前期,由于没有确定页面展示形式,于是进行了很多探索
- 首先安装element-ui

- 导入elemnt-plus

添加use:

- 设置一个全局样式

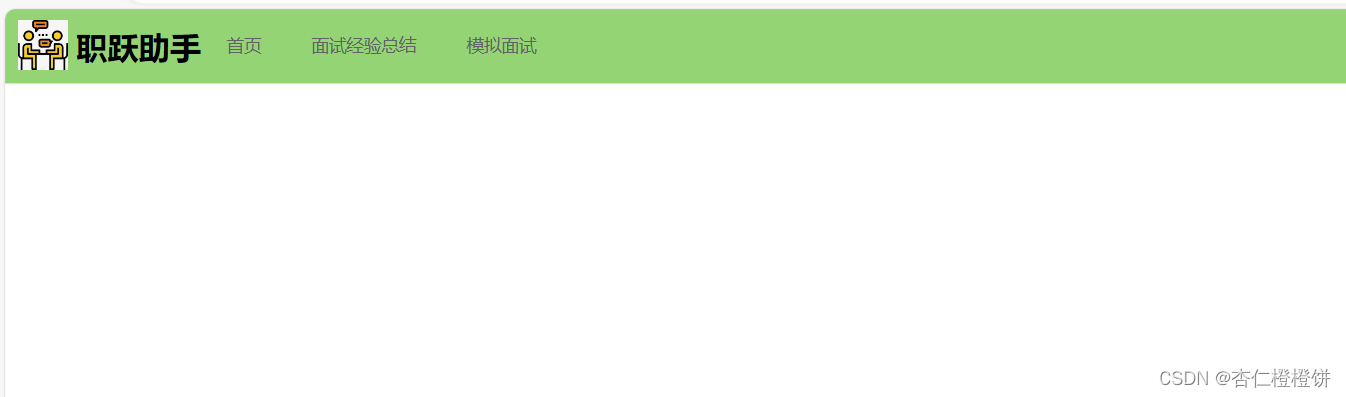
- 编写导航栏
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
background-color="#95d475"
text-color="#606266"
active-text-color="#ffd04b"
mode="horizontal"
@select="handleSelect"
>
<div style = "height:30px;line-height: 60px;text-align: center;padding-left: 10px;font-size: 25px">
<img src="../assets/2.jpg" alt="" style="width:40px;padding-right: 7px;position: relative;top:9px">
<b style="color:black">职跃助手</b>
</div>
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="2">面试经验总结</el-menu-item>
<el-menu-item index="3" >模拟面试</el-menu-item>样式如图:

- 进行页面间路由
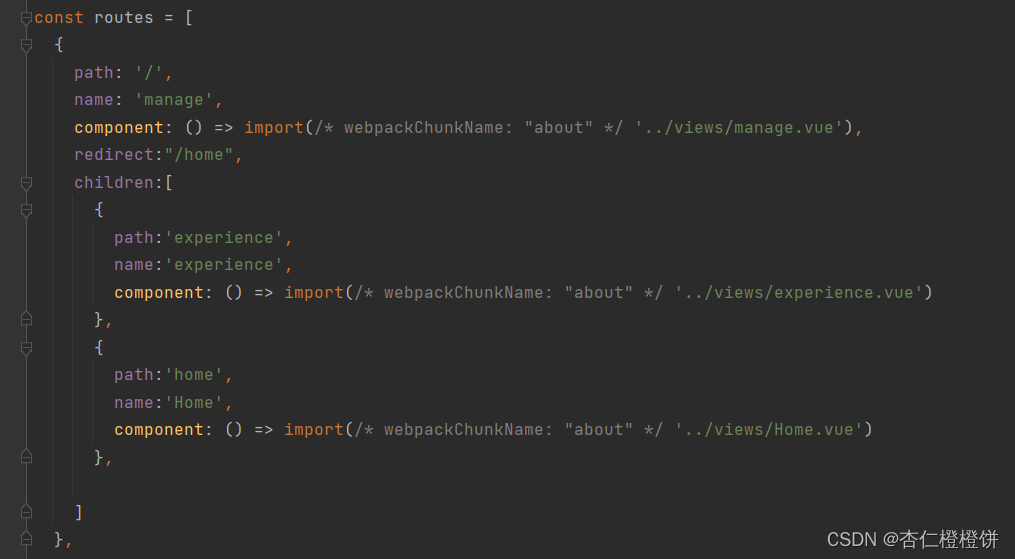
首先在index.js中编写路由逻辑

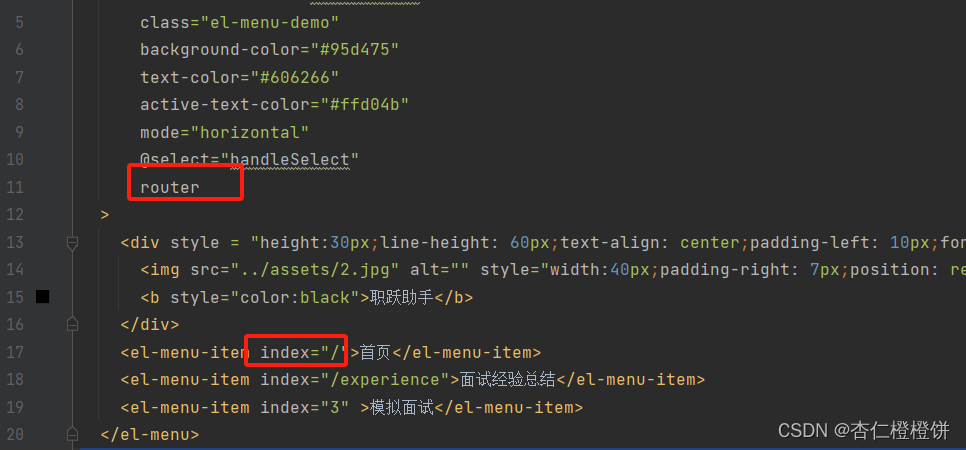
其次,在导航栏部分编写点击实现跳转页面的逻辑,即在el-menu处加router,并把index设置为相应的页面

- 编写面试经验页
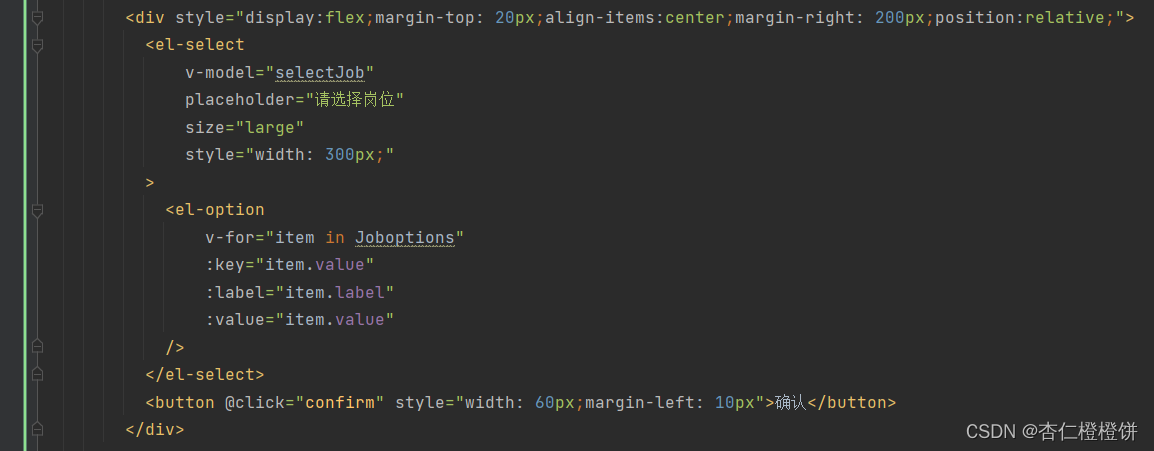
首先编写两个选择器用来选择公司岗位,然后进行确认

需要注意,为了实现选择一个选项后,在选项框中出现该选项,要把v-model添加到data中:

实现效果如下: