活动时间 从2023年 2月1日至1月21日,每天一道编程题。
本次打卡的规则如下:
(1)小朋友每天利用10~15分钟做一道编程题,遇到问题就来群内讨论,我来给大家答疑。
(2)小朋友做完题目后,截图到朋友圈打卡并把打卡的截图发到活动群,表示完成了今天的打卡。当天晚上,我会把题目的答案发到群内给小朋友们做个参考。
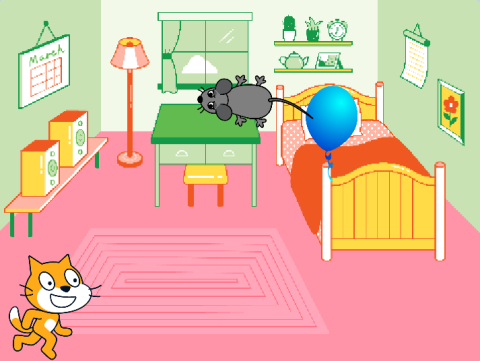
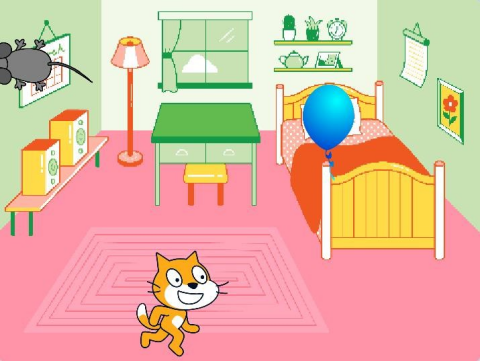
Day01:2019.09_猫捉老鼠
故事情境:老鼠跑进了丽丽的房间,还把丽丽的书本咬碎了,于是丽丽在朋友那里请了一只小猫来房间抓老鼠,老鼠看到猫,吓得到乱窜,最后逃跑进了另外一间房间……
1. 准备工作
(1)选择背景Bedroom1,Bedroom2。
(2)保留小猫角色,选择老鼠Mouse1。
2. 功能实现
(1)初始的背景为Bedroom1,小猫的初始位置在屏幕左下角,面向右边,Mouse1在小猫不远处,面向左边;

(2)点击绿旗,气球左右旋转飘动效果;老鼠看到猫后,吓得赶紧掉头(面向右边)逃跑。

(3)小猫看到老鼠后,往前走一段(切换造型),并发出喵叫;

(4)最后老鼠逃到了另外一个房间,切换Bedroom2。

Day02:2021.09_无奈的Jaime
小宝在房间吵闹,妈妈让Jaime想办法安抚小宝。Jaime在房间来回走动思考方法。最后也没想出方法只能摊开双手说 “sorry!”。

1. 准备工作
(1)添加背景:Bedroom 3;
(2)删除默认小猫角色,添加角色:Jaime;
(3)给Jaime角色添加声音:Laugh1、Scream1。
2. 功能实现
(1)点击绿旗,Jaime出现在舞台左下角,面向右,造型为jaime walking-a;
(2)依次播放完2种声音Laugh1和声音Scream1;
(3)当播放完所有声音后,Jaime从舞台左侧走到右侧,再从右侧走到左侧,边走边思考“怎么办?”;(注意走的过程中脚不能朝上,并且朝哪个方向走Jaime就面朝哪里)
(4)走完后,切换成造型jaime-a,然后说“sorry!”2秒。
Day03:2022.12_和平使者
1. 准备工作
(1)删除小猫角色;
(2)选择背景Nebula,Space,删除默认的白色背景;
(3)选择角色Dove。
2. 功能实现
(1)点击绿旗,角色Dove初始位置在舞台右下角,初始造型为dove-a,初始背景为Nebula;

(2)角色Dove从舞台右下角煽动着翅膀,飞到舞台左上角;

(3)角色Dove到达舞台左上角后,背景切换为Space;

(4)角色Dove从舞台左上角煽动着翅膀,飞到舞台中间位置。

Day04:2022.03_小章鱼的演出

1. 准备工作
(1)选择背景Underwater 1,Underwater 2;
(2)选择角色Octopus;
(3)选择背景声音Bossa Nova。
2. 功能实现
(1)点击开始,角色Octopus初始化位置在舞台左侧中部,初始造型为Octopus-b,初始背景为Underwater1;
(2)角色Octopus从舞台左侧移动到右侧,不断改变造型;
(3)章鱼到达舞台最右边后,切换为Underwater2,章鱼移到舞台中心位置;
(4)背景播放Bossa Nova声音。
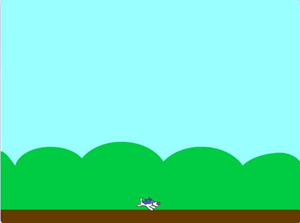
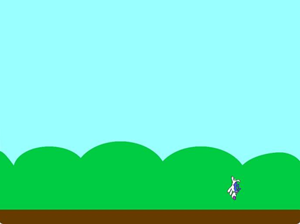
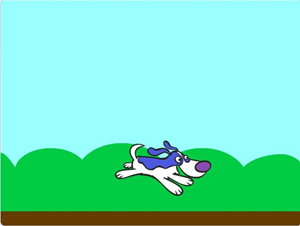
Day05:2019.06_小狗散步
1. 准备工作

(1)选择背景Playground。
(2)选择角色小狗Dog2,蝴蝶Butterfly2。
2. 功能实现
(1)小狗初始化位置在(-151,-106),蝴蝶初始位置(101,165)。
(2)小狗只保留两个造型:dog2-a和dog2-b,编辑dog2-b,尾巴朝下。
(3)蝴蝶面向左。
(4)点击绿旗后,小狗摇动尾巴从左向右走,蝴蝶从右向左扇动翅膀飞行。

Day06:2019.06_运动起来

1. 准备工作
(1)选择背景Bedroom 2,Basketball 2。
(2)保留小猫角色。
(3)绘制一个角色圆圈作为表盘,绘制一个角色表针。
2. 功能实现
(1)初始的背景为Bedroom2,小猫初始位置在(-160,-117),表针指向正上方。
(2)点击绿旗小猫说“我要去运动了!”1秒,背景切换为Bascketball2,小猫切换造型,向右走几步,说“该回家了!”1秒,背景切换Bedroom2。
(3)点击绿旗,表针每隔0.5秒,向右转15度,一共转10次。
Day07:2020.09_字母AB点头问好





1. 准备工作
(1)背景:Chalkboard;
(2)角色:Glow-B,Glow-A。
2. 功能实现
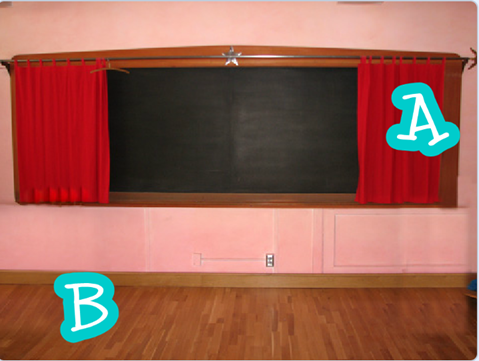
(1)点击绿旗,字母B和字母A初始化位置,如图1所示;
(2)点击绿旗,字母B向右旋转一个角度,一步一步移到黑板上,点头两次,如图2、图3所示;
(3)点击绿旗,等到字母B点头后,字母A向左一步一步移到到黑板上,点头两次,如图4、图5所示。
Day08:2022.06_旅行相册
1. 准备工作
(1)删除小猫角色;
(2)选择角色Wizard-toad;
(3)删除默认白色背景,选择背景依次为:Forest,Boardwalk,Water And Rocks,Arctic;
(4)为背景选择声音Chill。
2. 功能实现
(1)点击绿旗开始,角色Wizard-toad初始位置如图所示,初始造型为wizard-toad-a;
(2)程序开始1秒后,角色Wizard-toad向上跳起100步,换成wizard-toad-b造型,在空中停留1秒后,落到地面,换成wizard-toad-a造型,注意角色Wizard-toad始终朝向右;
(3)点击绿旗后,初始背景为Forest,背景播放着声音Chill,同时每隔1秒切换一次背景,最后停在第四个背景Arctic。

Day09:2022.03_飞翔的小猫

1. 准备工作
(1)保留小猫角色,删除cat-b,添加Cat Flying-a造型;
(2)添加Blue Sky和Blue Sky2背景,删除背景1,把小猫移到舞台左下角。
2. 功能实现
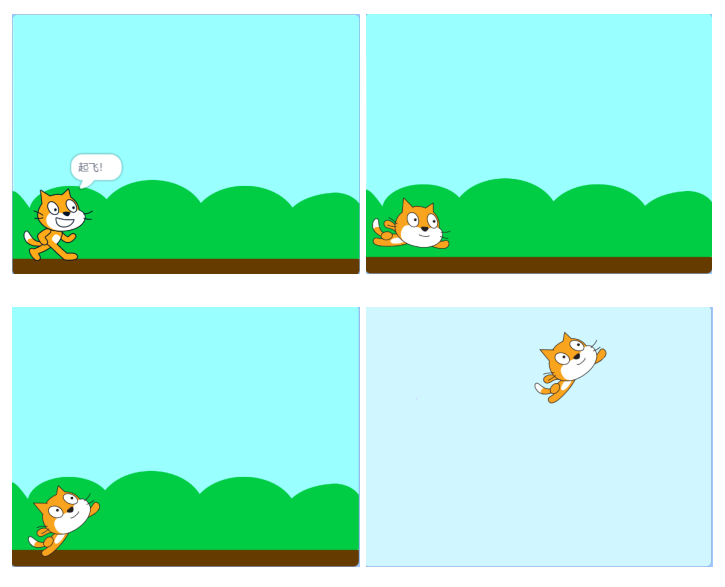
(1)初始的背景为Blue Sky,小猫造型为cat-a,面向右;
(2)点击小猫以后,小猫说:“起飞!”2秒;
(3)小猫说完以后,换成Cat Flying-a造型,1秒后面向45度方向;
(4)接下来每隔1秒移动100步,移动3次以后,背景换成Blue Sky2。

Day10:2019.03_城堡漫步
1.准备工作
(1)选择背景Castle 1,Castle 2
(2)保留小猫角色
2.功能实现
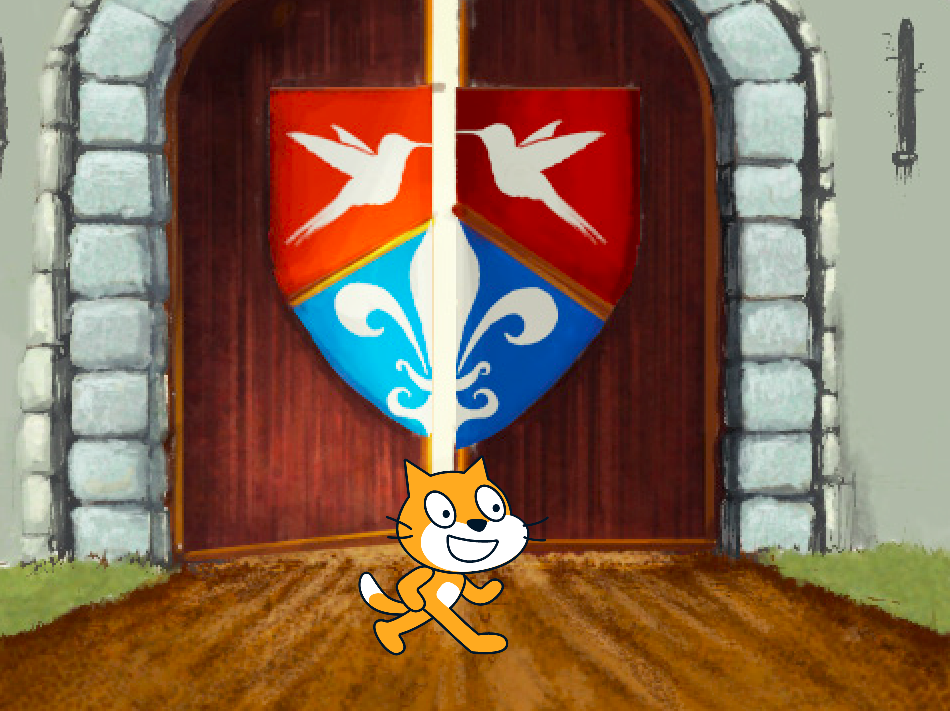
(1)初始的背景为Castle 2,小猫的初始位置在屏幕左下角。
(2)点击绿旗,小猫调整方向,走到城堡入口处。


(3)到达入口处,背景切换为Castle 1,小猫的位置调整为大门前,面向右。

Day11:2021.12_下雨
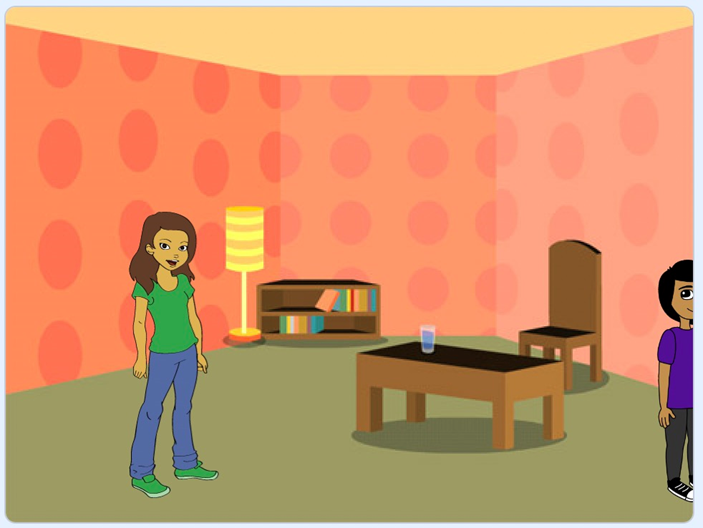
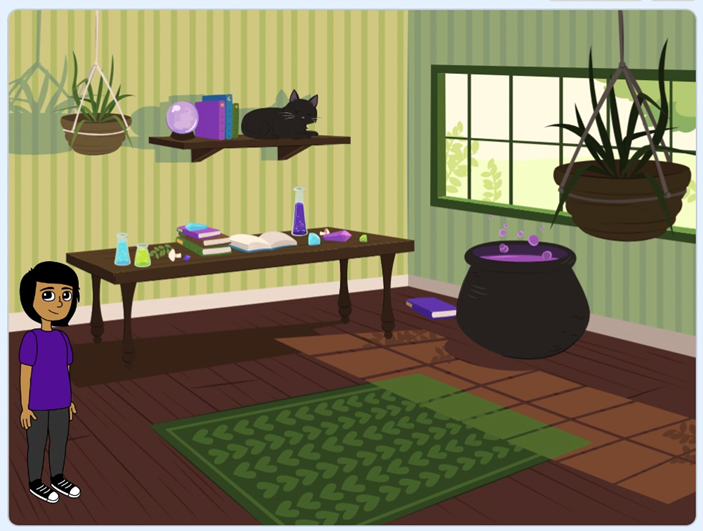
最近是雨季,经常会下雨。今天周末,Abby想带Dani去游乐园,于是让Dani去窗户旁边看看有没有在下雨。
1. 准备工作
(1)添加背景:Room 2、Witch House;
(2)删除默认的小猫角色,添加角色:Abby、Dani。
2. 功能实现
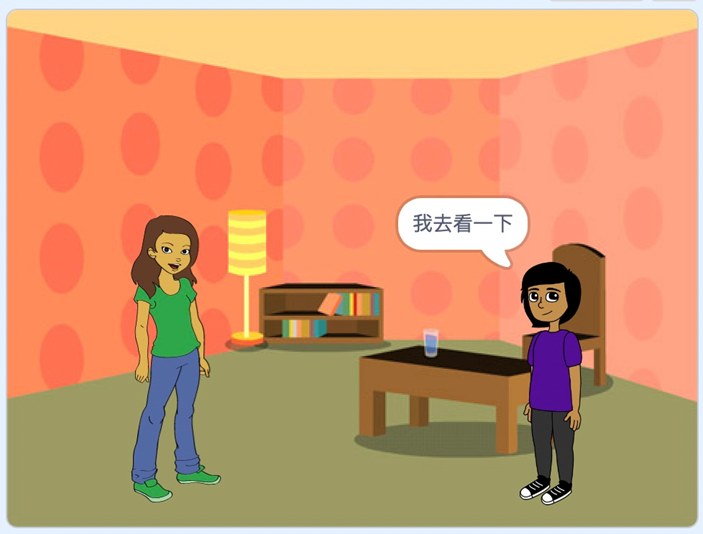
(1)点击绿旗,舞台背景切换为Room 2,Abby出现在舞台左侧,面向右,Dani出现在舞台右侧,面向左;

(2)Abby说“外面在下雨吗?”2秒,Abby说完后,Dani说“我去看一下”2秒,Dani说完后,转身走到舞台右侧边缘的位置;


(3)舞台背景切换为Witch House,Abby角色消失,Dani出现在舞台左下角;

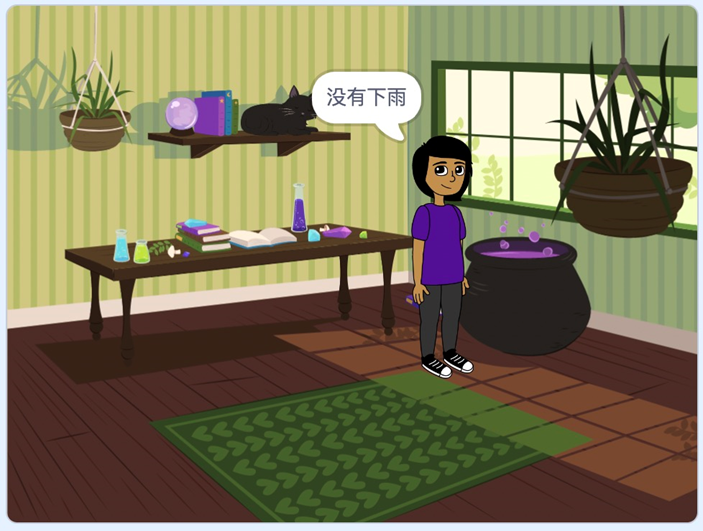
(4)Dani走到到窗户旁边,说“没有下雨”2秒。

Day12:2021.12_放学
放学时间到了,校车行驶到学校门口,按下喇叭提醒同学们上车,送同学们回家。
1. 准备工作
(1)添加背景:School;
(2)删除默认的小猫角色,添加角色:City Bus、Kai;
(3)为角色City Bus添加声音:Car Horn;
2. 功能实现
(1)点击绿旗,City Bus出现在舞台左下角,Kai出现在学校门口;

(2)City Bus向前移动一段距离,连续播放两次声音Car Horn;

(3)听到声音后,Kai调整方向,走到车门的位置后消失;


(4)City Bus继续向前行驶直到舞台右侧。

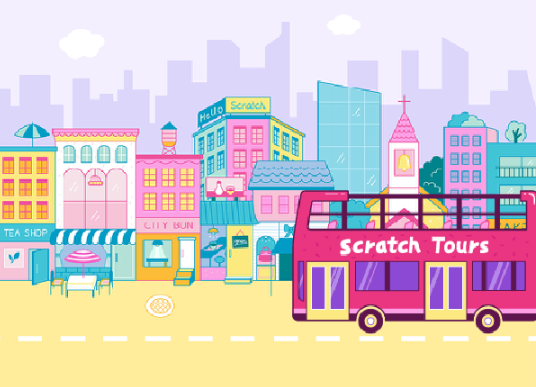
Day13:2021.03_小镇一日游
花花小学组织了小镇一日游的活动,乘坐scratch Tours号车浏览小镇风光,浏览的顺序为 Colorful City、School、Urban以及Night City With Street。

1. 准备工作
(1)选择背景 Colorful City、School、Urban以及Night City With Street;
(2)去掉小猫角色;
(3)选择City Bus汽车角色,添加Car Horn声音。
2. 功能实现
(1)初始的背景为Colorful City,汽车的初始位置在屏幕右下角,面向右面;
(2)点击绿旗,汽车角色向左移动50步后从City Bus-a造型切换到City Bus-b造型,之后播放Car Horn声音,等待两秒后进入School背景;
(3)进入School背景后汽车向左移动50步,播放Car Horn声,等待两秒后进入Urban背景;
(4)进入Urban背景后汽车向左移动50步,播放Car Horn声音,等待两秒后进入背景Night City With Street;
(5)进入背景Night City With Street后汽车向左移动50步,播放Car Horn声音。
Day14:2018.12_森林的一天
1. 准备工作
(1)选择背景Forest
(2)添加角色Bear,Bat,Butterfly 1,Dinosaur1
2. 功能实现
(1)将角色的大小都变成50,并将角色按照下图的位置摆放好。

(2)点击绿旗后,设置角色的初始位置,重复播放背景音乐Cave。
(3)小猫先走到Bear的位置,说“Bear你好“2秒,然后改变方向,走到Dinosaur1旁边,播放声音“Grunt” 等待播完。


(4)然后走到 Butterfly1 身边,并改变颜色特效。最后设置旋转方式为左右翻转,到达Bat旁边,变成半透明状态。


Day15:2019.12_小狗长大记
1.准备工作
(1)选择背景Blue Sky;
(2)选择角色Dog1。
2.功能实现
(1)背景图片Blue Sky,小狗角色的大小设为25,造型为dog1-a;

(2)播放声音“Dog1”直到播放完毕;
(3)让小狗旋转,旋转的角度和次数自行定义;


(4)旋转过程中慢慢变大;
(5)最后小狗切换下一个造型。
Day16:2020.09_小鸡与鸭妈拥抱

1. 准备工作
(1)背景:Farm;
(2)角色:Chick、Duck。
2. 功能实现
(1)角色的初始位置、方向和造型如图所示。
(2)点击绿旗Chick向右走去,边走边切换造型;
(3)点击绿旗Duck向左走去;
(4)2个动物拥抱后停止移动,Duck播放声音“Duck”。
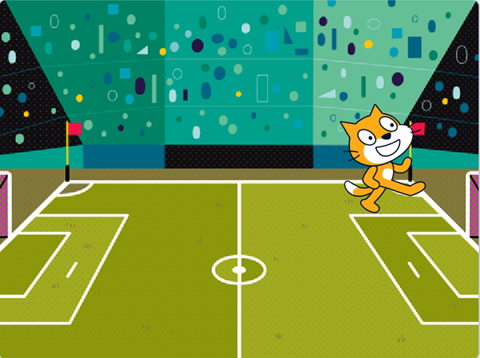
Day17:2020.12_小猫当裁判
1. 准备工作
(1)背景:School、Soccer2;
(2)角色:小猫。
2. 功能实现
(1)设置小猫初始位置如下图所示,初始方向为右;

(2)设置初始背景为School;
(3)点击绿旗,等待1秒后,小猫面向学校,走到学校门口,切换背景Soccer2;

(4)切换成Soccer2后,小猫位置在左下角;

(5)小猫进入Soccer2,播放声音Goal Cheer;
(6)调整小猫面向方向,朝着右上角的小红旗走去,最后停在小红旗处。

Day18:2019.09_动物园之旅
1. 准备工作
(1)选择背景 Castle 1,Farm;
(2)保留小猫角色。
2. 功能实现
(1)初始的背景为 Castle 1 ,小猫的初始位置在屏幕左下角,面向右边。

(2)点击绿旗,小猫调整方向,切换造型走向动物园的入口处;

(3)到达 Castle 1 门的正中间,背景切换为 Farm,小猫出现在门口,面向右,说“ Hello ”2 秒。

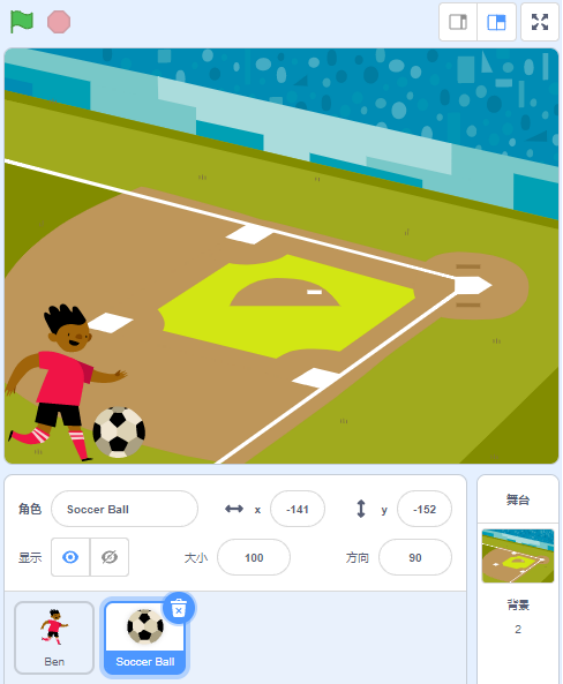
Day19:2022.09_踢足球

1. 准备工作
(1)选择背景Baseball 2;
(2)删除默认的小猫角色,选择角色Ben和Soccer Ball。
2. 功能实现
(1)Ben初始造型为ben-a,初始位置为舞台左下角;
(2)Soccer Ball位于Ben脚前不远处;
(3)点击绿旗,等哨声(Referee Whistle)结束后,Ben每隔1秒钟切换一个造型,直至其造型为ben-d;
(4)在切换成ben-b造型后,Soccer Ball往前移动至舞台右边缘;
(5)观众的欢呼声(Goal Cheer)随即响起,Soccer Ball消失。
Day20:2020.06_球飞了

1. 准备工作
(1)背景:Pool;
(2)角色:Cat Flying,Ball。
2. 功能实现
(1)分别添加角色Cat Flying、Ball和背景Pool;
(2)程序开始,Cat Flying向球游去,边游边切换造型,到达球的位置;
(3)小猫到达球的位置后,点击球,Ball 向上飞;
(4)Cat Flying说:“哎,球飞了”。
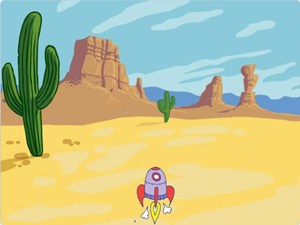
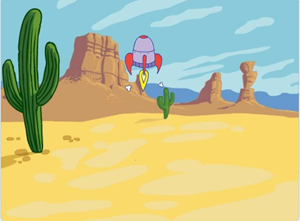
Day21:2019.12_飞向太空
1. 准备工作
(1)选择背景Desert,Galaxy;
(2)选择角色Rocketship。
2. 功能实现
(1)火箭初始造型为rocketship-a,初始位置为舞台下端,初始背景为Dessert;

(2)点击绿旗,火箭垂直向上移动,一直移动到舞台顶端,并在移动过程中切换造型;


(3)当火箭达到舞台顶端时,背景切换为Galaxy;

(4)火箭最后移到舞台下端的位置(初始位置),造型不限。