文章目录
- 前言
- ONLYOFFICE 桌面编辑器8.1
- 一、PDF编辑:告别“头痛”时刻
- 二、幻灯片版式:秒变“设计大师”
- 三、无缝切换:办公界的“快速通道”
- 四、语言支持:全球通吃的“翻译官”
- 五、 隐藏“连接到云”板块:摆脱“云”的束缚
- 六、播放音视频:让你的演示文稿“活”起来
- 七、其他新功能:惊喜连连
前言
在这个数字化飞速发展的时代,办公软件的每一次更新迭代都牵动着无数职场人士的心。近日,备受期待的 ONLYOFFICE桌面编辑器8.1版本 正式发布,这款功能全面的办公软件再次为我们带来了惊喜。从全新的PDF编辑器到优化的电子表格协作,再到改进的从右至左显示和新的本地化选项,ONLYOFFICE桌面编辑器8.1 无疑将在我们的工作中发挥更加重要的作用。
ONLYOFFICE 桌面编辑器8.1
ONLYOFFICE 官网:https://www.onlyoffice.com/zh

近期发布的ONLYOFFICE桌面编辑器8.1版本,以其丰富的功能和卓越的性能再次刷新了我们对办公软件的认知。接下来,让我们一同探索ONLYOFFICE文档8.1版本的精彩更新和特色功能。
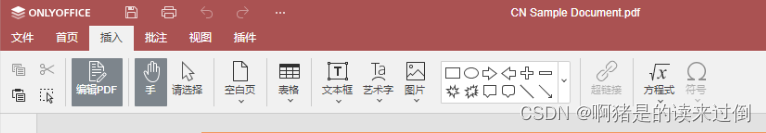
一、PDF编辑:告别“头痛”时刻
编辑PDF文件再也不是“头痛”的事情了!ONLYOFFICE 桌面编辑器8.1直接把这个任务变得轻而易举。无需再为那些难以编辑的PDF文件发愁,只需轻轻一点,修改、添加、删除统统搞定,编辑PDF如同编辑Word文档,让你的办公生活从此告别“头痛”时刻!
- 文本编辑
- 页面处理

- 插入和调整各种对象
- 优化注释模式
迷你工具栏让注释更方便、更直接。可以通过工具栏添加文本评论和标注,也可以通过上下文菜单删除评论。
- 不同模式之间快速切换
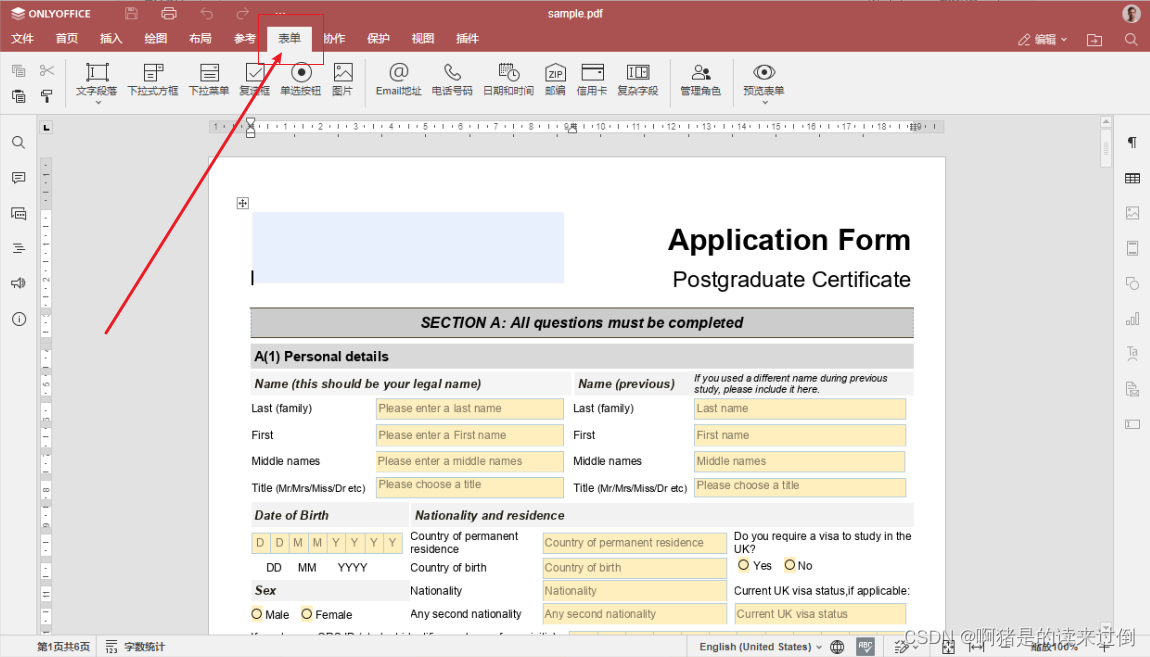
- PDF表单
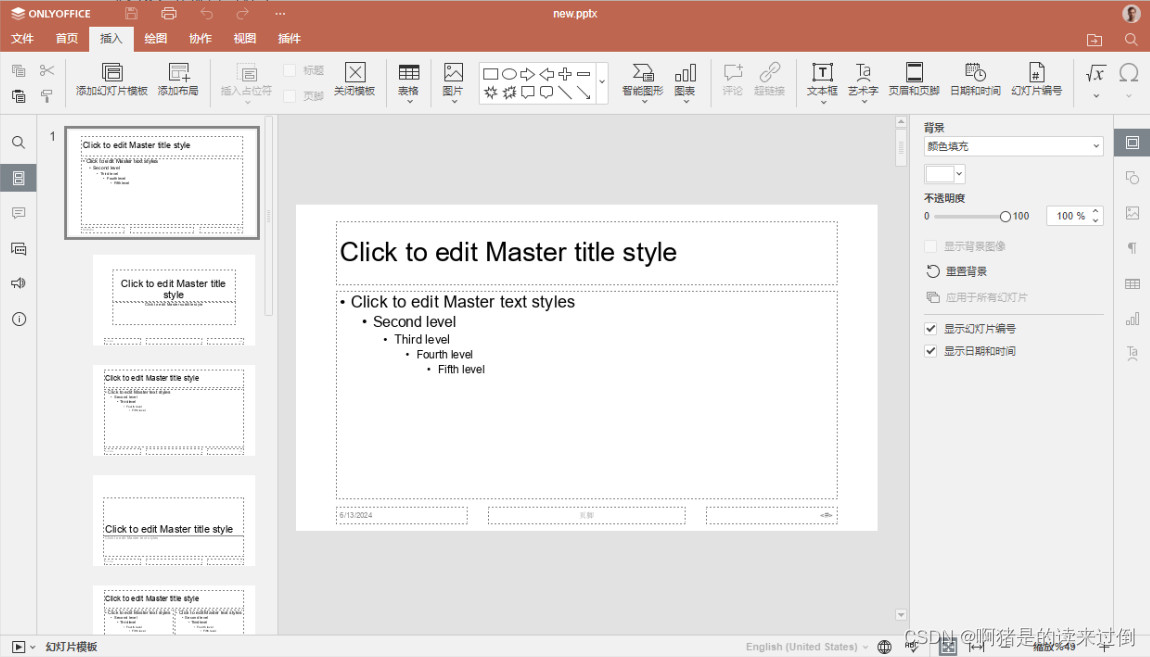
二、幻灯片版式:秒变“设计大师”
还在为设计幻灯片而烦恼吗?ONLYOFFICE 桌面编辑器8.1来拯救你了!一键选择预设的幻灯片版式,你的演示文稿就能瞬间变得高大上,更加生动有趣,秒变“设计大师”!让同事们对你刮目相看,再也不用羡慕别人的专业设计了!
- 幻灯片版式
PS::可以在多张幻灯片上快速应用相同的布局。
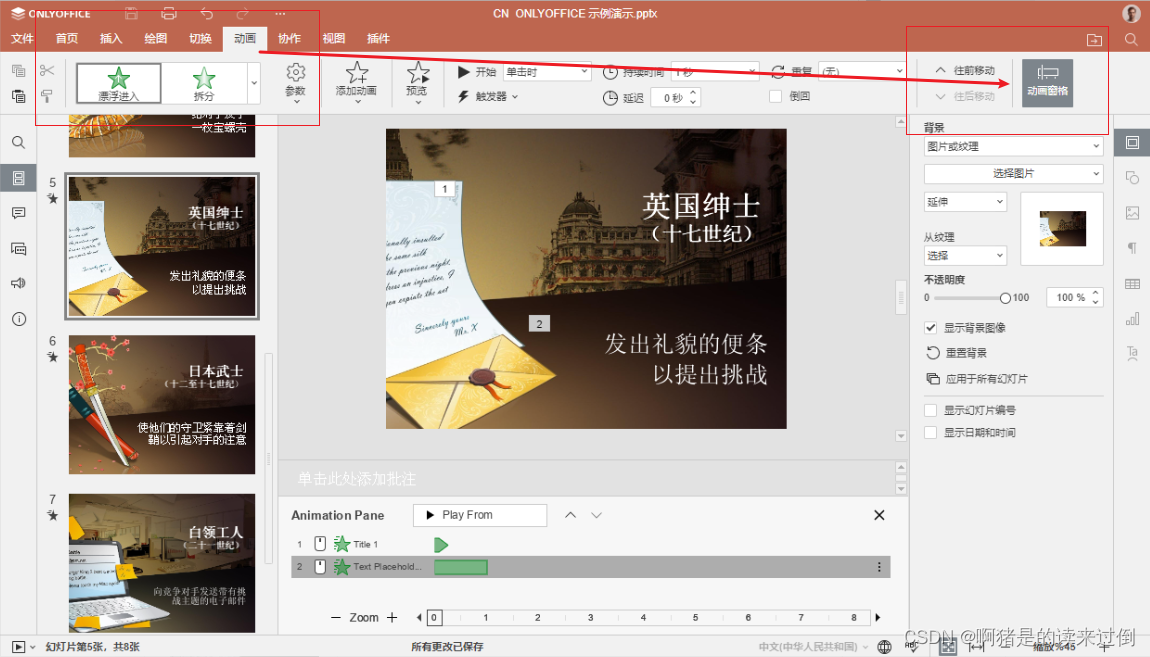
- 动画窗格
PS:可以时间轴上显示应用于幻灯片的动画效果。
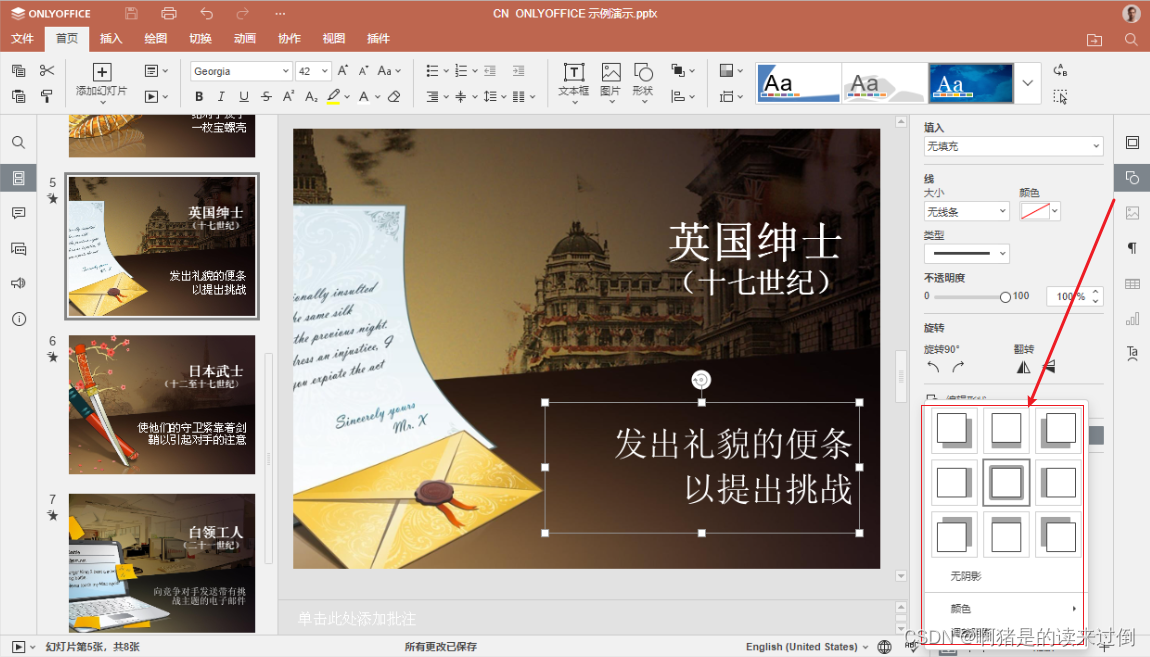
- 形状的阴影设置
PS:可以为插入的形状应用阴影并调整其属性,包括透明度、大小、角度和距离。
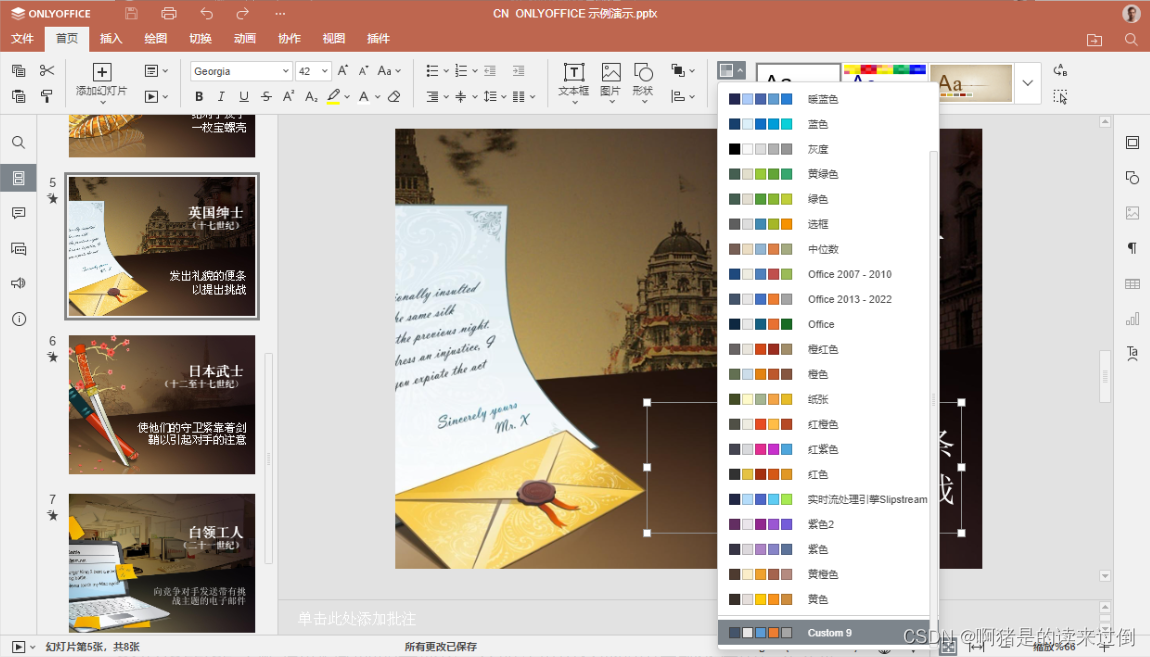
- 更多配色方案
三、无缝切换:办公界的“快速通道”
还在为切换编辑、审阅和查看模式而手忙脚乱吗?ONLYOFFICE 桌面编辑器 8.1给你带来了办公界的“快速通道”!一键无缝切换,让你在不同模式之间游刃有余,轻松应对各种办公需求,再也不用为繁琐的操作而烦恼了!
效果图如下:
四、语言支持:全球通吃的“翻译官”
ONLYOFFICE 桌面编辑器 8.1版进一步加强了从左至右语言的支持,并更新了本地化选项。无论你是哪种语言的使用者,它都能轻松应对,就像一个全球通吃的“翻译官”一样,让你的办公体验更加顺畅无阻!
从左至右语言的支持
- 改进单词顺序
- 改正不同文本类型的对齐方式
- 电子表格编辑器支持更多新语言,包括孟加拉语和僧伽罗语
- 为编辑器添加了塞尔维亚语 – 西尔语本地化 (sr-Cyrl-RS)
效果图如下:
五、 隐藏“连接到云”板块:摆脱“云”的束缚
有时候,我们并不需要连接到云端,但那些一直提醒我们连接的板块却让人不胜其烦。好在ONLYOFFICE 桌面编辑器8.1版给我们带来了福音!你可以轻松隐藏“连接到云”板块,摆脱“云”的束缚,享受更加纯粹的办公体验!
隐藏“连接到云”板块(操作):
- 只需使用
–lock-portals参数启动应用程序即可- 如果要恢复,使用
–unlock-portals参数启动 ONLYOFFICE 桌面编辑器即可
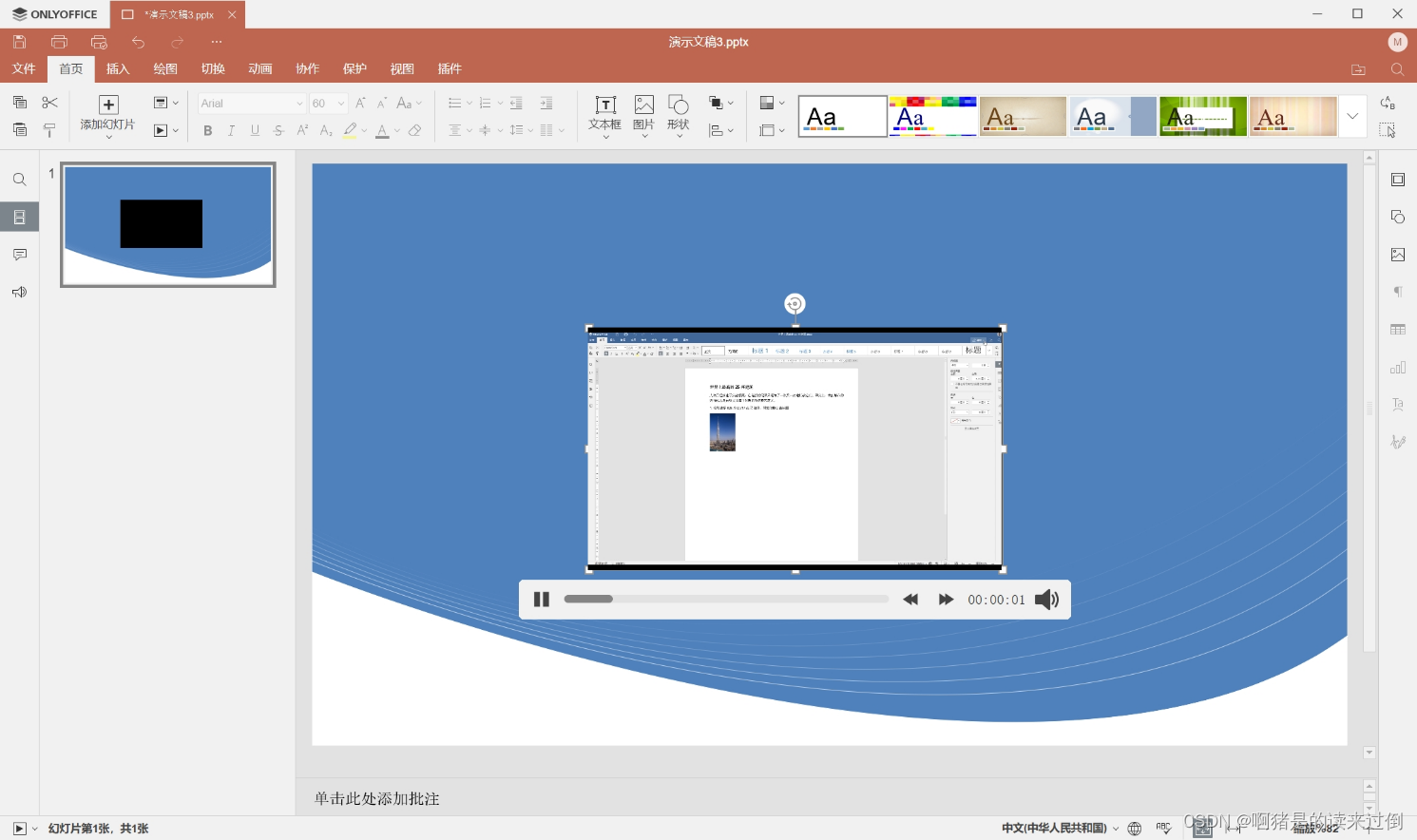
六、播放音视频:让你的演示文稿“活”起来
在演示文稿中播放视频和音频文件?这听起来是不是很有趣?ONLYOFFICE 桌面编辑器8.1版 就实现了这个功能!你可以轻松地在演示文稿中插入视频和音频文件,让你的演示文稿瞬间“活”起来,吸引观众的眼球!
效果图如下:
七、其他新功能:惊喜连连
除了以上六大功能外,ONLYOFFICE 桌面编辑器 8.1还藏着许多其他的小惊喜!比如:
- 设置所需的页面颜色并自定义文档中的编号格式
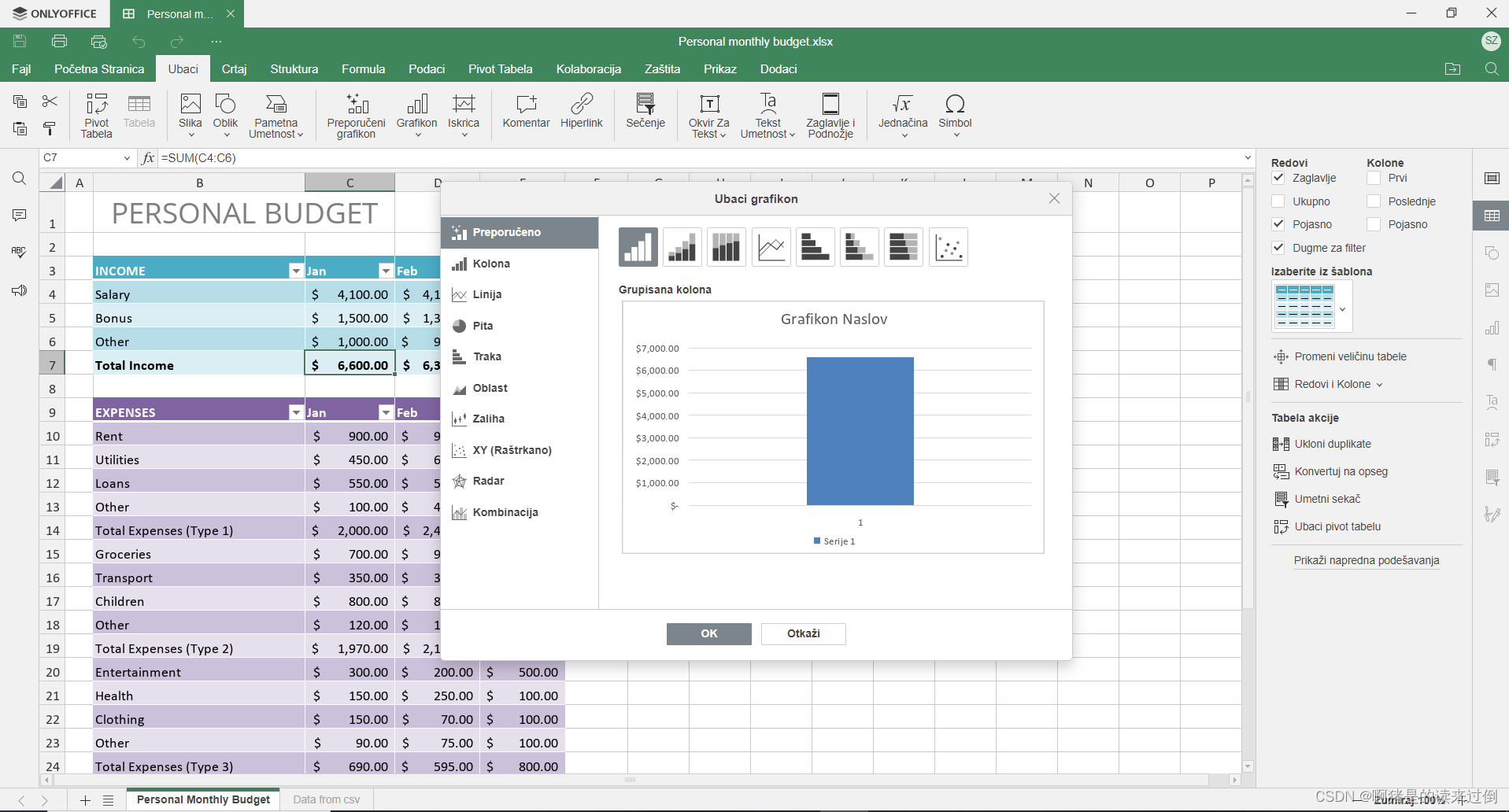
- 在电子表格中增加
GETPIVOTDATA和IMPORTRANGE函数- 隐藏或显示编辑器标题栏中的“保存”、“打印”、“撤消”和“重做”按钮等
- 优化文件打开速度
- 增强文件兼容性等等
总之,ONLYOFFICE桌面编辑器8.1版本 的发布为我们带来了众多惊喜和便利。从全新的PDF编辑器到优化的电子表格协作功能,再到改进的从右至左显示和新增的本地化选项,这款办公软件的每一次更新都在不断提升我们的工作效率和用户体验。相信在未来的日子里,ONLYOFFICE文档将继续为我们带来更多精彩的功能和更新!!!