目录
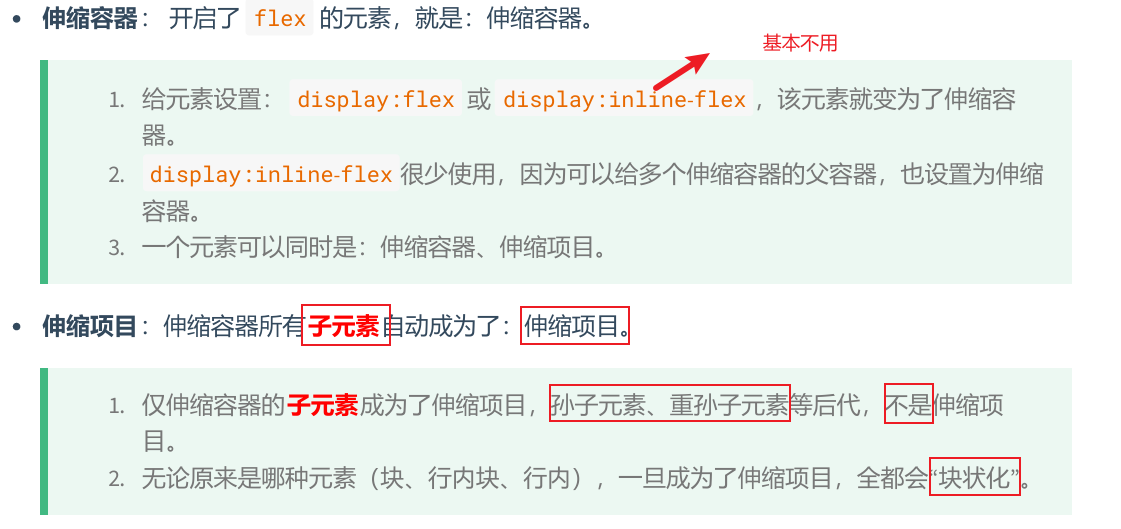
1、伸缩容器、伸缩项目
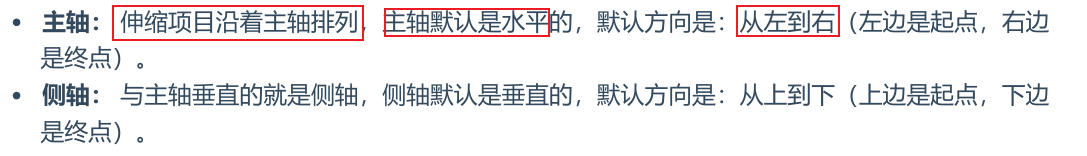
2、主轴方向(flex-direction)
3、主轴换行方式(flex-wrap)
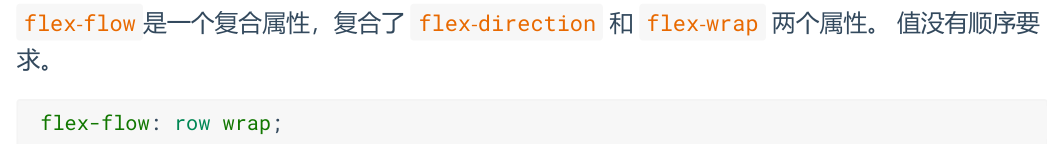
4、flex-flow
5、主轴对齐方式(justify-content)
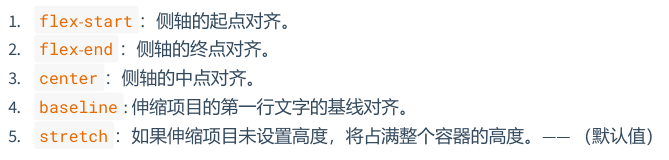
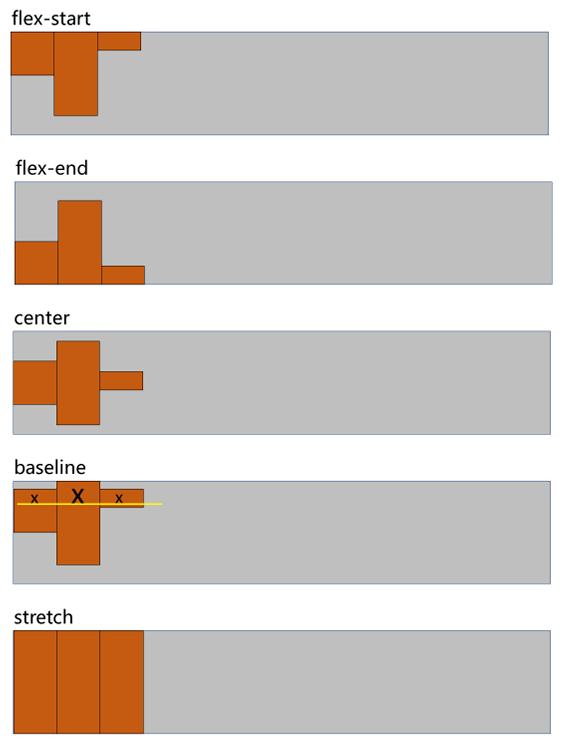
6、侧轴对齐方式_一行(align-items)
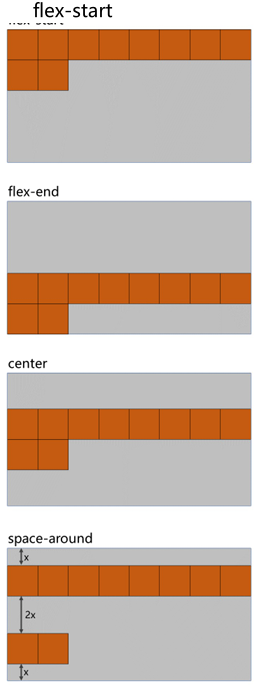
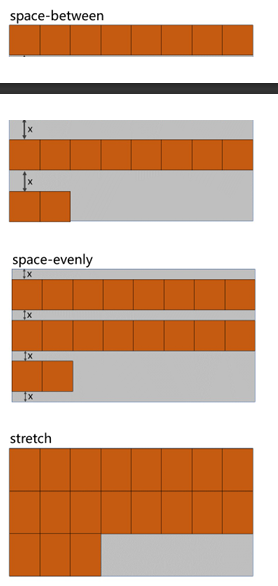
7、侧轴对齐方式_多行(align-content)
8、元素水平垂直居中
9、项目在主轴的基准长度(flex-basis)
10、flex-grow(伸)
11、flex-shrink(缩)
12、flex复合属性
13、项目排序(order)
14、单独对齐(align-self)
1、伸缩容器、伸缩项目

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_伸缩容器_伸缩项目</title>
<style>
.outer {
width: 1000px;
height: 600px;
background-color: #888;
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
}
.inner {
width: 200px;
height: 200px;
background-color: skyblue;
border: 1px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">
<div>a</div>
<div>b</div>
<div>c</div>
</div>
</div>
</body>
</html>2、主轴方向(flex-direction)


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_主轴方向</title>
<style>
.outer {
width: 1000px;
height: 600px;
background-color: #888;
margin: 0 auto;
/* 伸缩盒模型相关属性-start */
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
/* 调整主轴方向,水平从左到右,默认 */
/* flex-direction: row; */
/* 调整主轴方向,水平从右到左 */
flex-direction: row-reverse;
/* 调整主轴方向,垂直从上到下 */
/* flex-direction: column; */
/* 调整主轴方向,垂直从下到上 */
/* flex-direction: column-reverse; */
}
.inner {
width: 200px;
height: 200px;
background-color: skyblue;
border: 1px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3</div>
</div>
</body>
</html>3、主轴换行方式(flex-wrap)

.outer {
width: 1000px;
height: 600px;
background-color: #888;
margin: 0 auto;
/* 伸缩盒模型相关属性-start */
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
/* 调整主轴方向,水平从左到右,默认 */
flex-direction: row;
/* 主轴换行方式,不换行,默认值 */
/* flex-wrap: nowrap; */
/* 主轴换行方式,换行 */
flex-wrap: wrap;
/* 主轴换行方式,反向换行 */
/* flex-wrap: wrap-reverse; */
}4、flex-flow
不推荐使用

5、主轴对齐方式(justify-content)


.outer {
width: 1000px;
height: 600px;
background-color: #888;
margin: 0 auto;
/* 伸缩盒模型相关属性-start */
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
/* 调整主轴方向,水平从左到右,默认 */
flex-direction: row;
/* 主轴换行方式,换行 */
flex-wrap: wrap;
/* 主轴的对齐方式,主轴的起始位置 */
/* justify-content: flex-start; */
/* 主轴的对齐方式,主轴的结束位置 */
/* justify-content: flex-end; */
/* 主轴的对齐方式,中间对齐 */
/* justify-content: center; */
/* 主轴的对齐方式,项目均匀的分布在一行中,项目与项目之间的距离,是项目距边缘的二倍 */
/* justify-content: space-around; */
/* 主轴的对齐方式,项目均匀的分布在一行中,项目与项目之间的距离是相等的,项目距边缘没有距离 */
justify-content: space-between;
/* 主轴的对齐方式,项目均匀的分布在一行中 */
/* justify-content: space-evenly; */
}6、侧轴对齐方式_一行(align-items)


7、侧轴对齐方式_多行(align-content)



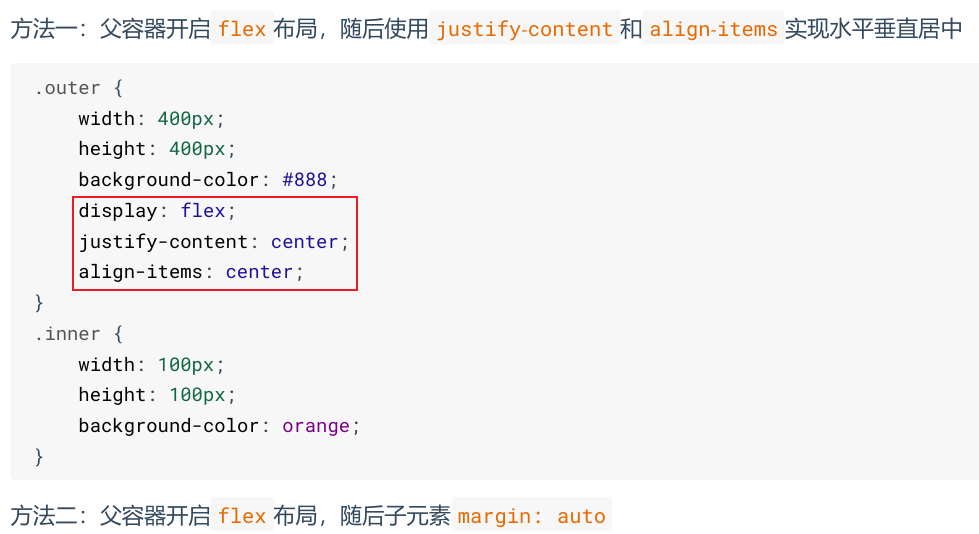
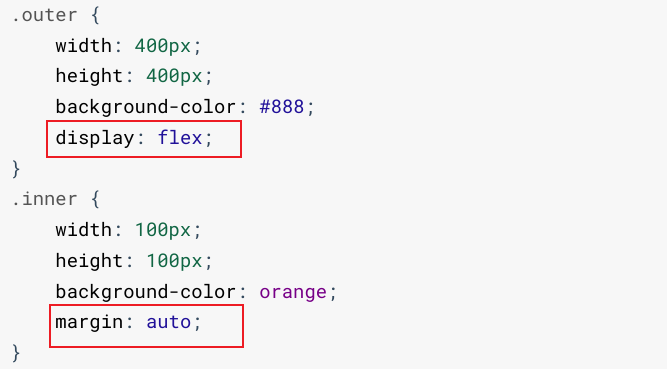
8、元素水平垂直居中


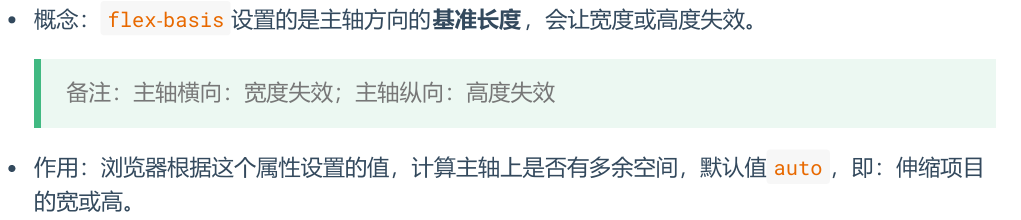
9、项目在主轴的基准长度(flex-basis)

10、flex-grow(伸)

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>10_伸缩项目_伸</title>
<style>
.outer {
width: 1000px;
height: 900px;
background-color: #888;
margin: 0 auto;
/* 伸缩盒模型相关属性-start */
/* 将该元素变为了伸缩容器(开启了flex布局) */
display: flex;
/* 调整主轴方向,水平从左到右,默认 */
flex-direction: row;
/* 主轴换行方式,换行 */
flex-wrap: wrap;
/* 主轴的对齐方式,主轴的起始位置 */
justify-content: flex-start;
}
.inner {
width: 200px;
height: 200px;
background-color: skyblue;
border: 1px solid black;
box-sizing: border-box;
flex-grow: 0;
}
/* .inner1 {
flex-grow: 1;
} */
.inner2 {
/* flex-grow: 2; */
width: 300px;
}
/* .inner3 {
flex-grow: 3;
} */
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
</div>
</body>
</html>11、flex-shrink(缩)

12、flex复合属性

13、项目排序(order)
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
14、单独对齐(align-self)
通过align-self属性,可以单独调整某个伸缩项目的对齐方式
默认值为 auto,表示继承父元素的 align-items 属性。