文章目录
- activated钩子函数
- deactivated钩子函数
- demo
上一篇:(四十五)Vue Router之编程式路由导航
Vue Router提供了两个钩子函数,分别是activated和deactivated。
这两个钩子函数可以用于在路由组件的激活状态发生变化时执行相关的逻辑。您可以在组件内部定义这些钩子函数,并在其中处理与激活状态相关的任务。
需要注意的是,这两个钩子函数是Vue Router特定的钩子函数,用于捕获路由组件的激活状态,而不是Vue中的通用生命周期钩子函数。
activated钩子函数
- 作用:在路由组件被激活时调用,即当路由导航到该组件时执行。
- 使用方式:在组件内部定义activated钩子函数。
- 特点:
- 当路由导航到该组件时,会触发该钩子函数。
- 可以在该钩子函数中执行与组件激活相关的操作,例如数据加载、动画效果等。
deactivated钩子函数
- 作用:在路由组件失活时调用,即当路由从该组件导航到其他组件时执行。
- 使用方式:在组件内部定义deactivated钩子函数。
- 特点:
- 当路由从该组件导航到其他组件时,会触发该钩子函数。
- 可以在该钩子函数中执行与组件失活相关的操作,例如保存组件状态、清理资源等。
demo
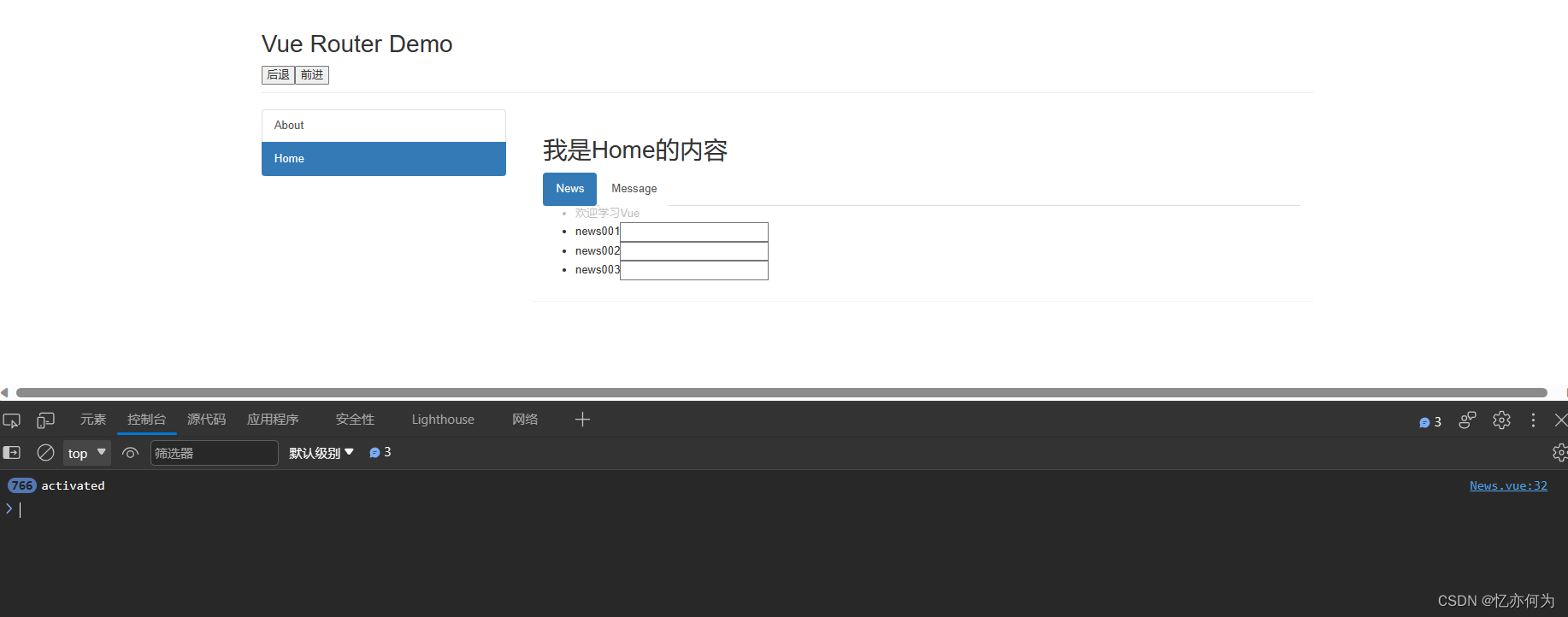
在(四十三)Vue Router之嵌套路由的demo上进行修改,修改News组件:做一个一段文字逐渐虚化,到0时重新显示的效果
<template>
<ul>
<li :style="{opacity}">欢迎学习Vue</li>
<li>news001<input type="text"></li>
<li>news002<input type="text"></li>
<li>news003<input type="text"></li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name:'News',
data(){
return{
opacity:1
}
},
//不用路由组件钩子写法
/*mounted(){
this.timer = setInterval(() => {
console.log('mounted')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},20)
},
beforeDestroy() {
console.log('beforeDestroy')
clearInterval(this.timer)
}*/
//路由组件钩子写法
activated() {//激活
this.timer = setInterval(() => {
console.log('activated')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},20)
},
deactivated() {//失活
console.log('deactivated')
clearInterval(this.timer)
}
}
</script>
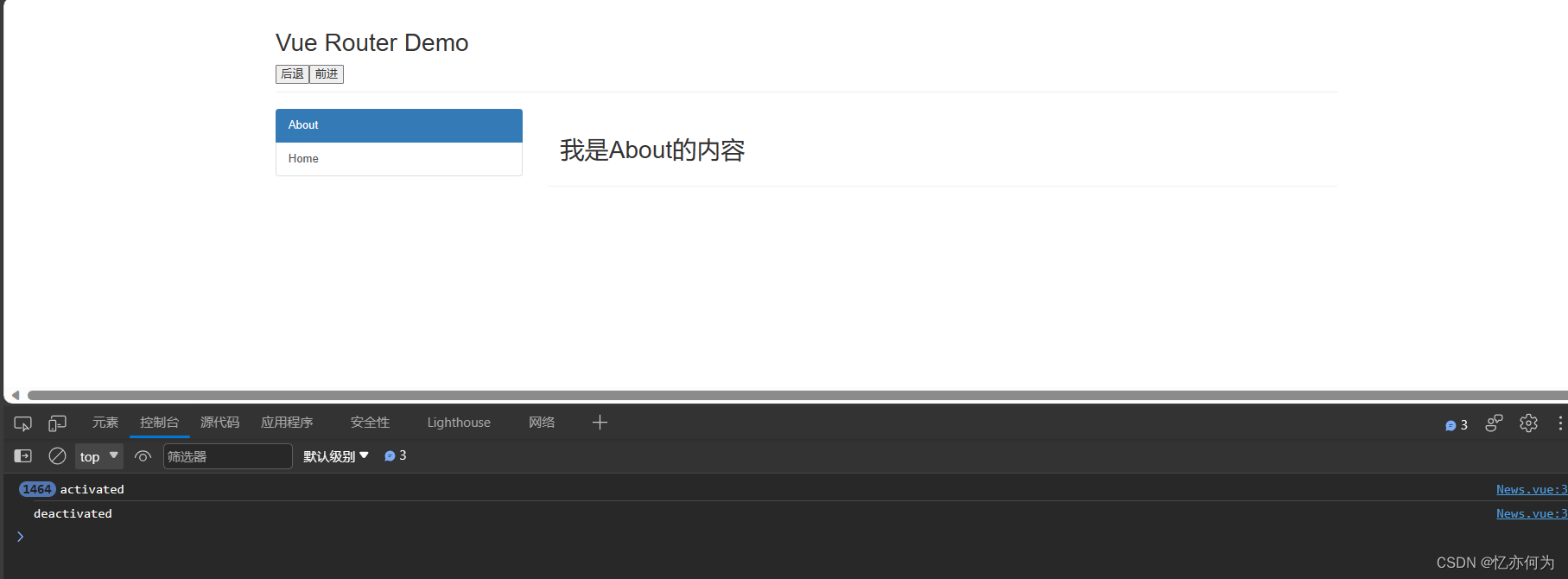
效果:当路由导航到News组件时时,News组件将被激活,activated钩子函数将被调用,可以看到一段文字逐渐虚化,并将在控制台打印activated。当路由导航到其他路径时,News组件将失活,deactivated钩子函数将被调用,并将在控制台打印deactivated。