文章目录
- 一、Frame 窗口中进行自定义布局
- 二、AWT 中常用的布局容器
一、Frame 窗口中进行自定义布局
在 【Java AWT 图形界面编程】LayoutManager 布局管理器总结 ( FlowLayout 布局 | BorderLayout 布局 | BoxLayout 布局 ) 介绍了常用的布局 ;
使用布局的好处是 布局内的子组件 可以随着窗口大小的改变 , 而进行 自适应改变 ;
如果要实现复杂界面的布局 , 要求 各种组件精准的进行排序 , 此时就需要 自己来控制组件的绘制 ;
Frame 窗口的默认布局管理器是 BorderLayout 布局管理器 , 如果要自己控制窗口中组件的绘制 , 先取 消该 布局管理器 , 调用
frame.setLayout(null);
代码 , 即可取消该布局管理器 ;
取消布局管理器后 , 每个布局组件的绘制位置以及组件大小 , 都需要自己进行绘制 ;
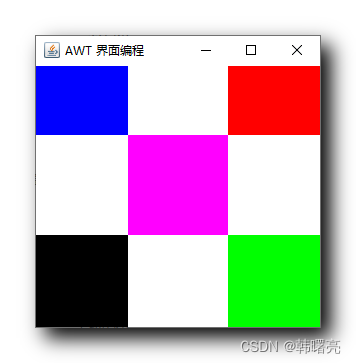
如 : 在窗口中设置 5 个布局, 分别在 4 个角和 中心位置显示 , 每个布局显示不同的颜色 ;
代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) throws InterruptedException {
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// 如果想要自己控制布局, 则取消 Frame 窗口的布局管理器
frame.setLayout(null);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 300);
// 设置 5 个布局, 分别在 4 个角和 中心位置显示
// 绘制左上角布局
Panel panel1 = new Panel();
panel1.setBackground(Color.BLUE);
panel1.setBounds(0, 0, 100, 100);
frame.add(panel1);
// 绘制右上角布局
Panel panel2 = new Panel();
panel2.setBackground(Color.RED);
panel2.setBounds(200, 0, 100, 100);
frame.add(panel2);
// 绘制左下角布局
Panel panel3 = new Panel();
panel3.setBackground(Color.BLACK);
panel3.setBounds(0, 200, 100, 100);
frame.add(panel3);
// 绘制右下角布局
Panel panel4 = new Panel();
panel4.setBackground(Color.GREEN);
panel4.setBounds(200, 200, 100, 100);
frame.add(panel4);
// 绘制中间布局
Panel panel5 = new Panel();
panel5.setBackground(Color.MAGENTA);
panel5.setBounds(100, 100, 100, 100);
frame.add(panel5);
frame.setVisible(true);
}
}
运行结果 :

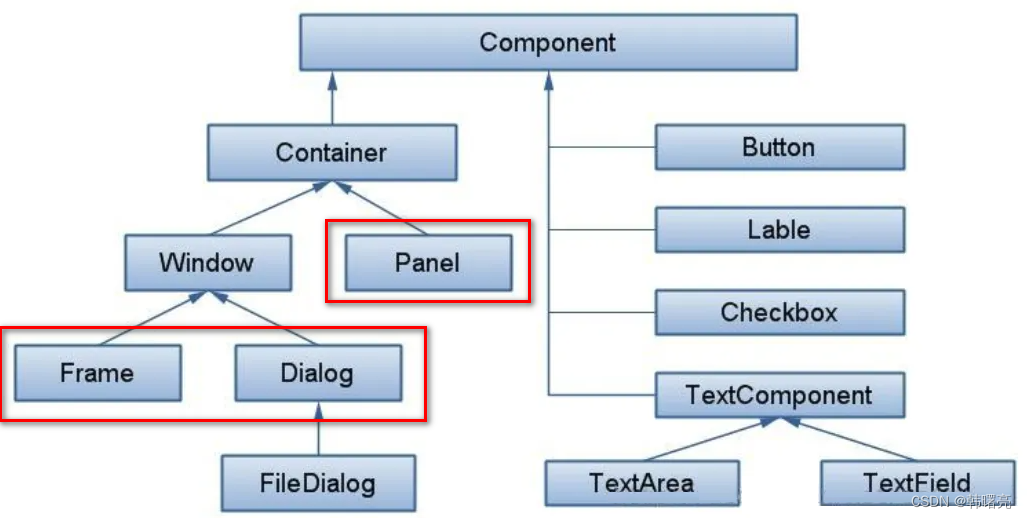
二、AWT 中常用的布局容器
在 AWT 图形界面编程 中 , 最常见的 三种 Container 容器就是 Frame , Dialog , Panel ;
Dialog 是对话框 , 只有使用对话框时 , 才弹出该界面 ;
Frame 和 Panel 是窗口界面的重要组成部分 , Frame 是窗口本体 , 在窗口中如果要进行 多个容器布局 , 就需要使用 Panel 容器 , 设置 Panel 容器的显示位置 , 布局管理器 , 子组件 可以构建一个包含多个组件的布局容器 ;
Frame 窗口中可以添加多个 Panel 容器布局 ;