目录
一、onload的运用
浏览器在加载一个页面时,是按照自上而下的顺序加载的,读取到一行就执行一行,
如果script标签写到页面的上方,在代码执行时,页面还没有加载,所以要将JS代码写道页面下面
一、onload的运用
onload事件会在整个页面加载完成之后才触发,这样可以将DOM事件在页面全部加载完实现
为window绑定一个onload事件
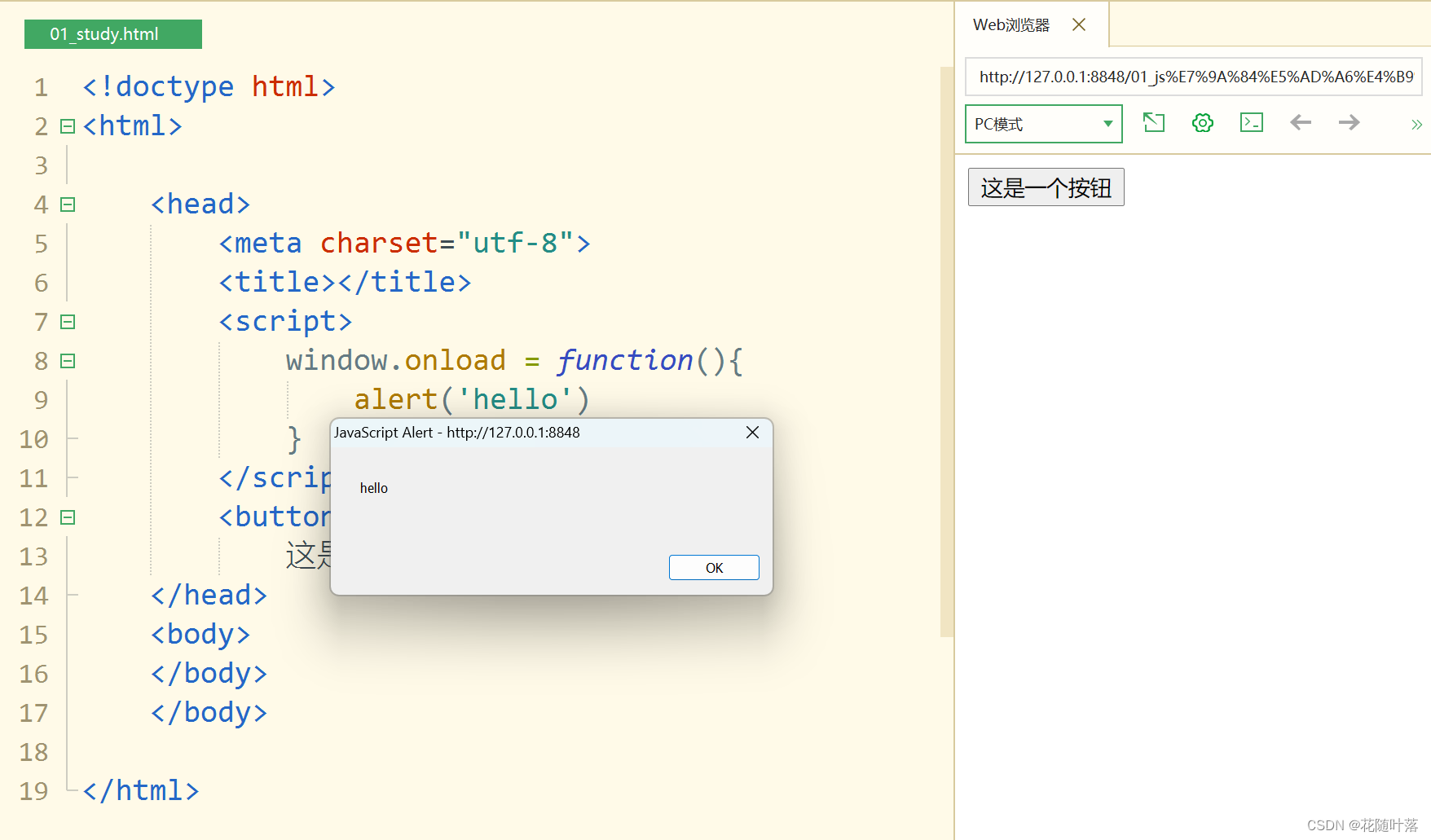
代码示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
window.onload = function(){
alert('hello')
}
</script>
<button id="btn">
这是一个按钮</button>
</head>
<body>
</body>
</body>
</html>
以下是通过使用上面这种方法,实现了上一节的代码
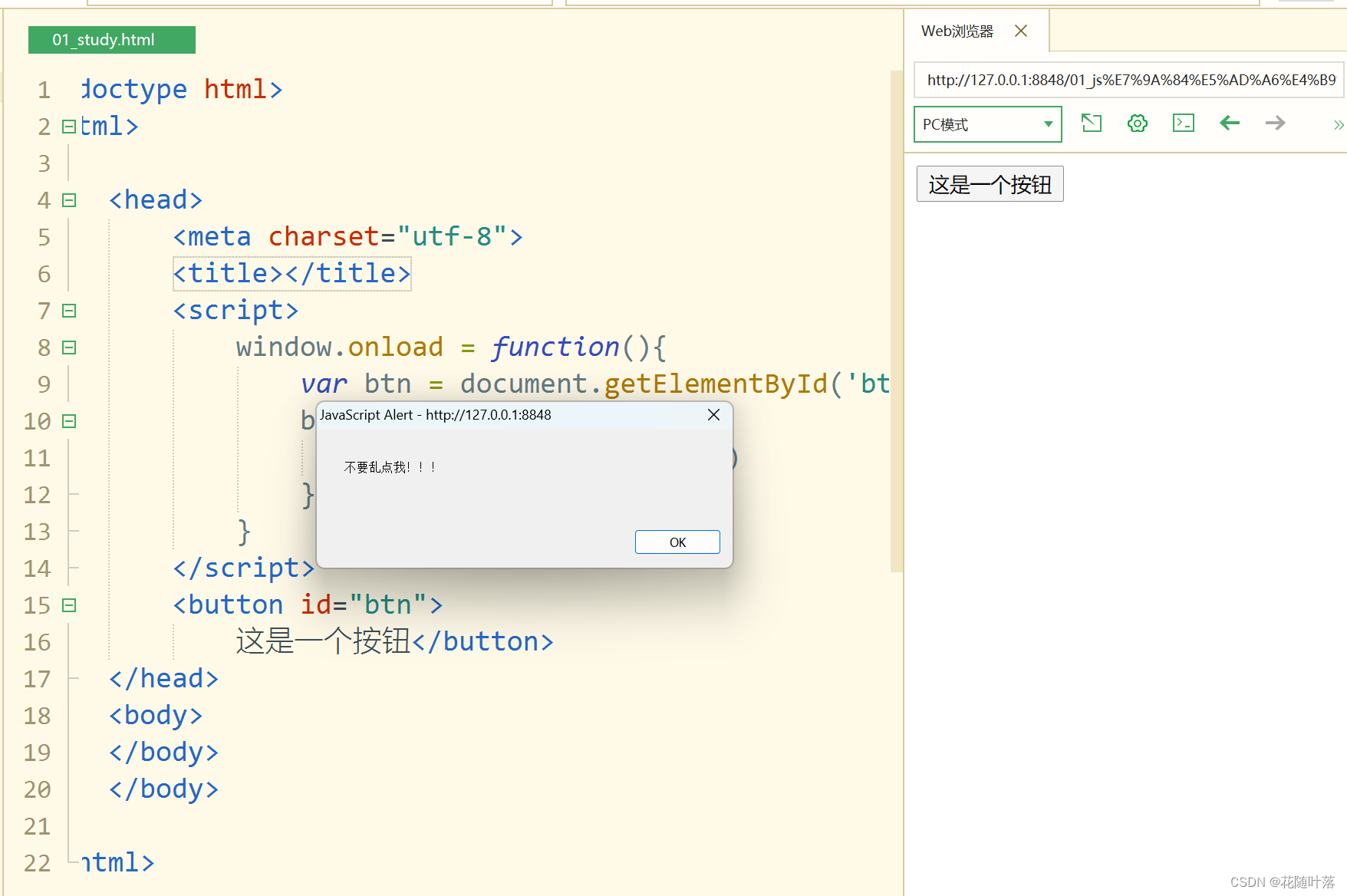
代码示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
window.onload = function(){
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('不要乱点我!!!')
}
}
</script>
<button id="btn">
这是一个按钮</button>
</head>
<body>
</body>
</body>
</html>点击按钮之后再弹出对话框

上节学习链接:
JavaScript的学习之事件的简介
这节就学习到这里,感谢大家关注!!!