-
打开开发者工具:
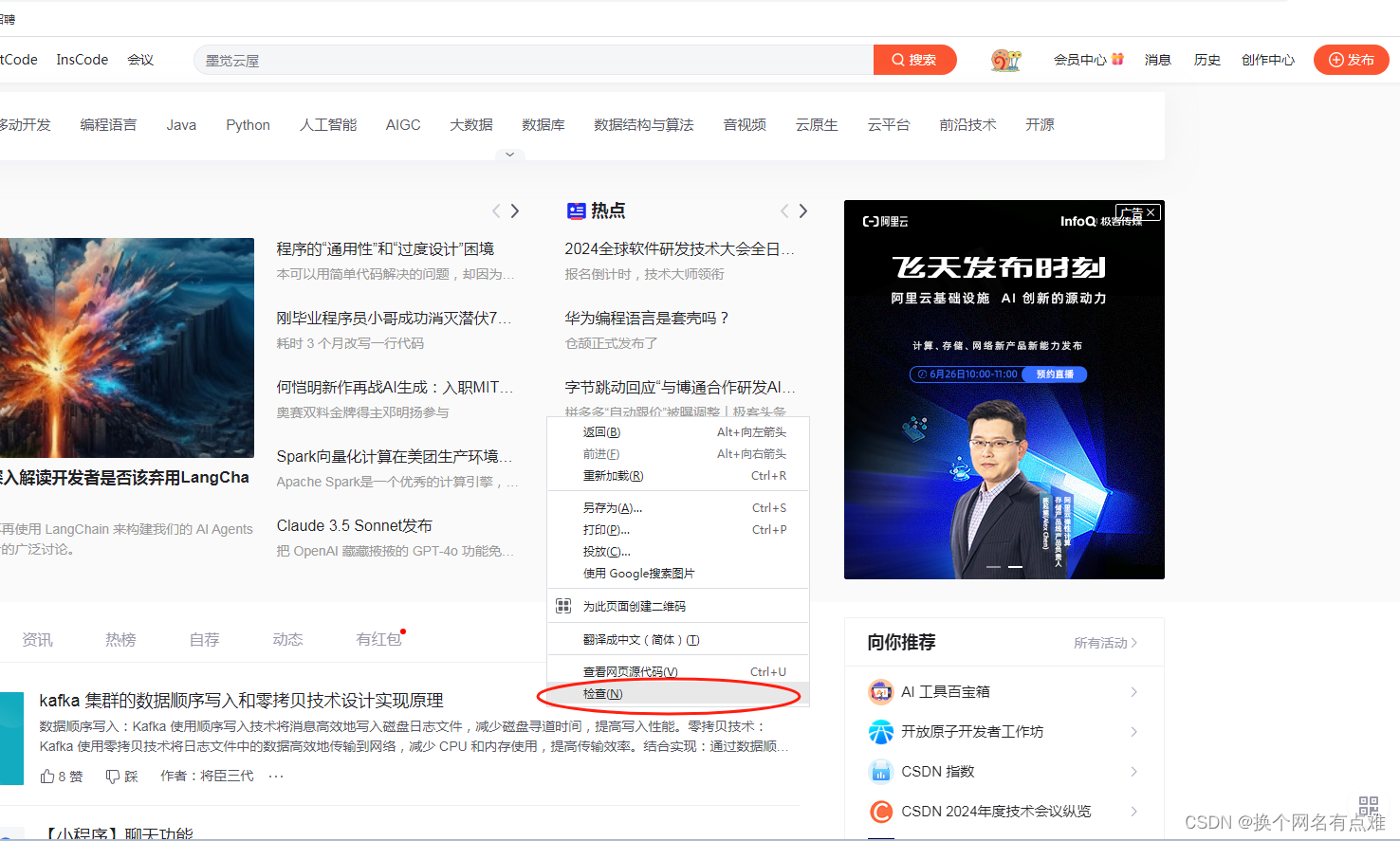
- 可以通过在网页上点击右键并选择“检查”来打开。

- 或者使用快捷键
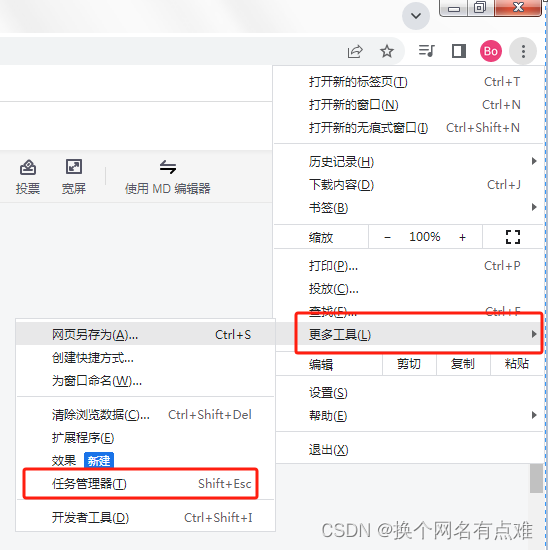
Ctrl+Shift+I(在Windows/Linux上)或Command+Option+I(在Mac上)。
- 可以通过在网页上点击右键并选择“检查”来打开。
-
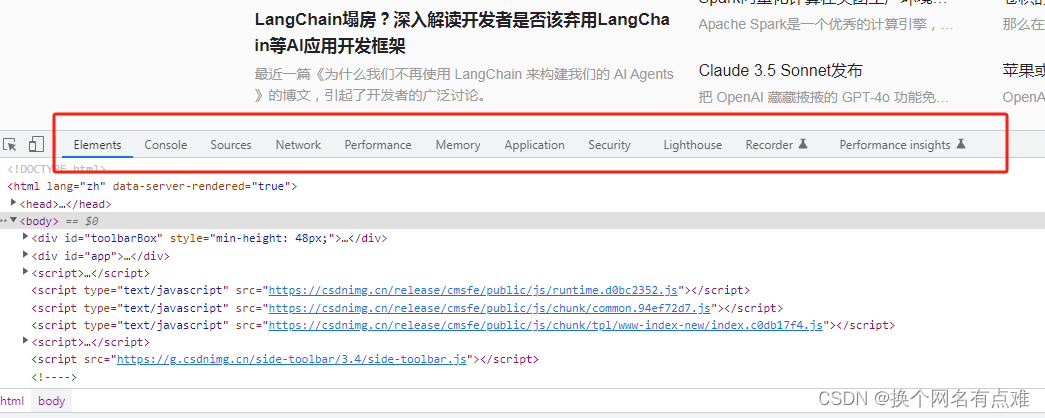
界面概览:
- 熟悉DevTools的基本面板,如“Elements”(元素)、“Console”(控制台)、“Sources”(源代码)、“Network”(网络)、“Performance”(性能)、“Memory”(内存)、“Application”(应用)、“Security”(安全)和“Audits”(审计)等。

- 熟悉DevTools的基本面板,如“Elements”(元素)、“Console”(控制台)、“Sources”(源代码)、“Network”(网络)、“Performance”(性能)、“Memory”(内存)、“Application”(应用)、“Security”(安全)和“Audits”(审计)等。
-
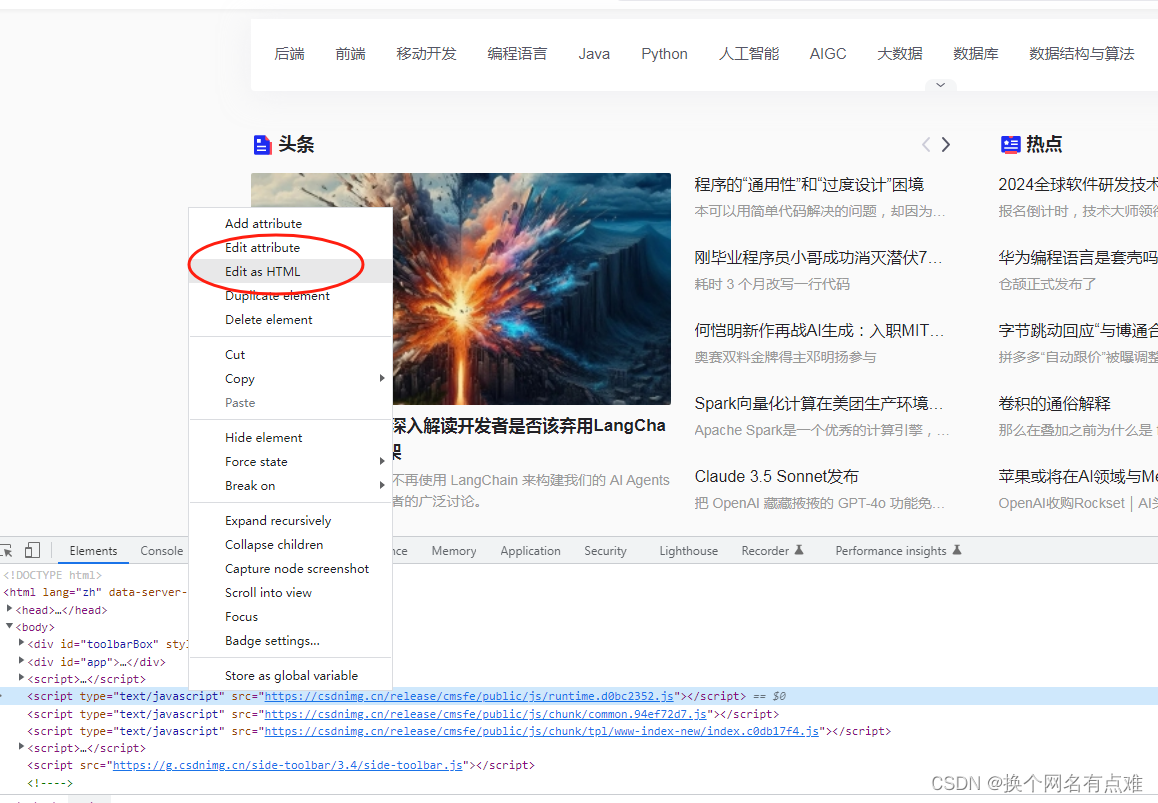
Elements(元素)面板:
- 用于检查和编辑DOM元素。
- 可以实时看到对HTML和CSS的更改.

-
Console(控制台)面板:
- 用于打印日志、错误和警告信息。
- 可以执行JavaScript代码。
-
Sources(源代码)面板:
- 用于查看和编辑网页的JavaScript文件。
- 设置断点和调试代码。
-
Network(网络)面板:
- 监控网页的网络请求和响应。
- 分析加载资源的性能。

-
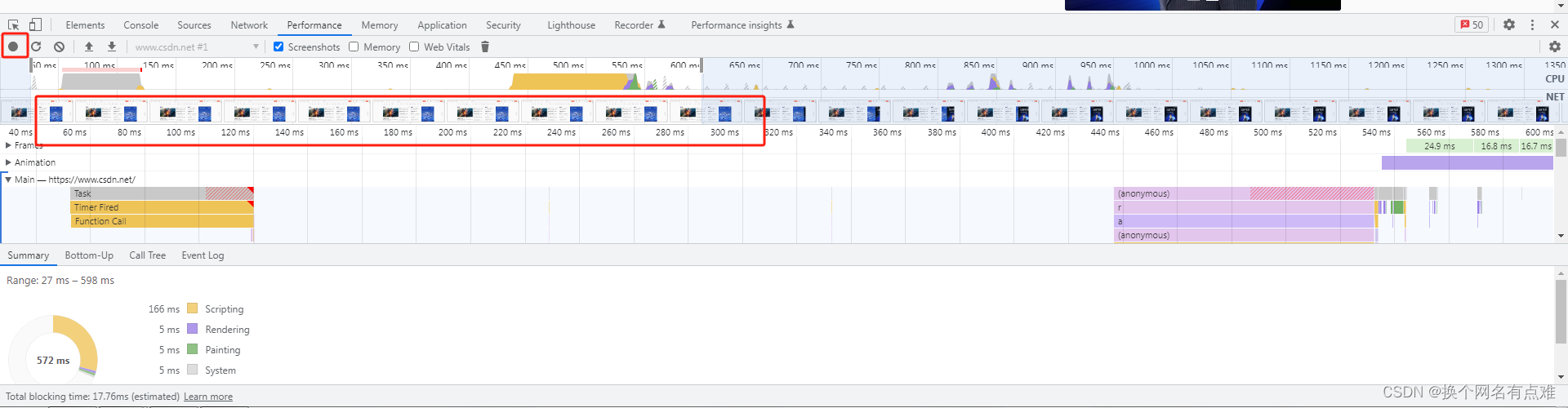
Performance(性能)面板:
- 记录和分析网页的性能,如加载时间、渲染时间等。

- 记录和分析网页的性能,如加载时间、渲染时间等。
-
Memory(内存)面板:
- 用于检测内存泄漏和分析内存使用情况。
-
Application(应用)面板:
- 查看和管理存储在本地的应用程序数据,如Cookies、本地存储等。
-
Security(安全)面板:
- 检查网页的安全问题,如HTTPS证书、混合内容等。
-
Audits(审计)面板:
- 用于对网页进行性能、安全性和可访问性等方面的审计。
-
移动设备模拟:
- 使用DevTools模拟移动设备,测试响应式设计。
-
性能分析:
- 使用Performance面板记录网页的运行情况,分析性能瓶颈。
-
断点和调试:
- 在Sources面板中设置断点,逐步执行代码,调试JavaScript。
-
代码调试技巧:
- 学习如何使用DevTools的各种调试功能,如监视表达式、调用栈、作用域变量等。
-
网络条件模拟:
- 在Network面板中模拟不同的网络条件,如2G、3G等,测试网页在不同网络环境下的表现。
-
跨设备测试:
- 使用Remote Devices功能测试网页在不同设备上的表现。
-
自定义和快捷操作:
- 学习如何自定义DevTools的设置,以及使用快捷键提高效率。
-
访问性检查:
- 使用Lighthouse等工具检查网页的访问性。
-
持续学习和实践:
- 随着Web技术的发展,持续学习新的工具和技巧。
通过实践和不断探索,你可以更深入地了解和掌握Chrome开发者工具的各种功能。此外,官方文档和在线教程也是学习的好资源。
Application(应用)面板的重点内容
Chrome的"Application"(应用)面板提供了对网页应用的深入洞察,包括对存储、数据库、缓存、服务工作者、APIs等的访问和操作。以下是"Application"面板的一些重点内容:
-
存储(Storage):
- 显示和管理Web Storage,包括localStorage和sessionStorage。
- 可以查看、添加、修改或删除存储条目。
-
Cookies:
- 查看和管理文档的Cookies。
- 可以查看每个Cookie的详细信息,包括名称、值、域、路径、过期时间等。
-
数据库(Databases):
- 访问和操作IndexedDB数据库。
- 可以查看数据库内容、执行事务、查询数据等。
-
缓存(Cache):
- 检查和分析Service Workers创建的缓存。
- 可以查看缓存条目、大小和状态。
-
服务工作者(Service Workers):
- 管理服务工作者的生命周期,包括注册、注销和调试。
- 查看服务工作者的状态(如激活、等待、运行)和相关事件。
-
APIs:
- 访问和管理网页使用的Web APIs,如Web Audio API、Web MIDI API等。
- 可以查看API的使用情况和状态。
-
后台同步(Background Sync):
- 查看和管理后台同步事件。
- 可以查看同步注册的详细信息和状态。
-
清除存储(Clear Storage):
- 提供了一键清除所有网站数据的选项,包括Cookies、本地存储、IndexedDB等。
-
应用信息(Application Information):
- 显示当前网页的详细信息,如URL、协议、安全状态等。
-
权限(Permissions):
- 查看和管理网页请求的权限,如地理位置、通知等。
-
支付处理程序(Payment Handlers):
- 管理网页使用的支付处理程序。
-
协议处理程序(Protocol Handlers):
- 管理网页注册的协议处理程序。
-
WebAuthn 重放攻击防护(WebAuthn Relying Party):
- 管理WebAuthn的身份验证请求和响应。
-
帧(Frames):
- 列出当前页面的所有iframe和其他框架元素,可以切换上下文查看不同帧的存储和缓存信息。
-
拦截和管理(Interception and Management):
- 可以拦截和管理网络请求,查看请求和响应的详细信息。
"Application"面板是开发者调试和管理网页应用的重要工具,通过这个面板,开发者可以深入了解网页应用的行为和状态,优化应用性能和用户体验。