这里是小奏,觉得文章不错可以关注公众号小奏技术
JVM监控选型
本次JVM监控我们采用prometheus官方提供的jmx_exporter来实现
RocketMQJVM开发
整体目录

1. 新增agent目录
我们在distribution目录新增一个agent模块,然后添加两个文件
- jmx_prometheus_javaagent-1.0.1.jar
- 新增
config.yaml文件
config.yaml文件内容如下:
lowercaseOutputLabelNames: true
lowercaseOutputName: true
whitelistObjectNames: ["java.lang:type=OperatingSystem"]
blacklistObjectNames: []
rules:
- pattern: 'java.lang<type=OperatingSystem><>(committed_virtual_memory|free_physical_memory|free_swap_space|total_physical_memory|total_swap_space)_size:'
name: os_$1_bytes
type: GAUGE
attrNameSnakeCase: true
- pattern: 'java.lang<type=OperatingSystem><>((?!process_cpu_time)\w+):'
name: os_$1
type: GAUGE
attrNameSnakeCase: true
2. 修改release.xml打包脚本
在release.xml中新增agent模块的打包配置
<includes>
<include>conf/**</include>
<include>benchmark/*</include>
<include>agent/*</include>
</includes>
3. 修改启动脚本mqbroker
在export ROCKETMQ_HOME下面新增如下代码
JMX_PROMETHEUS_AGENT="-javaagent:$ROCKETMQ_HOME/agent/jmx_prometheus_javaagent-1.0.1.jar=9100:$ROCKETMQ_HOME/agent/config.yaml"
在sh ${ROCKETMQ_HOME}/bin/runbroker.sh后面新增如下代码
${JMX_PROMETHEUS_AGENT}
自此我们的JVM监控agent就开发完成了。
4.部署
- 重新编译
RocketMQ源码
mvn -Prelease-all -DskipTests -Dspotbugs.skip=true clean install
- 执行启动脚本
- 通过
ps -ef|grep java查看agent是否在启动脚本中 - 访问
http://localhost:9100/metrics查看监控数据。服务器记得开通9100端口
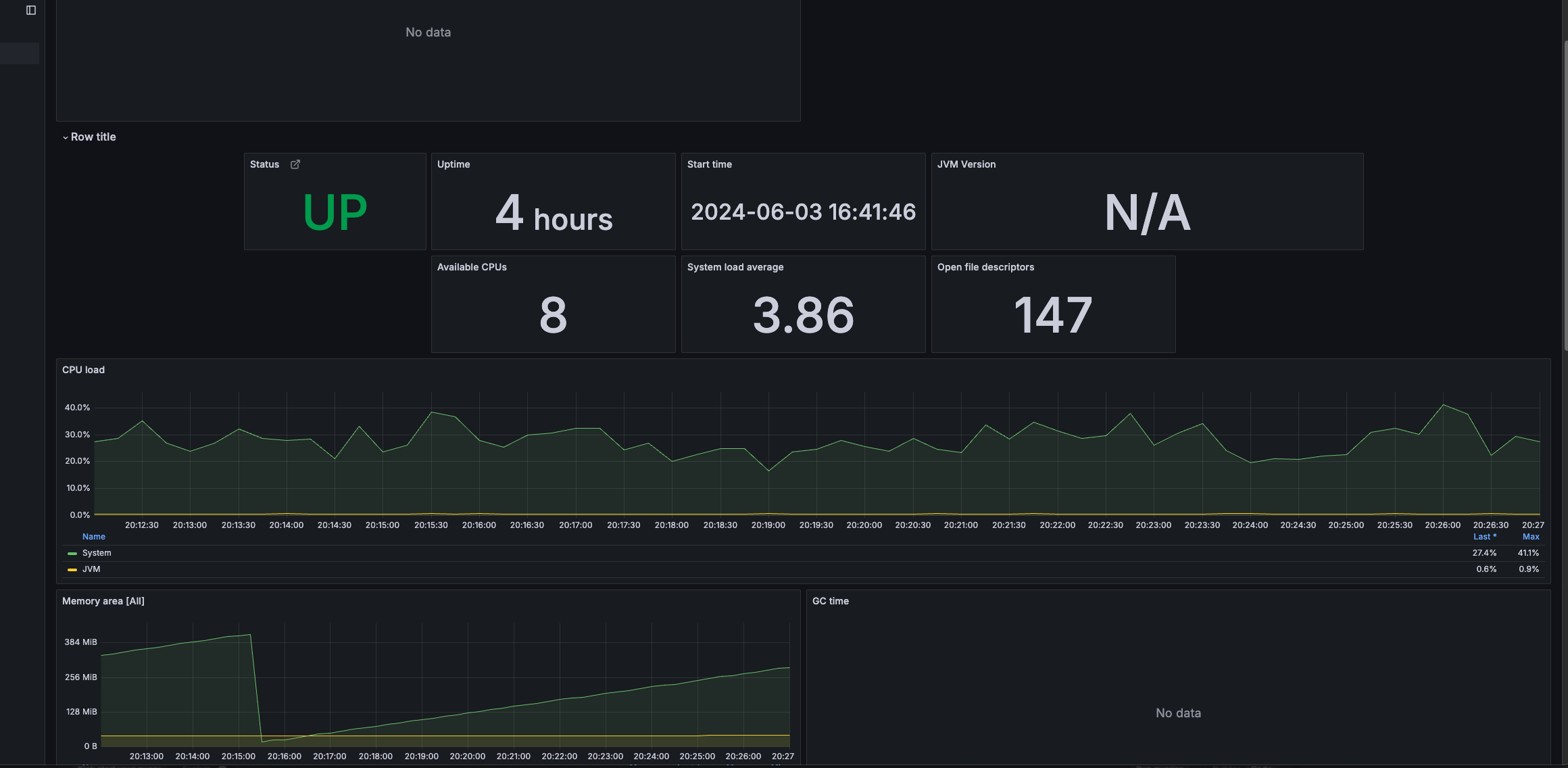
5. 效果
效果和之前说的类似

总结
总的来说java应用都支持使用prometheus官方提供的jmx_exporter这个agent来实现JVM的监控。我们只需要修改一下脚本把agent挂载上去即可