目录
▐ vue-cli 搭建项目的优点
▐ 安装node.js环境
▐ 搭建vue脚手架项目
▐ 项目结构解读
▐ 常用命令
▐ 创建组件
▐ 组件路由
▐ vue-cli 搭建项目的优点
传统的前端项目架构由多个html文件,且每个html文件都是相互独立的,导入外部组件时需要在每个html文件中导入,比较麻烦,且都需要我们自己去官网下载。
而现在的前端项目搭建是在一个node环境中构建项目。node类似于我们后端的maven,是一个前端的开发环境。并通过使用vue-cli脚手架搭建项目,将前端改变为一个单页面架构,即一个项目中只有一个html文件,只需配置一次。此时,一个.vue文件不是一个单独的页面,而是一个组件,需要显示不同内容时,只需要切换不同的vue组件即可,每一个组件都需要注册并为其定义一个地址,这样在html文件中就可以对不同的vue组件进行切换。
但基于vue-cli(脚手架) 前提是需要安装一个node.js,它可以为前端开发提供服务功能。
▐ 安装node.js环境
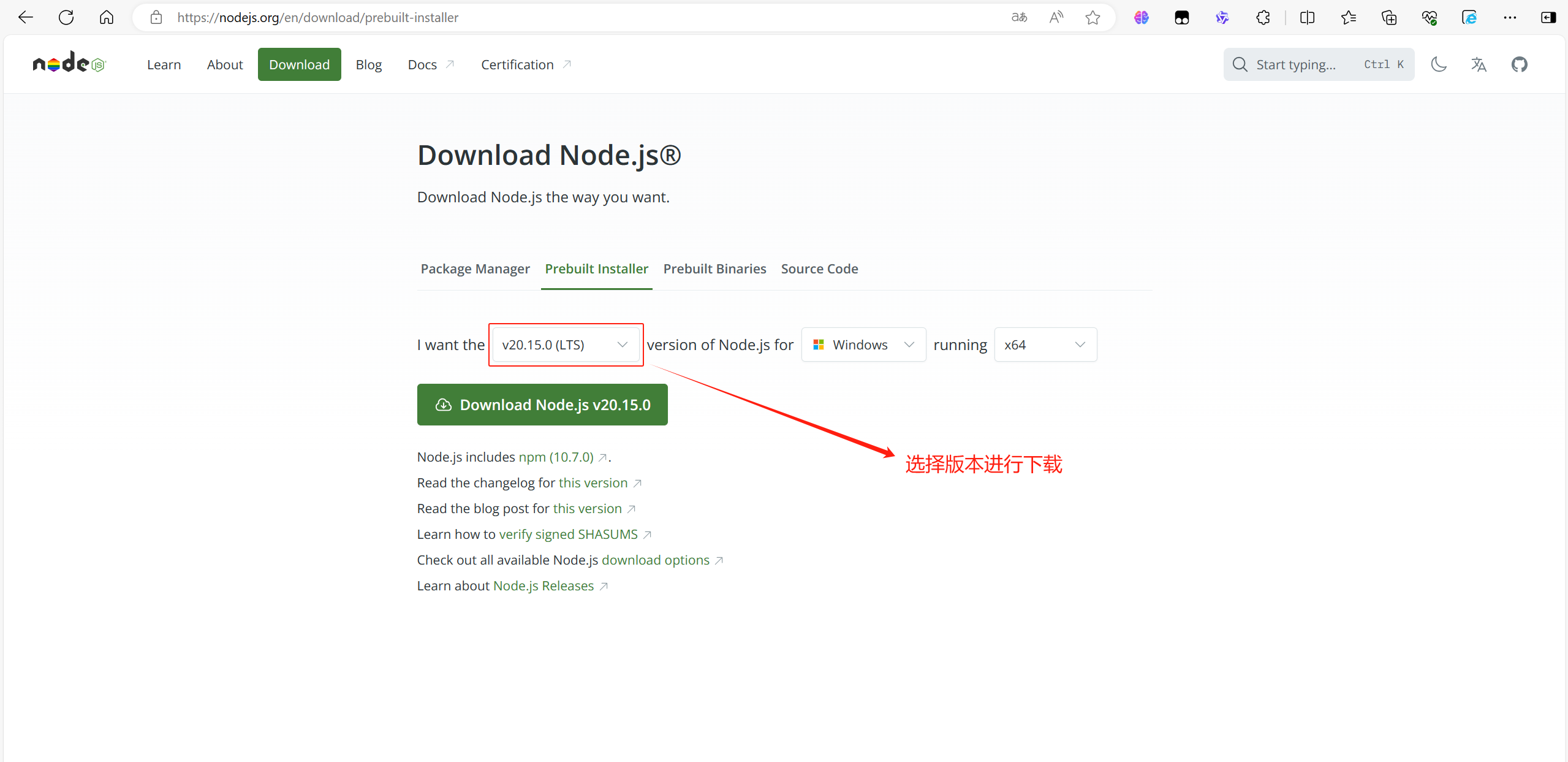
➱ 下载地址如下:
node.js官网地址![]() https://nodejs.org/en/download
https://nodejs.org/en/download
➱ 选择版本并进行下载,如图所示: (我选择的是 v16.20.2)

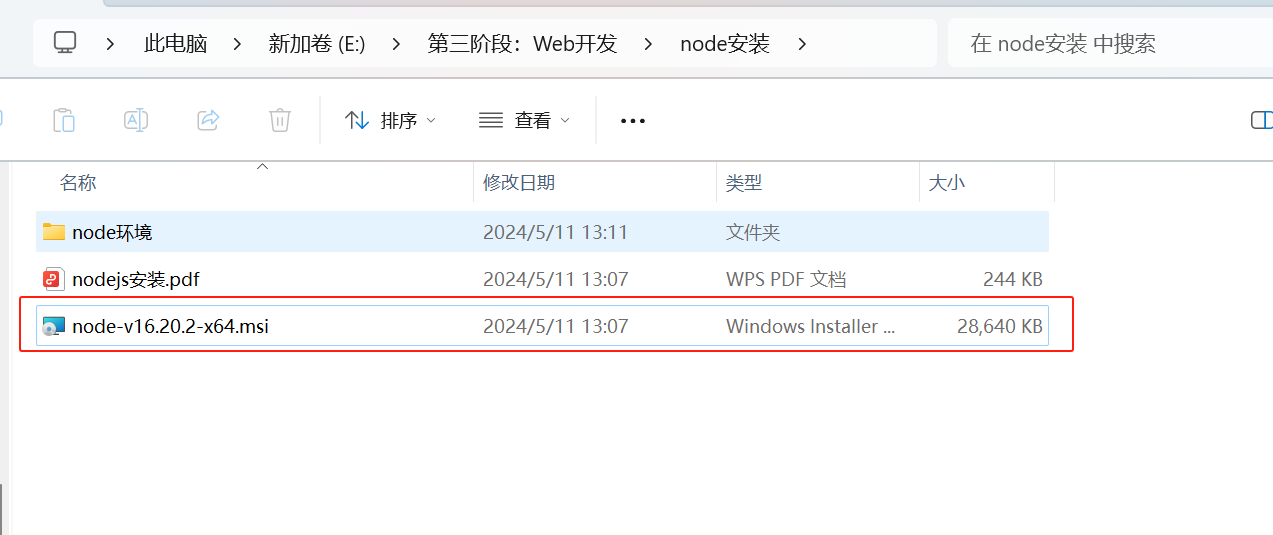
➱ 找到下载位置并进行安装。

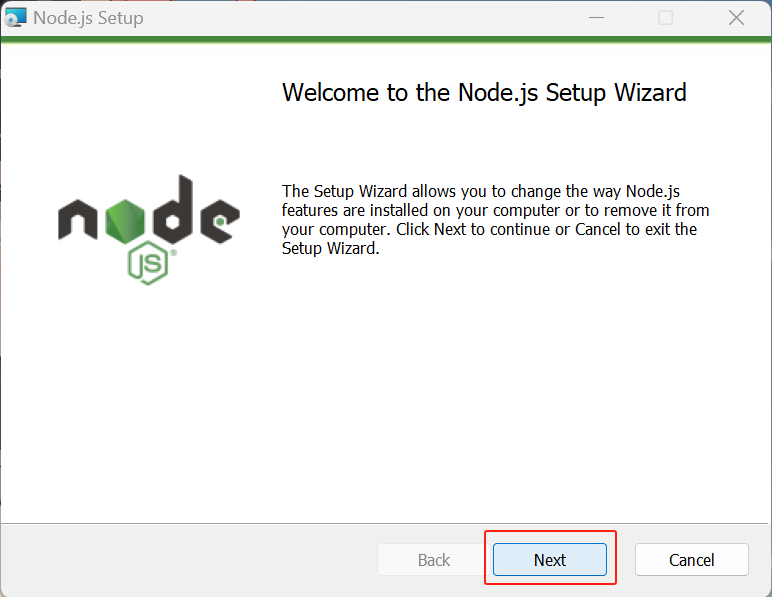
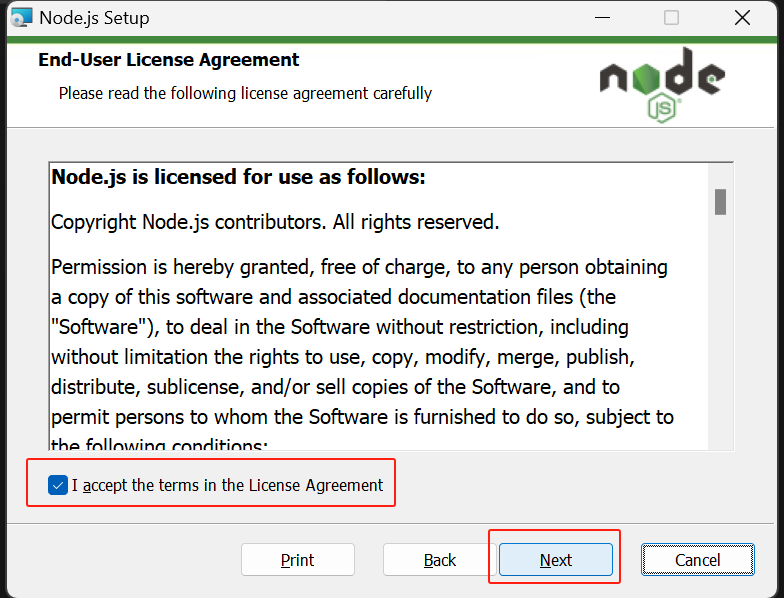
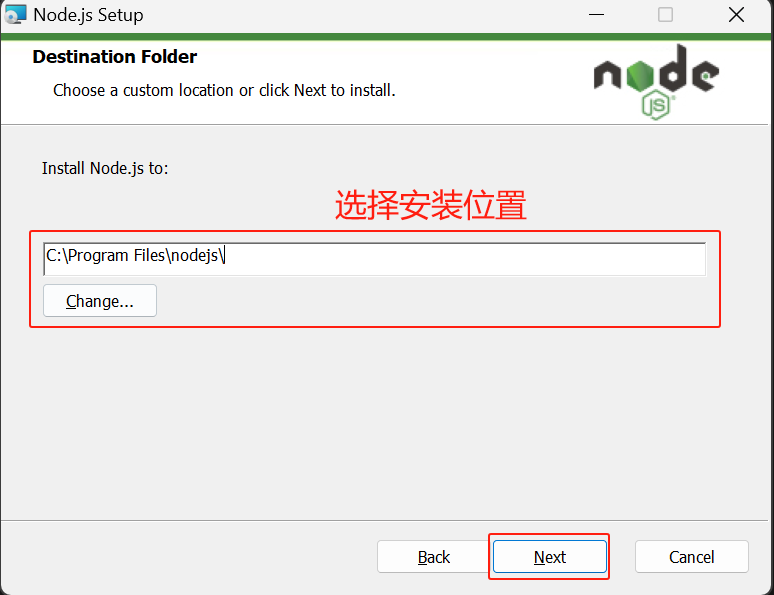
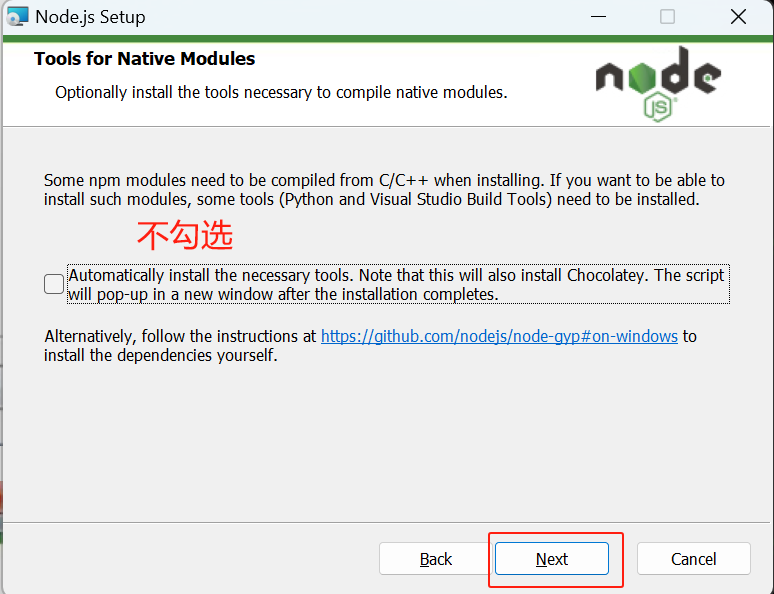
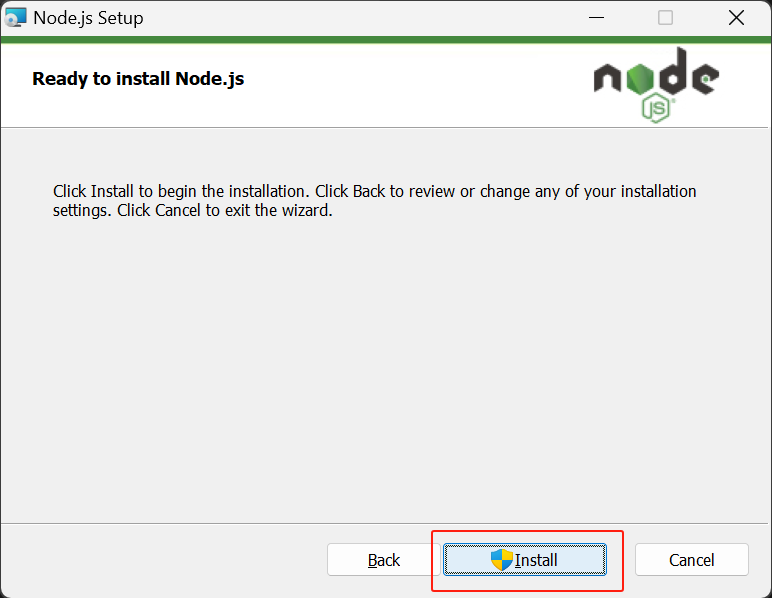
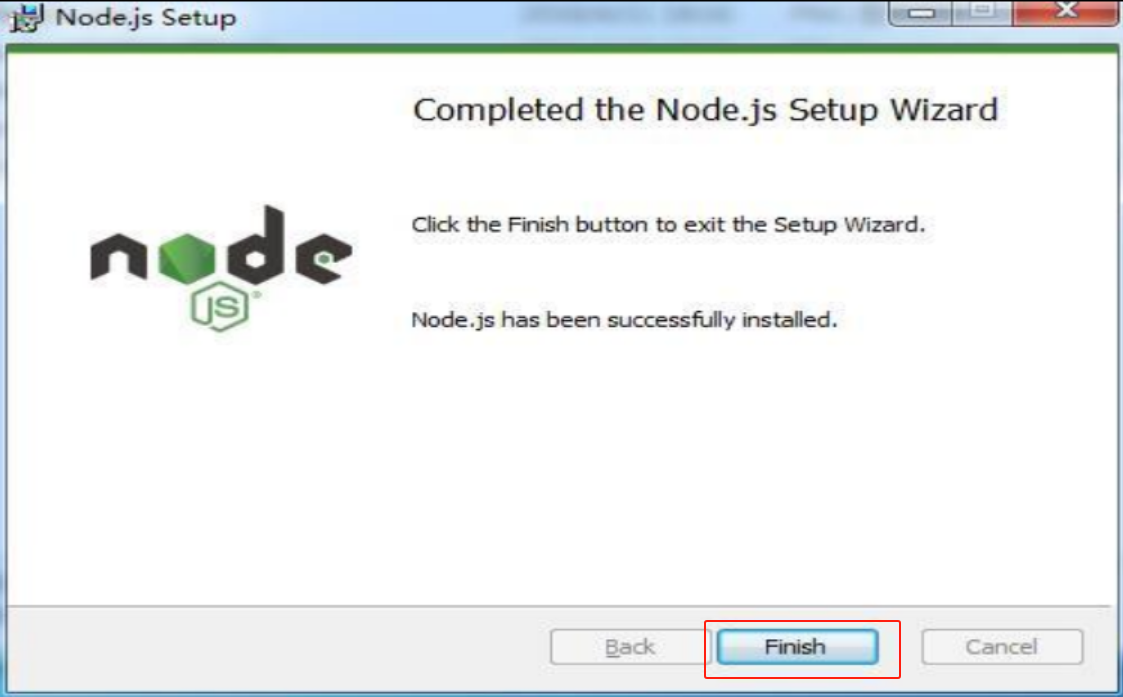
➱ 按如下步骤安装:







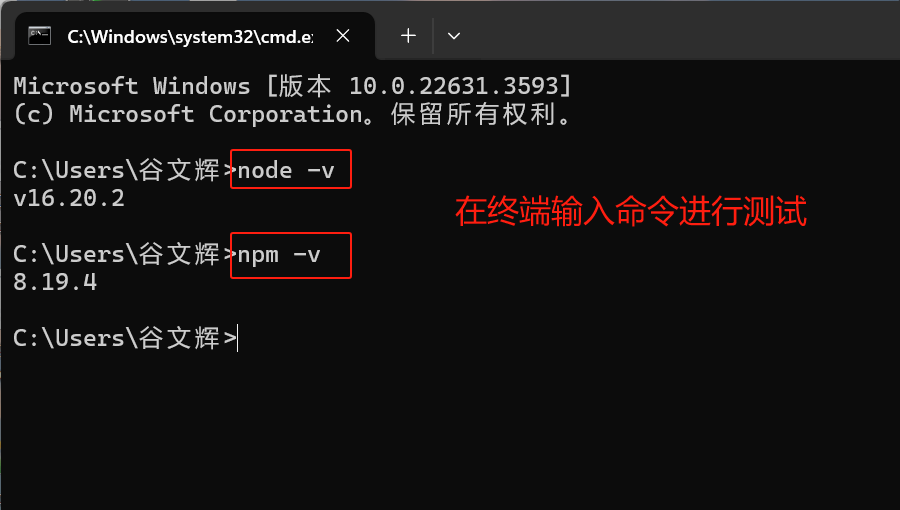
➱ 在终端进行测试,输入 node -v 和 npm -v 指令,若如下图所示,则表明node.js环境安装成功。

至此,node.js这么个前端开发环境安装完毕,接下来让我们开始学习搭建一个vue脚手架项目 !
▐ 搭建vue脚手架项目
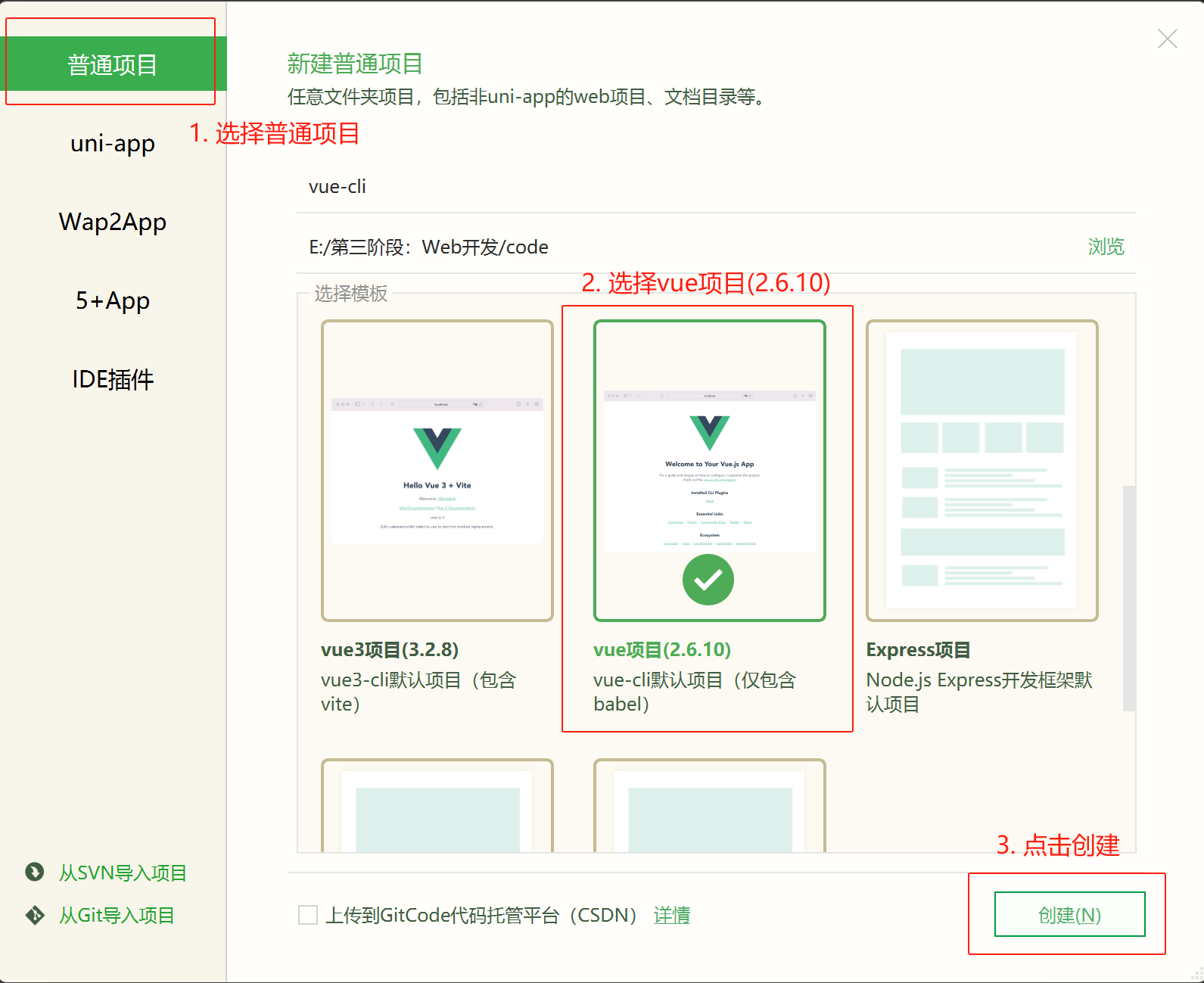
➱ 在HBuilderX中创建一个vue项目,注意这里以vue2为例选择的是vue项目(2.6.10)

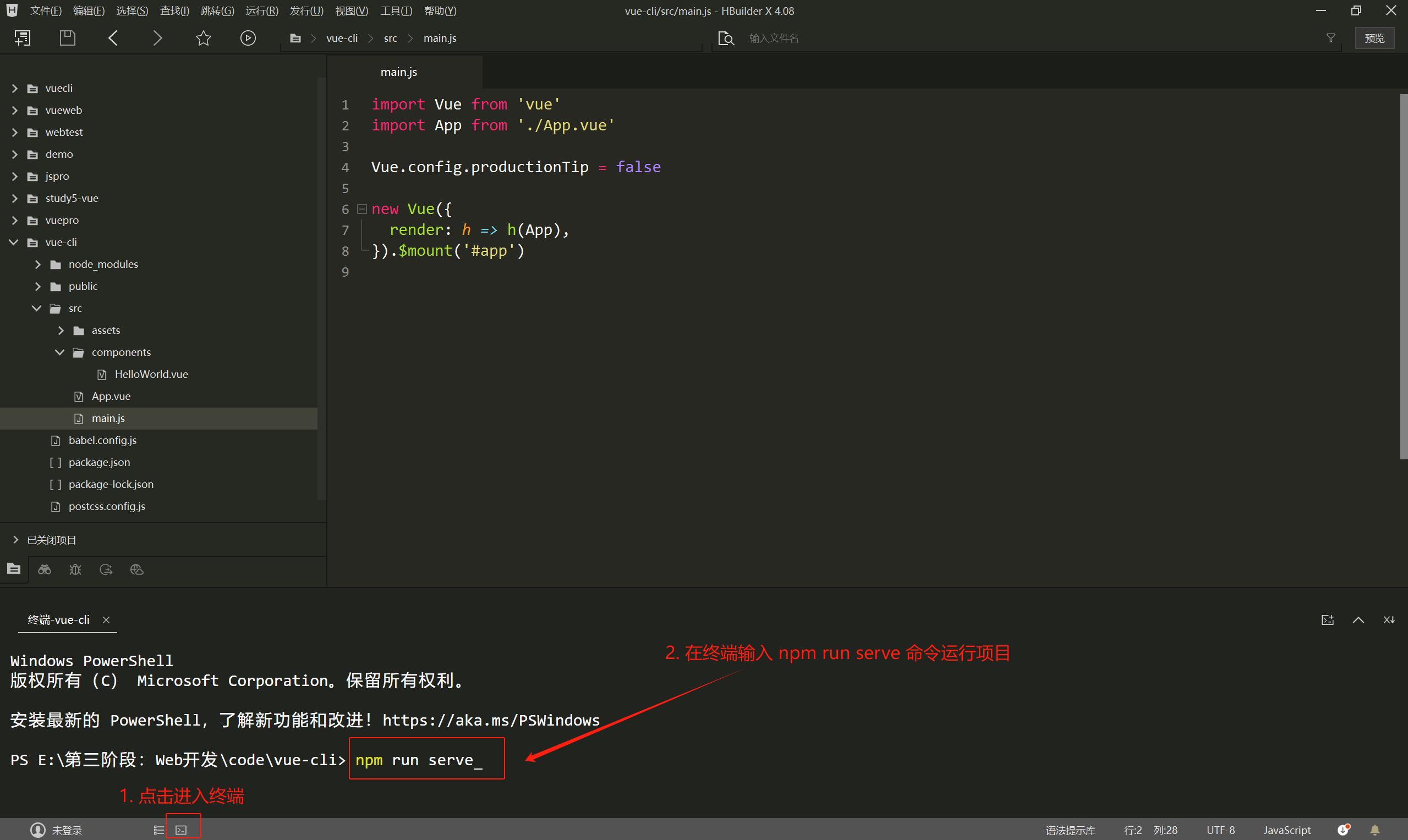
➱ 创建好之后在vue项目的终端通过 npm run serve 命令运行启动项目

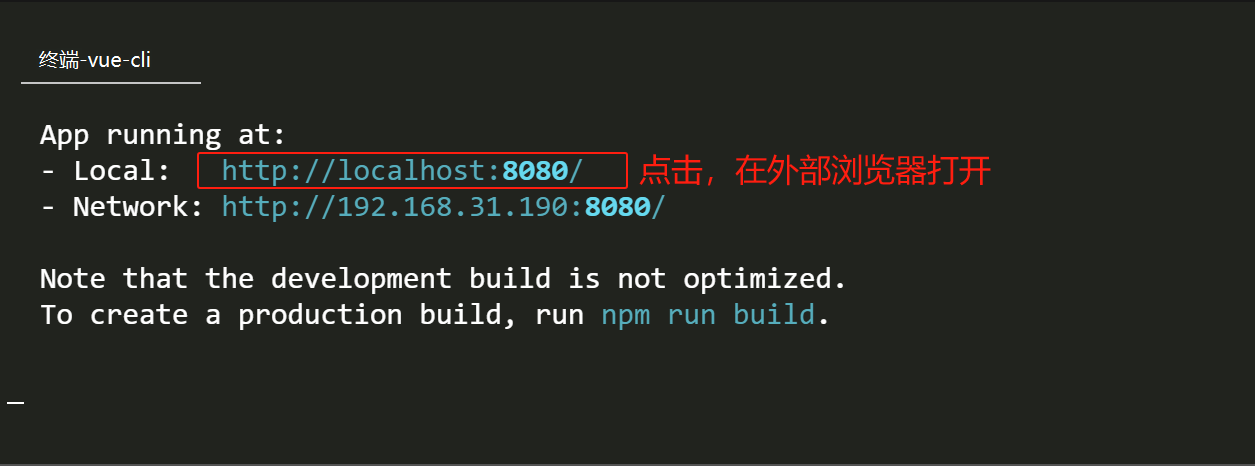
➱ 启动成功后,会出现访问项目地址: http://127.0.0.1:8080/

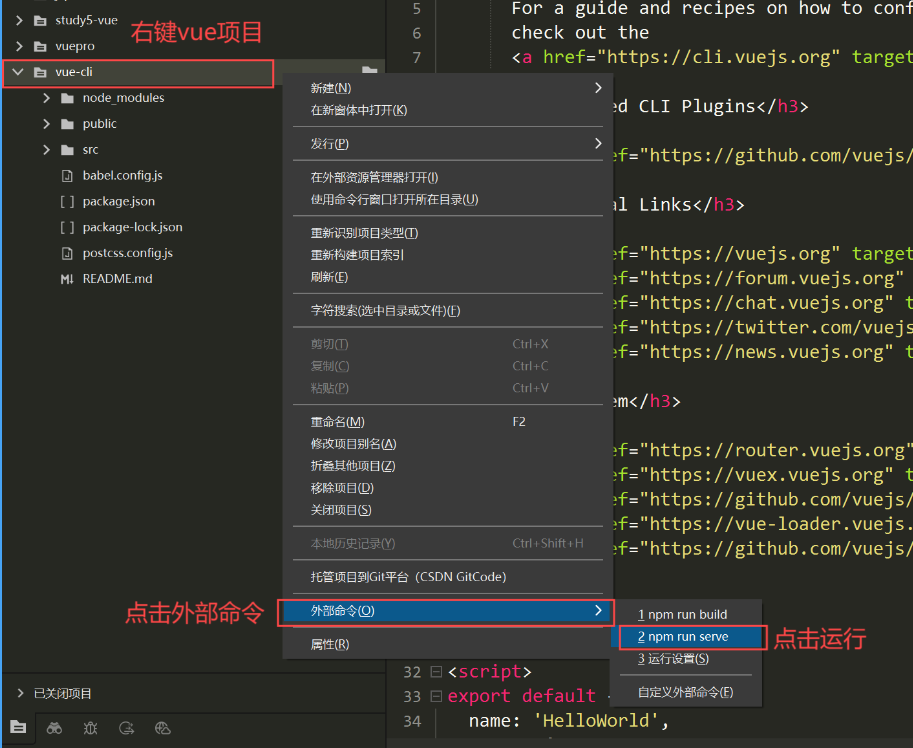
➱ 除了通过输入命令运行,也可以直接右键我们的项目---选择外部命令---选择npm run serve

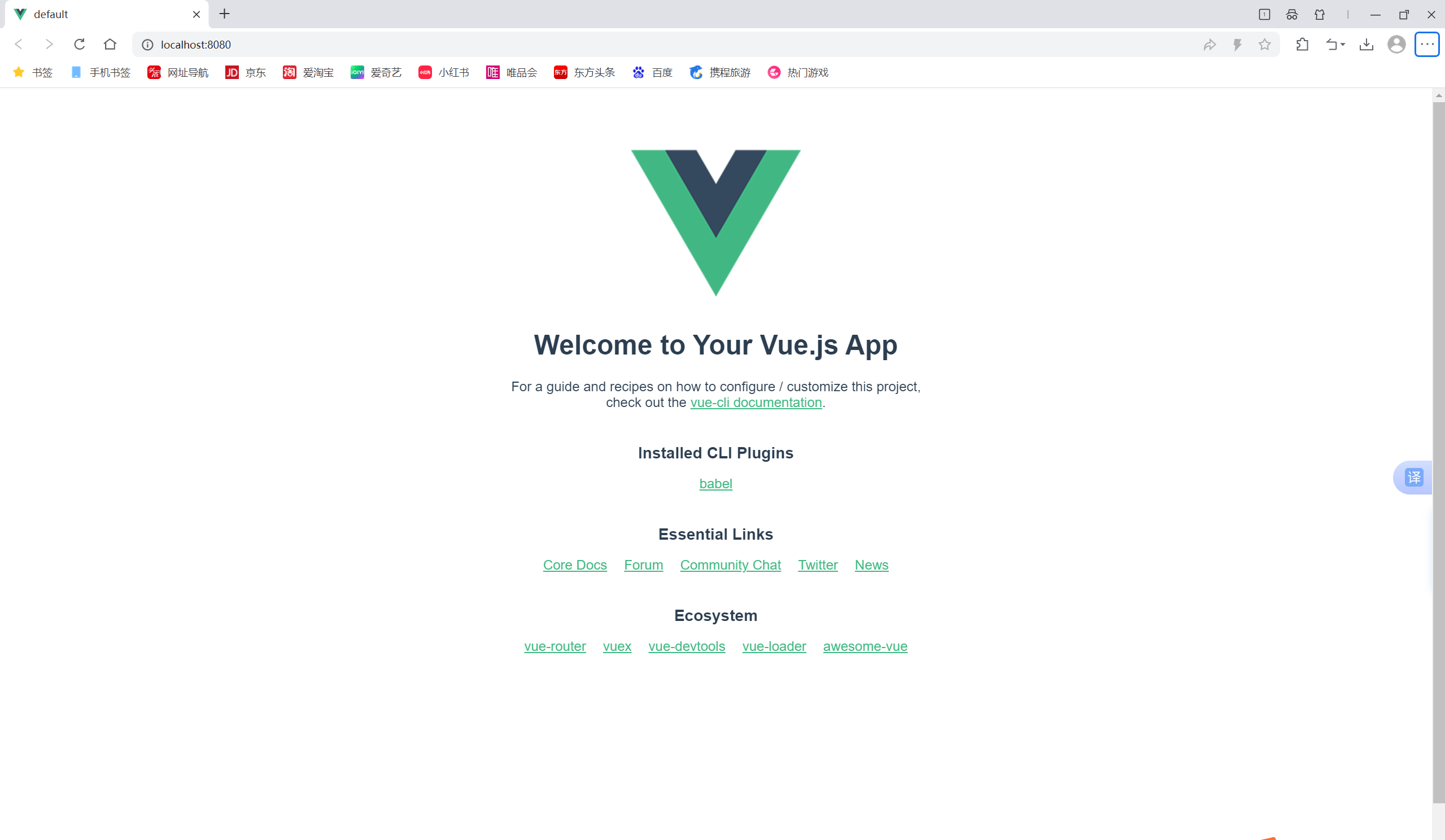
➱ 若打开后如图所示出现HelloWorld界面,表明node环境安装和项目创建都没有问题

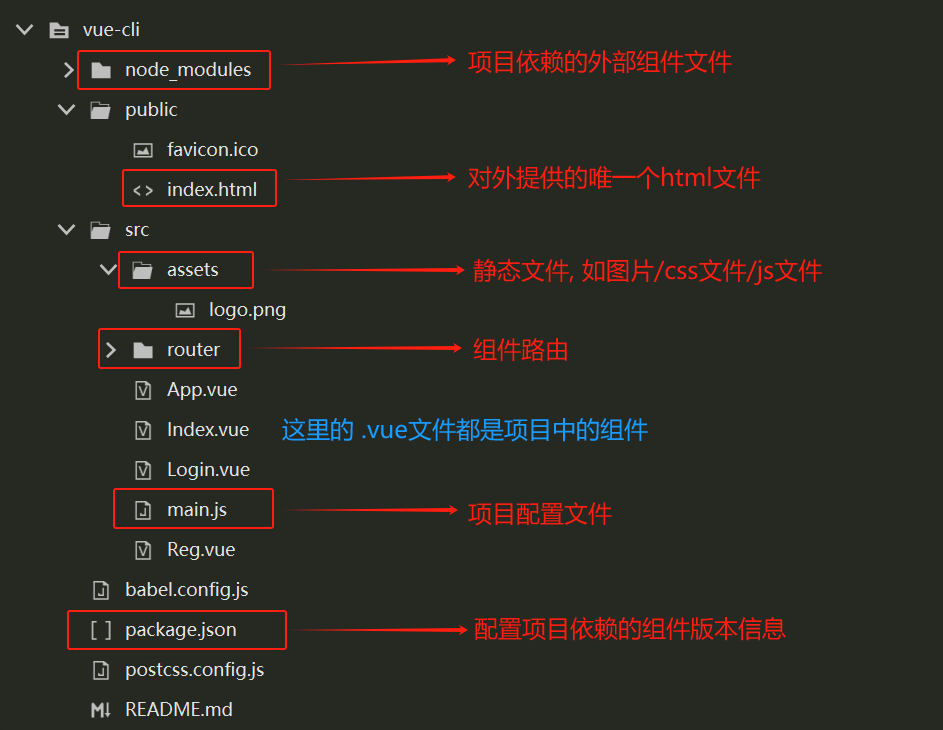
▐ 项目结构解读

▐ 常用命令
• npm run serve
该命令用来运行项目,在创建项目中有演示.
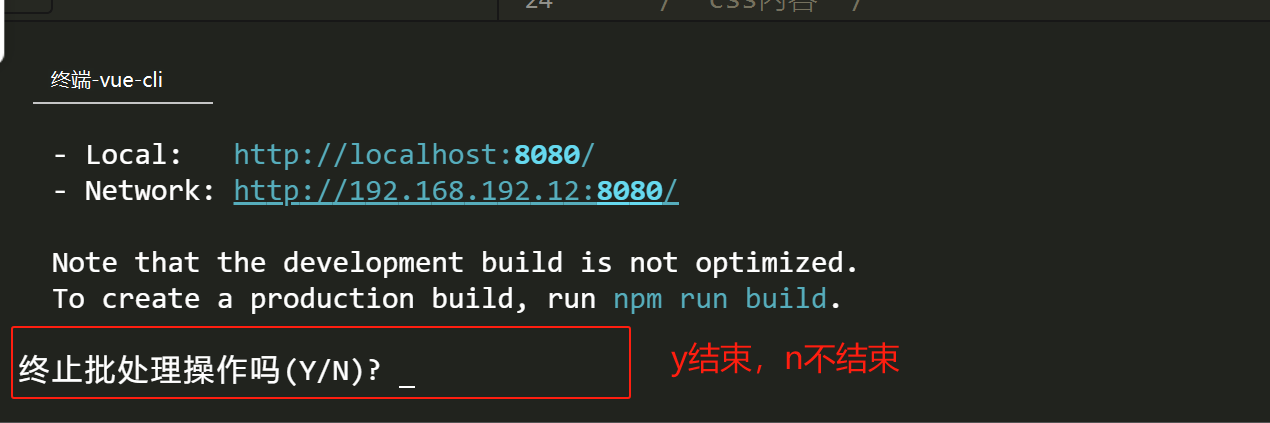
• Ctrl + C
在终端Ctrl+C,选择是否结束运行项目

• npm install
下载并安装项目依赖,即node_modules 。由于我们项目的大小90%都是项目依赖所占用,所以通常在给别人发送我们的代码时不用发送node_modules文件夹,对方在接收后通过在终端输入npm install命令进行手动下载项目依赖。
在下载之前需要先删除 package-lock.json 文件
如果package-lock.json 文件删除后仍然出现,可以在终端输入命令:
npm config set package-lock false
• npm run build
用来打包项目,生成一个dist文件夹 ,类似于maven的打包功能
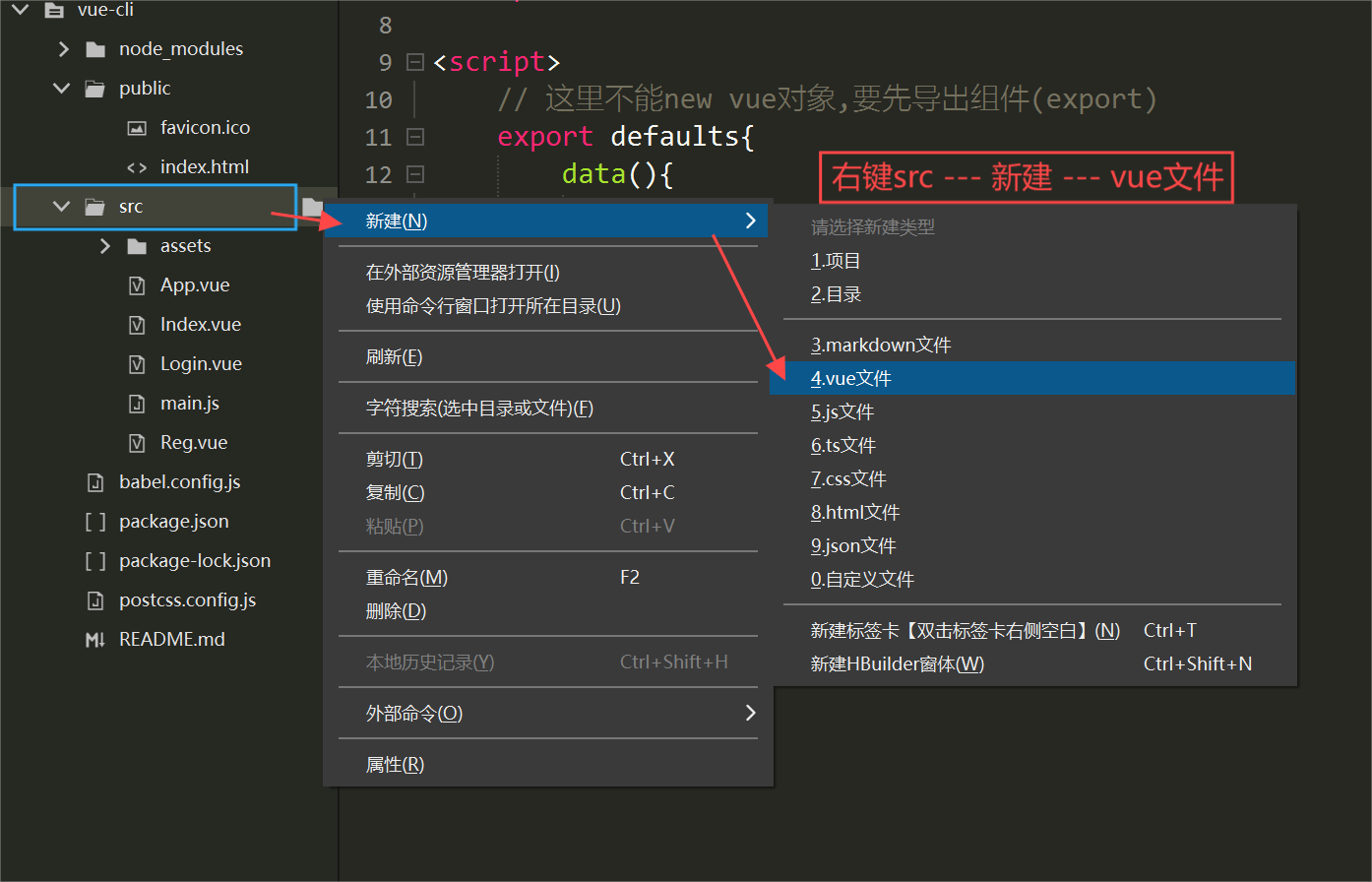
▐ 创建组件

➱ 组件模版格式
<template>
<!-- 我们之前的html代码写在<template>标签中 -->
<div>
<!-- 组件中必须有一个跟标签 -->
</div>
</template>
<script>
// 这里不能new vue对象,要先导出组件(export)
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
/* css内容 */
</style>▐ 组件路由
简单理解:组件路由就是组件之间可以相互切换。
详细概念:Vue组件路由是指在Vue.js应用中,通过定义和管理路由来控制页面之间的跳转和展示。Vue组件路由可以使用Vue Router插件来实现,通过定义路由规则和对应的组件,可以实现不同路由路径对应不同的组件展示。
在Vue组件路由中,通常使用<router-link>组件来创建导航链接,<router-view>组件来展示对应的组件内容。可以通过路由参数、动态路由、嵌套路由等方式实现不同场景的页面导航和展示逻辑。
➱ 在终端下载router组件
在终端输入命令:npm i vue-router@3.5.3
npm i vue-router@3.5.3下载成功后在项目的package.json文件中会添加 "vue-router" : "^3.5.3" ,表明下载安装成功。

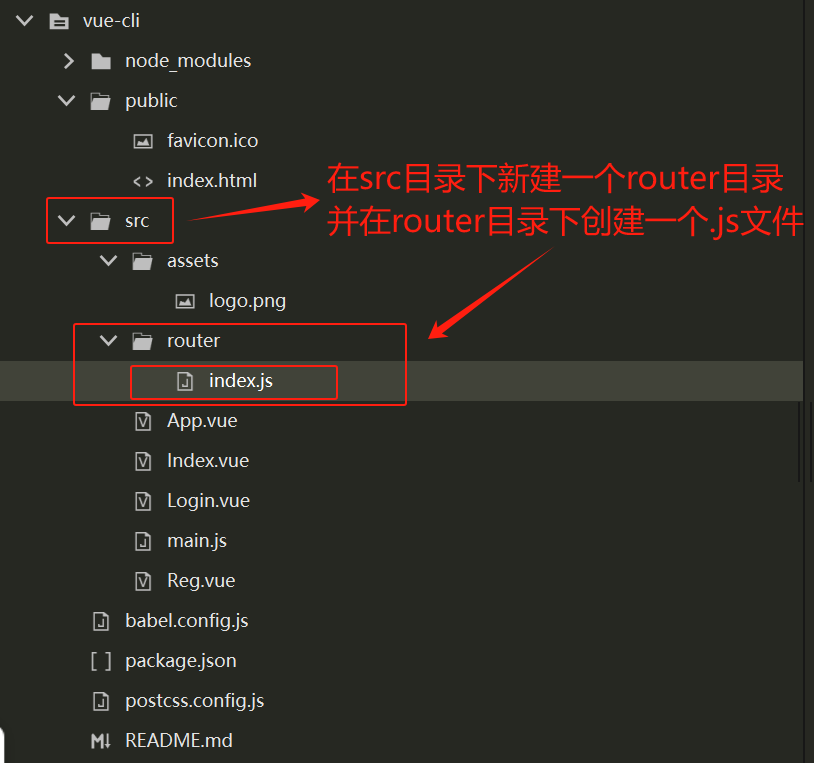
➱ 在src目录下创建一个router包,并创建一个index.js文件

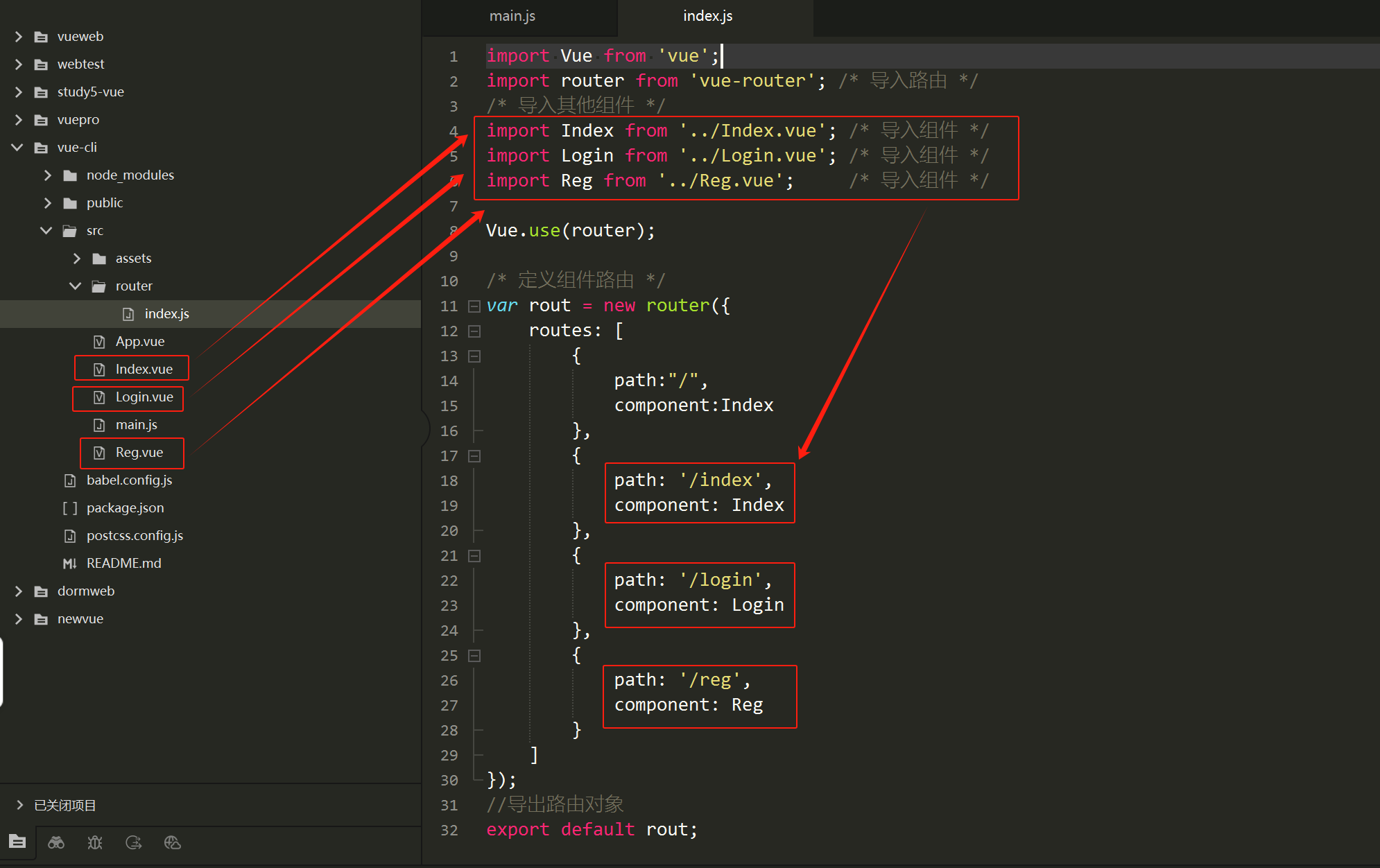
➱ 在index.js中配置路由

我这里创建了三个vue组件,分别是Index.vue、Login.vue、Reg.vue。要实现组件路由需要先在index.js中导入这三个组件,并为其定义一个访问地址,其通常由path和component两个部分组成,path用来定义component所绑定的组件地址。component后的组件名必须和import后的名字对应相同。
import Vue from 'vue';
// 导入路由
import router from 'vue-router';
// 导入其他组件
import Index from '../Index.vue'; /* 导入组件 */
import Login from '../Login.vue'; /* 导入组件 */
import Reg from '../Reg.vue'; /* 导入组件 */
Vue.use(router);
/* 定义组件路由 */
var rout = new router({
routes: [{
path: "/",
component: Index
},
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});
//导出路由对象
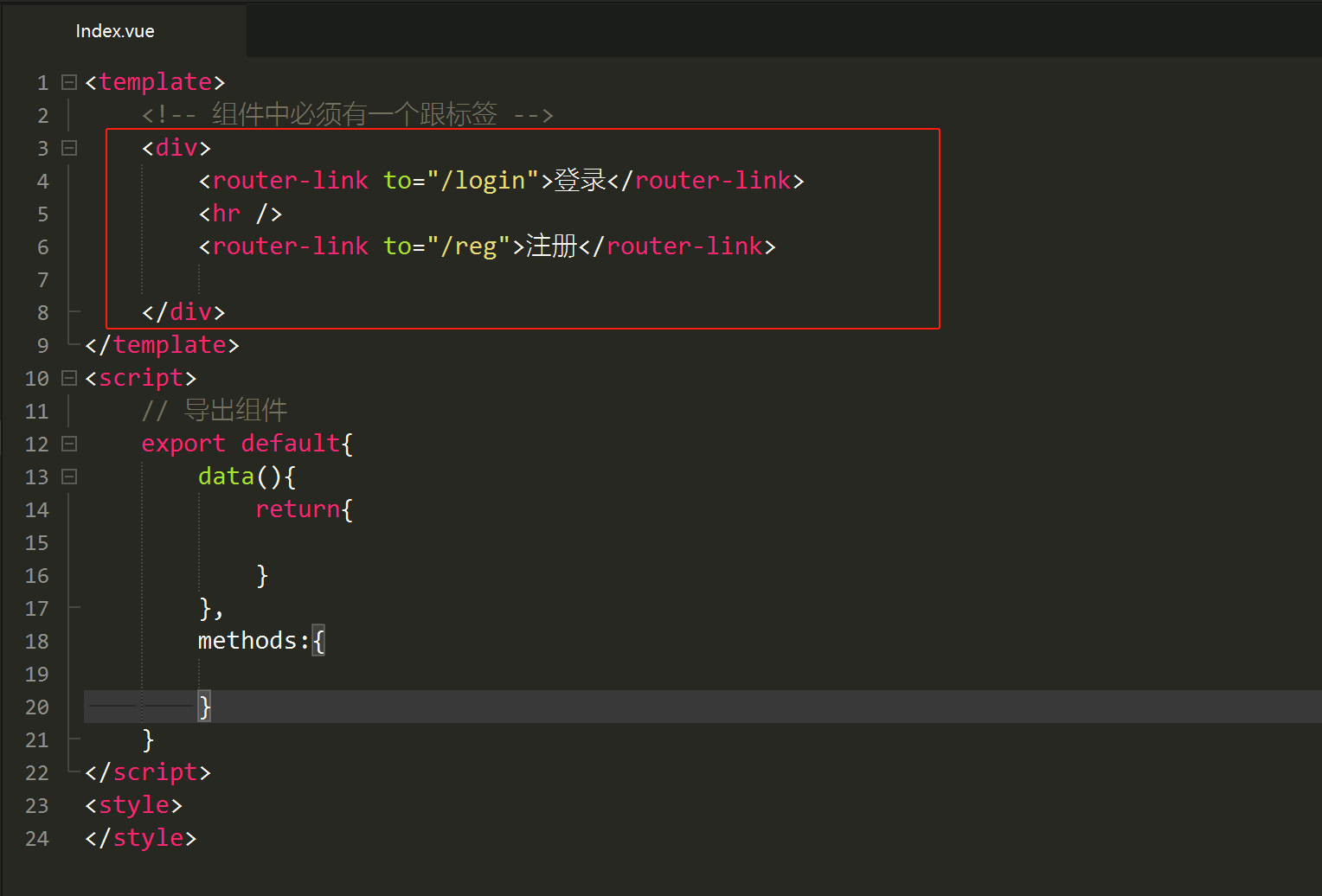
export default rout;这里我们默认首次启动项目访问的是Index.vue组件,所以在Index.vue组件中使用<router-link>组件来创建Reg.vue和Login.vue组件的导航链接

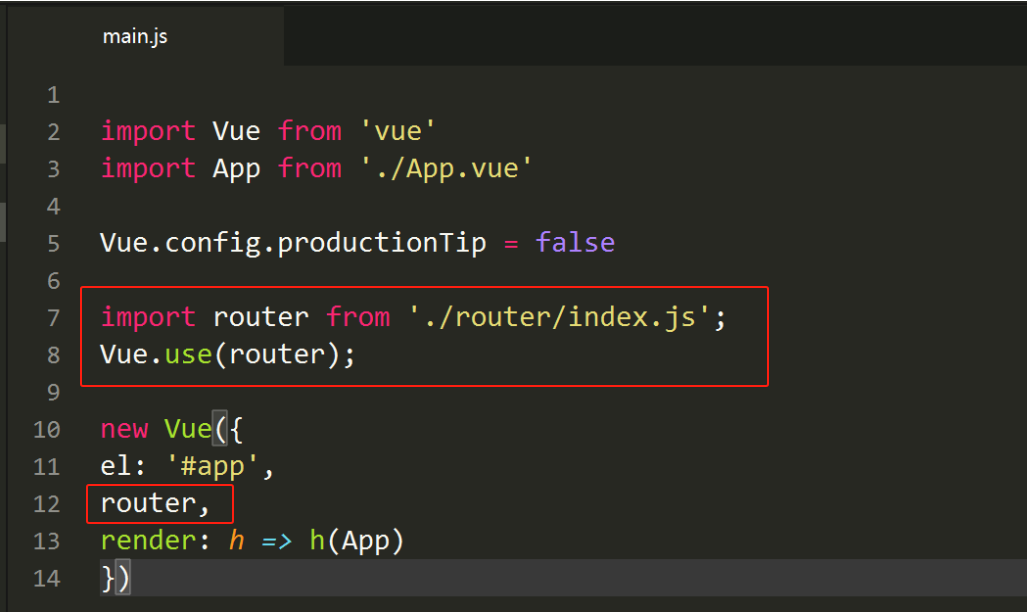
➱ 在main.js中配置路由
import router from './router/index.js';
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})配置完成后的main.js完整代码如图:

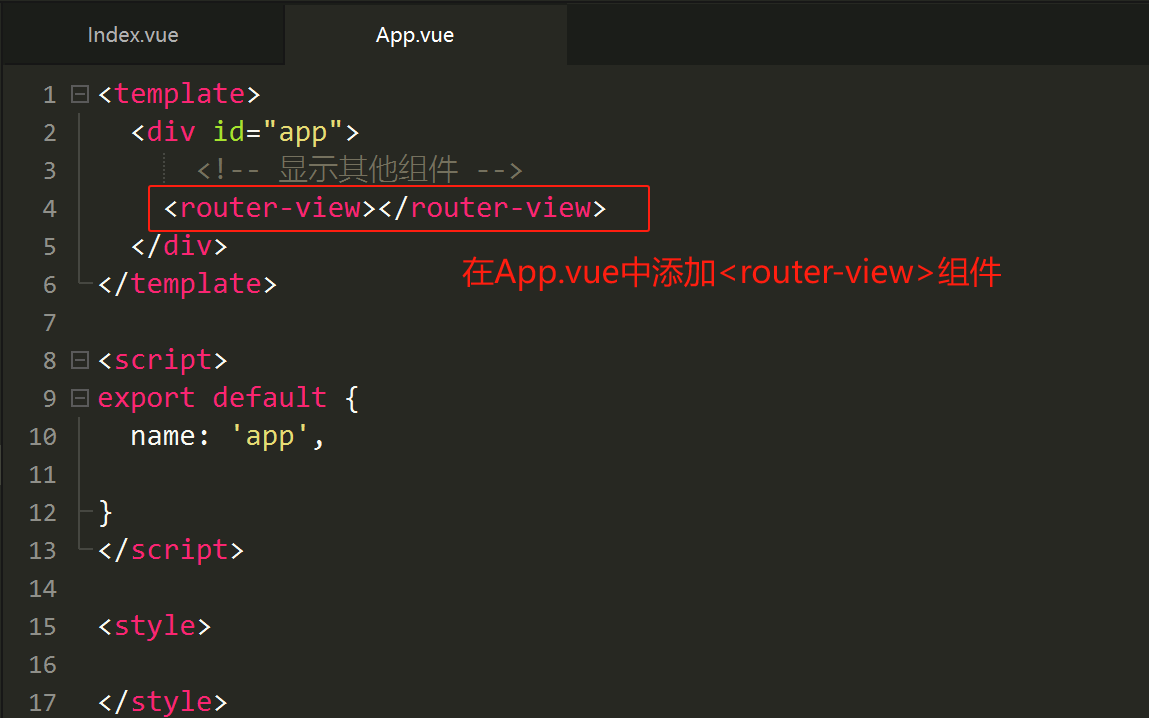
➱ 最后通过<router-view>组件来展示对应的组件内容

通过以上设置,当用户点击不同的导航链接时,会根据路由规则展示对应的组件内容,从而实现页面之间的切换和展示逻辑。
Vue组件路由能够有效管理页面之间的关系,帮助开发者更好地构建单页面应用。
▐ 结语
🎈到这里又要和大家说再见了,本篇文章带大家学习了node.js前端开发环境的安装以及如何使用vue脚手架搭建前端项目🎈希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力🎈如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见🎈

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572 🎈






![[FreeRTOS 内部实现] 信号量](https://img-blog.csdnimg.cn/direct/17882d1734e242d1b0e959a0d5afbaec.png)