
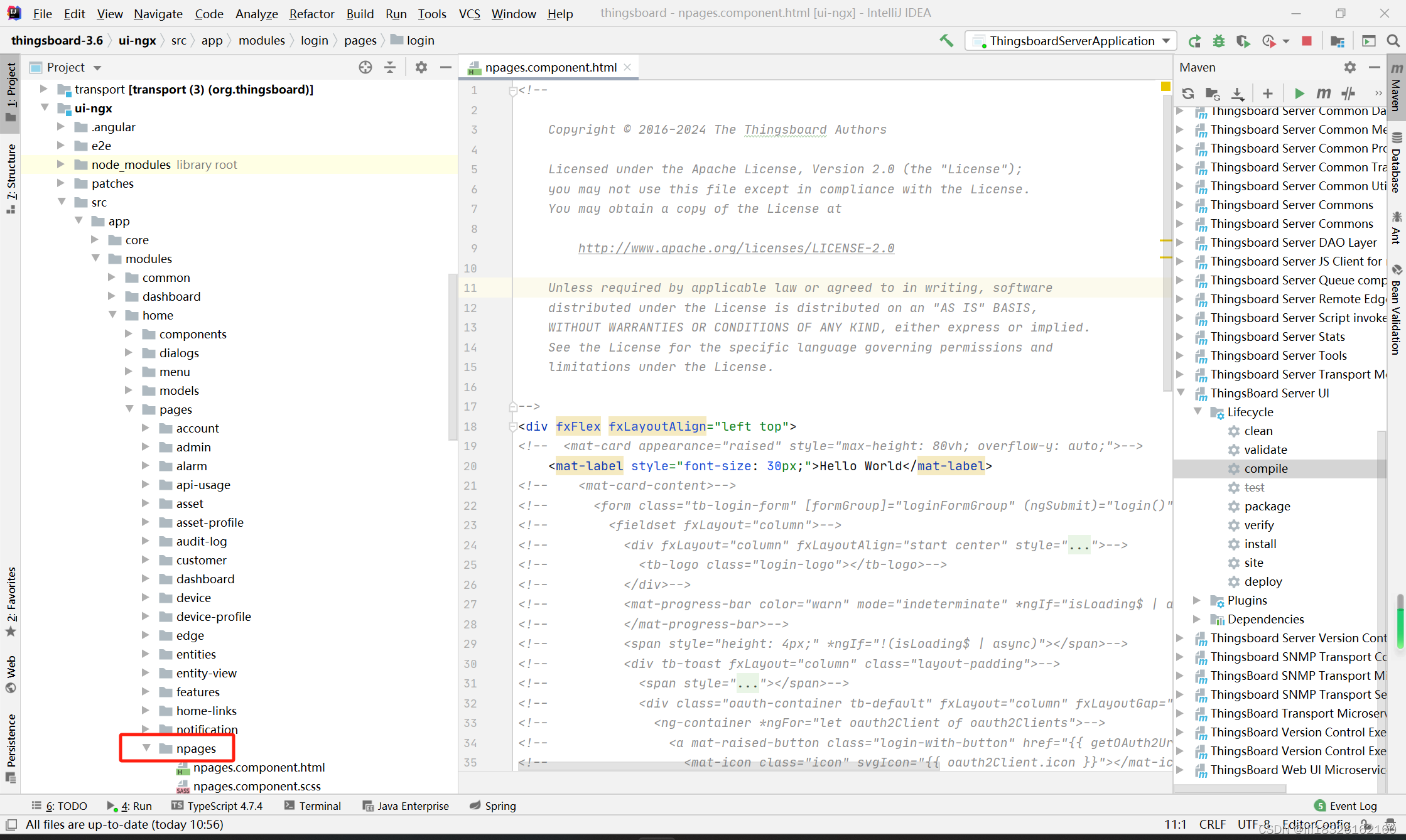
1.打开目录\thingsboard\ui-ngx\src\app\modules\home\pages新增npages文件夹

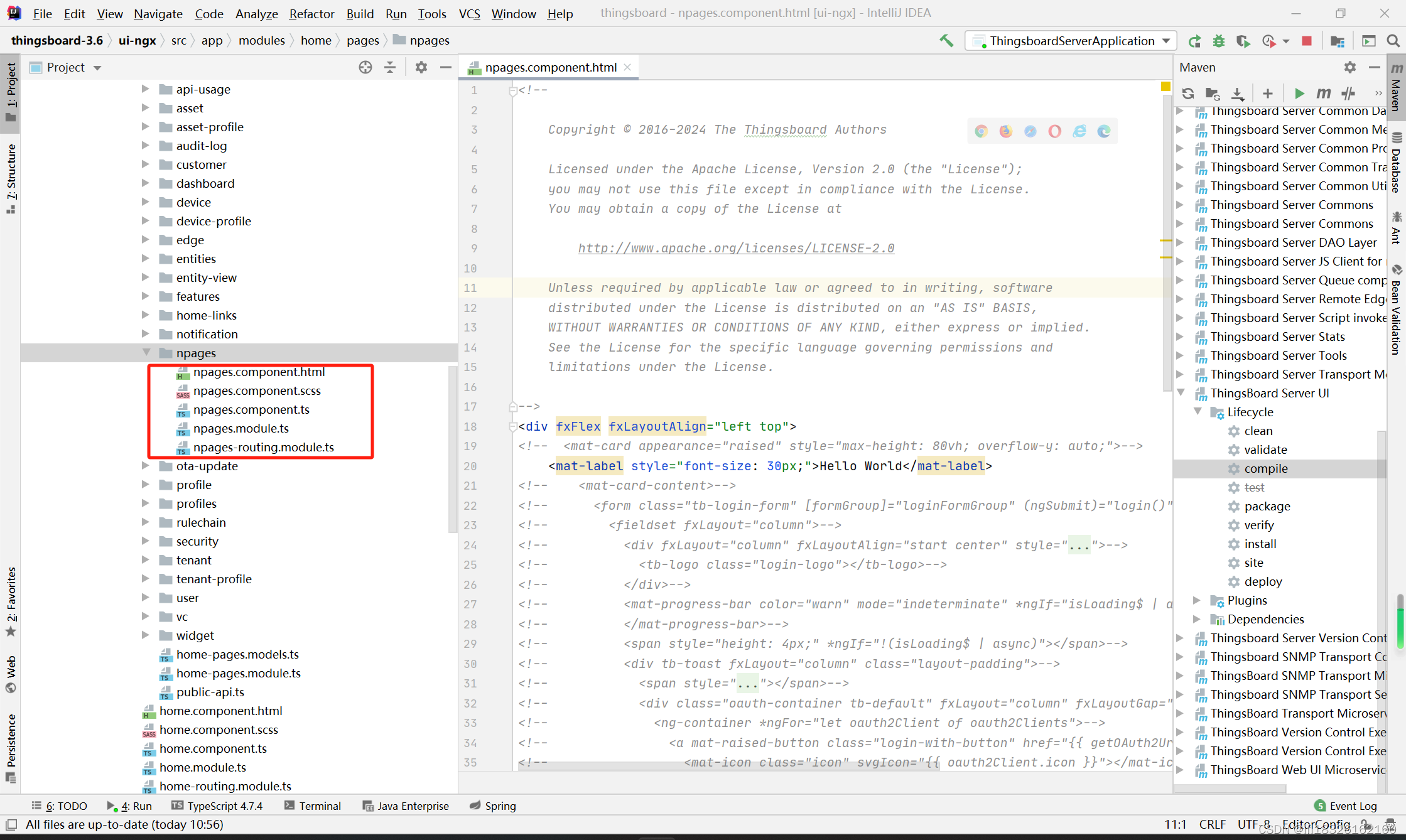
2.新增npages.module.ts以及npages-routing.module.ts控制文件,以及页面展示文件npages.component.html,npages.component.scss,npages.component.ts

3.打开npages.component.ts文件,构建html和css绑定,生成npagesComponent,供下面使用
import { Component, OnInit } from '@angular/core';
import { UserService } from '@core/http/user.service';
import { AuthUser, User } from '@shared/models/user.model';
import { Authority } from '@shared/models/authority.enum';
import { PageComponent } from '@shared/components/page.component';
import { Store } from '@ngrx/store';
import { AppState } from '@core/core.state';
import { UntypedFormBuilder, UntypedFormGroup, Validators } from '@angular/forms';
import { HasConfirmForm } from '@core/guards/confirm-on-exit.guard';
import { ActionAuthUpdateUserDetails } from '@core/auth/auth.actions';
import { environment as env } from '@env/environment';
import { TranslateService } from '@ngx-translate/core';
import { ActionSettingsChangeLanguage } from '@core/settings/settings.actions';
import { ActivatedRoute } from '@angular/router';
import { isDefinedAndNotNull } from '@core/utils';
import { getCurrentAuthUser } from '@core/auth/auth.selectors';
import { AuthService } from '@core/auth/auth.service';
@Component({
selector: 'tb-npages',
templateUrl: './npages.component.html',
styleUrls: ['./npages.component.scss']
})
export class npagesComponent extends PageComponent implements OnInit, HasConfirmForm {
authorities = Authority;
profile: UntypedFormGroup;
user: User;
languageList = env.supportedLangs;
private readonly authUser: AuthUser;
constructor(protected store: Store<AppState>,
private route: ActivatedRoute,
private userService: UserService,
private authService: AuthService,
private translate: TranslateService,
public fb: UntypedFormBuilder) {
super(store);
this.authUser = getCurrentAuthUser(this.store);
}
ngOnInit() {
// this.buildProfileForm();
// this.userLoaded(this.route.snapshot.data.user);
}
private buildProfileForm() {
this.profile = this.fb.group({
email: ['', [Validators.required, Validators.email]],
firstName: [''],
lastName: [''],
phone: [''],
language: [''],
homeDashboardId: [null],
homeDashboardHideToolbar: [true]
});
}
save(): void {
this.user = {...this.user, ...this.profile.value};
if (!this.user.additionalInfo) {
this.user.additionalInfo = {};
}
this.user.additionalInfo.lang = this.profile.get('language').value;
this.user.additionalInfo.homeDashboardId = this.profile.get('homeDashboardId').value;
this.user.additionalInfo.homeDashboardHideToolbar = this.profile.get('homeDashboardHideToolbar').value;
this.userService.saveUser(this.user).subscribe(
(user) => {
this.userLoaded(user);
this.store.dispatch(new ActionAuthUpdateUserDetails({ userDetails: {
additionalInfo: {...user.additionalInfo},
authority: user.authority,
createdTime: user.createdTime,
tenantId: user.tenantId,
customerId: user.customerId,
email: user.email,
phone: user.phone,
firstName: user.firstName,
id: user.id,
lastName: user.lastName,
} }));
this.store.dispatch(new ActionSettingsChangeLanguage({ userLang: user.additionalInfo.lang }));
this.authService.refreshJwtToken(false);
}
);
}
private userLoaded(user: User) {
this.user = user;
this.profile.reset(user);
let lang;
let homeDashboardId;
let homeDashboardHideToolbar = true;
if (user.additionalInfo) {
if (user.additionalInfo.lang) {
lang = user.additionalInfo.lang;
}
homeDashboardId = user.additionalInfo.homeDashboardId;
if (isDefinedAndNotNull(user.additionalInfo.homeDashboardHideToolbar)) {
homeDashboardHideToolbar = user.additionalInfo.homeDashboardHideToolbar;
}
}
if (!lang) {
lang = this.translate.currentLang;
}
this.profile.get('language').setValue(lang);
this.profile.get('homeDashboardId').setValue(homeDashboardId);
this.profile.get('homeDashboardHideToolbar').setValue(homeDashboardHideToolbar);
}
confirmForm(): UntypedFormGroup {
return this.profile;
}
isSysAdmin(): boolean {
return this.authUser.authority === Authority.SYS_ADMIN;
}
}
4.打开npages-routing.module.ts文件,引用npagesComponent组件,设置routes
import { Injectable, NgModule } from '@angular/core';
import { Resolve, RouterModule, Routes } from '@angular/router';
import { Authority } from '@shared/models/authority.enum';
import { Observable } from 'rxjs';
import { OAuth2Service } from '@core/http/oauth2.service';
import { npagesComponent } from './npages.component';
import { AlarmsMode } from '@shared/models/alarm.models';
@Injectable()
export class OAuth2LoginProcessingUrlResolver implements Resolve<string> {
constructor(private oauth2Service: OAuth2Service) {
}
resolve(): Observable<string> {
return this.oauth2Service.getLoginProcessingUrl();
}
}
const routes: Routes = [
{
path: 'npages',
component: npagesComponent,
data: {
auth: [Authority.TENANT_ADMIN, Authority.CUSTOMER_USER],
title: 'npages.npages',
breadcrumb: {
label: 'npages.npages',
icon: 'mdi:alert-outline'
},
isPage: true,
alarmsMode: AlarmsMode.ALL
}
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
providers: []
})
export class npagesRoutingModule { }
5.打开npages.module.ts文件,配置npages的module类,供外部调用
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { SharedModule } from '@shared/shared.module';
import { npagesComponent } from './npages.component';
import { HomeDialogsModule } from '../../dialogs/home-dialogs.module';
import { HomeComponentsModule } from '@modules/home/components/home-components.module';
import { npagesRoutingModule } from '@home/pages/npages/npages-routing.module';
@NgModule({
declarations: [npagesComponent],
imports: [
CommonModule,
SharedModule,
HomeComponentsModule,
HomeDialogsModule,
npagesRoutingModule
]
})
export class NpagesModule { }
6.打开目录\thingsboard\ui-ngx\src\app\modules\home\pages文件下的home-pages.module.ts.添加新的菜单
import { NgModule } from '@angular/core';
import { AdminModule } from './admin/admin.module';
import { HomeLinksModule } from './home-links/home-links.module';
import { ProfileModule } from './profile/profile.module';
import { SecurityModule } from '@home/pages/security/security.module';
import { TenantModule } from '@modules/home/pages/tenant/tenant.module';
import { CustomerModule } from '@modules/home/pages/customer/customer.module';
import { AuditLogModule } from '@modules/home/pages/audit-log/audit-log.module';
import { UserModule } from '@modules/home/pages/user/user.module';
import { DeviceModule } from '@modules/home/pages/device/device.module';
import { AssetModule } from '@modules/home/pages/asset/asset.module';
import { EntityViewModule } from '@modules/home/pages/entity-view/entity-view.module';
import { RuleChainModule } from '@modules/home/pages/rulechain/rulechain.module';
import { WidgetLibraryModule } from '@modules/home/pages/widget/widget-library.module';
import { DashboardModule } from '@modules/home/pages/dashboard/dashboard.module';
import { TenantProfileModule } from './tenant-profile/tenant-profile.module';
import { DeviceProfileModule } from './device-profile/device-profile.module';
import { ApiUsageModule } from '@home/pages/api-usage/api-usage.module';
import { EdgeModule } from '@home/pages/edge/edge.module';
import { OtaUpdateModule } from '@home/pages/ota-update/ota-update.module';
import { VcModule } from '@home/pages/vc/vc.module';
import { AssetProfileModule } from '@home/pages/asset-profile/asset-profile.module';
import { ProfilesModule } from '@home/pages/profiles/profiles.module';
import { AlarmModule } from '@home/pages/alarm/alarm.module';
import { EntitiesModule } from '@home/pages/entities/entities.module';
import { FeaturesModule } from '@home/pages/features/features.module';
import { NotificationModule } from '@home/pages/notification/notification.module';
import { AccountModule } from '@home/pages/account/account.module';
import { NpagesModule } from '@home/pages/npages/npages.module';
@NgModule({
exports: [
AdminModule,
HomeLinksModule,
ProfileModule,
SecurityModule,
TenantProfileModule,
TenantModule,
DeviceProfileModule,
AssetProfileModule,
ProfilesModule,
EntitiesModule,
FeaturesModule,
NotificationModule,
DeviceModule,
AssetModule,
AlarmModule,
EdgeModule,
EntityViewModule,
CustomerModule,
RuleChainModule,
WidgetLibraryModule,
DashboardModule,
AuditLogModule,
ApiUsageModule,
OtaUpdateModule,
UserModule,
VcModule,
AccountModule,
NpagesModule
]
})
export class HomePagesModule { }
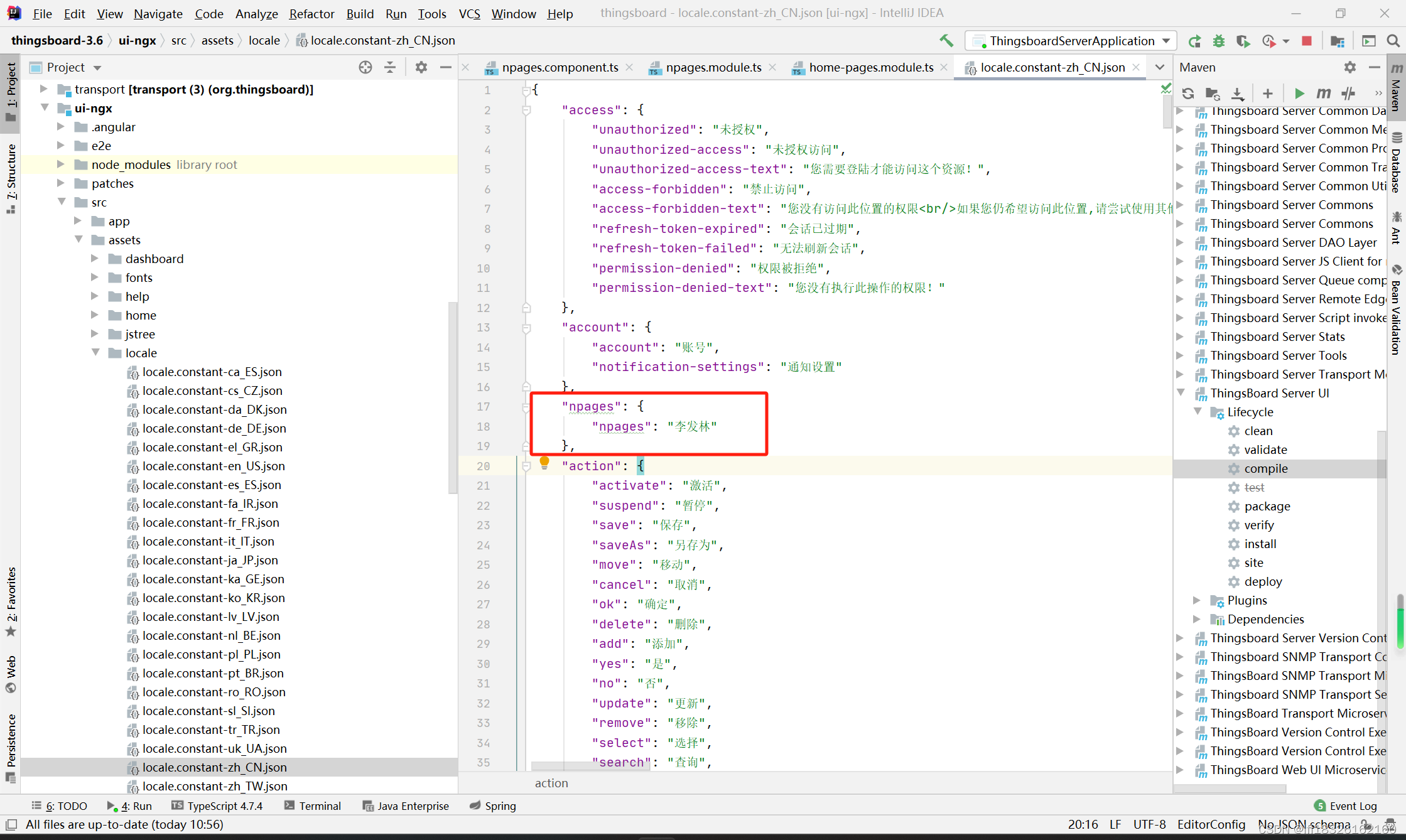
7.文字本地化处理,打开\thingsboard\ui-ngx\src\assets\locale\local.constant_zh_CN.json.自定义即可
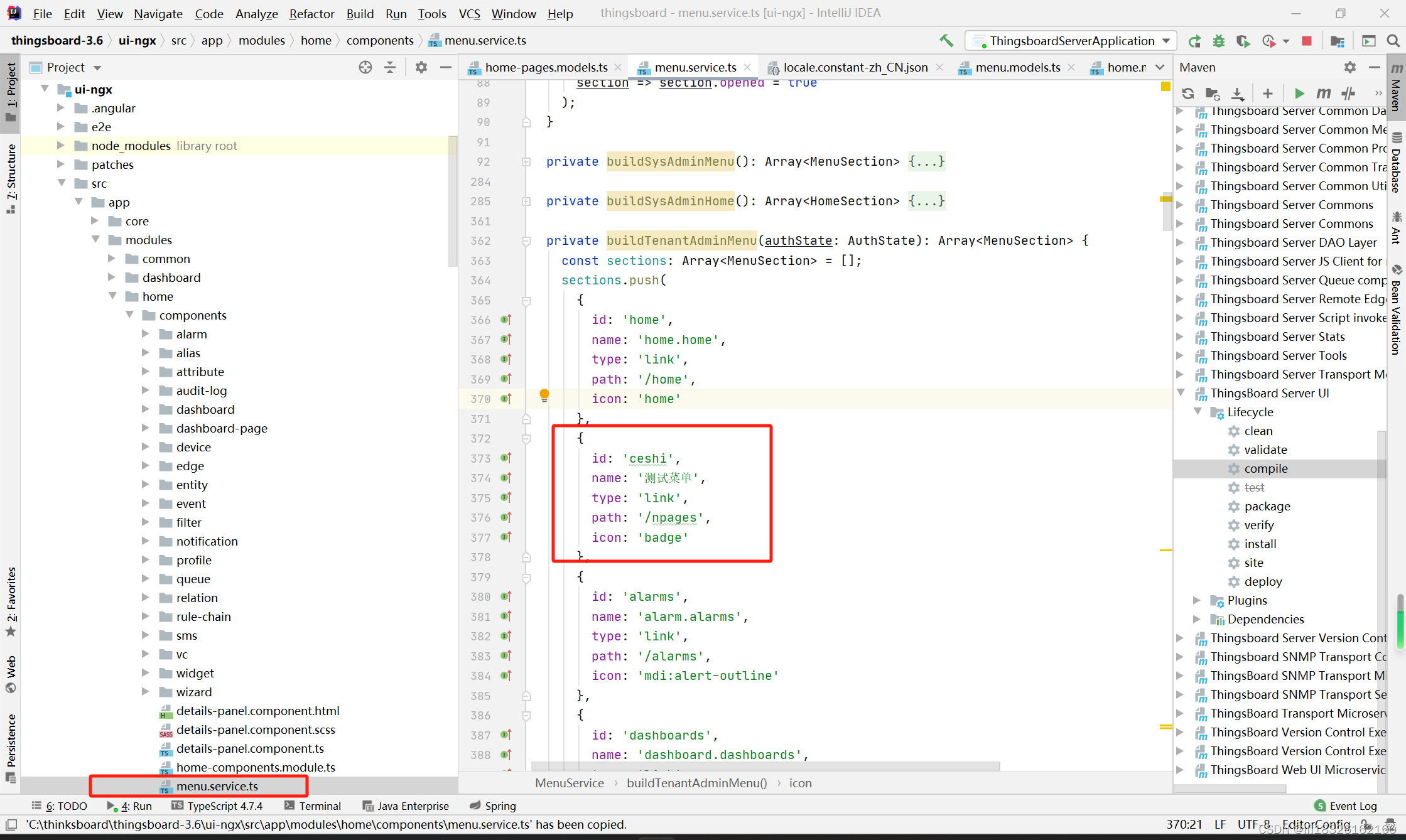
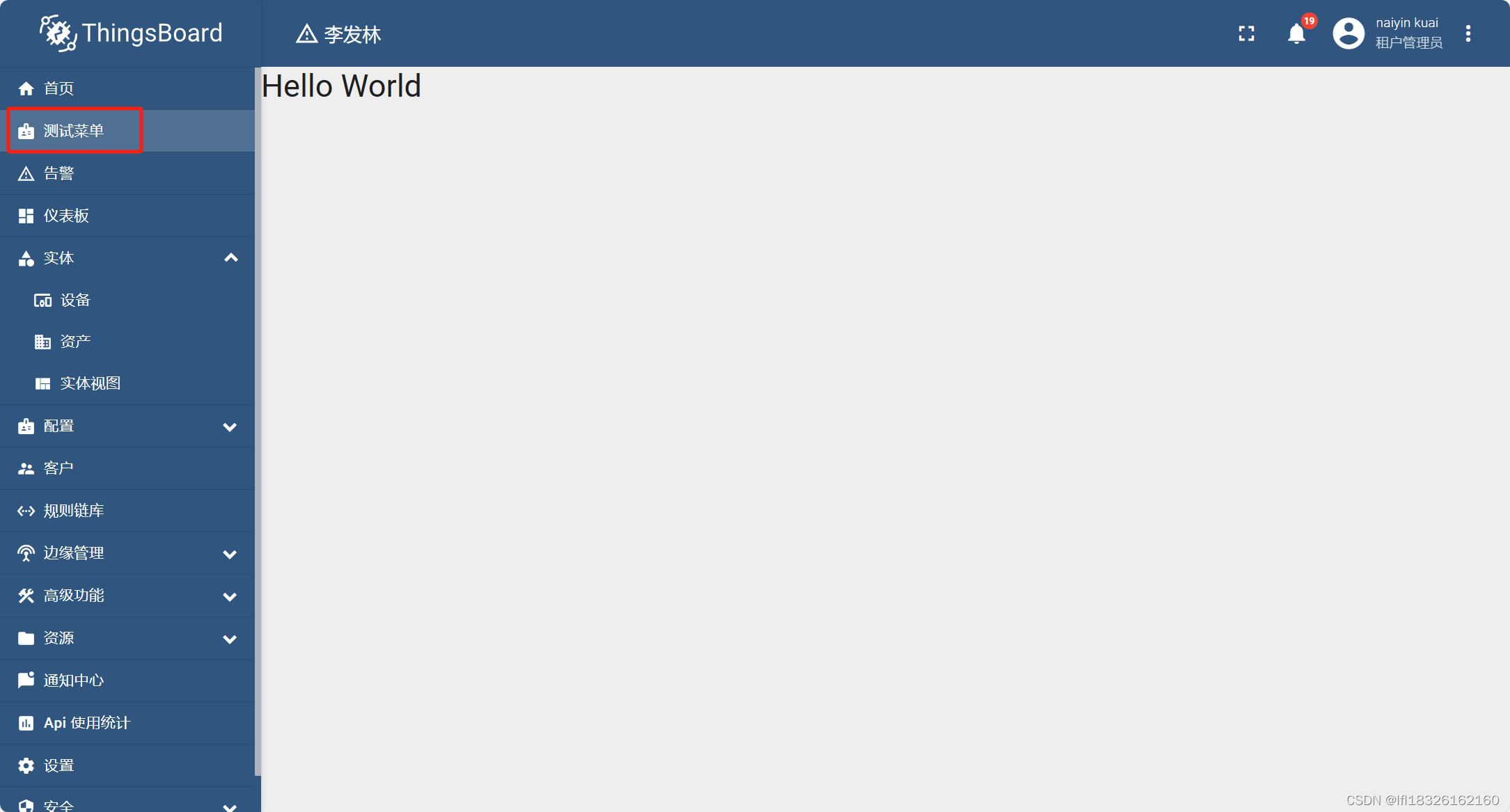
8.打开C:\thinksboard\thingsboard-3.6\ui-ngx\src\app\modules\home\components\menu.service.ts文件,设置npages文件路径