使用 HBuilderX 创建 uni-app 项目 并编译到微信开发者工具。
- 通过 HBuilderX 创建
- 通过命令行创建
首先我们需要先下载HBuilderX
下载链接地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架

下载安装 HbuilderX 编辑器

下载会自动匹配电脑系统,直接下载即可,不需要更改。
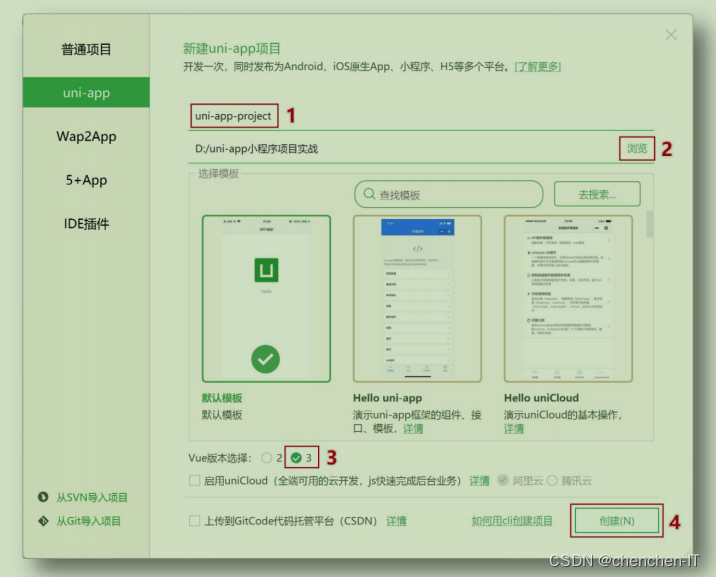
通过 HbuilderX 创建 uni-app vue3 项目





通过 HBuilderX 创建 uni-app 项目
首先我们需要下载微信小程序:
下载链接:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
进入小程序点击设置进行开启服务端口(服务端口只需初次使用时开启一次即可)

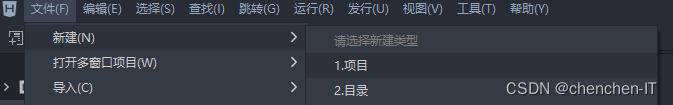
在 HBuilderX 中新建一个uniapp项目

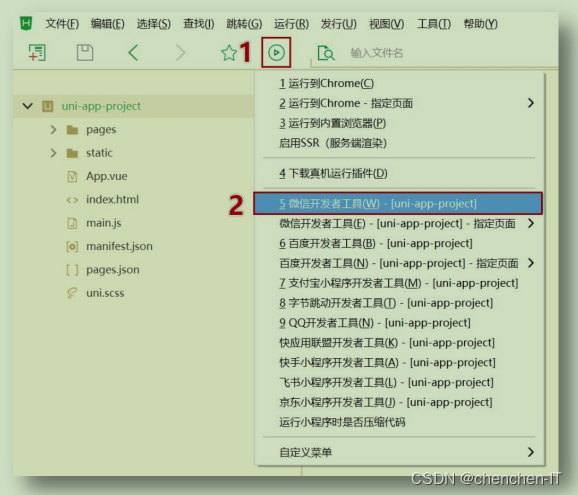
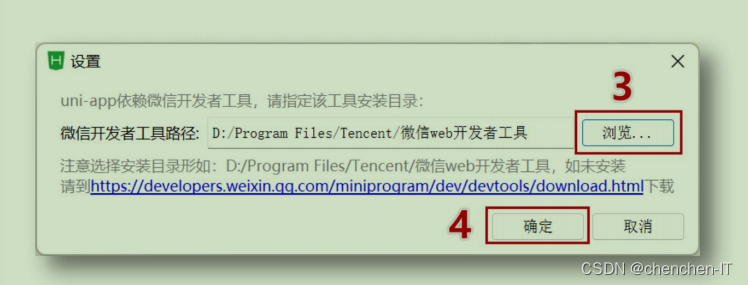
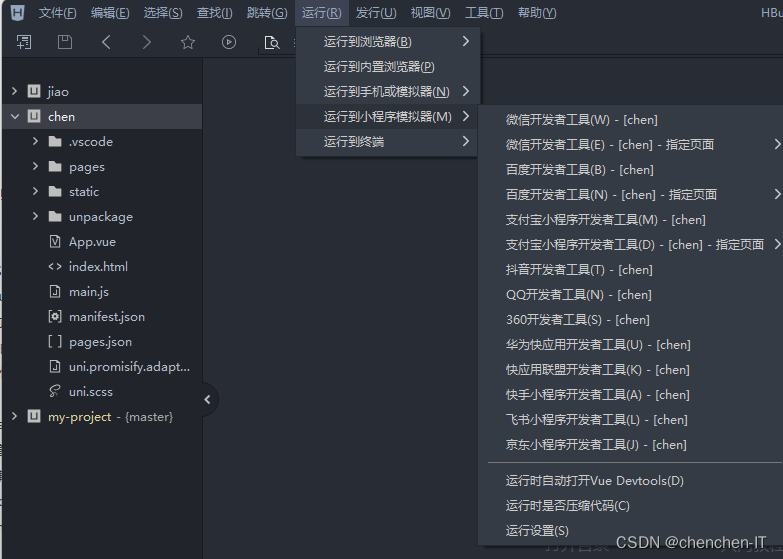
之后直接运行到微信开发者工具上面即可。(会自动继续打开跳转)

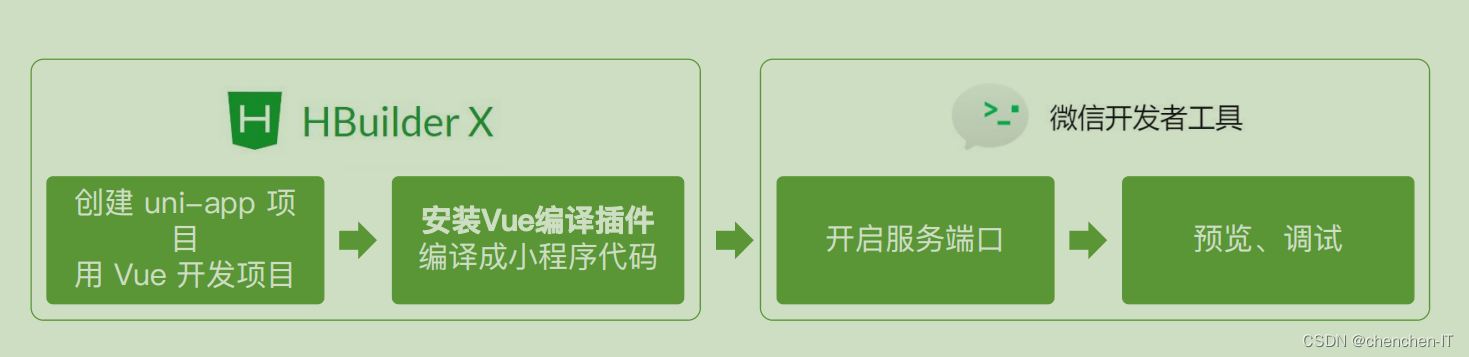
整体流程:

使用 VS Code 创建 uni-app 项目 并编译到微信开发者工具。
准备工作
1. 下载vscode 地址Download Visual Studio Code - Mac, Linux, Windows
找一下教程傻瓜式安装即可,这里不过多解释。
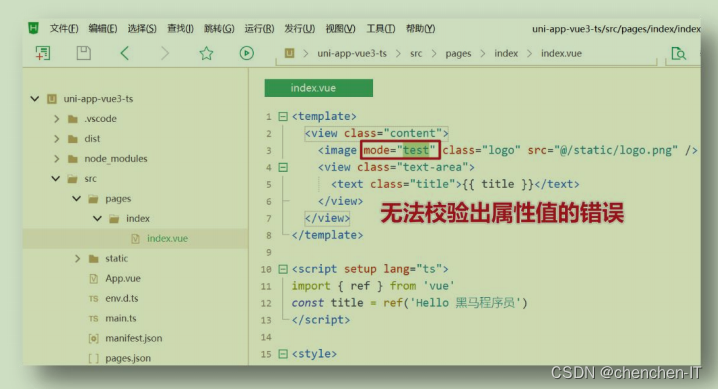
- HbuilderX 对 TS 类型支持暂不完善
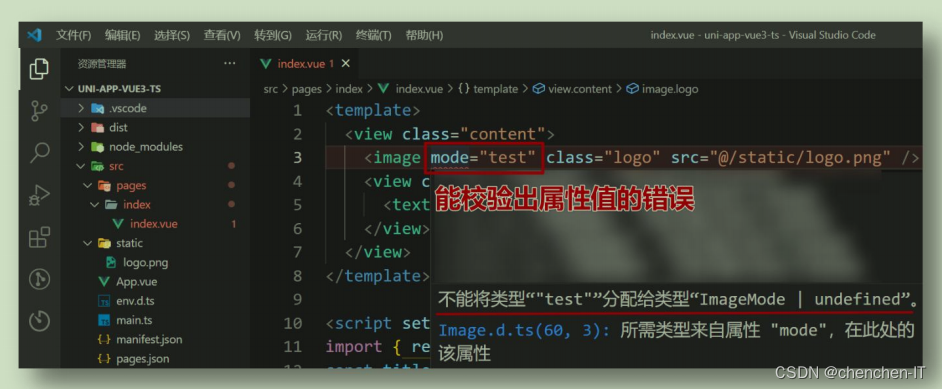
- VS Code 对 TS 类型支持友好,熟悉的编辑器
例如:


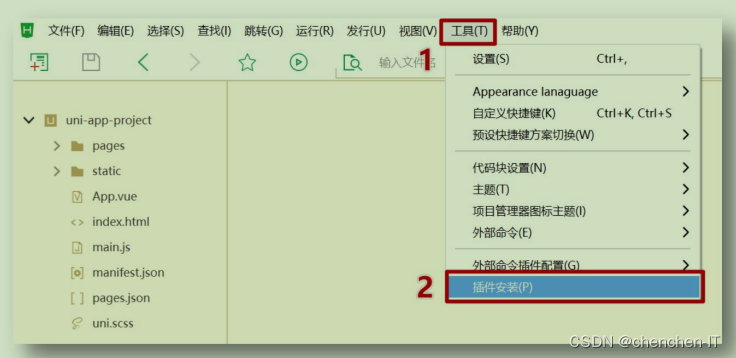
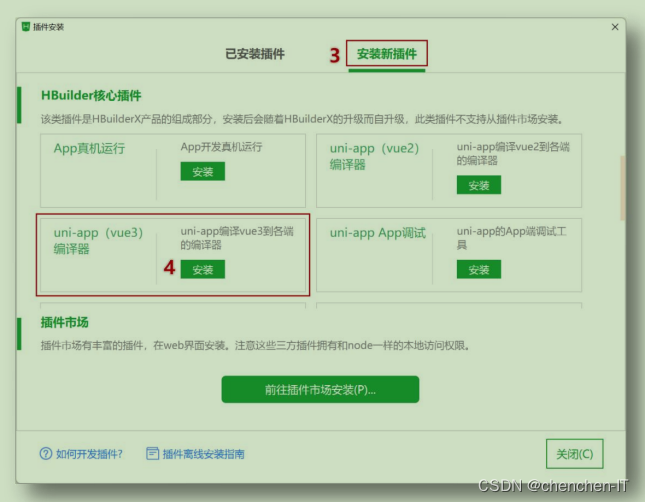
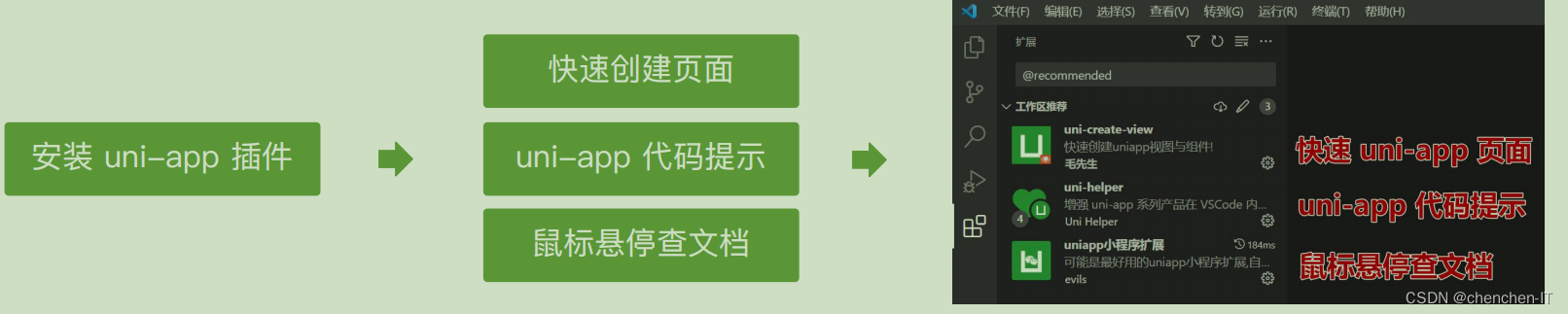
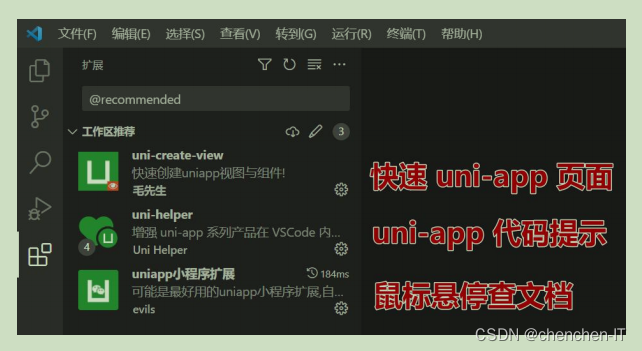
安装插件:


创建一个uniapp项目方式:
1.如果下载了HBuilderX :
在HBuilderX创建项目之后直接使用 vs code 打开文件夹即可
适用:
- 支持 js 创建模板 (没有ts模板)
- 模板类型多种多样 快速高效
- 在vs code 中无需配置 可以直接使用uniapp-run运行到微信开发者工具上面tsconfig.json
2. 没有下载了HBuilderX
使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
流程:
环境安装
全局安装 vue-cli
npm install -g @vue/cli创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee![]() https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip 下载模板)
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-projectmy-vue3-project(为你想要的文件名称) 自行修改即可
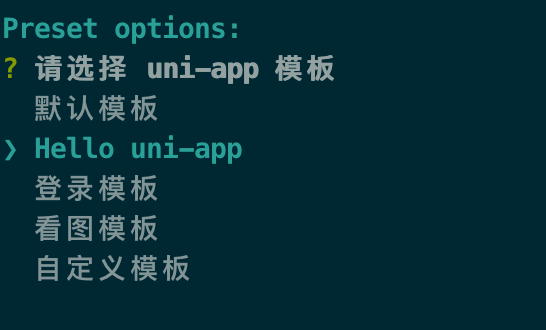
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

注意
- Vue3/Vite版要求 node 版本 18+、20+
适用:
适合创建 ts 的 uniapp 的模板
运行方式:
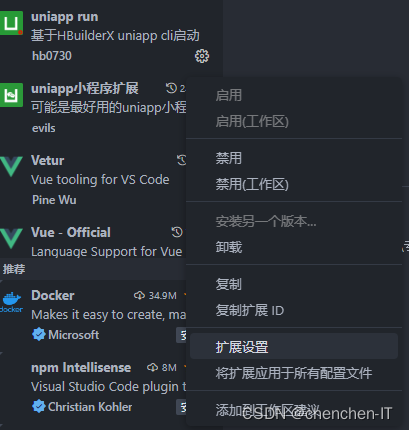
在vscode中下载插件

点击设置 > 扩展设置

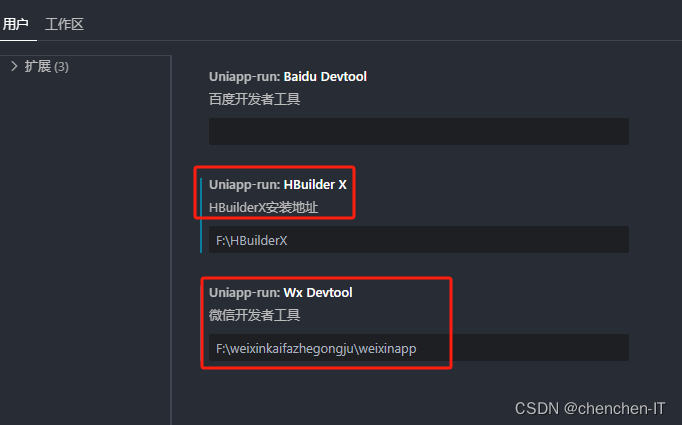
我们需要配置
HBuilderX 和vscode 的安装路径 方便我们运行的时候 自启动
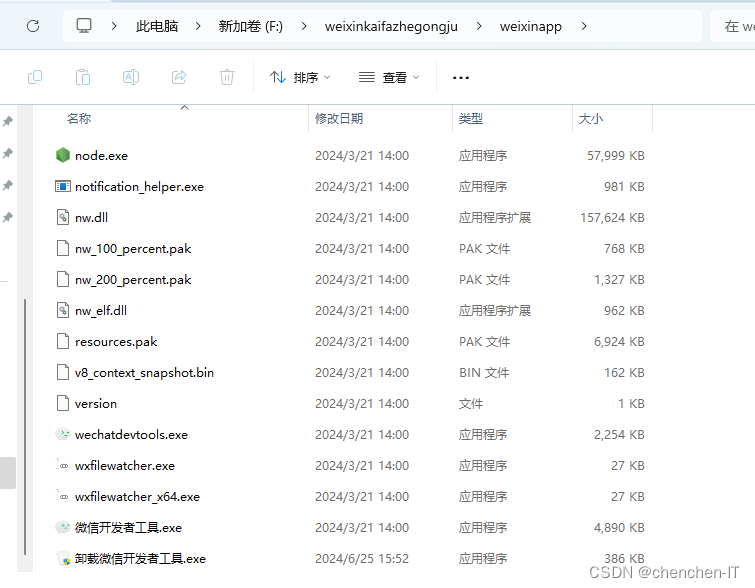
看自己电脑上面的安装路径即可 到文件夹的位置比如 
这个文件夹下面即可
HBuilderX 同理
接下来我们就可以尝试运行了
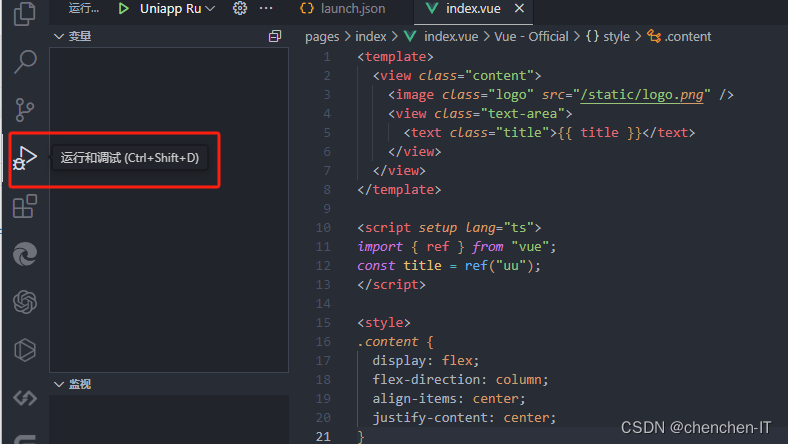
点击侧边栏

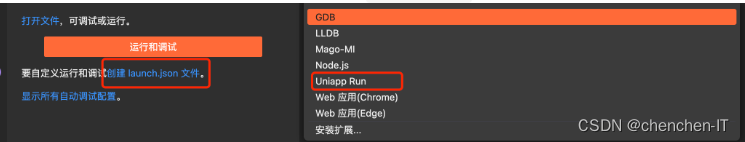
点击添加配置
如果第一次使用可以使用默认模版方式快速创建 launch.json

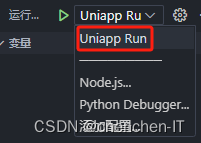
点击运行旁边的选择

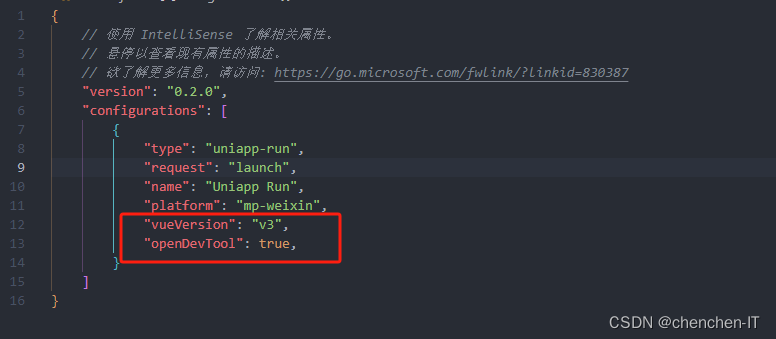
对文件进行配置

新增如下两条
上面其他的是默认的,无需修改
"vueVersion": "v3", // vue版本
"openDevTool": true, // 是否自动启动模拟器添加完成之后点击启动即可
问题:
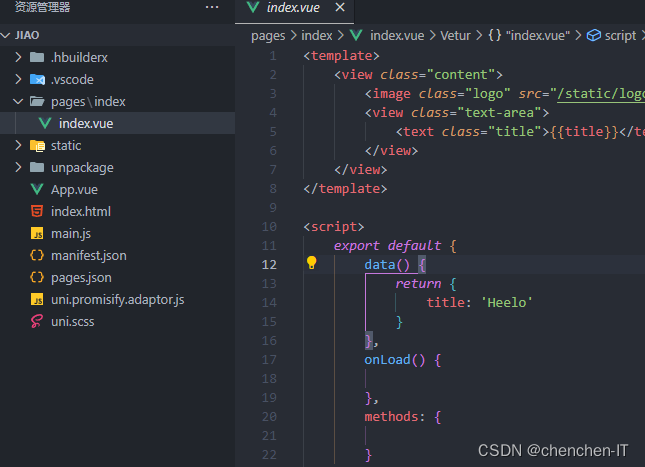
使用HBuilderX 创建的 js 模板不会有问题
直接在此目录下运行即可

但是 使用 脚手架创建的 ts 模板有些问题
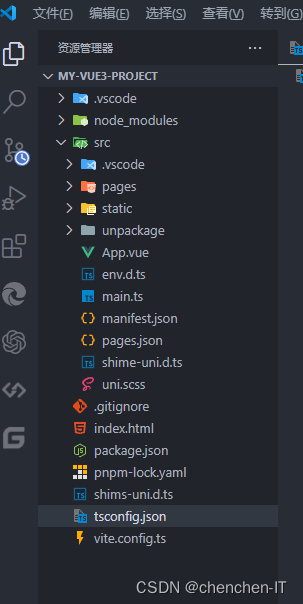
这是我们所在的目录结构

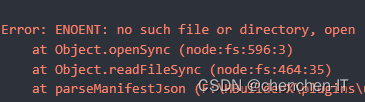
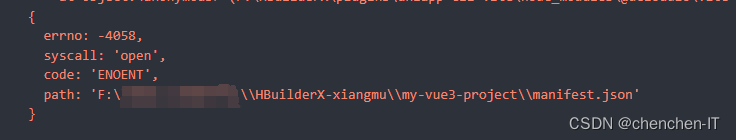
运行时候报错


我们发现使用 uniapp run 运行的时候它直接找 my-vue3-project 下的 manifest.json文件
但是我们创建的ts模板 manifest.json文件在src下面 才会产生这样的问题
为了不报错 我们需要手动配置一些内容
首先

在我们的ts模板目录下面安装
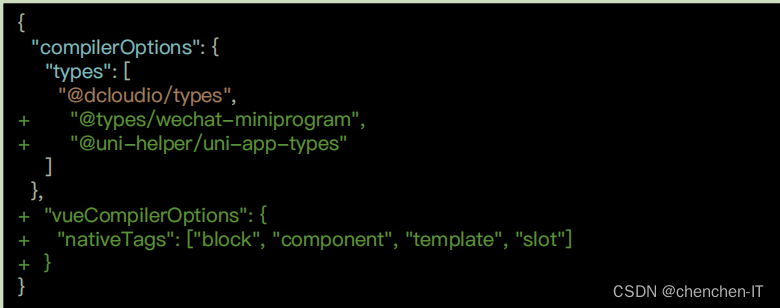
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types并且配置一下 tsconfig.json 文件

{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
这样我们运行的时候也不会有类型校验的问题
还有一个问题
当我们配置完成之后再次运行 还是报错 因为我们并没有改变运行路径只是修改了类型校验的问题
我们修改我们文件的运行位置将目录进入到src中

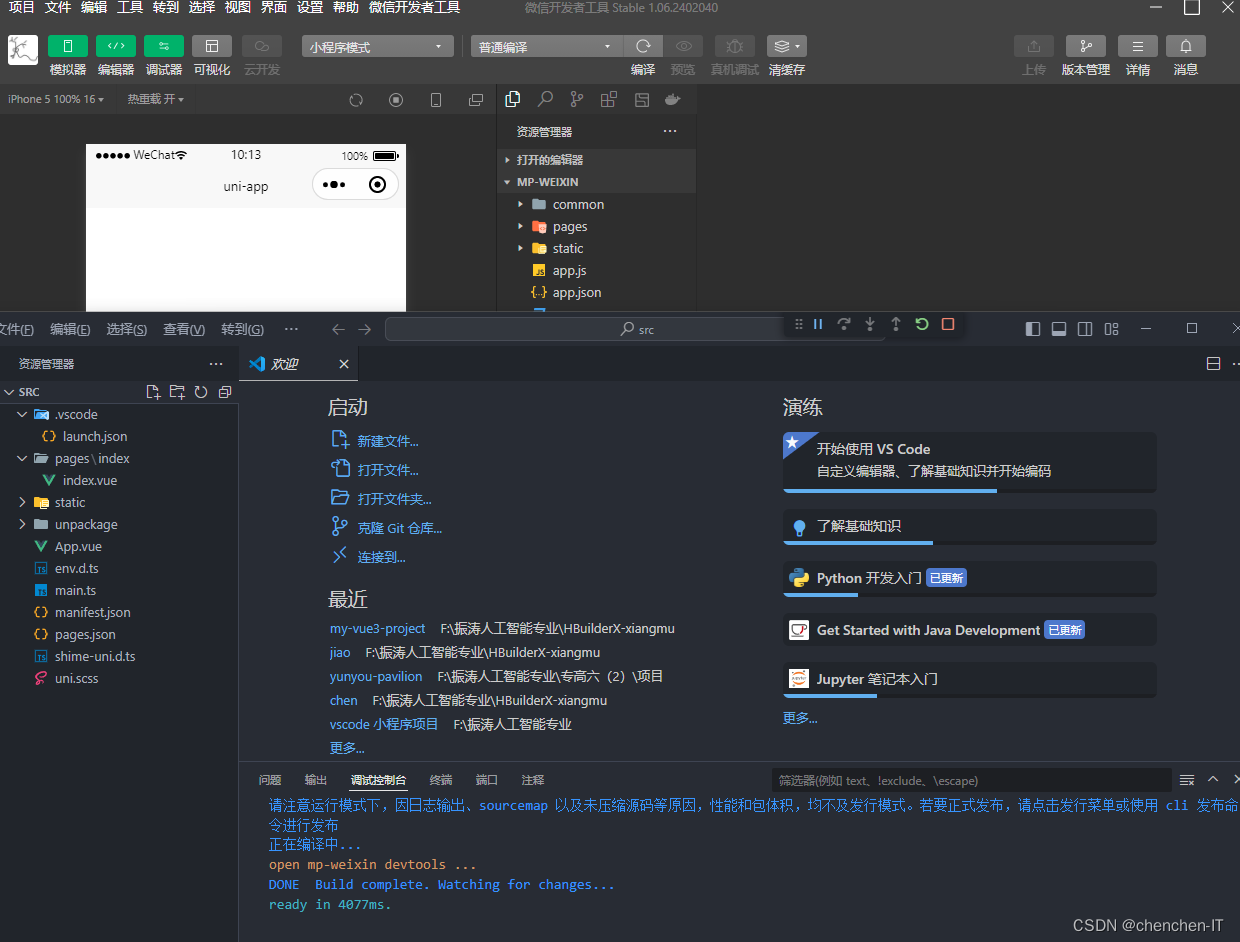
再次运行

成功运行 并且弹出了微信开发者工具
至此 使用vscode 并且使用ts模板的配置 全部完成.