无限下拉菜单效果实现
代码
<style>
.nav_main{
width: 600px;
margin: 0 auto;
}
.nav ul{
margin: 0;
padding: 0;
}
.nav ul li{
list-style: none;
}
.nav ul li a{
text-decoration: none;
color: #000;
display: block;
background: #ccc;
margin: 10px 0px;
padding: 10px;
}
i {
border: solid black;
border-width: 0 1px 1px 0;
display: inline-block;
padding: 3px;
float: right;
width: 5px;
height: 5px;
margin: 5px;
}
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.nav_son{
padding-left: 20%;padding-left: 20px !important; display: none;
}
</style>
<!--
注释: 注意层级关系和 .nav_son 与 .nav_li 放置的位置
-->
<!--导航开始-->
<div class="nav_main">
<div class="nav w1200">
<ul class="nav_list" >
<li><a href="/">网站首页</a></li>
<li><a class="nav_li" href="#" title="关于我们">关于我们 <i class="right"></i> </a>
<ul class="nav_son">
<li><a class="nav_li" href="#" title="企业文化">企业文化 <i class="right"></i> </a>
<ul class="nav_son">
<li><a class="nav_li" href="#" title="企业文化1">企业文化1 <i class="right"></i></a>
<ul class="nav_son">
<li><a href="#" title="分类3">分类3</a></li>
<li><a href="#" title="分类3">分类3</a></li>
<li><a href="#" title="分类3">分类3</a></li>
<li><a href="#" title="分类3">分类3</a></li>
</ul>
</li>
<li><a href="#" title="企业文化2">企业文化2</a></li>
<li><a href="#" title="企业文化3">企业文化3</a></li>
</ul>
</li>
<li><a href="#" title="加入我们">加入我们</a></li>
<li><a href="#" title="销售网络">销售网络</a></li>
</ul>
</li>
<li><a class="nav_li" href="#" title="产品中心">产品中心 <i class="right"></i></a>
<ul class="nav_son">
<li><a href="#" title="钢结构岗亭">钢结构岗亭</a></li>
<li><a href="#" title="不锈钢岗亭">不锈钢岗亭</a></li>
<li><a href="#" title="镀锌板岗亭">镀锌板岗亭</a></li>
<li><a href="#" title="金属雕花板岗">金属雕花板岗</a></li>
<li><a href="#" title="防腐木岗亭">防腐木岗亭</a></li>
<li><a href="#" title="铝塑板岗亭">铝塑板岗亭</a></li>
</ul>
</li>
<li><a class="nav_li" href="#" title="新闻动态">新闻动态 <i class="right"></i></a>
<ul class="nav_son">
<li><a href="#" title="行业新闻">行业新闻</a></li>
<li><a href="#" title="企业新闻">企业新闻</a></li>
</ul>
</li>
<li><a class="nav_li" href="#" title="工程案例">工程案例 <i class="right"></i></a>
<ul class="nav_son">
<li><a href="#" title="案例展示一">案例展示一</a></li>
<li><a href="#" title="案例展示二">案例展示二</a></li>
<li><a href="#" title="案例展示三">案例展示三</a></li>
<li><a href="#" title="案例展示四">案例展示四</a></li>
</ul>
</li>
<li class=''><a href="#" title="服务中心">服务中心</a> </li>
<li class=''><a href="#" title="在线留言">在线留言</a> </li>
<li class=''><a href="#" title="企业相册">企业相册</a> </li>
<li class=''><a href="#" title="联系我们">联系我们</a> </li>
</ul>
</div>
</div>
<!--导航结束-->
<script src="skin/js/jquery.js"></script>
<script>
$(document).ready(function () {
//下拉菜单,不用更改,只需要html+css结构嵌套 .nav_li 与 .nav_son嵌套关系正确即可,无限复制下去
$('.nav_li').click(
function () {
$(this).siblings('.nav_son').slideToggle(function (){
//console.log($(this).parent());
if($(this).parent().children('a').children('i').hasClass('right')){
//console.log('1');
$(this).parent().children('a').children('i').removeClass('right').addClass('down');
}else{
$(this).parent().children('a').children('i').removeClass('down').addClass('right');
}
})
}
);
})
</script>
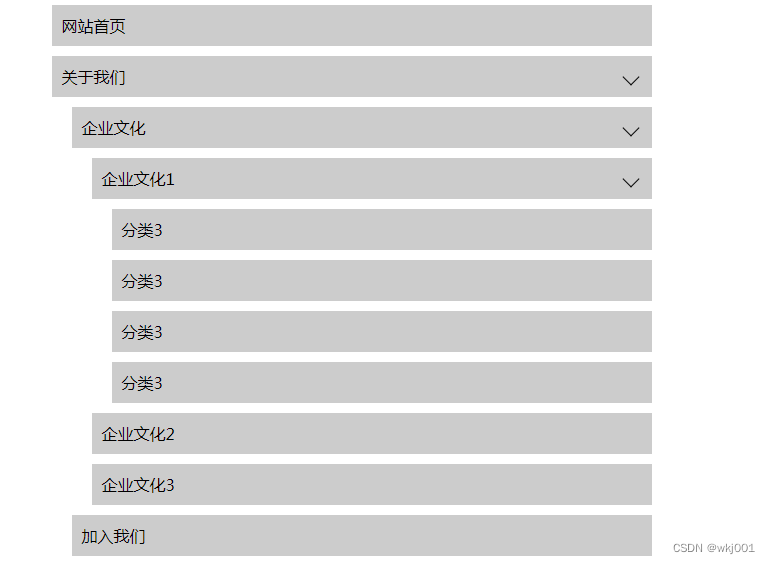
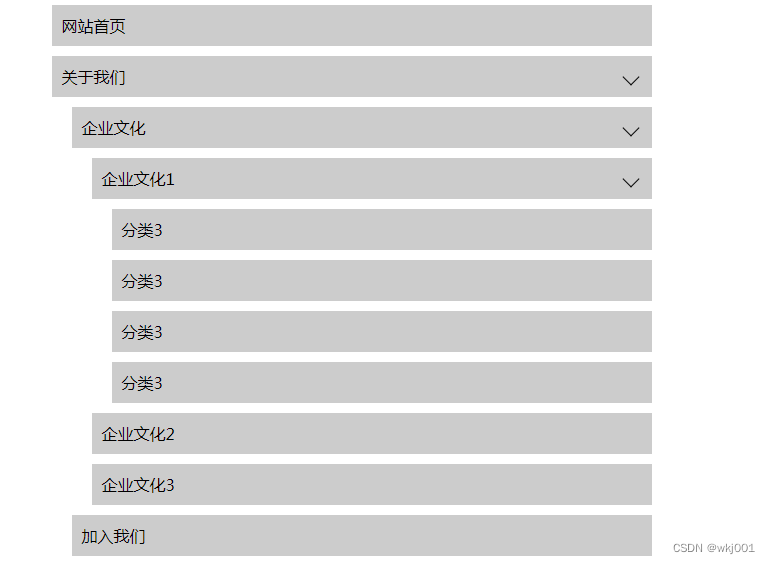
效果

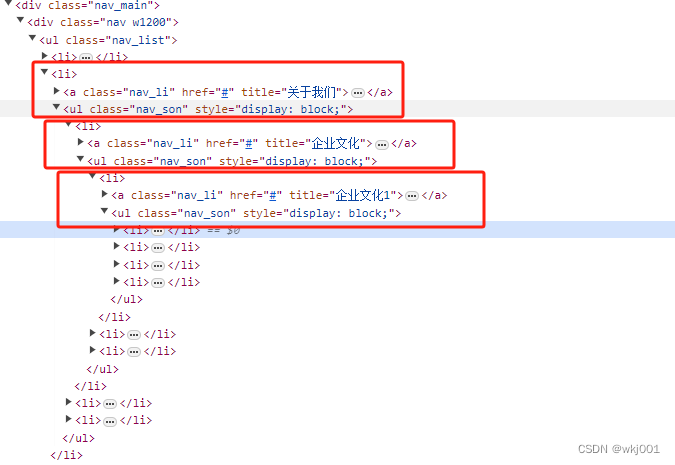
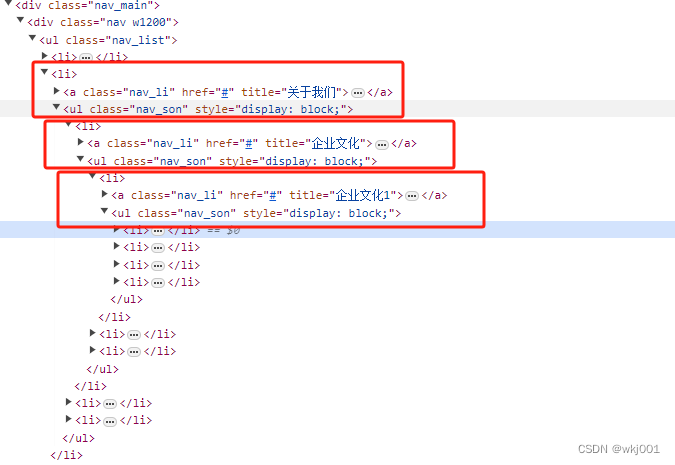
嵌套结构