✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
文章目录
- PyQt5控件
- PyQt5 的控件类型
- QObject类
- QObject的对象名称和属性
- QObject对象的父子关系操作
PyQt5控件
在PyQt5界面设计中,显示控件扮演着至关重要的角色。它们不仅负责向用户展示信息、图像、或其他多媒体内容,而且在很大程度上决定了应用程序的用户体验和交互效果。
通过精心设计和使用这些控件,可以创建出直观、易于操作且视觉上吸引人的界面。
控件也称控件对象,是 Qt用户界面上最基本的组件类型,也是构成用户界面的基本结构。
用户界面上显示的所有内容都是控件,例如按钮、标签、文本框,又如菜单栏、工具栏、状态栏,甚至整个窗口本身也是控件。
PyQt5 的控件类型

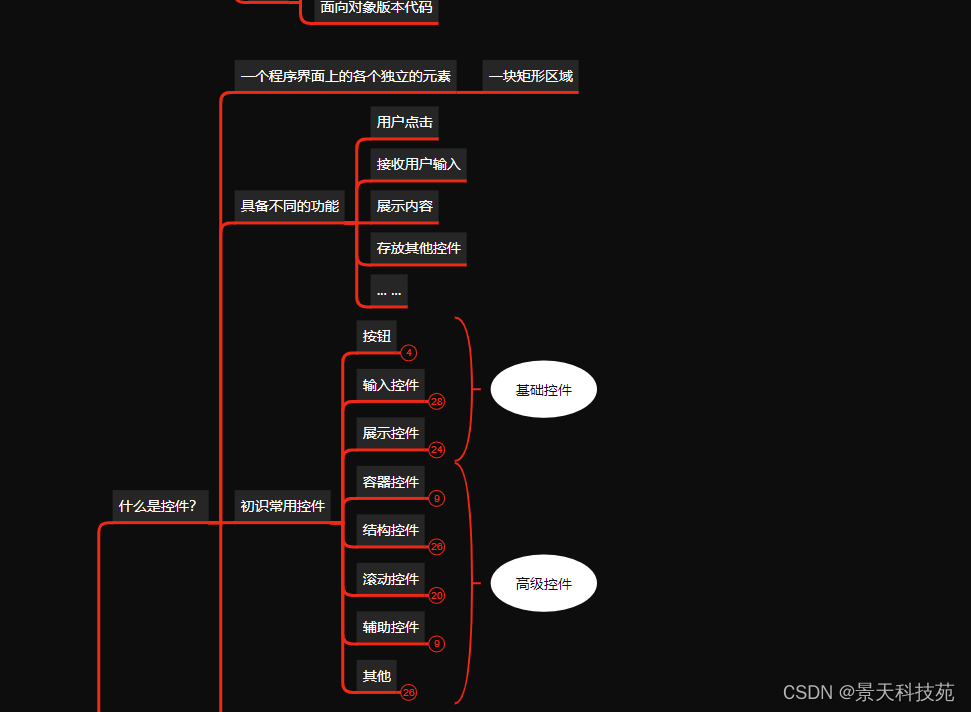
这些控件类型,总体上可以分类如下:
输入控件:
按钮:QPushButton(按键按钮),QToolButton(工具按钮),QRadioButton(单选框),QCheckButton(多选框),QCommandLinkButton(连接命令的按钮)
键盘输入控件:QlineEdit(单行输入),QTextEdit(多行输入),QPlainTextEdit(普通多行输入),QkeySequenceEdit(快捷键输入)
调节输入控件:QAbstractSpinBox(步长调节输入),QDateEdit(日期输入),QTimeEdit(时间输入),QDateTimeEdit(日期和时间输入)
数字调节框控件:QSpinBox(整型数字调节框),QDoubleSpinBox(浮点数字调节框)
滑动输入控件:QDial(旋转拖滑输入),QSlider(直线拖动输入),QScrollBar(滚动条),QRubberBand(橡皮筋拖拽)
下拉输入控件:QComboBox(组合框下拉选项),QSlider(直线拖动输入),QScrollBar(滚动条),QRubberBand(橡皮筋拖拽)
对话框输入控件:QDialog(对话框),QColorDialog(颜色对话框),QFileDialog(文件对话框),QFontDialog(字体对话框),QInputDialog(输入对话框)
日历控件:QCalendarWidget(日期选择部件)
展示控件:
内容显示控件:QLabel(显示框),QLCDNumber(液晶显示器),QProgressBar(进度条)
对话框显示控件:QMessageBox(信息提示框),QErrorMessage(错误提示框),QProgressDialog(进度提示框)
高级控件:
容器控件:QToolBox,QDialogButtonBox,QGroupBox,QMdiSubWindow
结构控件:QMainWindow,QTabwidget,QStackedWidget,QSplitter,QDockWidget
滚动控件:QTextBrowser,QScrollArea,QAbstractItemView,QMdiarea,QGraphicsView
辅助控件:QFocusFrame,QSizeGrip,QDesktopWidget
其它控件
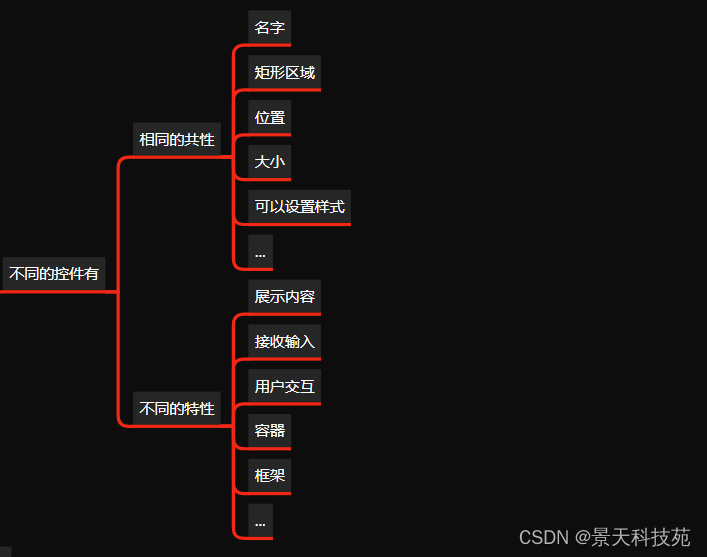
这么多控件,有些相同的共性,有些不同的共性

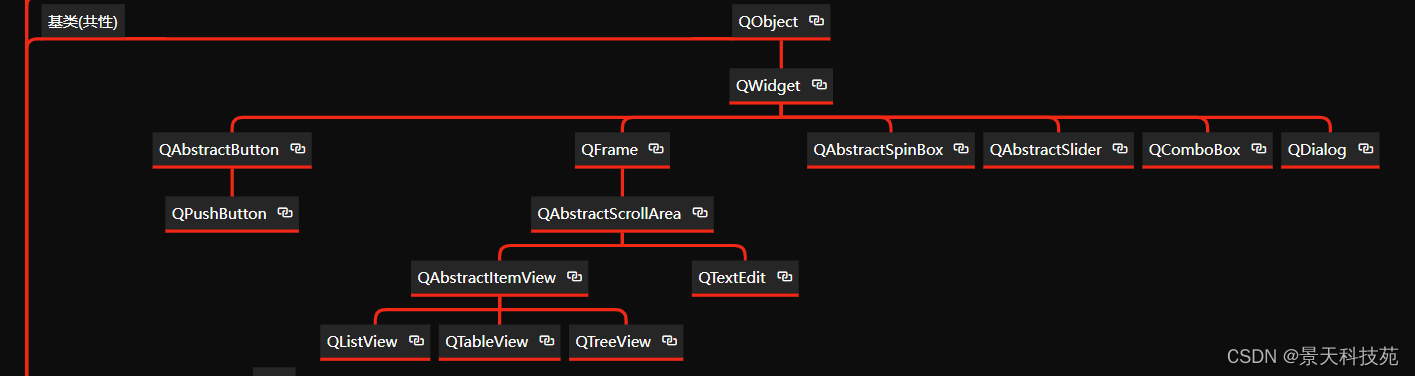
这些类具有一定的继承关系

QObject 类是 PyQt5 的基类,也是所有控件的父类。
所有的 Qt 控件都是 QObject 类的子类,因此都继承了 QObject 类的特性,可以接收用户的输入事件,如鼠标和键盘输入,并可以在用户界面上显示控件内容,还可以存放其它控件。
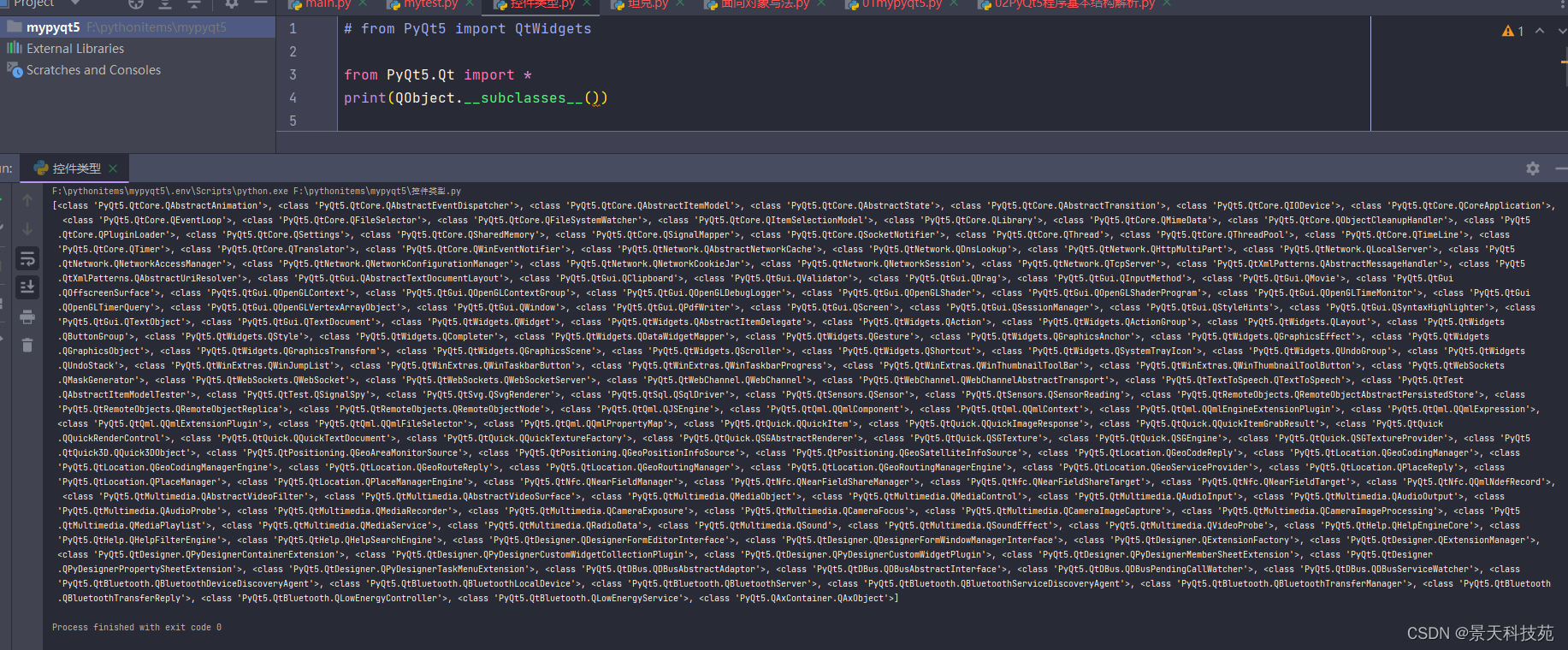
要了解 QObject 类的子类,可以使用 “__subclasses__()” 将所有的子类打印出来。
from PyQt5.Qt import *
print(QObject.__subclasses__())

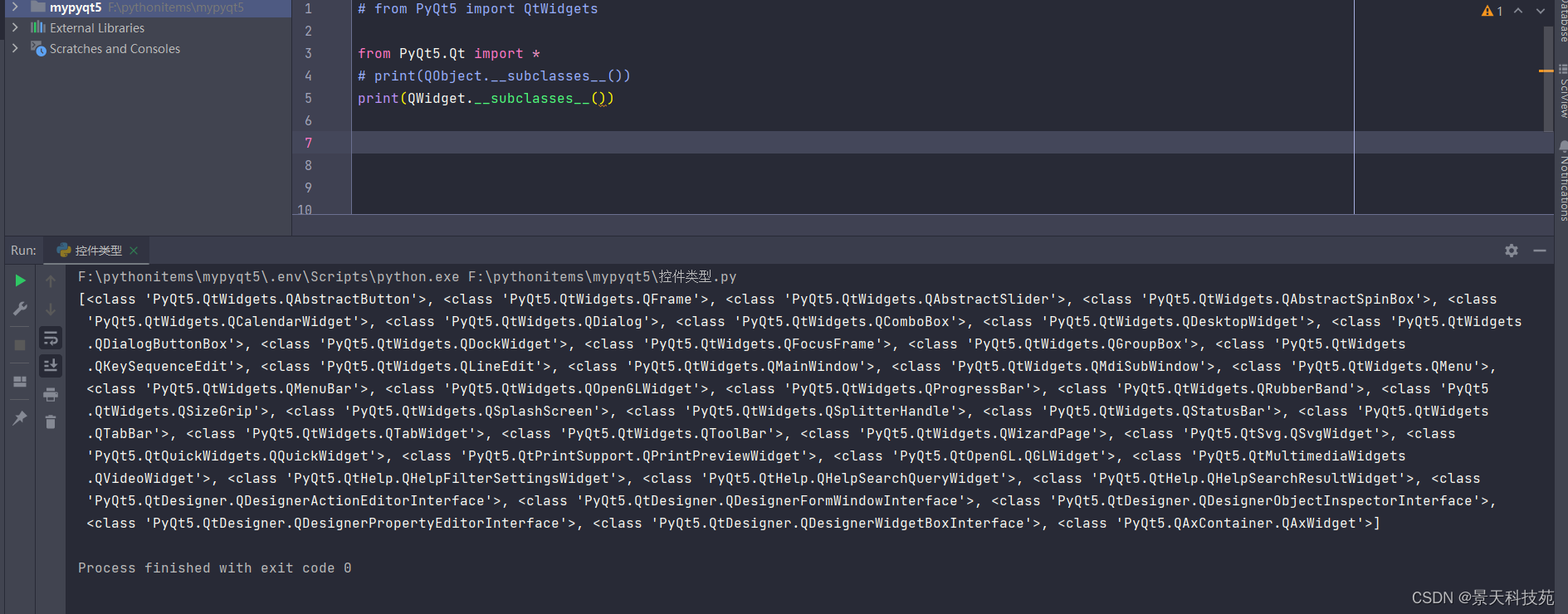
我们主要研究GUI有关的类,QWidget这个类

我们看下QWidget具备的子类

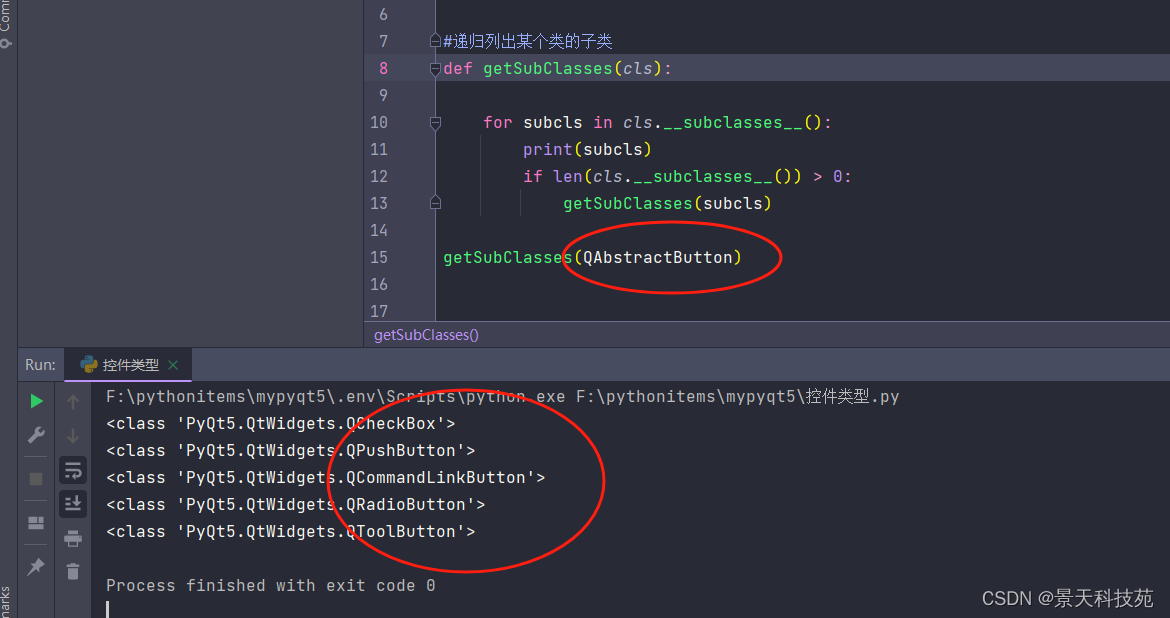
#递归列出某个类的子类
def getSubClasses(cls):
for subcls in cls.__subclasses__():
print(subcls)
if len(cls.__subclasses__()) > 0:
getSubClasses(subcls)
getSubClasses(QAbstractButton)

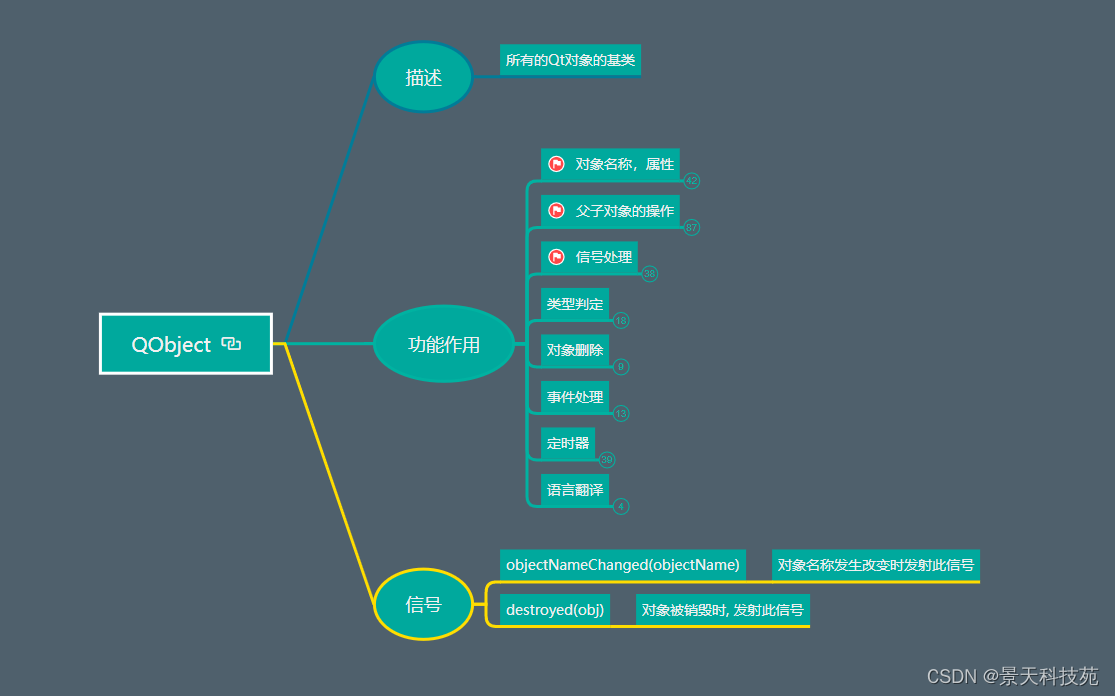
QObject类

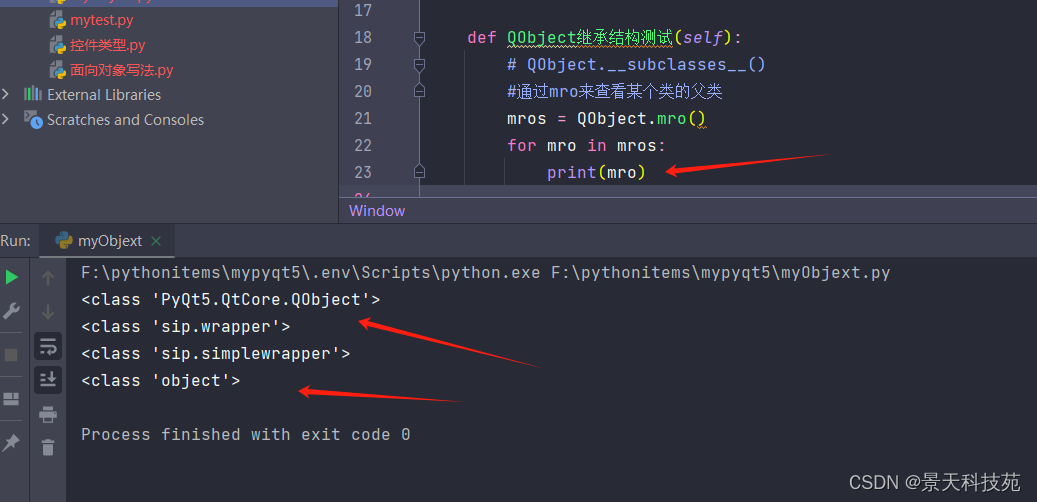
查看QObject的父类,以及调用顺序
def QObject继承结构测试(self):
# QObject.__subclasses__()
#通过mro来查看某个类的父类
mros = QObject.mro()
for mro in mros:
print(mro)

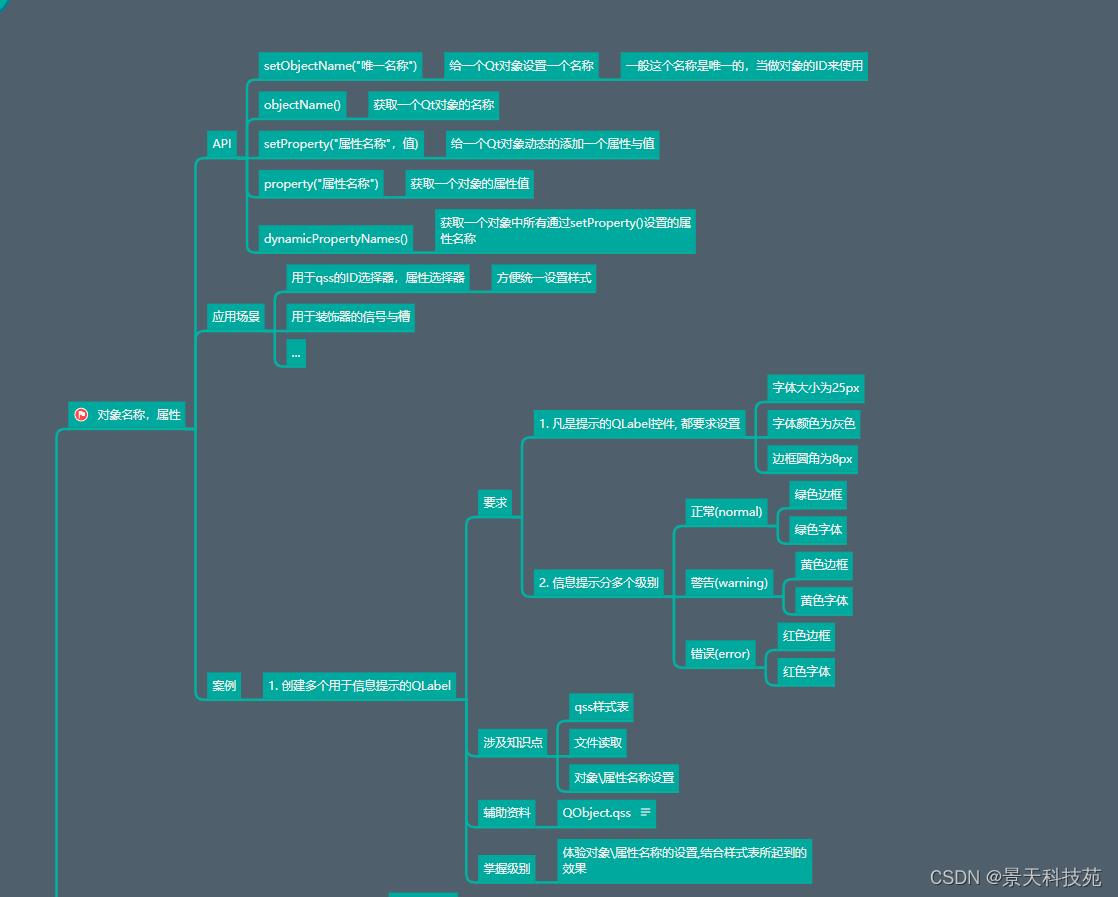
QObject的对象名称和属性

PyQt5中,一般将样式放在单独的qss文件中,注意:文件后缀一般设为qss
看到,样式表中只匹配QLabel标签,其他控件没有设置
QObject.qss文件
QLabel#notice {
font-size: 20px;
color: gray;
border: 1px solid gray;
border-radius: 8px;
}
QLabel#notice[notice_level="normal"] {
color: green;
border-color: green;
}
QLabel#notice[notice_level="warning"] {
color: yellow;
border-color: yellow;
}
QLabel#notice[notice_level="error"] {
color: red;
border-color: red;
}

def QObject对象名称和属性的操作(self):
# *************测试API***************开始
# obj = QObject()
# #设置属性名
# obj.setObjectName("notice")
# #获取属性名
# print(obj.objectName())
# #设置属性名,属性值
# obj.setProperty("notice_level", "error")
# obj.setProperty("notice_level2", "warning")
# #获取属性值
# print(obj.property("notice_level"))
# #获取一个对象中所有通过setProperty()设置的属性名称
# print(obj.dynamicPropertyNames())
# **************测试API**************结束
# *************案例演示***************开始
#读取样式表,开发过程中,将qss文件单独放到一个文件中
with open("QObject.qss", "r") as f:
#使用qApp这个全局变量给程序设置样式,读取qss文件
qApp.setStyleSheet(f.read())
label = QLabel(self)
#设置属性名
label.setObjectName("notice")
#设置属性名和属性值
label.setProperty("notice_level", "warning")
label.setText("景天科技苑")
label2 = QLabel(self)
label2.move(100, 100)
label2.setObjectName("notice")
label2.setProperty("notice_level", "error")
label2.setText("科技不间断")
label3 = QLabel(self)
label3.setText("xxxx")
label3.move(150, 150)
#按钮在样式表中未匹配到,所以没有样式
btn = QPushButton(self)
btn.setObjectName("notice")
btn.setText("btn")
btn.move(50, 50)
#设置控件的样式
# label.setStyleSheet("font-size: 20px; color: red;")
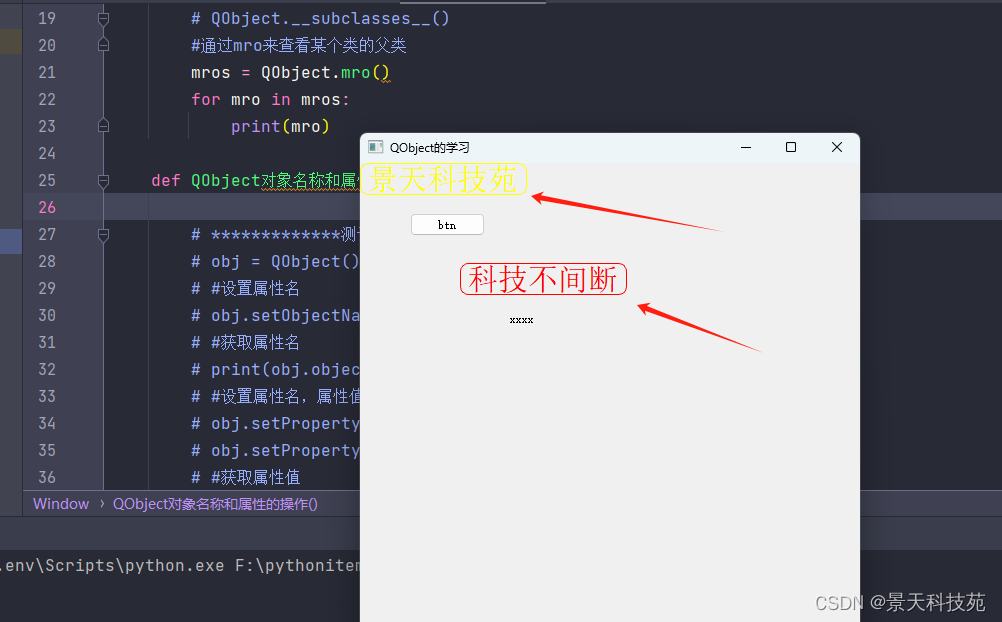
# *************案例演示***************结束
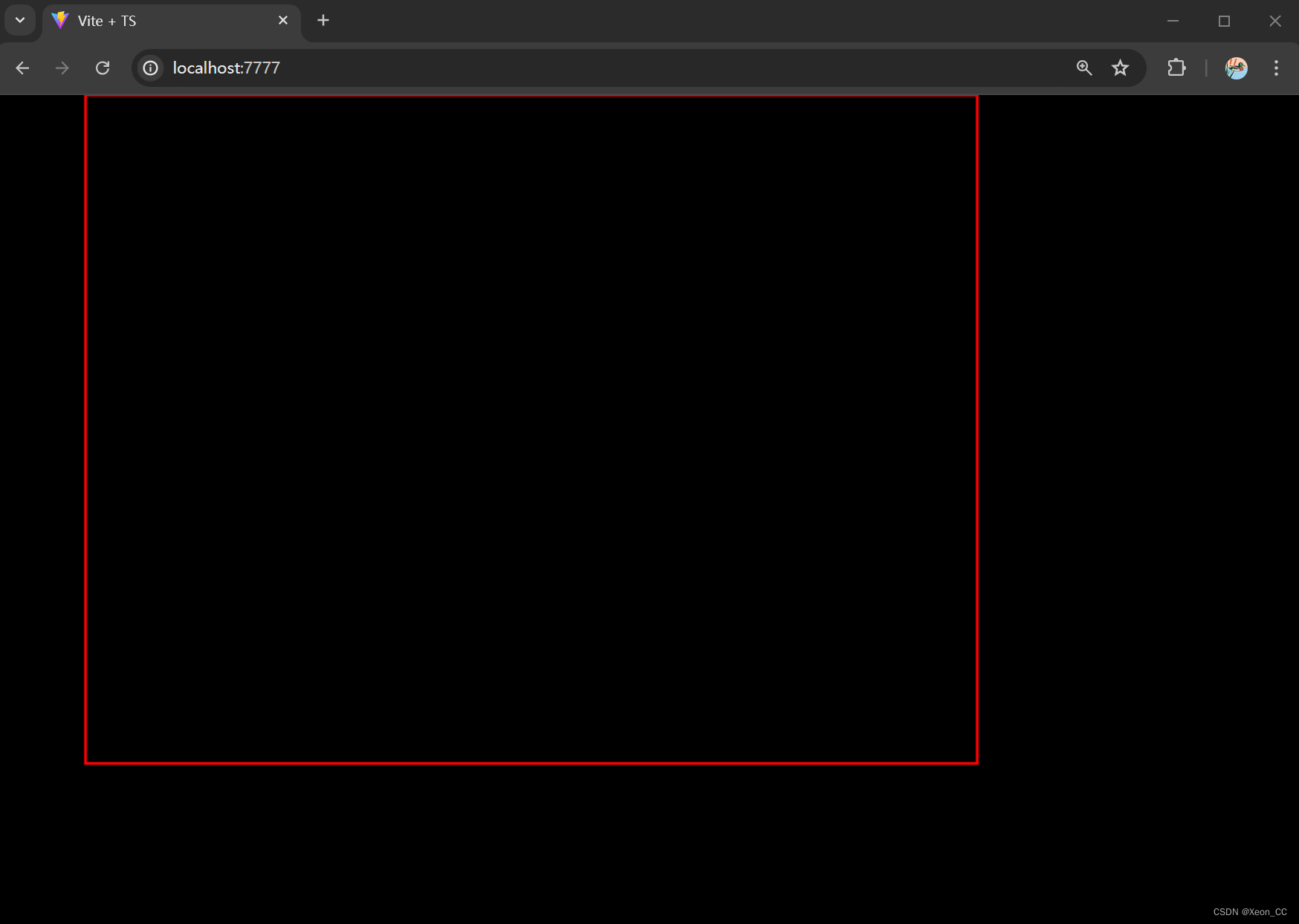
运行发现,设置了notice属性的标签,都被设置了样式
未设置notice属性,或者不属于标签的控件,未被设置样式

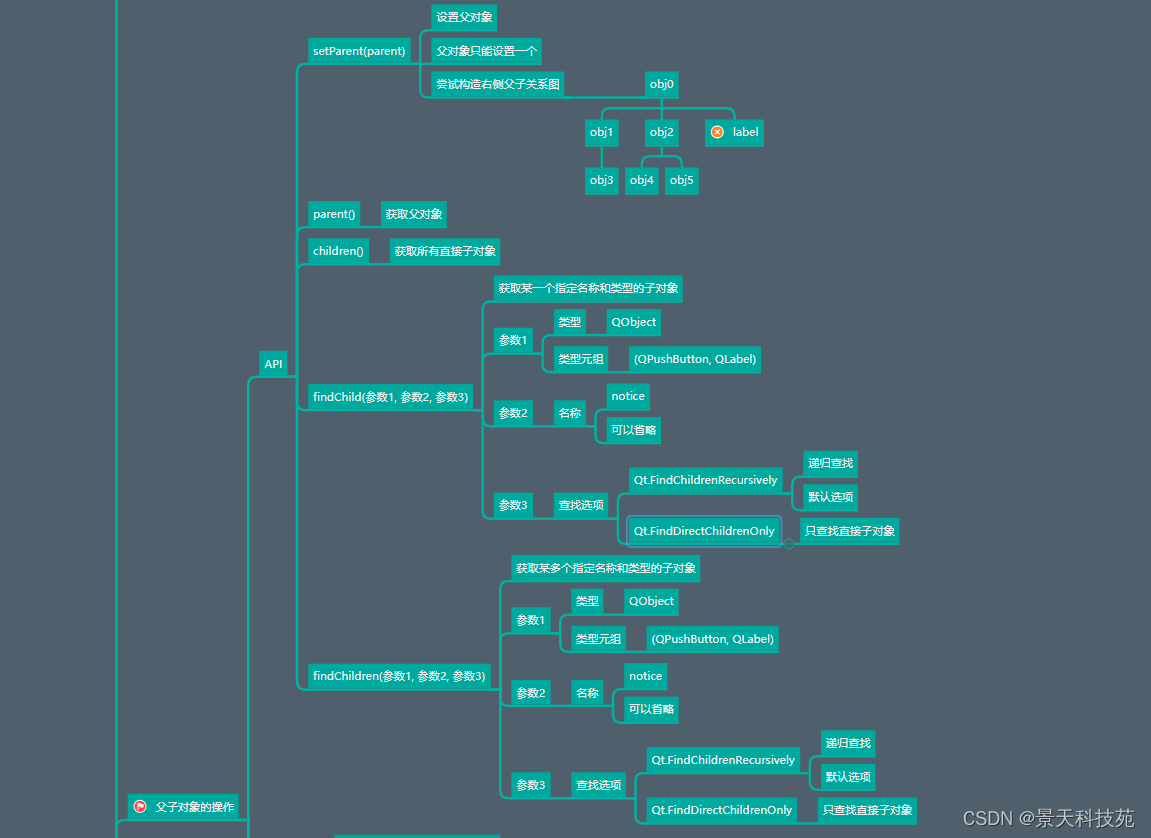
QObject对象的父子关系操作
QObject能让两个对象产生父子关系


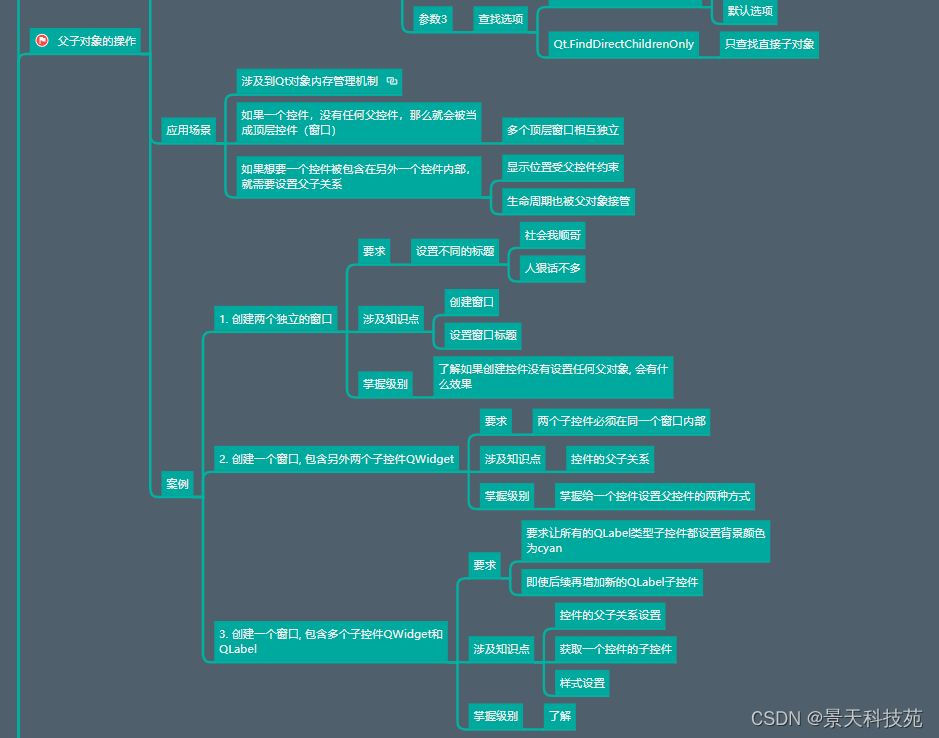
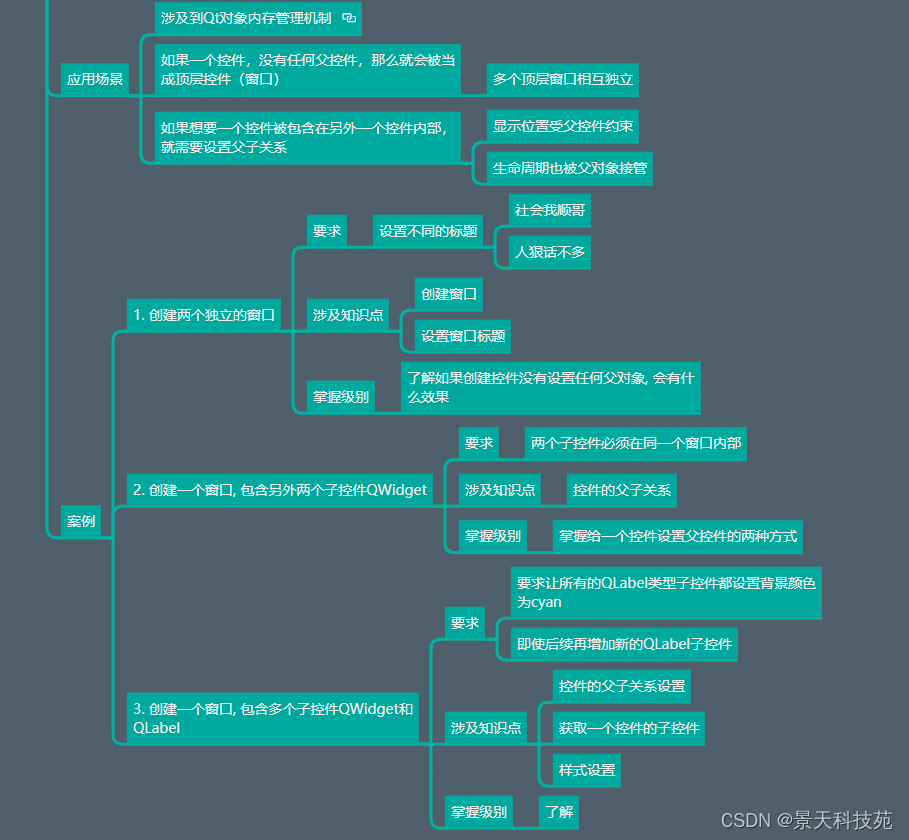
父子对象的应用场景


def QObject对象的父子关系操作(self):
# *************测试API***************开始
obj0 = QObject()
obj1 = QObject()
obj2 = QObject()
obj3 = QObject()
obj4 = QObject()
obj5 = QObject()
print("obj0", obj0)
print("obj1", obj1)
print("obj2", obj2)
print("obj3", obj3)
print("obj4", obj4)
print("obj5", obj5)
#设置obj0为obj1和obj2的父对象
#setParent里面的参数是父对象
obj1.setParent(obj0)
obj2.setParent(obj0)
#设置obj2的属性名为 2
obj2.setObjectName("2")
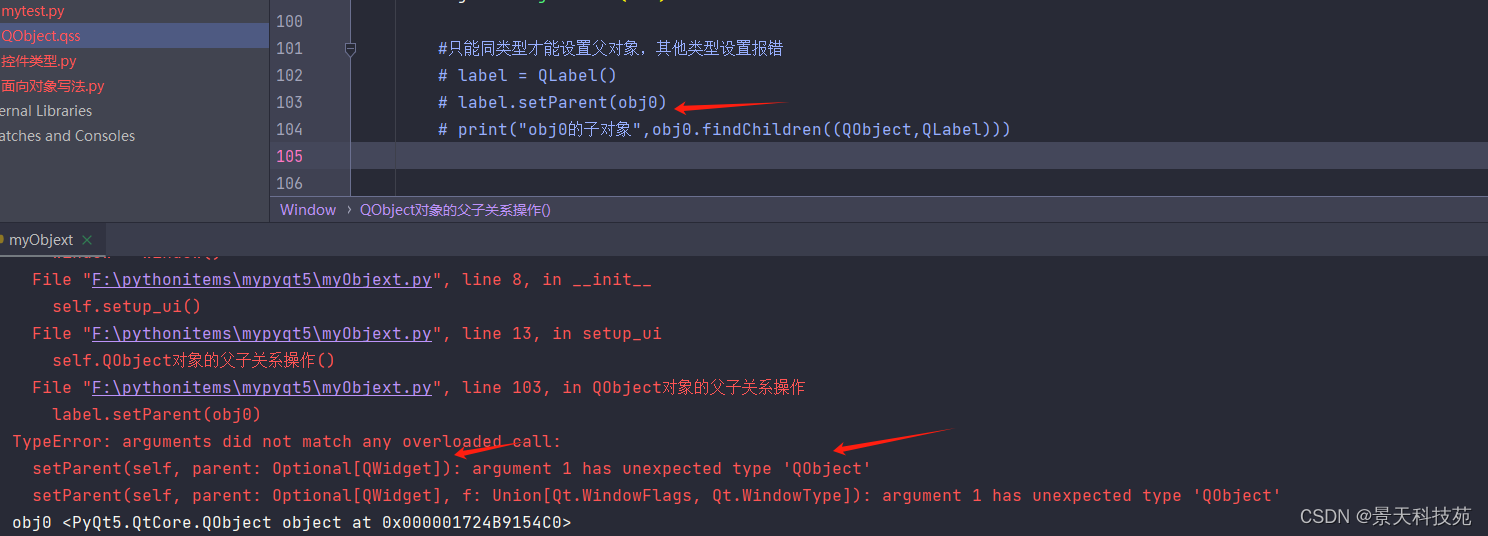
# 只能同类型才能设置父对象,其他类型设置报错
#label = QLabel()
#label.setParent(obj0)
#print("obj0的子对象",obj0.findChildren((QObject,QLabel)))
# 一个对象,只能设置一个父对象,设置多了,后面的会把前面的覆盖
obj1.setParent(obj2)
print("obj1的父对象是: ",obj1.parent())
# 将obj3的父对象设置为obj1
obj3.setParent(obj1)
obj3.setObjectName("3")
#obj4和obj5的父对象设置为obj2
obj4.setParent(obj2)
obj5.setParent(obj2)
#打印obj1的父对象
print(obj1.parent())
#打印obj0的子对象,只包含直系子对象
print("obj0的子对象",obj0.children())
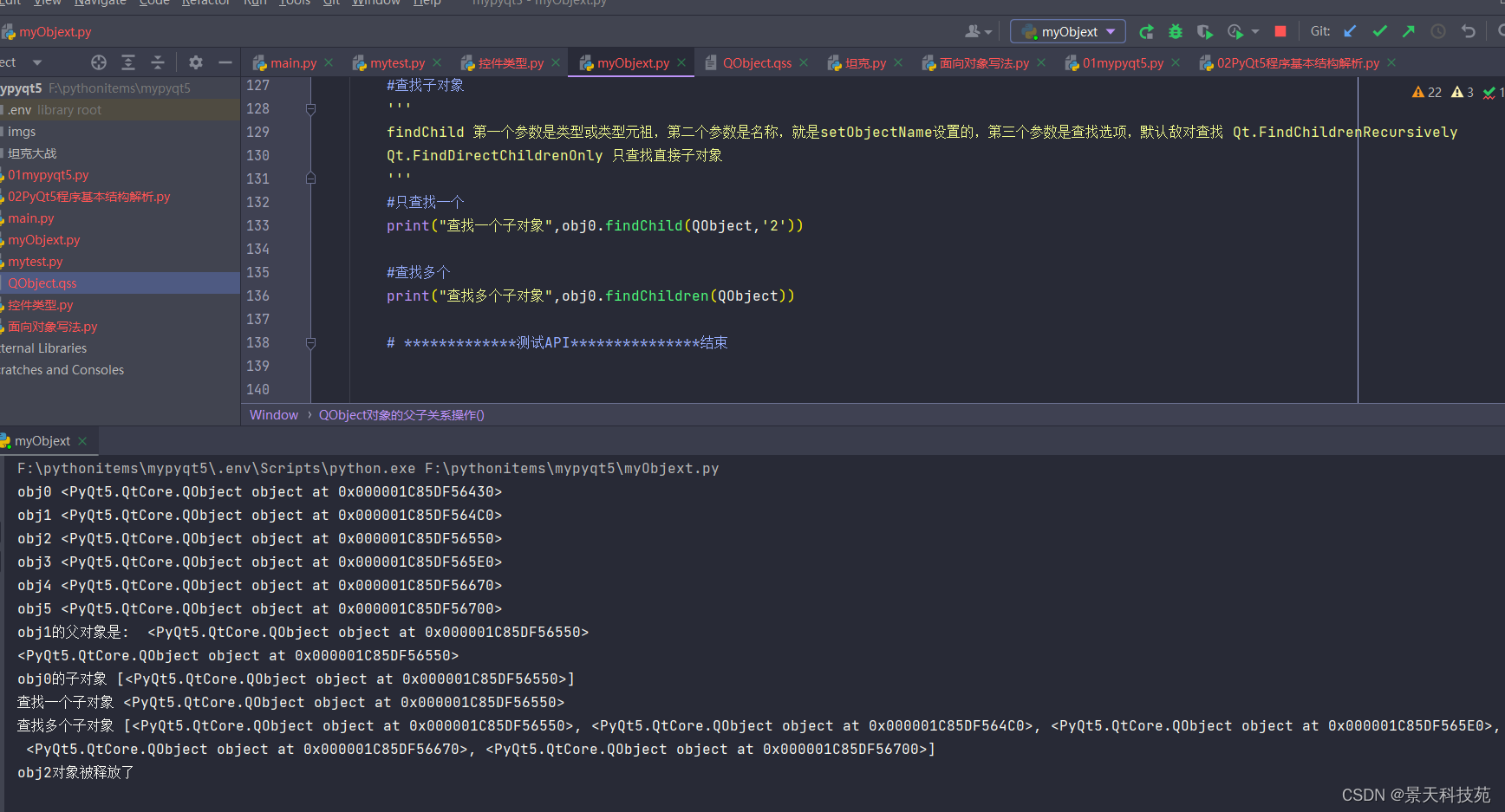
#查找子对象
'''
findChild 第一个参数是类型或类型元祖,第二个参数是名称,就是setObjectName设置的,第三个参数是查找选项,默认敌对查找 Qt.FindChildrenRecursively
Qt.FindDirectChildrenOnly 只查找直接子对象
'''
#只查找一个
print("查找一个子对象",obj0.findChild(QObject,'2'))
#查找多个
print("查找多个子对象",obj0.findChildren(QObject))
# *************测试API***************结束
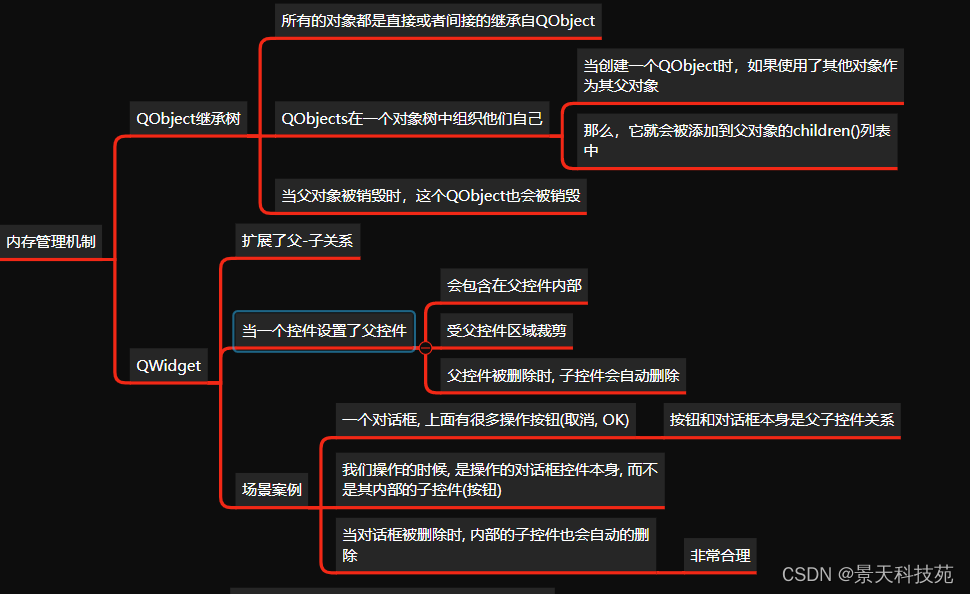
# *************内存管理机制***************开始
obj1 = QObject()
#将obj1设为类的一个属性,运行完不会被释放
self.obj1 = obj1
obj2 = QObject()
#obj2设为obj1的子控件
obj2.setParent(obj1)
# 删除obj1后,监听obj2对象被释放
#destroyed信号,连接一个槽
obj2.destroyed.connect(lambda : print("obj2对象被释放了"))
#删除obj1对象
del self.obj1
# *************内存管理机制***************结束
运行

设置父对象,也不是随便类型的都能设置,不同类型的设置父子对象会报错