HTML5【新特性总结】
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
- 语义元素(Semantic Elements):
<article>,<section>,<nav>,<aside>,<header>,<footer>等元素,提供了更多的网页结构信息,使内容更加语义化。
- 视频和音频支持:
<video>和<audio>元素,允许直接在浏览器中嵌入视频和音频,支持多种格式如MP4, WebM等。
- 画布元素(Canvas):
<canvas>元素,用于绘制图形、制作动画、创建游戏等,可以通过JavaScript脚本控制。
- 地理定位(Geolocation):
- 通过
navigator.geolocationAPI,允许网页访问用户的地理位置信息。
- 通过
- 本地存储(Local Storage 和 Session Storage):
- 提供无须数据库的本地存储,Local Storage 存储持久数据,而 Session Storage 存储会话数据。
- Web Workers:
- Web Workers 允许主线程以外的后台线程执行JavaScript,用于处理复杂计算,避免阻塞用户界面。
- WebSocket:
- WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
- 表单改进:
- 新的表单元素
<datalist>、<output>,新的input类型如email,url,number等,以及自定义表单控件的样式。
- 新的表单元素
- 拖放API(Drag and Drop):
- 允许用户将元素从一个地方拖放到另一个地方,而无需依赖任何插件。
- 离线应用和缓存:
- 利用
applicationCacheAPI,可以使网页和资源在没有网络的情况下也能被访问。
- 利用
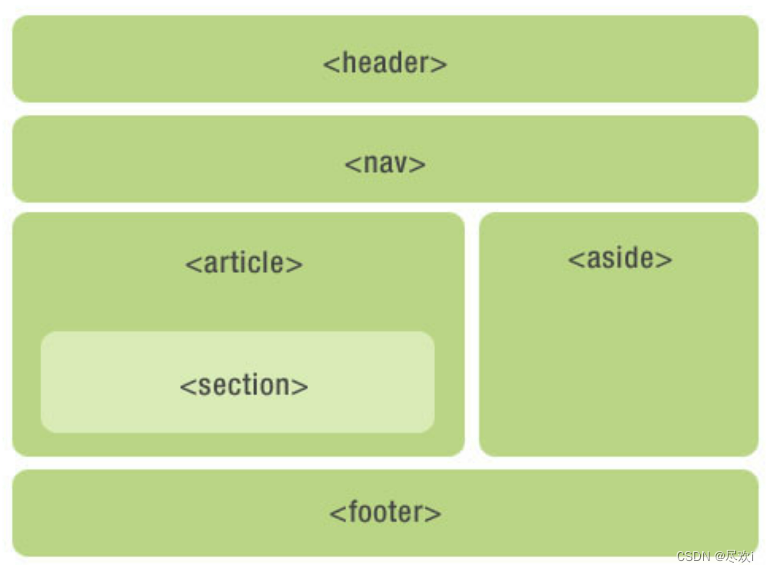
一、HTML5 新增的语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

- 这种语义化标准主要是针对搜索引擎的(seo)
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,移动端更喜欢使用这些标签
<!-- HTML5新增的语义化标签---增强SEO -->
<header>头部
<nav>导航栏</nav>
</header>
<aside>侧边栏</aside>
<main>主体区
<aticle>文体1
<section>第一部分</section>
<section>第二部分</section>
</aticle>
<aticle>文体2
<section>第一部分</section>
<section>第二部分</section>
</aticle>
<aticle>文体3
<section>第一部分</section>
<section>第二部分</section>
</aticle>
</main>
<footer>底部区</footer>
二、HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
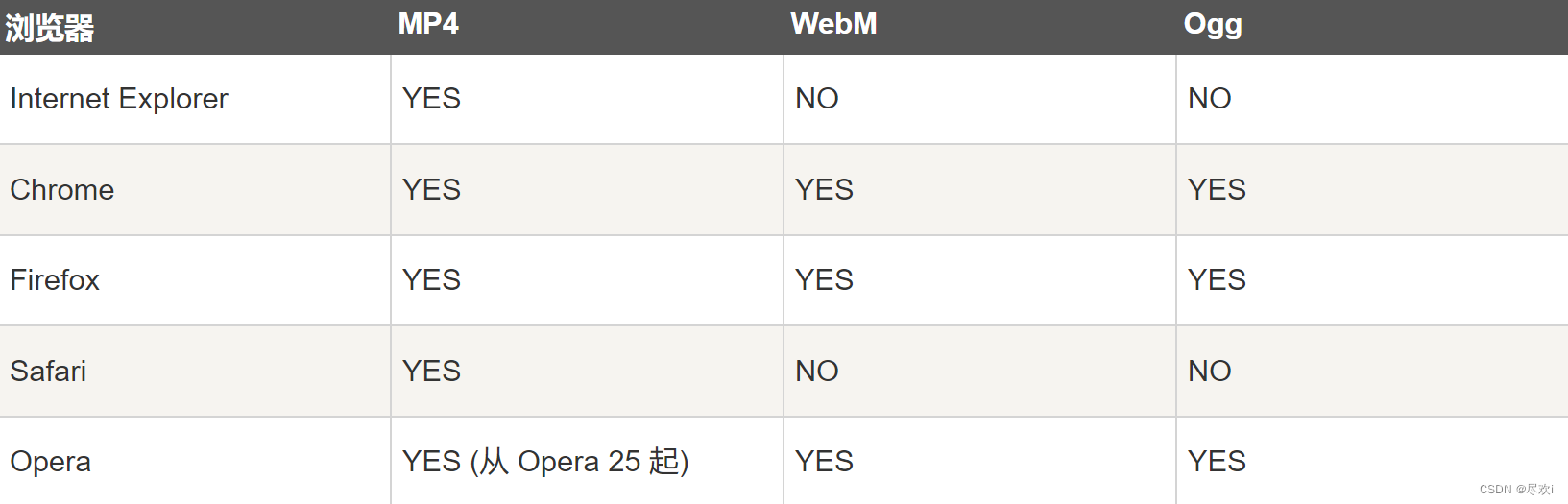
当前 元素支持三种视频格式: 尽量使用 mp4格式

<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video>
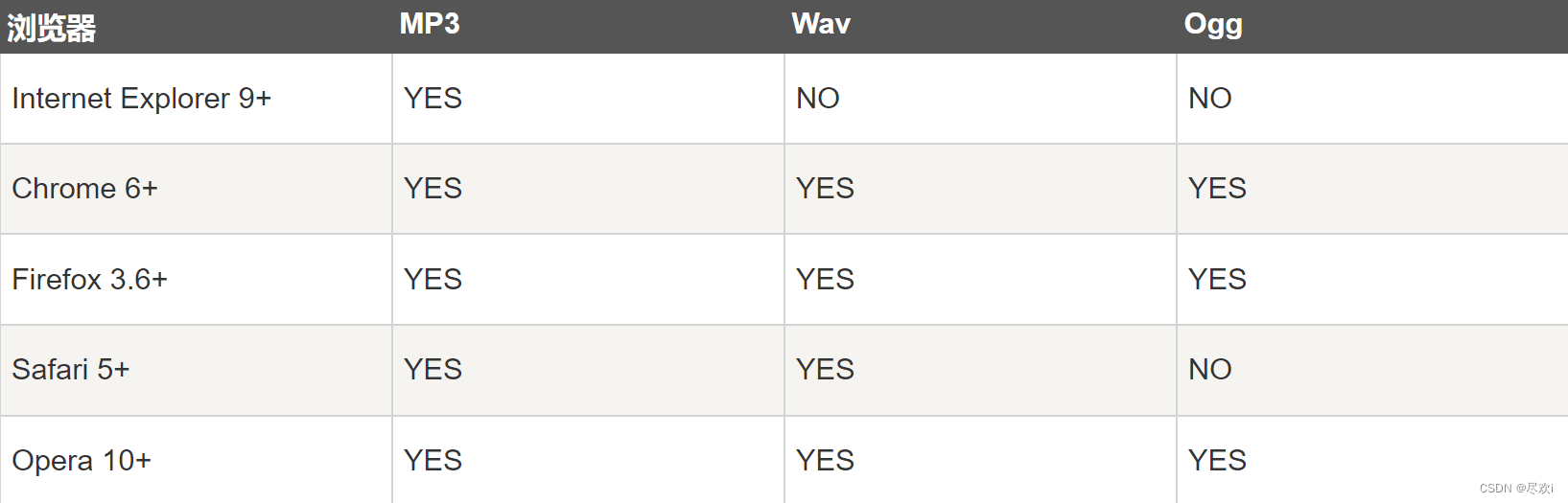
当前 元素支持三种音频格式: 尽量使用 mp3格式

常见属性

<!-- HTML5新增的多媒体标签 -->
<audio src="1.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio>
<video src="2.mp4" controls="controls" autoplay="autoplay" loop="loop" ></viedo>
三、HTML表单增强
1.HTML5 新增的 input 类型

<!-- HTML新增的表单类型 -->
<input type="email">
<input type="url">
<input type="date">
<input type="month">
<input type="week">
<input type="number">
<input type="tel">
<input type="search">
<input type="color">
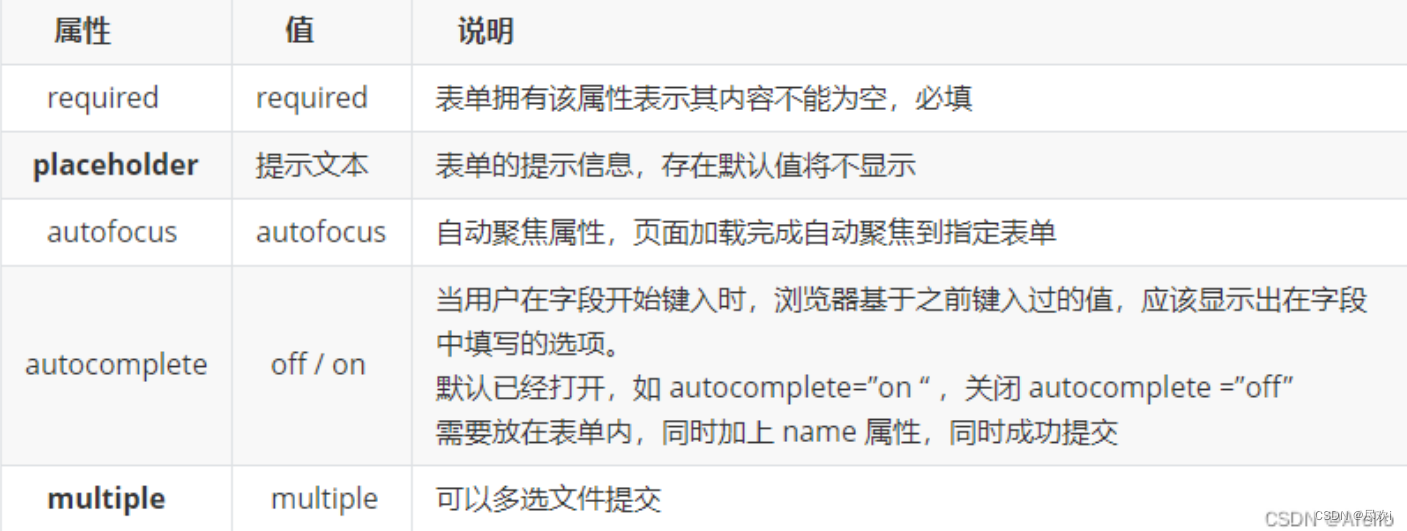
2.HTML5 新增的input属性

<input type="text" required placeholder="请输入内容" autocomplete="off">
<input type="file" multiple>
3.HTML新增的表单标签
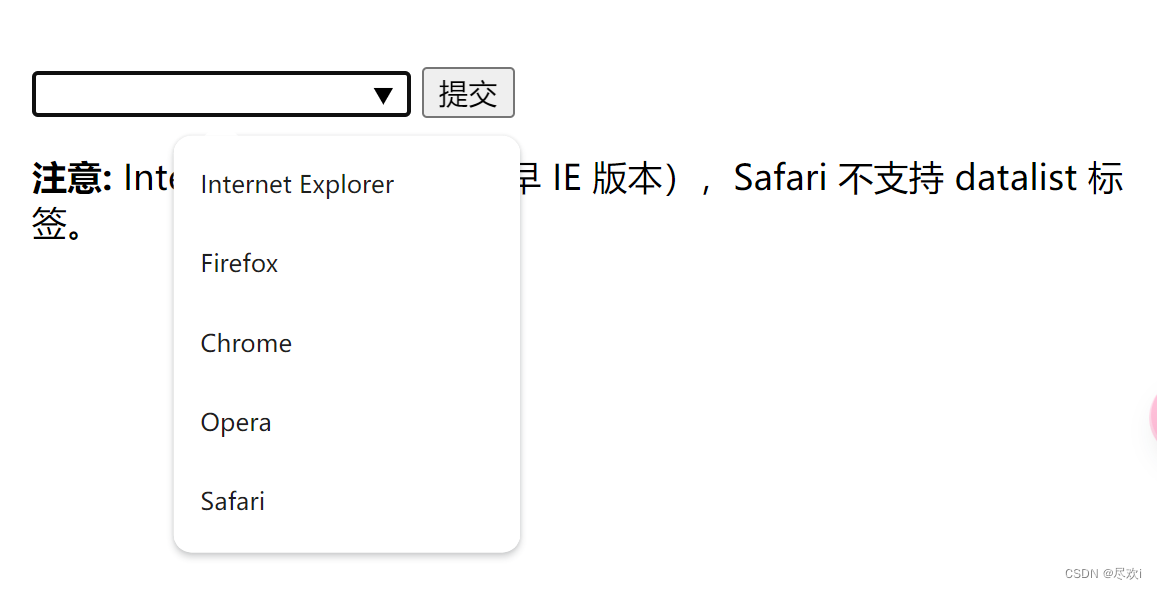
1️⃣ 标签
标签规定了 元素可能的选项列表。
标签被用来在为 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请使用 元素的 list 属性来绑定 元素。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

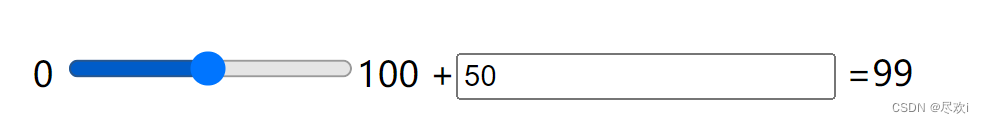
2️⃣output标签
output标签作为计算结果输出显示(比如执行脚本的输出)。
- 注意:如果是字符串类型的数字才会被计算
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>

六、HTML5 Web Storage
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
客户端存储数据的两个对象为:
- localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
在使用 web 存储前,应检查浏览器是否支持 localStorage 和 sessionStorage:
1️⃣localStorage对象
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
// 存储
localStorage.setItem("sitename", "菜鸟");
// 查找
document.getElementById("result").innerHTML = "网站名:" + localStorage.getItem("sitename");
实例解析:
- 使用 key=“sitename” 和 value=“菜鸟” 创建一个 localStorage 键/值对。
- 检索键值为 “sitename” 的值然后将数据插入 id=“result” 的元素中。
以上实例也可以这么写:
// 存储
localStorage.sitename = "菜鸟教程";
// 查找
document.getElementById("result").innerHTML = localStorage.sitename;
移除 localStorage 中的 “sitename” :
localStorage.removeItem("sitename");
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
2️⃣sessionStorage对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage:
if (sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次 ";
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:sessionStorage.setItem(key,value);
- 读取数据:sessionStorage.getItem(key);
- 删除单个数据:sessionStorage.removeItem(key);
- 删除所有数据:sessionStorage.clear();
- 得到某个索引的key:sessionStorage.key(index);
七、HTML5 Web Worker
1️⃣为什么需要Web Worker
由于JavaScript语言采用的是单线程,同一时刻只能做一件事,如果有多个同步计算任务执行,则在这段同步计算逻辑执行完之前,它下方的代码不会执行,从而造成了阻塞,用户的交互也可能无响应。
但如果把这段同步计算逻辑放到Web Worker执行,在这段逻辑计算运行期间依然可以执行它下方的代码,用户的操作也可以响应了。
2️⃣Web Worker是什么
HTML5 提供并规范了 Web Worker 这样一套 API,它允许一段 JavaScript 程序运行在主线程之外的另外一个线程(Worker 线程)中。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程就会很流畅,不会被阻塞或拖慢
3️⃣Web Worker分类
Web Worker 根据工作环境的不同,可分为
- 专用线程 Dedicated Worker
- 共享线程 Shared Worker
Dedicated Worker的Worker只能从创建该Woker的脚本中访问,而SharedWorker则可以被多个脚本所访问。
在开发中如果使用到 Web Worker,目前大部分主要还是使用 Dedicated Worker的场景多,它只能为一个页面所使用,本文讲的也是这一类;而Shared Worker可以被多个页面共享,为跨浏览器 tab 共享数据提供了一种解决方案。
4️⃣Web Worker使用限制
①同源限制
分配给 Worker 线程运行的脚本文件,必须与主线程的脚本文件同源。
“同源策略”(Same-origin policy)是浏览器的一种安全措施,它限制了一个源(域名、协议和端口)的文档或脚本如何与另一个源的资源进行交互。所谓的"同源"指的是三个标签(协议、域名、端口)完全一致
- 如果你想在主线程中使用 Web Worker,那么你必须将 Web Worker 的脚本文件与主线程的脚本文件放置在同一个域、使用相同的协议(例如都是 HTTPS 或者都是 HTTP)和端口。
- 如果你的主线程脚本运行在 “example.com” 域下的 “http” 协议,并且端口是 “8080”,那么你的 Web Worker 脚本也必须来自 “example.com” 域下的 “http” 协议,端口为 “8080”。
②文件限制
Worker 线程无法读取本地文件(file://),会拒绝使用 file 协议来创建 Worker实例,它所加载的脚本,必须来自网络。
③DOM和BOM操作限制
Worker 线程所在的全局对象,与主线程不一样,区别是:
- 无法读取主线程所在网页的 DOM 对象
- 无法使用
document、window、parent这些对象
④通信限制
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成,交互方法是postMessage和onMessage,并且在数据传递的时候,不管是什么类型的数据, Worker 是使用拷贝的方式。
⑤脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求,也可以使用setTimeout/setInterval等API
5️⃣常用的API
// 创建worker线程
const worker = new Worker(aURL, options)
• worker.postMessage(): 向 worker 的内部作用域发送一个消息,消息可由任何 JavaScript 对象组成
• worker.terminate(): 立即终止 worker。该方法并不会等待 worker 去完成它剩余的操作;worker 将会被立刻停止
• worker.onmessage:当 worker 的父级接收到来自其 worker 的消息时,会在 Worker 对象上触发 message 事件
• worker.onerror: 当 worker 出现运行中错误时,它的 onerror 事件处理函数会被调用。它会收到一个扩展了 ErrorEvent 接口的名为 error 的事件
worker.addEventListener('error', function (e) {
console.log(e.message) // 可读性良好的错误消息
console.log(e.filename) // 发生错误的脚本文件名
console.log(e.lineno) // 发生错误时所在脚本文件的行号
})
6️⃣常见的使用方式
①直接定义脚本文件
const myWorker = new Worker(aURL, options);
aURL表示 worker 将执行的脚本的 URL(脚本文件), 即 Web Worker 所要执行的任务。
案例如下:
// 主线程下创建worker线程
const worker = new Worker('./worker.js')
// 监听接收worker线程发的消息
worker.onmessage = function (e) {
console.log('主线程收到worker线程消息:', e.data)
}
// 向worker线程发送消息
worker.postMessage('主线程发送hello world')
worker.js:
// self 代表子线程自身,即子线程的全局对象
self.addEventListener("message", function (e) {
// e.data表示主线程发送过来的数据
self.postMessage("worker线程收到的:" + e.data); // 向主线程发送消息
});
Web Worker 的执行上下文名称是 self,无法调用主线程的 window 对象的。上述写法等同于以下写法:
this.addEventListener("message", function (e) {
// e.data表示主线程发送过来的数据
this.postMessage("worker线程收到的:" + e.data); // 向主线程发送消息
});
将JS文件引入html挂在本地开发环境运行,运行结果如下:
主线程收到worker线程消息: worker线程收到的:主线程发送hello world
②使用Blob和URL创建
除了这种通过引入js文件的方式,也可以通过URL.createObjectURL()创建URL对象,创建内嵌的worker
在JavaScript中,
URL.createObjectURL()方法用于创建一个表示 Blob 对象或 File 对象的 URL。这个 URL 可以使用在任何需要 URL 的地方,比如<img>标签的src属性或<a>标签的href属性中。当使用完该 URL 之后,建议通过URL.revokeObjectURL()方法来释放 URL,以便浏览器可以回收相关资源。
/**
* const blob = new Blob(array, options);
* Blob() 构造函数返回一个新的 Blob 对象。blob 的内容由参数数组中给出的值的串联组成。
* @params array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array
* @options type,默认值为 "",它代表了将会被放入到 blob 中的数组内容的 MIME 类型。还有两个这里忽略不列举了
*/
/**
* URL.createObjectURL():静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的 URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的 URL 对象表示指定的 File 对象或 Blob 对象
*/
const worker = new Worker(URL.createObjectURL(blob));
- Blob 对象表示一个不可变、原始数据的类文件对象,它的数据可以按文本或二进制的格式进行读取。File 接口基于 Blob,继承了 blob 的功能并将其扩展以支持用户系统上的文件。
- Blob URL/Object URL 是一种伪协议,允许 Blob 和 File 对象用作图像,下载二进制数据链接等的 URL 源。在浏览器中,我们使用 URL.createObjectURL 方法来创建 Blob URL,该方法接收一个 Blob 对象,并为其创建一个唯一的 URL,其形式为
blob:<origin>/<uuid> - 浏览器内部为每个通过 URL.createObjectURL 生成的 URL 存储了一个 URL 到 Blob 映射。因此,此类 URL 较短,但可以访问 Blob。生成的 URL 仅在当前文档打开的状态下才有效,它保存在内存中的。它允许引用
<img>、<a>中的 Blob,但如果你访问的 Blob URL 不再存在,则会从浏览器中收到 404 错误
function func() {
console.log('hello')
}
function createWorker(fn) {
// const blob = new Blob([fn.toString() + ' fn()'], { type: 'text/javascript' })
const blob = new Blob([`(${fn.toString()})()`], { type: 'text/javascript' })
return URL.createObjectURL(blob)
}
createWorker(func)
③Worker线程引入脚本
Worker线程内部要加载其他脚本,可以使用 importScripts()
// worker.js
importScripts("constants.js");
// self 代表子线程自身,即子线程的全局对象
self.addEventListener("message", function (e) {
self.postMessage(foo); // 可拿到 `foo`、`getAge()`、`getName`的结果值
});
// constants.js
const foo = "变量";
function getAge() {
return 25;
}
const getName = () => {
return "jacky";
};
还可以同时加载多个脚本
importScripts('script1.js', 'script2.js');
7️⃣实战应用场景
处理大量CPU耗时计算操作
大家最关心的还是 Web Worker 实战场景,开头我们说到,当有大量复杂计算场景时,可使用 Web Worker
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>worker计算</title>
</head>
<body>
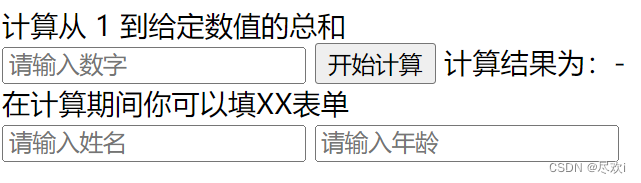
<div>计算从 1 到给定数值的总和</div>
<input type="text" placeholder="请输入数字" id="num" />
<button onclick="calc()">开始计算</button>
<span>计算结果为:<span id="result">-</span></span>
<div>在计算期间你可以填XX表单</div>
<input type="text" placeholder="请输入姓名" />
<input type="text" placeholder="请输入年龄" />
<script>
function calc() {
const num = parseInt(document.getElementById('num').value)
let result = 0
let startTime = performance.now()
// 计算求和(模拟复杂计算)
for (let i = 0; i <= num; i++) {
result += i
}
// 由于是同步计算,在没计算完成之前下面的代码都无法执行
const time = performance.now() - startTime
console.log('总计算花费时间:', time)
document.getElementById('result').innerHTML = result
}
</script>
</body>
</html>

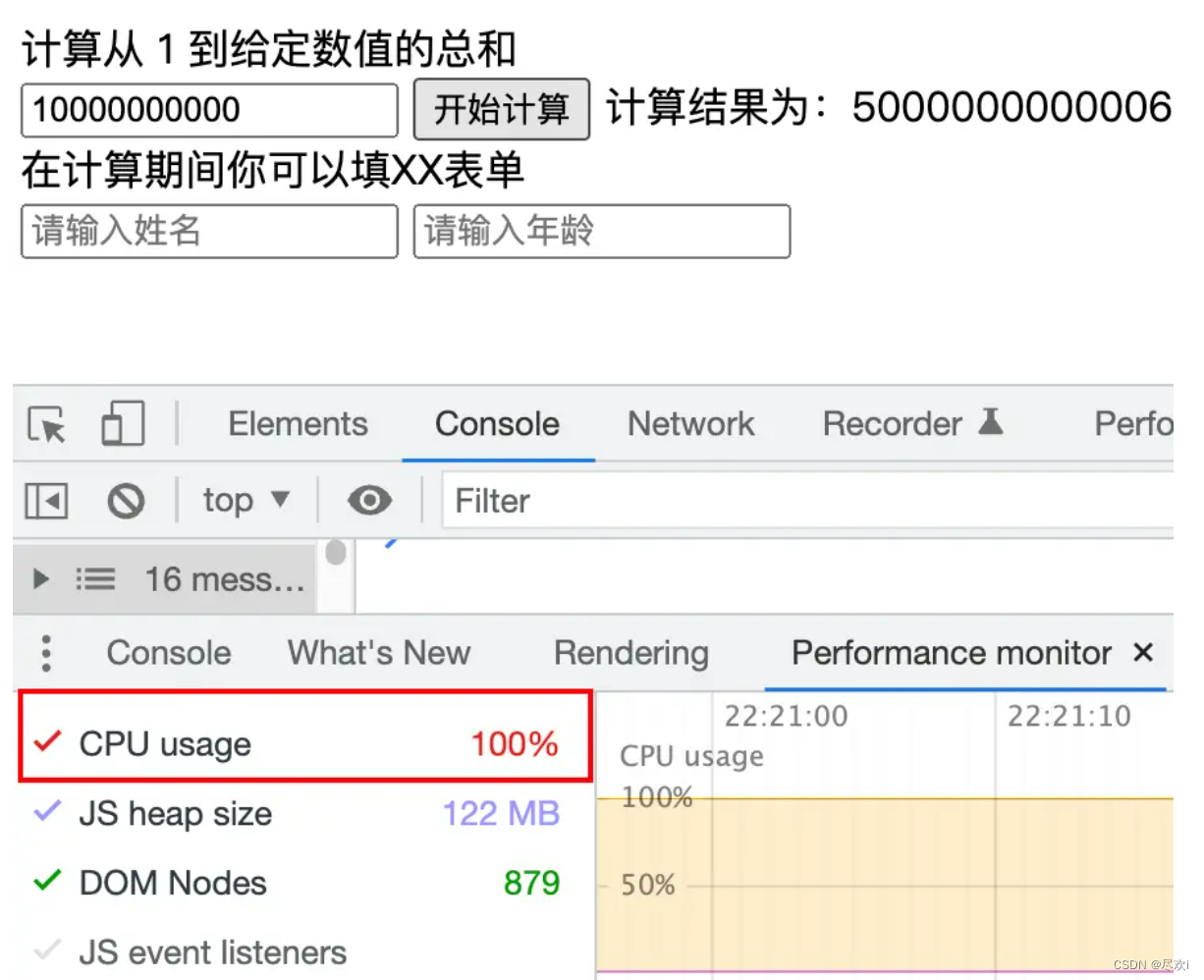
如上,第一个输入框与按钮是负责模拟复杂计算的,比如输入 10000000000,点击开始计算,这时主线程处理一直在处理同步计算逻辑,在完成计算之前,会发现页面处于卡顿的状态,下方的两个输入框也无法点击交互,在我的电脑这部分计算是花了14s左右,这个卡顿时间给用户的体验就很差了。
打开控制台调用也可以看到这里CPU使用率是100%

如果把这部分计算交给 Web Worker 来处理,修改代码:
<script>
const worker = new Worker('./worker.js')
function calc() {
const num = parseInt(document.getElementById('num').value)
worker.postMessage(num)
}
worker.onmessage = function (e) {
document.getElementById('result').innerHTML = e.data
}
</script>
./worker.js
self.onmessage = function (e) {
calc(e.data)
}
function calc(num) {
let result = 0
let startTime = performance.now()
// 计算求和(模拟复杂计算)
for (let i = 0; i <= num; i++) {
result += i
}
// 由于是同步计算,在没计算完成之前下面的代码都无法执行
const time = performance.now() - startTime
console.log('总计算花费时间:', time)
self.postMessage(result)
}
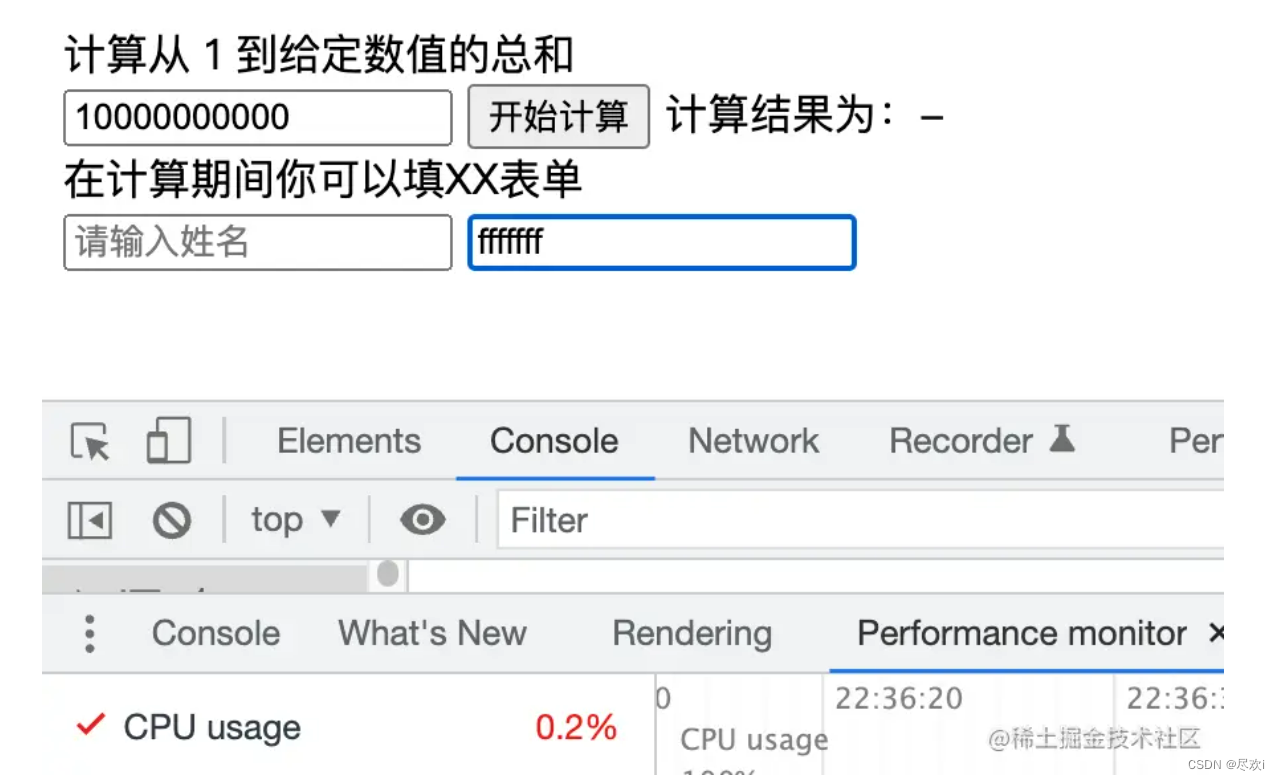
然后重复上述一样的操作,输入 10000000000 计算,会发现下方两个输入框可正常流畅输入,整个页面也不卡顿。
Worker 运行独立于主线程的后台线程中,分担执行了大量占用CPU密集型的操作(但运行时间并不会变短),解放了主线程,主线程就能及时响应用户操作而不会造成卡顿的现象。使用Web Worker后,控制台工具可看到CPU使用率处于较低正常水平,计算过程跟没计算之前的水平一样。

八、HTML5 WebSocket
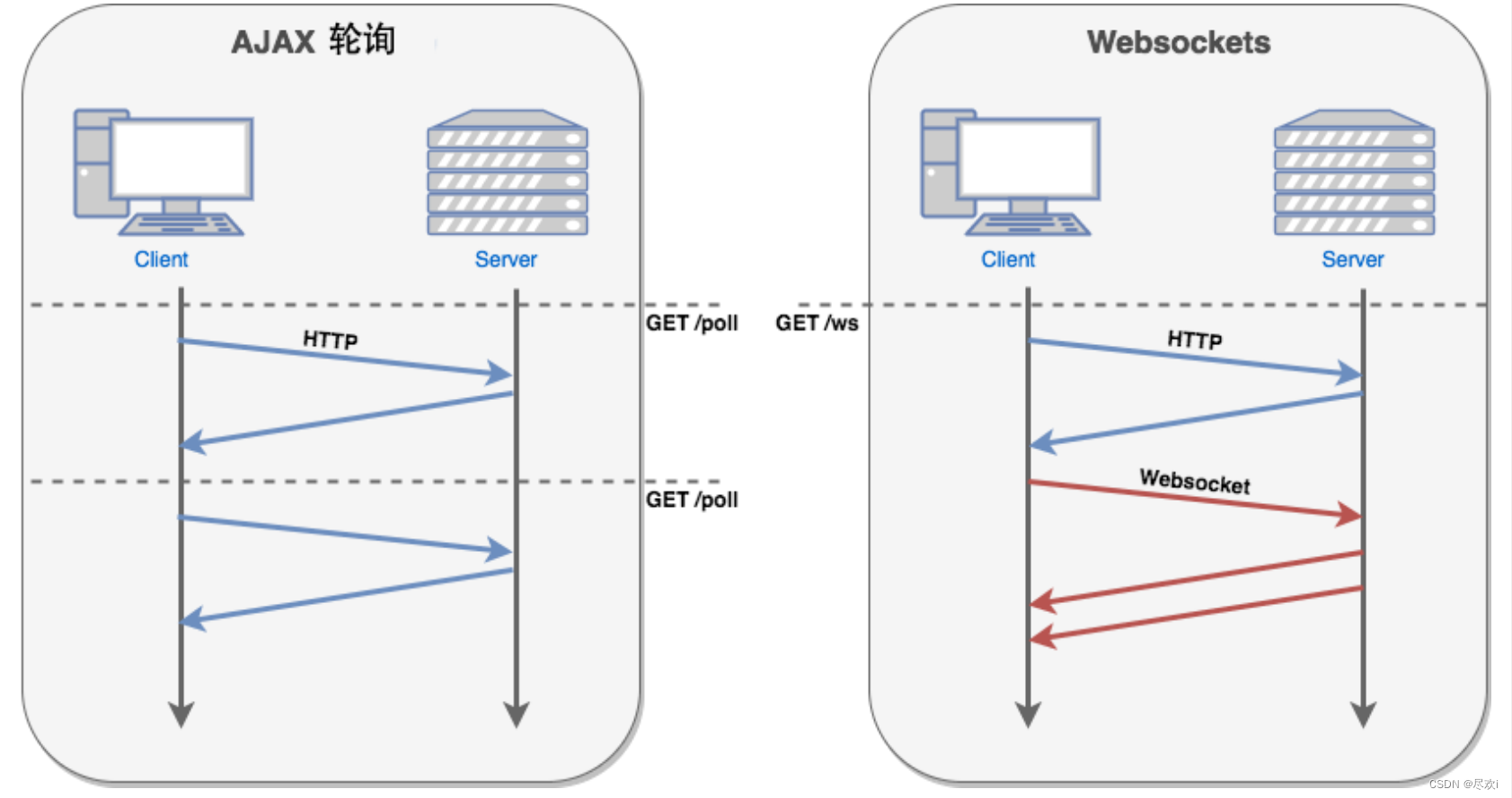
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
1️⃣创建WebSocket连接,返回连接的实例对象
以下 API 用于创建 WebSocket 对象。
var ws = new WebSocket(url, [protocol] );
以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
2️⃣WebSocket实例属性
ws.readyState
只读属性 readyState 表示连接状态,可以是以下值:
- 0 - 表示连接尚未建立。
- 1 - 表示连接已建立,可以进行通信。
- 2 - 表示连接正在进行关闭。
- 3 - 表示连接已经关闭或者连接不能打开。
3️⃣WebSocket 事件
以下是 WebSocket 对象的相关事件。假定我们使用了以上代码创建了 Socket 对象:
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | ws.onopen | 连接建立时触发 |
| message | ws.onmessage | 客户端接收服务端数据时触发 |
| error | ws.onerror | 通信发生错误时触发 |
| close | ws.onclose | 连接关闭时触发 |
4️⃣WebSocket 方法
以下是 WebSocket 对象的相关方法。假定我们使用了以上代码创建了 Socket 对象:
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
5️⃣WebSocket本质
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
九、HTML5 地理位置
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,需要用户授权,否则用户位置信息是不可用的。
let geoloc = window.navigator.geolocation
let success = function(msg){}
let error = function(msg){}
geoloc.getCurrentPosition(
success, // 获取定位成功后执行的回调函数
error, // 获取定位失败后执行的回调函数
option // {}对象类型, 指定定位配置参数
);
一旦定位成功, 将会输出如下位置信息:
coords: Coordinates
accuracy: 19218 定位准确度
altitude: 0 海拔高度
altitudeAccuracy: null 海拔准确度
heading: NaN
latitude: 39.9078 纬度
longitude: 116.3975 经度
speed: NaN 运动速度
timestamp: 1636426246419 毫秒时间戳
接入第三方位置服务平台 - 百度地图/高德地图
高德地图 JS API 是一套 JavaScript 语言开发的的地图应用编程接口,移动端、PC端一体化设计,一套 API 兼容众多系统平台。目前 JS API 免费开放使用。
JS API 提供了2D、3D地图模式,满足绝大多数开发者对地图展示、地图自定义、图层加载、点标记添加、矢量图形绘制的需求,同时也提供了 POI 搜索、路线规划、地理编码、行政区查询、定位等众多开放服务接口。
高德的开发平台:https://lbs.amap.com/demo/list/js-api
步骤:
①注册账号并申请Key
- 首先,注册开发者账号,成为高德开放平台开发者
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
②基本使用
- 新建一个
html页面 - 新增一个
div, 设置css与id属性. - 引入高德地图的
script脚本. (替换自己申请的key) - 创建
map对象, 在div中初始化地图.
注意:第三方地图的API也支持定位,所以也不需要使用该HTML5特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
width: 640px;
height: 360px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="container"></div>
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=申请的key"
></script>
<script>
let geoloc = window.navigator.geolocation;
geoloc.getCurrentPosition(
res => {
let lat = res.coords.latitude; //纬度
let lng = res.coords.longitude; //精度
//初始化地图
var map = new AMap.Map("container", {
zoom: 18, //级别
center: [lng, lat], //中心点坐标
viewMode: "3D", //使用3D视图
});
//添加点标记
var marker = new AMap.Marker({
position: [lng, lat],
});
map.add(marker);
//弹出信息窗体
marker.on("click", e => {
var infoWindow = new AMap.InfoWindow({
isCustom: false, //使用默认窗口
content: "<div>信息窗体</div>",
offset: new AMap.Pixel(16, -45),
closeWhenClickMap: true,
});
infoWindow.open(map, marker.getPosition());
});
//引入AMap的插件
AMap.plugin(
[
"AMap.ToolBar",
"AMap.Scale",
"AMap.OverView",
"AMap.MapType",
"AMap.Geolocation",
"AMap.PlaceSearch", //POI搜索
"AMap.Geocoder", //地理编码,地址解析
],
function () {
//完成地理编码(str -> 坐标
let geocoder = new AMap.Geocoder({
city: "北京",
extensions: "all",
});
geocoder.getLocation("北京大学", (s, res) => {
console.log("地理编码:", res);
});
//逆地理编码(坐标 -> str)
geocoder.getAddress([106, 35], (s, res) => {
console.log("逆地理编码:", res);
});
// 在图面添加工具条控件,工具条控件集成了缩放、平移、定位等功能按钮在内的组合控件
map.addControl(new AMap.ToolBar());
// 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺
map.addControl(new AMap.Scale());
// 在图面添加鹰眼控件,在地图右下角显示地图的缩略图
map.addControl(new AMap.OverView({ isOpen: true }));
// 在图面添加类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
map.addControl(new AMap.MapType());
// 在图面添加定位控件,用来获取和展示用户主机所在的经纬度位置
map.addControl(
new AMap.Geolocation({
buttonOffset: new AMap.Pixel(20, 50),
})
);
//位置对象检索,搜索
//创建PlaceSearch对象,按关键字搜索相关位置结果
let placeSearch = new AMap.PlaceSearch({
city: "重庆", //指定城市/区号
pageSize: 50,
});
placeSearch.search("学校", (status, result) => {
console.log("status:", status);
console.log("result:", result);
});
placeSearch.getDetails("B000A816R6", (status, res) => {
console.log(res);
});
}
);
},
err => {
console.warn(err);
},
{ timeout: 5000 }
);
</script>
</body>
</html>
十、HTML5 画布元素
十一、HTML5 拖放API
在日常开发中,拖拽功能无疑是一个常见的需求场景。为了更好地满足这一需求,HTML5提供了一套便捷的拖放API。这些API不仅能够帮助开发者轻松实现拖拽效果,还可以提高排查拖拽问题的效率,甚至可以让我们更加灵活地自定义拖拽场景和设计能力。