Next.js中使用react开发嵌入react-monaco-editor代码编辑器的方法(支持语法高亮)
安装
(base) PS D:\ai-ui> npm install react-monaco-editor
added 1 package, changed 1 package, and audited 1030 packages in 6s
273 packages are looking for funding
run `npm fund` for details
1 high severity vulnerability
To address all issues, run:
npm audit fix
Run `npm audit` for details.
定义组件
'use client'
import React, { useEffect, useRef } from 'react';
import * as monaco from 'monaco-editor';
const CodeEditor = ({ code, language, onChange, theme }) => {
const editorRef = useRef(null);
useEffect(() => {
const editor = monaco.editor.create(editorRef.current, {
value: code,
language: language,
theme: theme,
lineNumbers: 'on',
lineDecorationsWidth: 10,
lineNumbersMinChars: 3,
fontSize: 16,
fontFamily: 'Consolas, "Courier New", monospace',
automaticLayout: true,
minimap: {
enabled: false,
},
scrollBeyondLastLine: false,
scrollbar: {
vertical: 'hidden',
horizontal: 'hidden',
},
wordWrap: 'on',
});
editor.onDidChangeModelContent(() => {
onChange(editor.getValue());
});
// 组件卸载时销毁编辑器
return () => {
editor.dispose();
};
}, [theme,language]);
return <div ref={editorRef} style={{ height: '80%', width: '1000px'}} />;
};
export default CodeEditor;
组件使用:
import {Typography, Flex, Row, Col, Space, Input, message, Button, Dropdown, Select} from 'antd';
export default function Page() {
const [code, setCode] = useState<string>('');
const [language, setLanguage] = useState<string>('python');
const [theme, setTheme] = useState<string>('vs-light');
const handleCodeChange = (value: string) => {
setCode(value);
};
const handleChangeLanguage = (value: string) => {
setLanguage(value);
console.log(`selected ${value}`);
};
const handleChangeTheme = (value: string) => {
setTheme(value)
console.log(`selected ${value}`);
};
//......
return (
<>
<Flex vertical={true} style={{width: '100%', backgroundColor: '#dfdffa', borderRadius: '10px'}}>
<Space wrap={true}>
<Select defaultValue={'python'}
style={{width: 100}}
onChange={handleChangeLanguage}
options={[
{
value: 'python',
label: 'python',
},
{
value: 'java',
label: 'java',
},
{
value: 'c++',
label: 'c++',
},
{
value: 'go',
label: 'golang',
},
{
value: 'c',
label: 'c',
},
{
value: 'javascript',
label: 'javascript',
},
{
value: 'json',
label: 'json',
},
]}
/>
<Select defaultValue={'vs-light'}
style={{width: 100}}
onChange={handleChangeTheme}
options={[
{
value: 'vs-light',
label: 'vs-light',
},
{
value: 'vs-dark',
label: 'vs-dark',
},
{
value: 'hc-black',
label: 'vs-black',
},
]}
/>
</Space>
<CodeEditor code={code} language={language} onChange={handleCodeChange} theme={theme}/>
<pre>{"以下是执行代码的结果:"}</pre>
</Flex>
</>
)
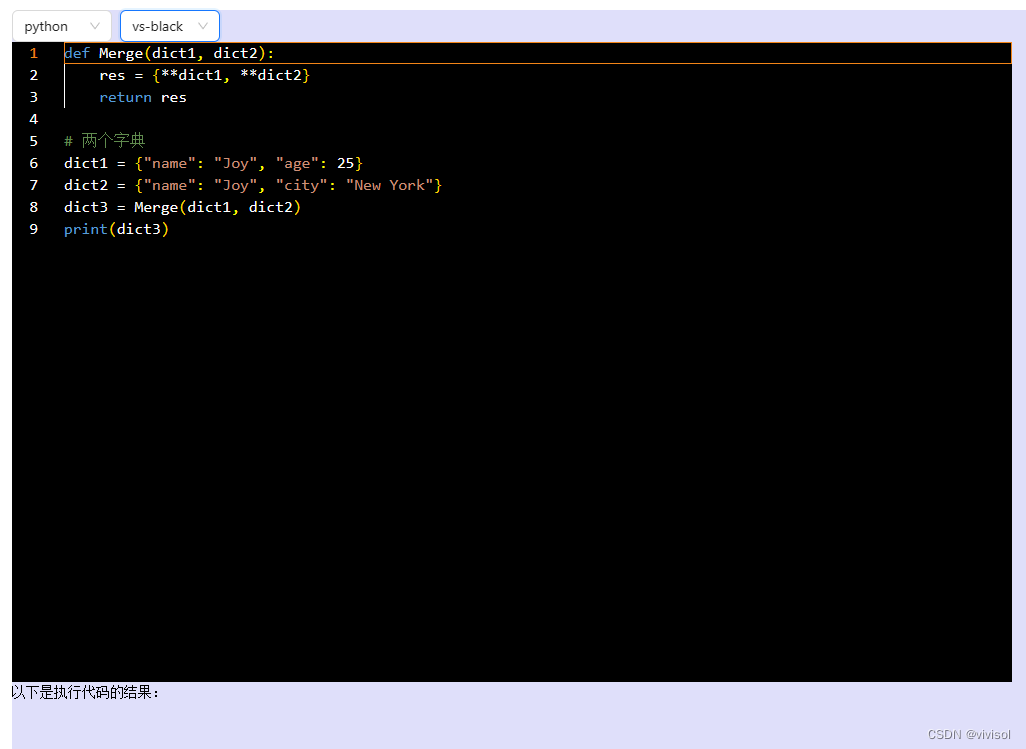
效果: