进程与线程
线程
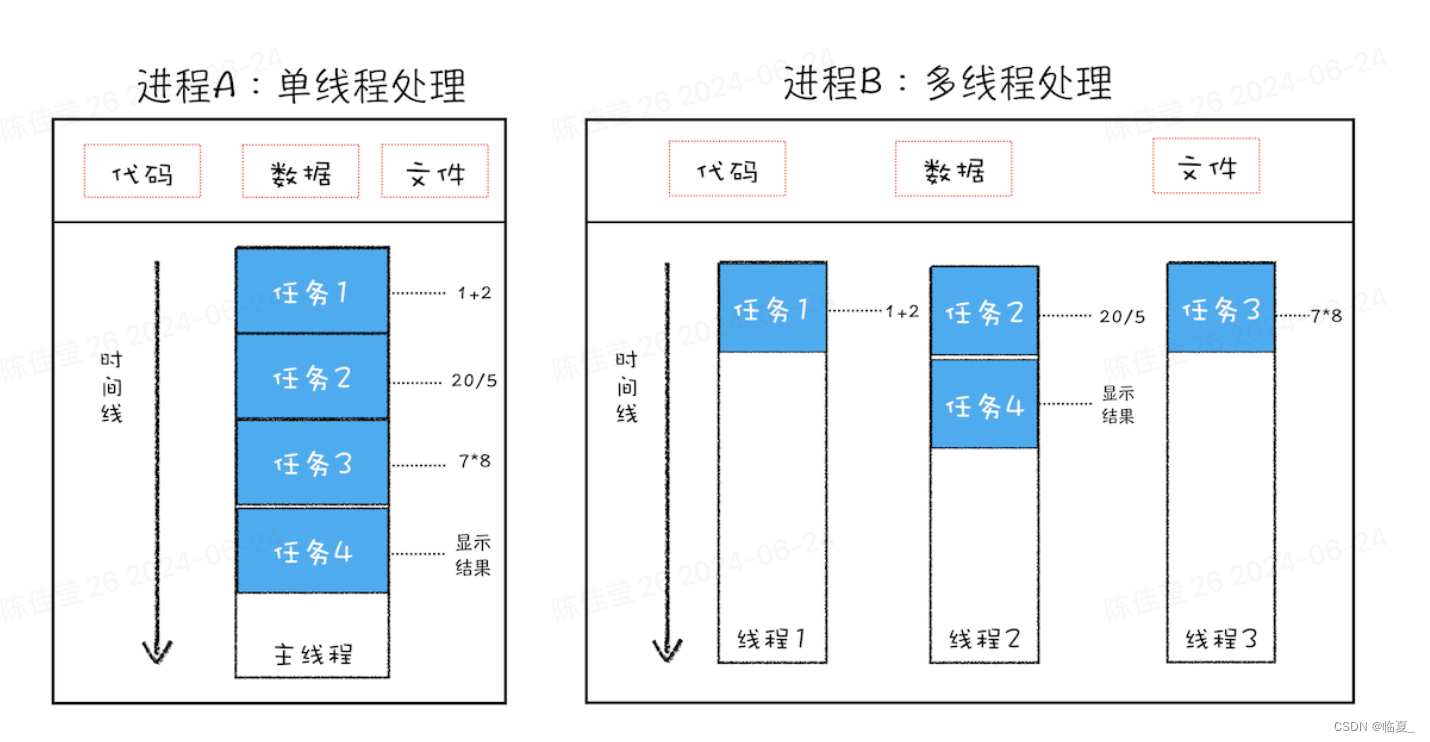
线程分为单线程和多线程
线程是不能单独存在的,它是由进程来启动和管理的。
进程
一个进程就是一个程序的运行实例。详细解释就是,启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。

线程依附于进程,而进程中使用多线程并行处理能提升运算效率
进程和线程的关系有以下4个特点:
1.进程的任一线程崩溃,都会导致整个程序出错
2.线程之间共享进程的数据
3.当一个进程关闭后,系统会回收进程所占内存
4.进程之间的内容相互隔离
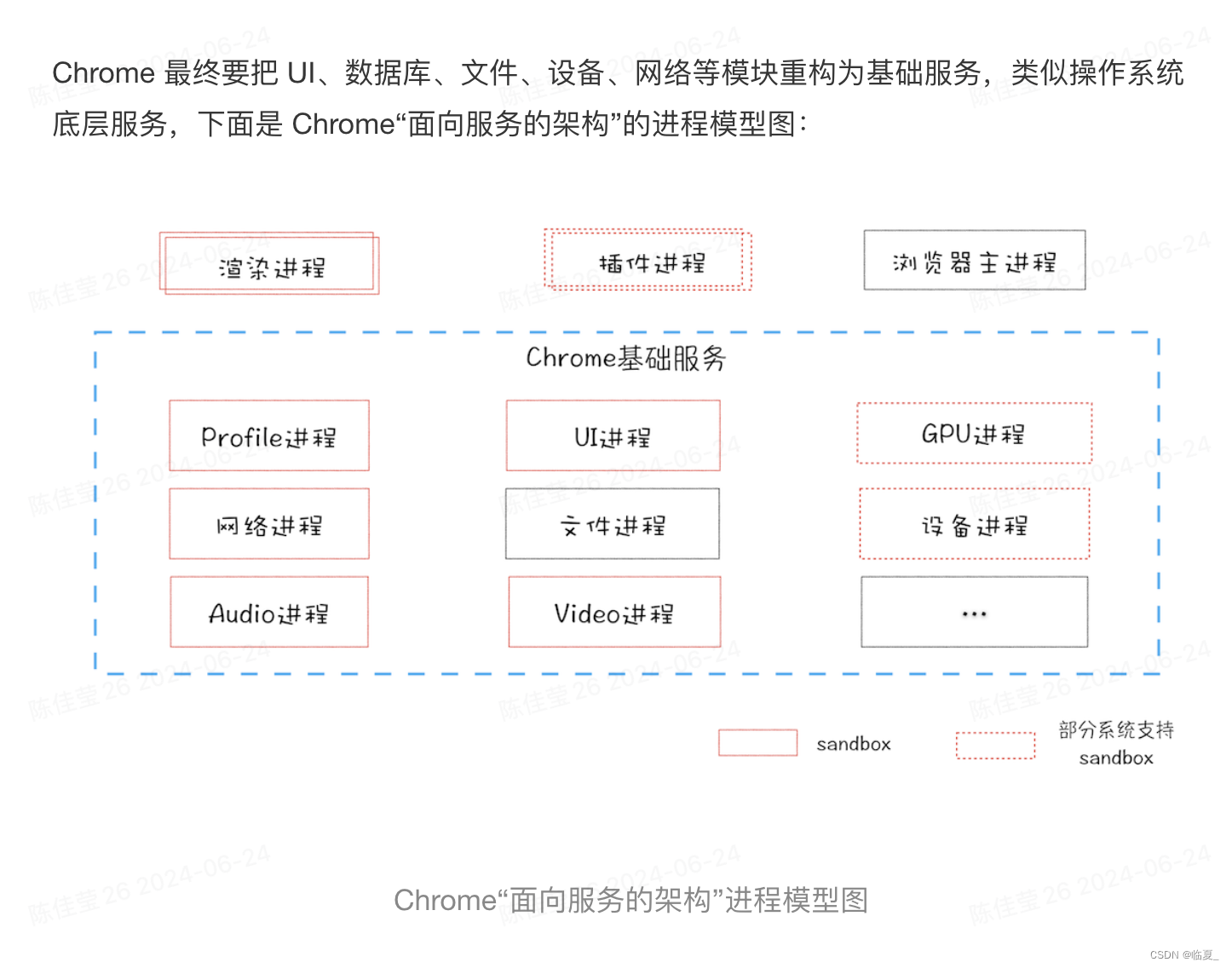
最初的浏览器都是单进程的,它们不稳定、不流畅且不安全,之后出现了 Chrome,创造性地引入了多进程架构,并解决了这些遗留问题。随后 Chrome 试图应用到更多业务场景,如移动设备、VR、视频等,为了支持这些场景,Chrome 的架构体系变得越来越复杂,这种架构的复杂性倒逼 Chrome 开发团队必须进行架构的重构,最终 Chrome 团队选择了面向服务架构(SOA)形式,原来的各种模块会被重构成独立的服务(Service),每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统,这也是 Chrome 团队现阶段的一个主要任务。

TCP协议:如何保证页面文件能被完整送达浏览器?
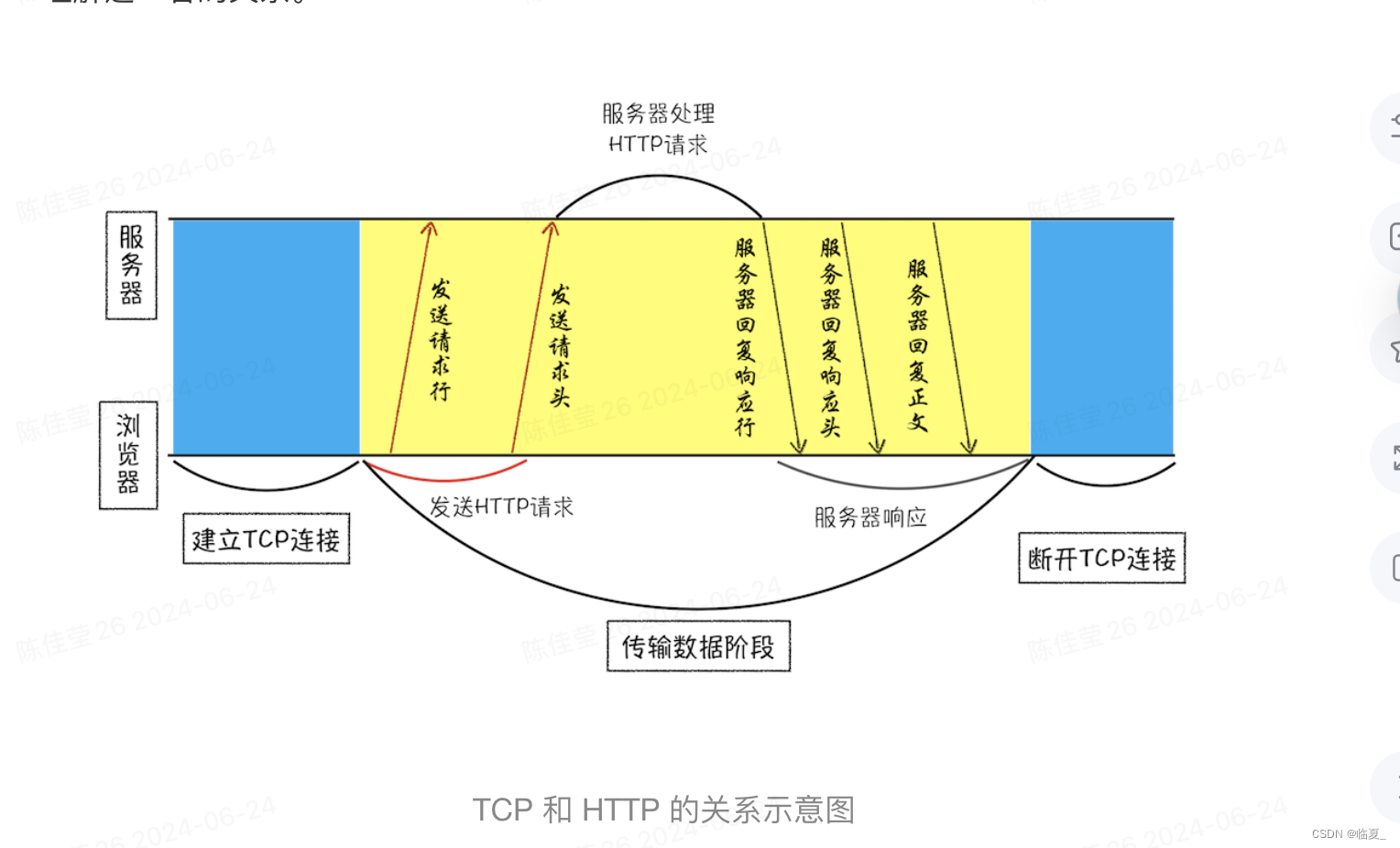
连接过程包括了建立连接、传输数据和断开连接三个阶段
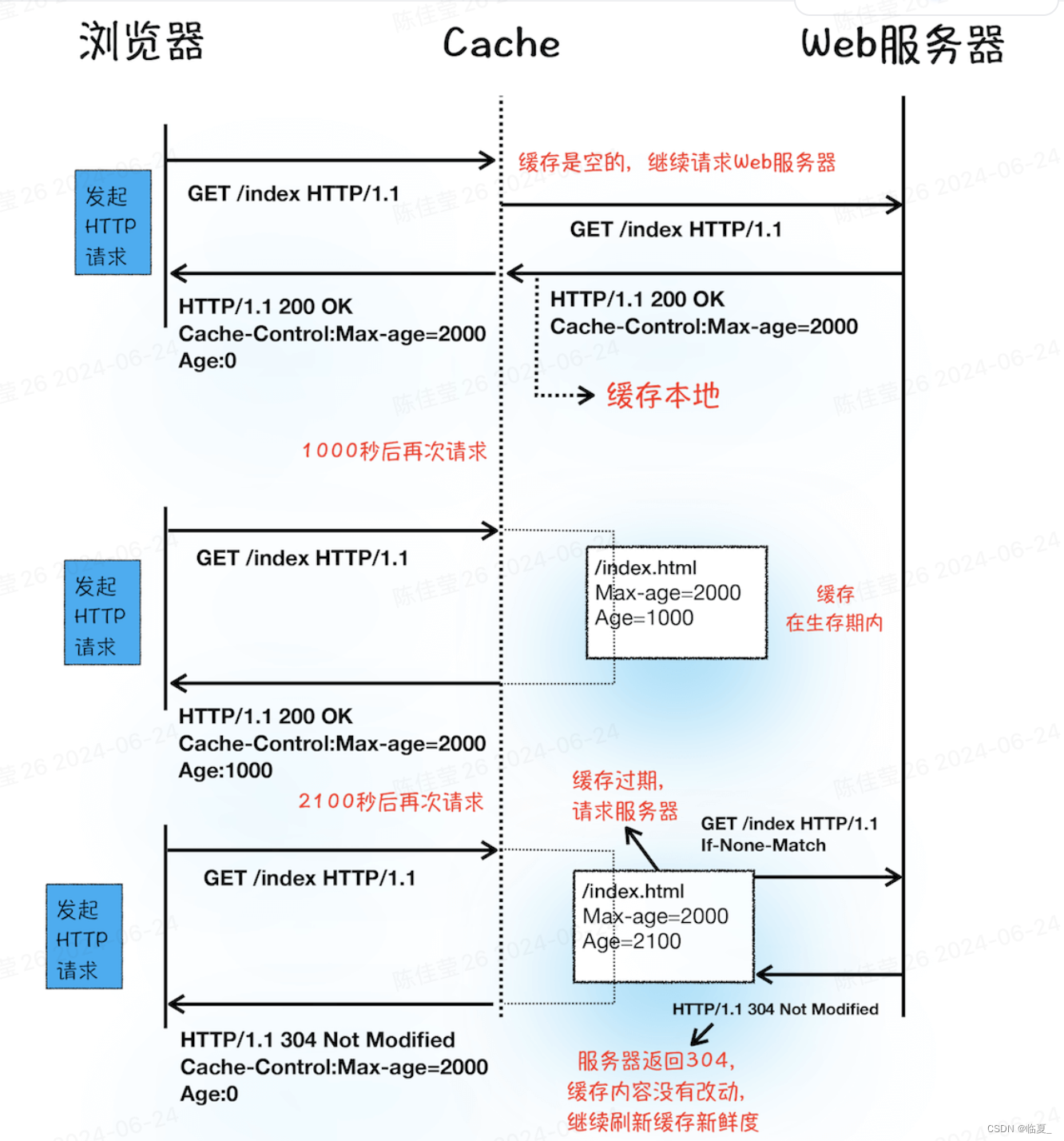
HTTP请求流程:为什么很多站点第二次打开速度会很快?



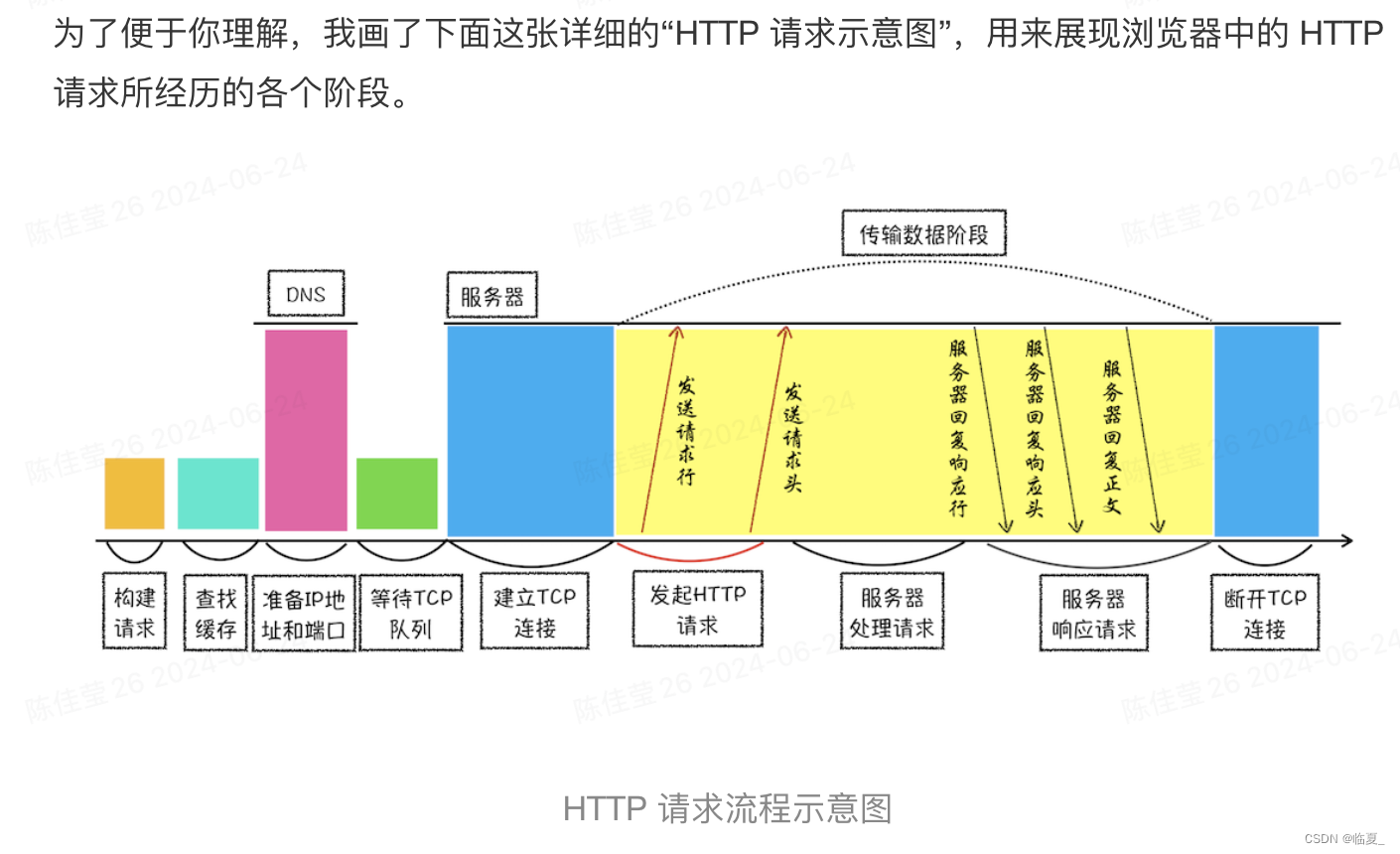
从输入URL到页面展示,这中间发生了什么?

1.DNS解析:浏览器首先检查缓存中是否有该URL对应的IP地址,如果没有,就要进行DNS解析。这个过程包括查找本地Hosts文件、查询本地DNS服务器,如果本地DNS服务器中也没有对应的IP地址,就会向根服务器查询,然后由根服务器指向下一级,直到找到对应的IP地址。
2.建立TCP连接:找到IP地址后,浏览器和服务器建立TCP连接,进行TCP三次握手。
3.发送HTTP请求:TCP连接建立后,浏览器就会向服务器发送HTTP请求,包括请求方法(GET、POST等)、请求路径、HTTP版本、请求头等信息。
4.服务器处理请求并返回HTTP报文:服务器接收到请求后,根据请求信息处理请求,然后返回一个HTTP响应。响应中包含响应状态码、响应头和响应体(即网页的HTML代码)。
5.浏览器解析HTML代码,并请求HTML代码中的资源:浏览器接收到服务器返回的HTML代码后,开始解析HTML,构建DOM树,然后解析CSS和JavaScript,构建CSSOM树,生成渲染树,同时请求HTML中引用的资源,如图片、音视频、CSS、JavaScript文件等。
6.浏览器对页面进行渲染:HTML、CSS和JavaScript文件加载完成后,浏览器会根据渲染树对页面进行渲染,展示给用户。
7.断开连接:如果HTTP协议版本为1.0,那么浏览器接收完服务器的响应后就会断开TCP连接。如果是HTTP1.1,那么浏览器会在一段时间内保持连接,以便再次请求该服务器时复用TCP连接。
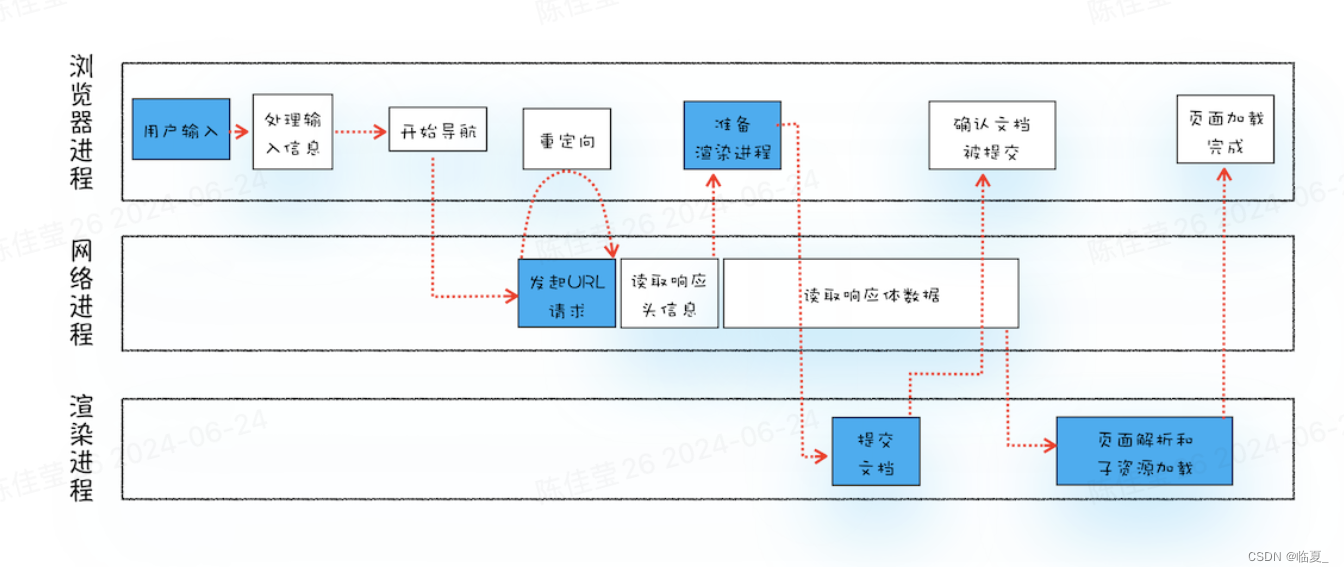
用户发出 URL 请求到页面开始解析的这个过程,就叫做导航
- 用户输入
- URL 请求过程
状态码处理
2xx (成功):
200 OK:请求成功处理,返回的内容取决于请求的方法。
204 No Content:请求成功处理,但没有资源可以返回(通常在更新资源时使用)。
3xx (重定向):
301 Moved Permanently:请求的资源已被永久性地转移到新的URL。
302 Found:请求的资源临时转移到了新的URL。
304 Not Modified:资源未更改(缓存)。
4xx (客户端错误):
400 Bad Request:请求语法有误,服务器无法解析。
401 Unauthorized:请求需要用户认证或者认证失败。
403 Forbidden:服务器理解请求,但是拒绝执行(权限不足)。
404 Not Found:请求的资源在服务器上未找到。
5xx (服务器错误):
500 Internal Server Error:服务器内部错误,无法完成请求。
502 Bad Gateway:作为网关或者代理的服务器,从上游服务器收到了无效的响应。
503 Service Unavailable:由于临时的服务器维护或者过载,服务器当前无法处理请求
响应类型处理 Content-Type
3. 准备渲染进程
文本类型:
text/plain:纯文本。
text/html:HTML 文档。
text/css:CSS 样式信息。
text/javascript:JavaScript 程序代码。
应用类型:
application/json:JSON 数据。
application/xml:XML 数据。
application/octet-stream:二进制流数据(如图片、视频、音频等)。
application/pdf:PDF文档。
application/zip:ZIP压缩文件。
图像类型:
image/jpeg:JPEG 图像。
image/png:PNG 图像。
image/gif:GIF 图像。
image/svg+xml:SVG 矢量图像。
image/webp:WebP 图像。
音频/视频类型:
audio/mpeg:MPEG 音频。
audio/ogg:OGG 音频或视频。
video/mp4:MP4 视频。
- 准备渲染进程
https://time.geekbang.org
https://www.geekbang.org
https://www.geekbang.org:8080
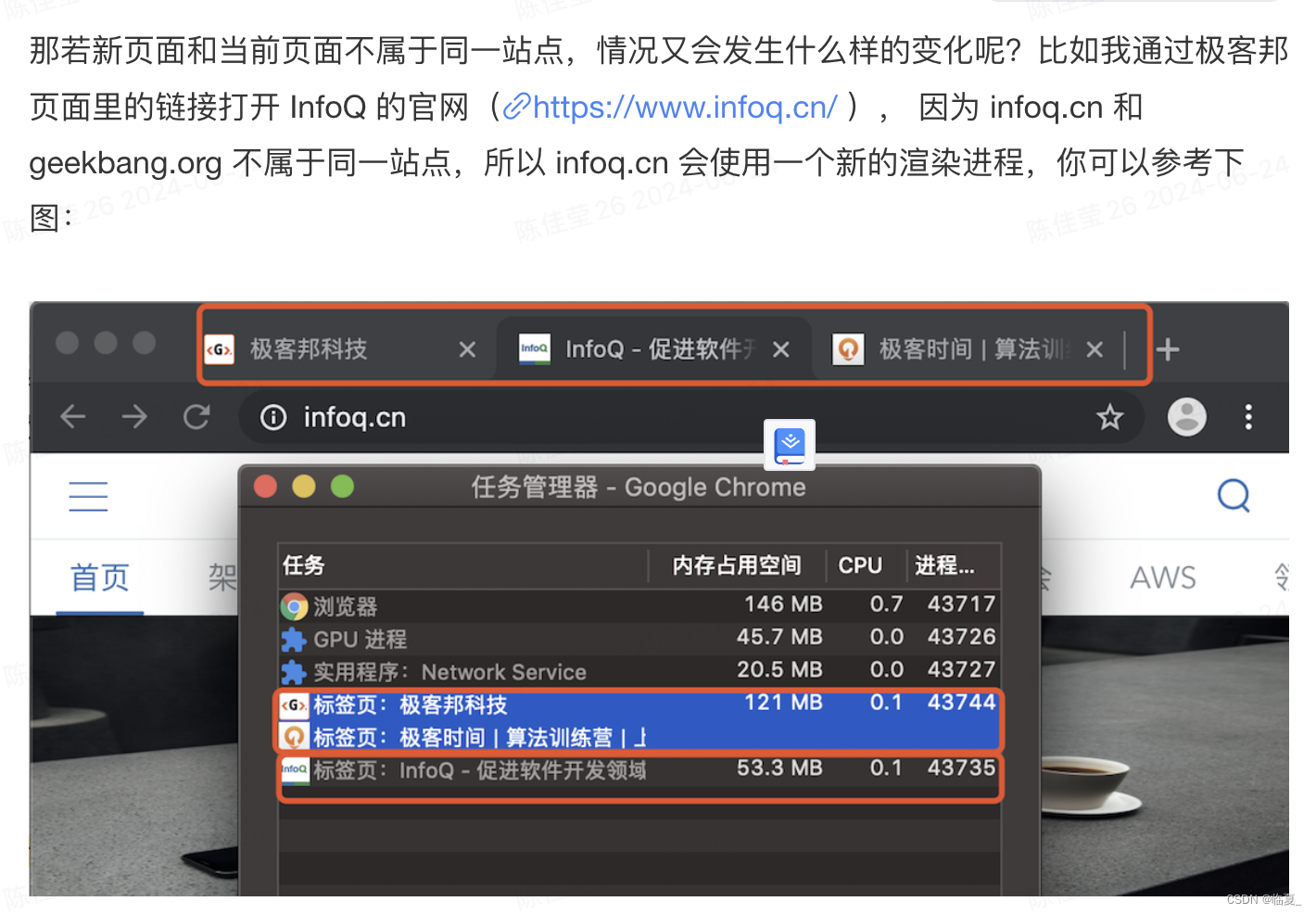
了解下什么是同一站点(same-site)。具体地讲,我们将“同一站点”定义为根域名(例如,geekbang.org)加上协议(例如,https:// 或者 http://) time、www属于子域名
如果从一个页面打开了另一个新页面,而新页面和当前页面属于同一站点的话,那么新页面会复用父页面的渲染进程

页面渲染流程
了解其相关流程能让你“看透”页面是如何工作的,有了这些知识,你可以解决一系列相关的问题,比如能熟练使用开发者工具,因为能够理解开发者工具里面大部分项目的含义,能优化页面卡顿问题,使用 JavaScript 优化动画流程,通过优化样式表来防止强制同步布局,等等。
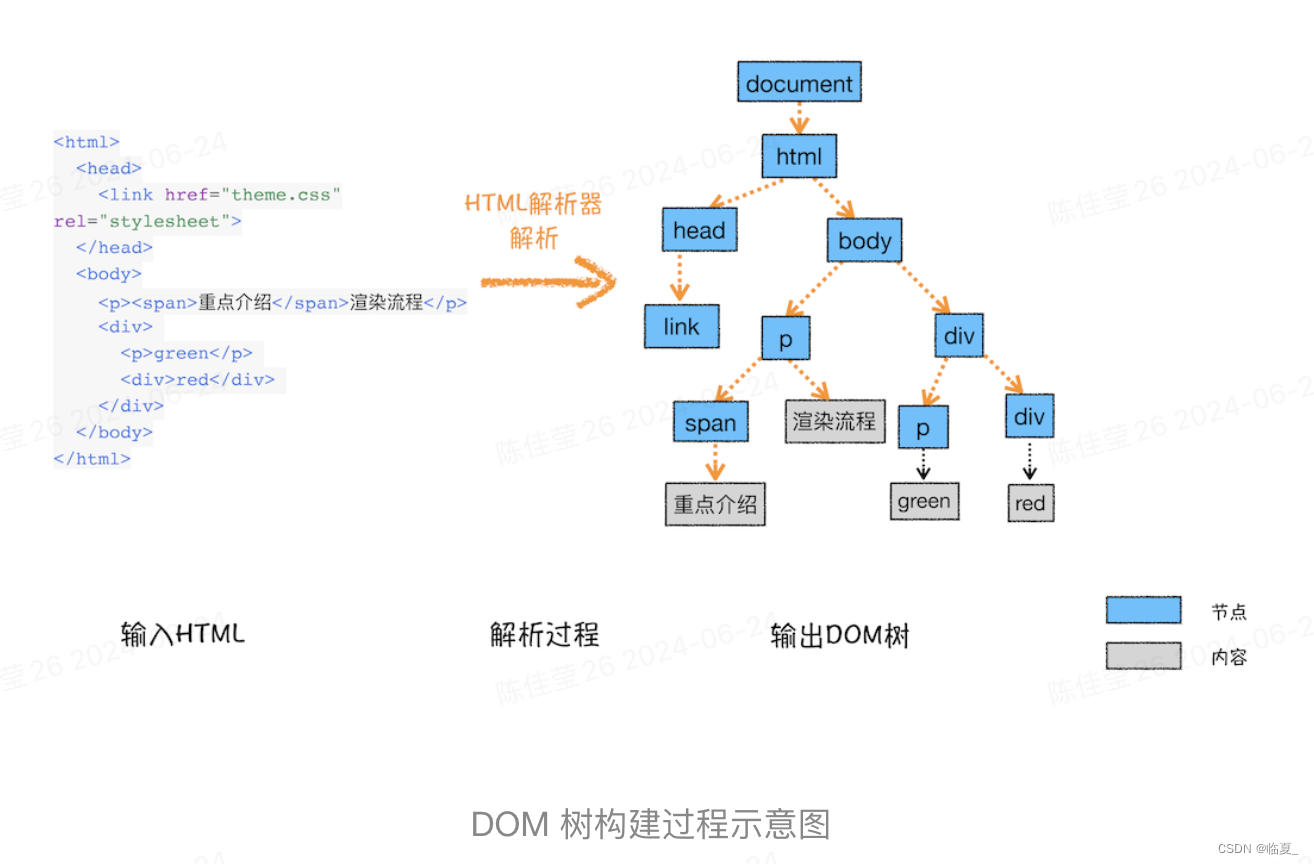
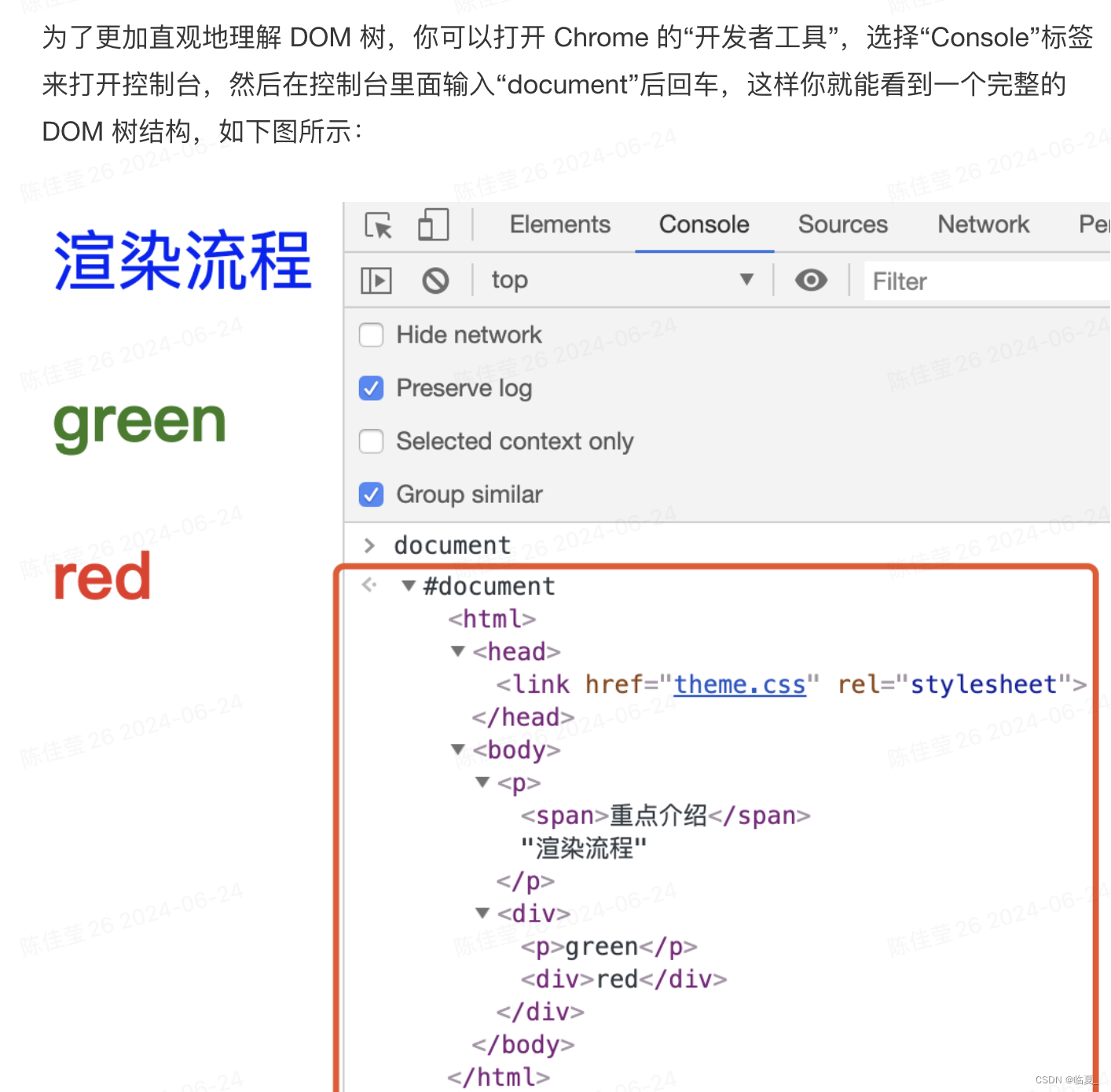
构建 DOM 树


图中的 document 就是 DOM 结构,你可以看到,DOM 和 HTML 内容几乎是一样的,但是和 HTML 不同的是,DOM 是保存在内存中树状结构,可以通过 JavaScript 来查询或修改其内容。
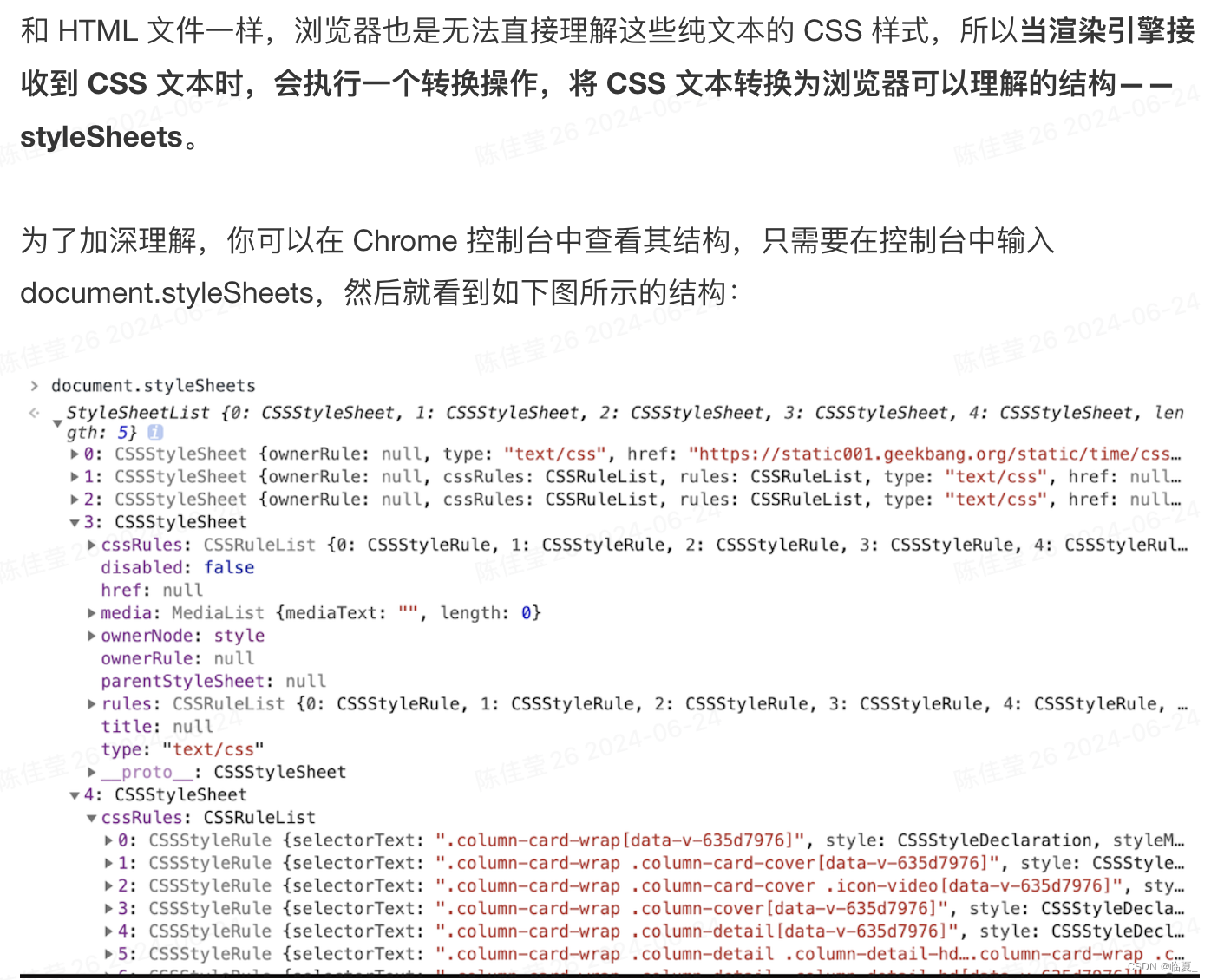
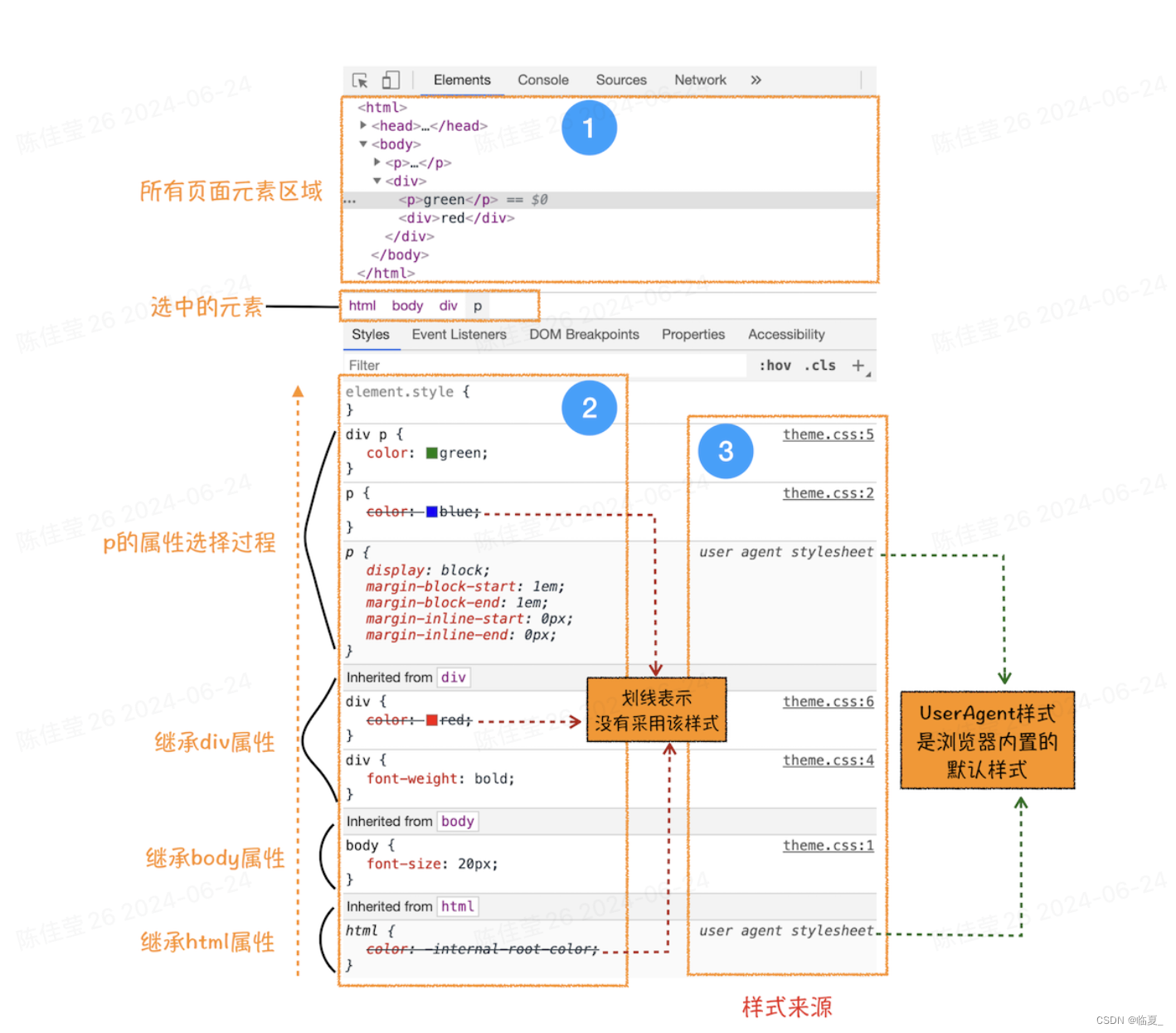
样式计算

样式来源(位于图中的区域 3 中)中查看样式的具体来源信息,看看是来源于样式文件,还是来源于 UserAgent 样式表。这里需要特别提下 UserAgent 样式,它是浏览器提供的一组默认样式,如果你不提供任何样式,默认使用的就是 UserAgent 样式。
重排、重绘、与合成
重排
从上图可以看出,如果你通过 JavaScript 或者 CSS 修改元素的几何位置属性,例如改变元素的宽度、高度等,那么浏览器会触发重新布局,解析之后的一系列子阶段,这个过程就叫重排。无疑,重排需要更新完整的渲染流水线,所以开销也是最大的。
重绘
从图中可以看出,如果修改了元素的背景颜色,那么布局阶段将不会被执行,因为并没有引起几何位置的变换,所以就直接进入了绘制阶段,然后执行之后的一系列子阶段,这个过程就叫重绘。相较于重排操作,重绘省去了布局和分层阶段,所以执行效率会比重排操作要高一些。
合成
那如果你更改一个既不要布局也不要绘制的属性,会发生什么变化呢?渲染引擎将跳过布局和绘制,只执行后续的合成操作,我们把这个过程叫做合成,在上图中,我们使用了 CSS 的 transform 来实现动画效果,这可以避开重排和重绘阶段,直接在非主线程上执行合成动画操作。这样的效率是最高的,因为是在非主线程上合成,并没有占用主线程的资源,另外也避开了布局和绘制两个子阶段,所以相对于重绘和重排,合成能大大提升绘制效率。