Vue 3 中处理文件上传和响应式更新
- 一、前言
- 1.创建文件上传组件
- 2.解释代码
- 3.在主应用中使用文件上传组件
- 4.总结
一、前言
在现代 web 开发中,文件上传是一个常见需求。本文将详细介绍如何在 Vue 3 中处理文件上传,并确保上传后的文件列表能够响应式更新。
正确处理文件列表的响应式更新:在 Vue 中,直接修改响应式变量(如使用 .push())可能不会触发视图更新。一般推荐先获取当前列表值并重新赋值。
1.创建文件上传组件
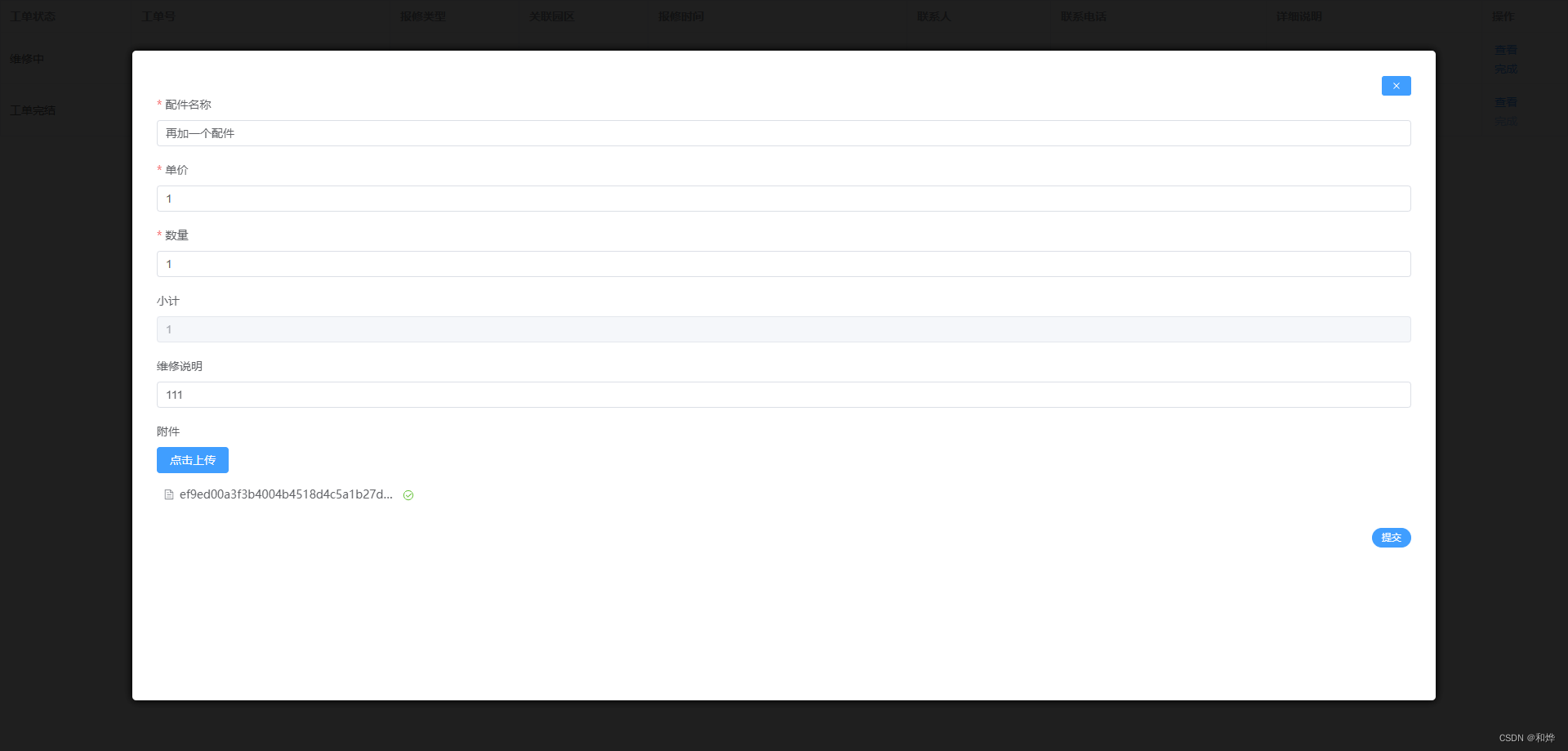
在 src/components 目录下创建一个新的组件 FileUpload.vue,文件内容如下:
<template>
<el-upload
action="http://your-upload-url"
:on-success="handleFileSuccess"
:limit="10"
list-type="text"
multiple
>
<el-button type="primary">点击上传</el-button>
</el-upload>
<ul>
<li v-for="file in wxnrFormFileList" :key="file.id">{{ file.name }}</li>
</ul>
</template>
<script>
import { ref } from 'vue'
import axios from 'axios'
export default {
name: 'FileUpload',
setup() {
const wxnrFormFileList = ref([])
const handleFileSuccess = async (response, file, UploadFiles) => {
const fileId = response.data[0]
try {
const res = await axios.get(`http://your-api-url/fileInfo/${fileId}`)
const fileName = res.data[0].fileName
wxnrFormFileList.value = [
...wxnrFormFileList.value,
{
id: fileId,
name: fileName,
}
]
ElMessage.success("上传成功")
} catch (error) {
console.error("获取文件信息失败", error)
ElMessage.error("获取文件信息失败")
}
}
return {
wxnrFormFileList,
handleFileSuccess,
}
}
}
</script>
2.解释代码
-
模板部分:
- 使用
el-upload组件来处理文件上传。 - 配置
action属性为文件上传接口地址。 - 配置
on-success事件来处理上传成功后的逻辑。
- 使用
-
响应式变量:
- 使用
ref创建一个响应式变量wxnrFormFileList,用于保存上传后的文件列表。
- 使用
-
处理文件上传成功的逻辑:
handleFileSuccess方法在文件上传成功后被调用。- 从响应数据中提取文件 ID,并通过 API 获取文件名。
- 更新
wxnrFormFileList以包含新上传的文件信息。
-
显示文件列表:
- 使用
v-for指令遍历并显示wxnrFormFileList中的文件。
- 使用
3.在主应用中使用文件上传组件
在 App.vue 中使用我们刚刚创建的 FileUpload 组件:
<template>
<div id="app">
<FileUpload />
</div>
</template>
<script>
import FileUpload from './components/FileUpload.vue'
export default {
name: 'App',
components: {
FileUpload,
}
}
</script>
4.总结
通过上述步骤,我们成功地在 Vue 3 项目中实现了文件上传功能,并确保上传后的文件列表能够响应式更新。关键点在于:
- 使用 Vue 3 的
ref定义响应式变量。 - 处理文件上传成功后的逻辑,获取文件详细信息并更新列表。
- 使用 Element Plus 提供的 UI 组件简化文件上传的实现。
希望这篇文章能帮助你更好地理解和实现 Vue 3 中的文件上传功能。如果还有其他问题或需要深入探讨的地方,请随时提出!


![[C++ STL] list 详解](https://img-blog.csdnimg.cn/direct/0825024dcc1f453b963c03491a097877.png)