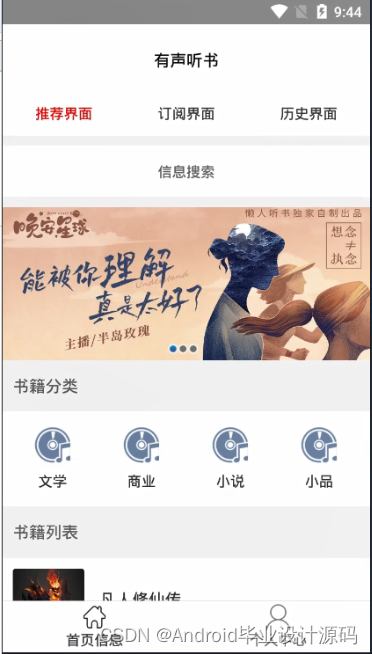
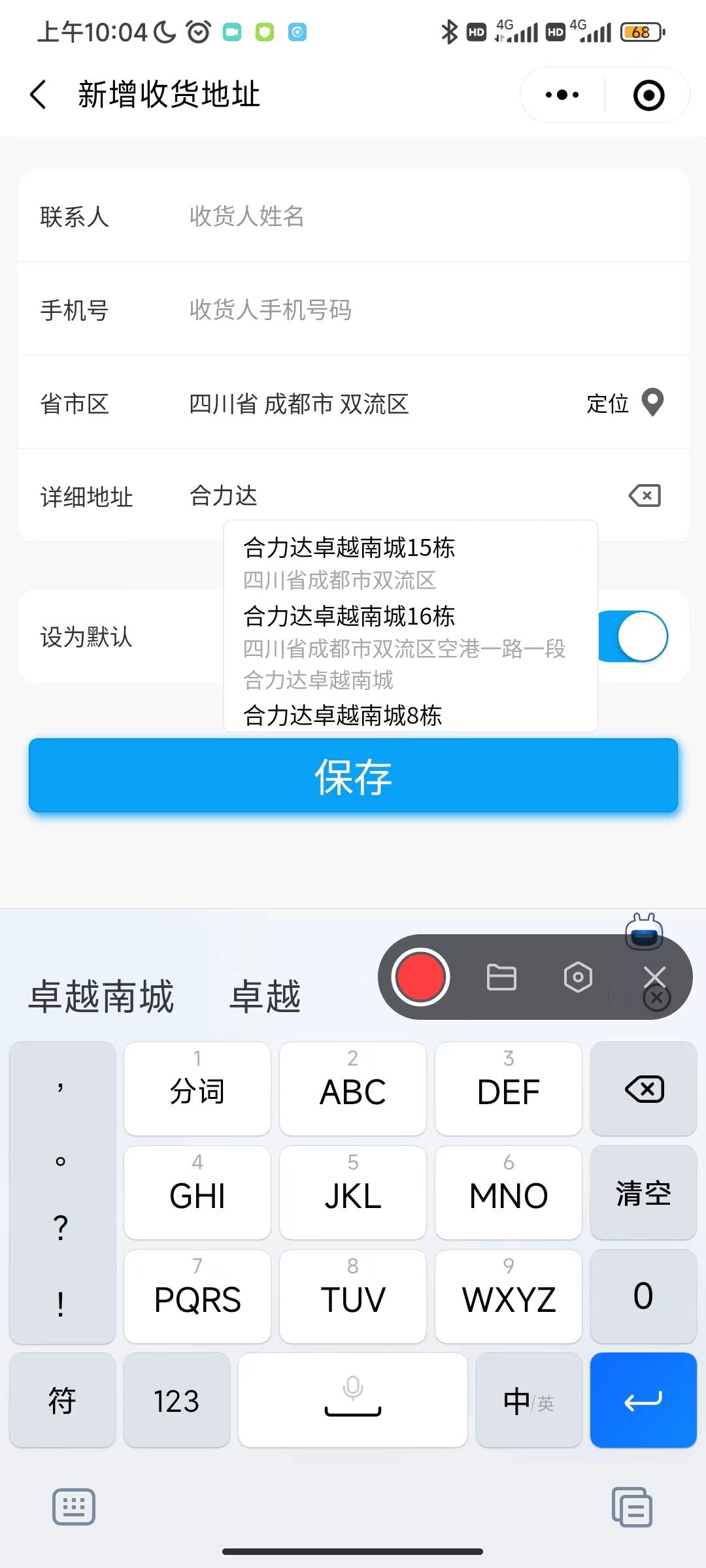
一、整体功能如下图



二、功能点
定位选择自己的位置
手动选择省市县后输入详细地址关键词搜索地址,然后进行选择
三、如何实现
定位
采用小程序API wx.chooseLocation 调出地图选择位置 API wx.chooseLocation 详细说明
根据地址解析出省市县以及详细地址及经纬度
代码实现
chooseLocation(){
const that = this;
wx.chooseLocation({
success:function(res) {
const address = res.address;
let regex = /.+?(省|市|自治区|自治州|县|区)/g;
const arr = address.match(regex);
const provinces = arr[0]; //省
const citys = arr[1]; //市
const districts = arr[2]; //县
//除了省市县剩下的地址
const remain = address.replace(`${provinces}${citys}${districts}`,'');
//addressData为对象,已在data定义,用于存储省市县及详细地址
that.addressData.province = provinces; //用于页面展示的省
that.addressData.city = citys; //用于页面展示的市
that.addressData.district = districts;//用于页面展示的县
that.addressData.detail = `${remain}${res.name}`; //用于页面展示的详细地址
that.latitude = res.latitude; // 维度
that.longitude = res.longitude; //经度
},
fail:function(res) {
console.log(res);
},
complete:function(ree) {
console.log(ree);
}
})
}根据输入关键词查询并选择地理位置
使用腾讯位置服务功能 使用参考地址
步骤如下
申请开发者密钥(key):申请密钥
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
按照步骤操作后具体代码实现如下
var QQMapWX = require('../../static/qqmap-wx-jssdk.js'); //引入SDK文件
onLoad() {
this.qqmapsdk = new QQMapWX({ key: '****你申请得key*****'});
}
// isShowDetailAddress 是否展示下拉地址选择框
// showClearIcon 是否展示清空按钮
// searchAddressDatas 查询到得地址数组
// addressData 存储当前页面展示的省市县详细地址
searchAddress(val) {
const that = this;
if(!val.detail.value) {
that.isShowDetailAddress = false //
this.showClearIcon = false;
that.searchAddressDatas = [];d
return;
}
this.showClearIcon = true;
//将省市县详细地址进行拼接作为关键词进行地址查询
const value = `${this.addressData.province}${this.addressData.city}${this.addressData.district}${val.detail.value}` ;
this.qqmapsdk.search({
keyword: value,
success: function (res) {
that.isShowDetailAddress = res.data.length >0;
that.searchAddressDatas = res.data;
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
},
});
},根据关键词搜索地址API search 具体使用方法地址
欢迎各位大佬的建议和纠正