1 项目介绍
1.1 摘要
本项目旨在通过构建一个对用户更加友好的健康咨询平台,帮助用户方便、快捷地获取专业并且准确的健康咨询服务,同时为医疗机构提供一个高效易用的可以提供信息管理的服务平台。
项目采用了Spring Boot框架作为主要的开发平台。本系统的用户功能包括:用户注册与登录、在线健康咨询、药品查询、订单查询、智能咨询等。管理员功能包括:用户管理、药品管理、医生管理、权限配置等。医生功能包括:在线健康咨询回复等。系统架构采用了分层设计。前端使用了HTML、CSS和JavaScript进行开发,后端则采用了Spring Boot框架。数据存储方面,选择了MySQL数据库来管理用户数据和健康咨询记录。为了确保系统的安全性和稳定性,采用了JWT(JSON Web Token)进行用户身份验证,并引入了Spring Security框架来加强系统的安全性。
通过实际应用,本系统显著提升了用户获得专业健康咨询意见的效率、满意度和系统使用体验。用户可以在智能医生界面中输入自身症状,系统会调用数据库来判断咨询者的健康问题,也可以对医生进行在线咨询,给咨询者提供持续并且高效的健康咨询服务。
论文针对用户在日常生活中对自身健康问题的咨询和解决等需求,设计了健康咨询系统的框架,给出了系统的总体设计,并对系统的架构及关键模块的实现过程进行了详细论述。实现了一个完整系统的设计,为用户提供了更加准确、便携的健康咨询服务。
1.2 系统技术栈
Spring Boot
Maven
Shrio
MySQL
Vue
VueRout
ElementUI
Bootstrap
1.3 系统角色
管理员
医生
用户
1.4 系统功能介绍
1.4.1 管理员功能
用户管理
药品管理
医生管理
科室管理
个人信息管理
权限配置
角色管理
1.4.2 医生功能
咨询回复
药品信息管理
病症标签管理
1.4.3 用户功能
在线咨询
评论
订单查询
药品查询
医生及医院查询
智能咨询
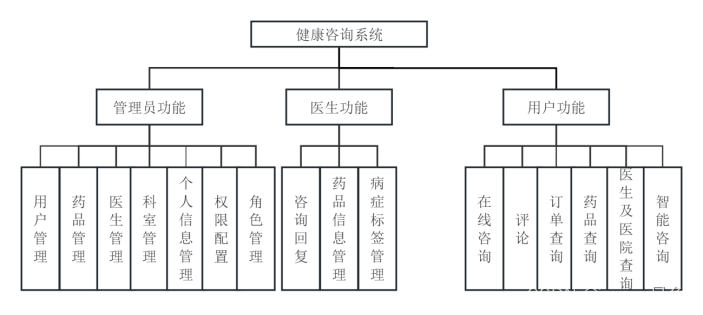
1.5 系统功能框架图

1.6 系统数据库
系统相关的数据库如下:
本系统主要使用下列8张表:hsw_biaoqian标签信息表、hsw_bzguanlianbq病症标签关联信息表、hsw_bzxinxi病症信息表、hsw_dingdanbiao问诊医生表、 hsw_keshibiao科室表、hsw_juese角色表、hsw_juese_bumen角色与部门对应关系表、hsw_yaopin药品表。
2 详细设计与实现
2.1 登录功能的设计与实现
为了完成用户登录,本系统设计了三个输入框,分别用于输入账号、密码和验证码。每个输入框此系统都设置了相应的样式和占位符,以提供良好的用户体验。使用了Vue.js的v-model指令,将输入框的值与Vue实例中的数据属性进行绑定,实现数据的双向绑定。本系统通过在验证码输入框上监听键盘事件,当系统接收到按下回车键的事件时,系统会触发login方法进行登录操作

<div class="form-group has-feedback">
<input type="text" class="form-control" v-model="username" style=base_one placeholder="账号">
<spanclass="glyphiconglyphicon-userform-control-feedback">
</span>
</div>
<div class="form-group has-feedback">
<input type="password" class="form-control" v-model="password style=base_one placeholder="密码">
<span class="glyphicon glyphicon-lock form-control-feedback">
</span>
</div>
<div class="form-group has-feedback">
<input type="text" class="form-control" v-model="captcha" style=base_one @keyup.enter="login" placeholder="验证码">
<spanclass=" glyphicon-warning-sign form-control-feedback">
</span>
</div>
以上代码是一个简单的前端HTML表单,包含了账号、密码和验证码三个输入字段,使用了Bootstrap样式类美化,并且使用Vue.js的v-model指令进行数据绑定。
SysUser queryByUserName(String username);
以上代码定义的方法是接口SysUserService中的一个抽象方法,用于根据用户名查询系统用户信息。
public Map<String, Object> login(String username, String password, String captcha)throws IOException {
System.out.println("usernameusernameusername"+username);
System.out.println("passwordpasswordpassword"+password);
System.out.println("captchacaptchacaptchacaptcha"+captcha);
String kaptcha = ShiroUtils.getKaptcha(Constants.KAPTCHA_SESSION_KEY);
if(!captcha.equalsIgnoreCase(kaptcha)){
return R.error("验证码不正确");
}
//用户信息
SysUser user = sysUserService.queryByUserName(username);
System.out.println("useruseruseruser"+user);
//账号不存在、密码错误
if(user == null || !user.getPassword().equals(new Sha256Hash(password, user.getSalt()).toHex())) {
return R.error("账号或密码不正确");
以上代码实现本系统的登录功能。接受用户输入的用户名、密码和验证码,并进行相应的验证。它首先检查用户输入的验证码是否与系统生成的验证码匹配,如果不匹配,则返回验证码错误的提示信息。之后查询输入的用户名对应的用户信息,并验证输入的密码是否与数据库中存储的密码匹配,如果用户名不存在或密码错误,则返回相应的错误提示信息。
SysUser queryByUserName(String username);
public SysUser queryByUserName(String username) {
return sysUserDao.queryByUserName(username);
}
以上代码定义了一个名为queryByUserName的方法,用于查询系统用户信息。该方法接受一个用户名作为参数,然后调用sysUserDao对象的queryByUserName方法来执行查询,并返回查询到的用户信息。
2.2 个人信息查看及修改功能
用户点击进入个人信息页面后,系统将展示当前登录账号的基本信息。具体功能有:对当前账户的密码进行修改,对姓名、性别、电子邮箱进行输入或修改,还可以编写当前账号的个人简介。用户可以随时登录系统对这些信息进行修改,此功能保证了用户的基本信息时时刻刻都为最新且最正确。

<tr>
<td width="30%" rowspan="5">
<img :src=sysuser.photopath style="width: 200px;height:
200px;" alt=""/></td>
<td width="12%">姓名</td>
<td width="26%"><input type="text" v-model="sysuser.realname"
style="width:95%">
</td>
<td width="10%">性别</td>
<td width="31%"><select style="width: 96%" v-model="sysuser.x b">
<option>男</option>
<option>女</option>
</select></td>
</tr>
以上代码的功能包含用户信息的展示和编辑。其中,第一个单元格使用了一个图片路径来展示用户的照片,图片的大小被设置为200px,接着是一个包含姓名和性别编辑输入框的单元格,姓名信息通过v-model与Vue.js中的sysuser.realname双向绑定,性别信息通过v-model与sysuser.xb绑定到下拉选择框中。当选择男或女时,对应的值会被保存到sysuser.xb中,保存按钮的前端代码如下:
<tr>
<td colspan="4" align="right">
<a class="btn btn-primary btn-sm"
@click="updateuser"> 修改
</a>
</td>
</tr>
以上包含一个按钮,按钮的显示为"修改"。当点击这个按钮时,会触发一个名为"updateuser"的事件,在Vue.js的实例中有相应的处理函数来处理这个事件,用于触发用户信息的修改操作。
private String updateuser;
public String getUpdateuser() {
return updateuser;
}
public void setUpdateuser(String updateuser) {
this.updateuser = updateuser;
}
以上代码定义了一个私有属性 updateuser,并提供了对该属性的访问和设置方法。getUpdateuser() 方法用于获取对象的更新用户信息,而 setUpdateuser(String updateuser) 方法则用于设置更新用户信息。通过这些方法,可以对 updateuser 属性进行安全的读取和修改操作。
public R save(@RequestBody SysBqxxb bqxxb) {
ValidatorUtils.validateEntity(bqxxb);
bqxxb.setCreatetime(new Date());
bqxxb.setCreateuser(getUser().getUsername());
bqxxb.setUpdatetime(new Date());
bqxxb.setUpdateuser(getUser().getUsername());
sysBqxxbService.insert(bqxxb);
if (bqxxb.getFiles() != null) {
tMaterialFileService.setTMaterialFilePrintId(bqxxb.getFil es(), bqxxb.getId());
}
return R.ok();
}
以上这段代码是一个后端接口的实现,用于保存SysBqxxb对象到数据库中。在保存之前,通过ValidatorUtils验证对象的有效性,设置对象的创建时间、创建者、更新时间和更新者,将对象存储到数据库中。如果对象包含文件信息,则将文件信息与对象关联起来。返回表示操作成功的响应对象。
boolean updateById(T t);
public boolean updateById(T entity) {
return retBool(this.baseMapper.updateById(entity));
}
以上代码定义了个人信息的更新方法updateById,用于更新数据库中指定主键对应的记录。通过传入entity,该方法会将对象的属性值映射到数据库记录中,并进行更新操作。方法会返回一个布尔值,表示更新操作的结果,true表示更新成功,false表示更新失败。
详细内容联系作者获取
编码不易需要源码和文档的用户加微信 Mrzys1