1.认识indexedDB
IndexedDB 是一个浏览器内建的数据库,它可以存放对象格式的数据,类似本地存储localstore,但是相比localStore 10MB的存储量,indexedDB可存储的数据量远超过这个数值,具体是多少呢?
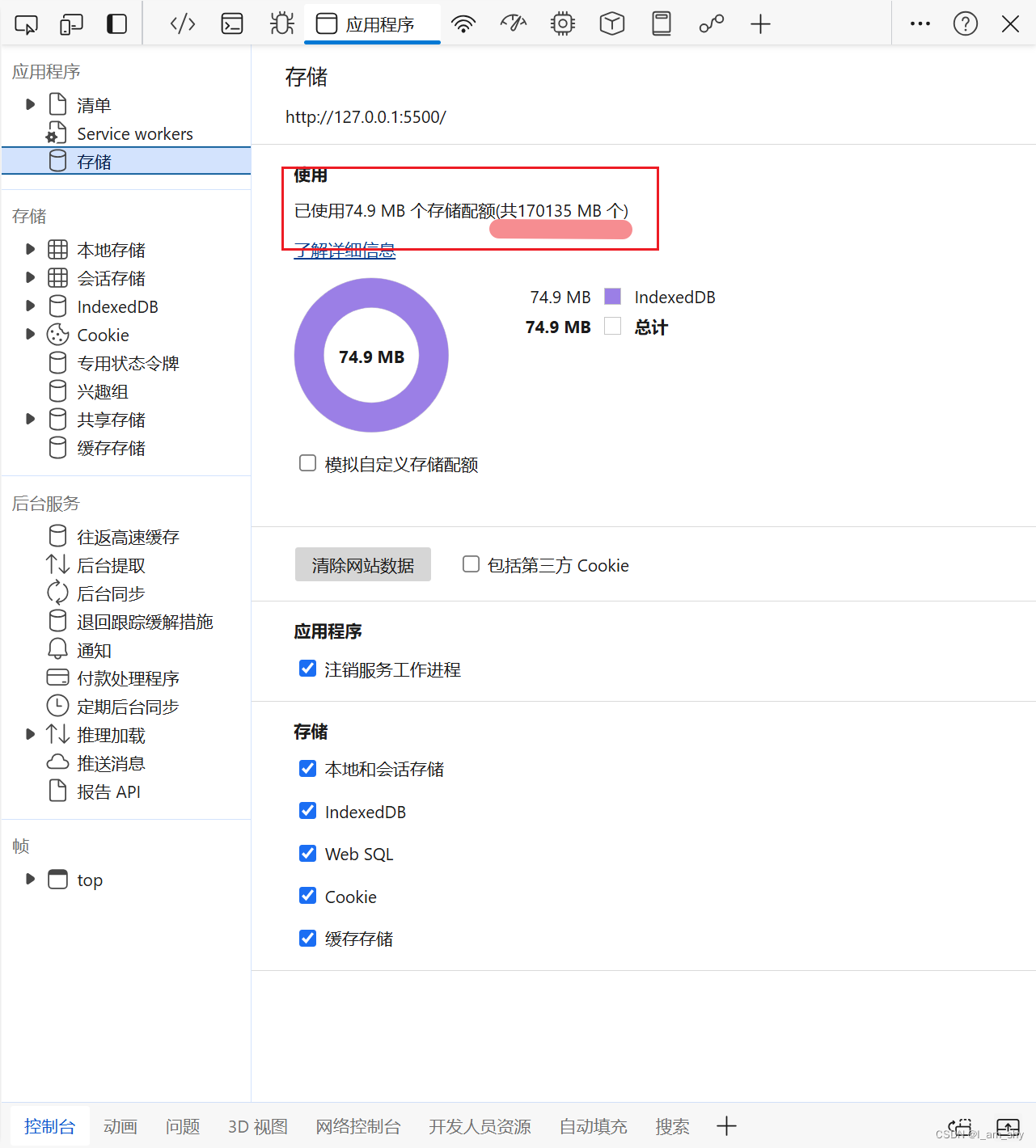
默认情况下,浏览器会将自身所在的硬盘位置剩余容量全部作为indexedDB的存储容量,


这里差不多就对应这c盘的剩余容量,所以indexDB有第一个特点,容量大;
存储的格式,以对象的键值形式存储数据,注意这里的 id 是一个唯一的索引属性,

在indexedDB中,需要有一个唯一的标识符来区分存储的内容,这里使用的是id,这表示,存储的每一个值内都需要一个唯一的id值,这是第二个特点,统一的唯一标识符(key),
最后它采用的是,对象存储库和存储表的数据存放方式;你可以理解成,indexedDB是一个大的数据对象(object),它内部包含了很多数据库(object),每个数据库内又有很多存储对象表(array),每个表内又有很多键值对(object),


在indexedDB中,有很多上面的这种存储库对象,可以看出这是一个树形结构,根节点就是indexedDB
所以,总结一下,indexedDB:
- 容量大
- 有唯一标识符(key)
- 树形结构的对象存储
- 和localStore一样同一个域名下的indexedDB是一致的,否则不一致,每个网页都有各自的indexedDB(补充)
2.indexedDB数据库的使用
查看indexedDB
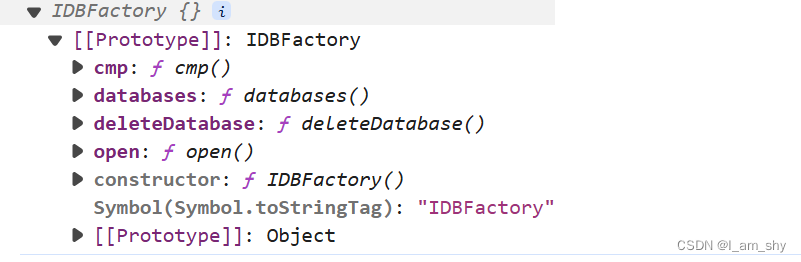
我们可以在开发者工具中直接查看indexedDB数据库,也可以在控制台打印出来,indexedDB是window对象下的一个属性,
// 浏览器本地数据库
console.log(indexedDB);// window.indexedDB
打开数据库
const request = indexedDB.open(name, version);
name —— 字符串,即数据库名称。
version —— 一个正整数版本,默认为 1。
返回 openRequest 对象注意:数据库的相关操作都是异步的,打开、读取和编辑、删除,都需要时间处理,并不是马上执行结束,所以每一个对数据库的相关操作都有回调事件进行监听,
success:打开成功,数据库准备就绪 ,request.result中有了一个数据库对象“Database Object”,这就是一个数据库,我们可以通过它访问这个库的所有数据error:打开失败。upgradeneeded:更新版本,当数据库的版本更新时触发,例如,1->2。
这里解释一下版本号,一个 数据库在打开时,若没有这个库,则会新建,默认版本号为1;若有,打开时的版本号比原本保存的版本号更高,则会更新这个库,同时触发upgradeneeded事件,一个数据库的版本号只会越来越高,不会出现还原旧版本的情况,这是因为有些特定的操作只能在版本更新时执行(upgradeneeded事件)--- 例如,新建、编辑、删除一个对象存储表
// 浏览器本地数据库
console.log(indexedDB);// window.indexedDB
// 打开数据库
const request = indexedDB.open('myDatabase', 1);
request.onerror = function(event) {
console.error('数据库打开报错');
}
request.onupgradeneeded = function(event) {
const db = event.target.result;
console.log('数据库需要升级');
// 创建一个对象存储空间
}
request.onsuccess = function(event) {
const db = event.target.result;
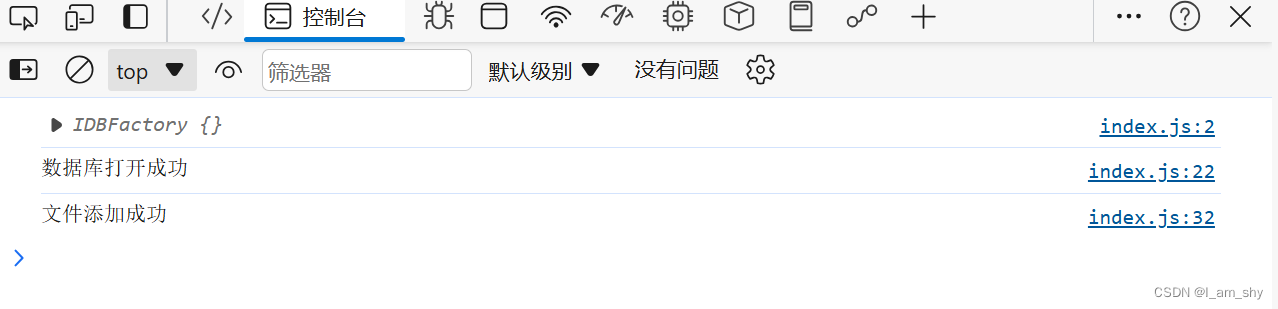
console.log('数据库打开成功');
}


新建了一个myDatabase数据库,触发 了一次版本更新,在次执行时版本还是1就不会触发更新升级的事件,

这样就成功新建、打开了一个数据库,
新建一个对象存储表
db.createObjectStore(name[, keyOptions]);
name 是存储区名称,例如 "books" 表示书。
keyOptions 是具有以下两个属性之一的可选对象:
keyPath —— 对象属性的路径,IndexedDB 将以此路径作为键,例如 id。
autoIncrement —— 如果为 true,则自动生成新存储的对象的键,键是一个不断递增的数字。
- name:储存表的名称
- keyOptions: 配置对象,
- keyPath: 储存数据的标识符
- autoIncrement:默认为false,若为true,则会自动在储存的对象上添加标识符属性,并附上一个自增的正数值(1,2,3,4......)
要操作对象存储表就需要更新版本号,这个createObjectStore方法只能在更新事件内使用,否则将产生错误
// 打开数据库
const request = indexedDB.open('myDatabase', 2);
request.onupgradeneeded = function(event) {
const db = event.target.result;
console.log('数据库需要升级');
// 创建一个对象存储空间
db.createObjectStore('imgStore', { keyPath: 'id', autoIncrement: true });
console.log('对象存储表创建成功');
}
request.onsuccess = function(event) {
const db = event.target.result;
console.log('数据库打开成功');
}


注意需要增加版本号,否则不触发更新事件,这里新建了一个叫imgStore的对象存储表
添加和读取数据
添加和读取数据都在onsuccess的回调中执行,不需要更新版本,
添加数据add()---参数any
request.onsuccess = function(event) {
const db = event.target.result;
console.log('数据库打开成功');
// 连接数据库的表,比获取读写权限,默认只读
const transaction = db.transaction(['imgStore'], 'readwrite');
const objectStore = transaction.objectStore('imgStore');
// 添加数据
const re = objectStore.add({
name: 'test',
content:'测试数据'
});
re.onsuccess = function (event) {
console.log('文件添加成功');
}
}transaction是一个事务,连接了imgStore,并开放读写权限,之后再通过事务,获取imgStore对象存储表,最后再执行add添加数据,这里添加了一个测试对象,同样添加时一个异步操作,需要回调等待结果,


这里成功添加后可以查看数据表中的内容,如果内容没有出现可以 点击刷新,看到结果后可以发现,多了一个属性id,这个就是存储对象的标识符,前面设置了自动添加,若没有设置自动添加,则需要手动的添加一个id属性,且id的值不能和其他数据相同,否则都会添加失败
读取数据get()---参数标识符的值
request.onsuccess = function(event) {
const db = event.target.result;
console.log('数据库打开成功');
// 连接数据库的表,比获取读写权限,默认只读
const transaction = db.transaction(['imgStore'], 'readwrite');
const objectStore = transaction.objectStore('imgStore');
// // 添加数据
// const re = objectStore.add({
// name: 'test',
// content:'测试数据'
// });
// re.onsuccess = function (event) {
// console.log('文件添加成功');
// }
// 读取数据
const re2 = objectStore.get(1);
re2.onsuccess = function (event) {
console.log(re2.result);
}
}
可以看到成功读取到了id为1的数据,
示例:存储一张图片
了解了添加和读取数据,那我们可以来实现上传一张图片,保存再数据库中,
思路:通过input file 上传一个图片,再将其存为blob,再将blob转成base64存储起来
(有关blob的操作可以参考:js二进制数据,文件---blob对象_js 输出 blob-CSDN博客)
let addFile;
request.onsuccess = function (event) {
const db = event.target.result;
console.log('数据库打开成功');
addFile = function (file) {
// 连接数据库的表,比获取读写权限,默认只读
const transaction = db.transaction(['imgStore'], 'readwrite');
const objectStore = transaction.objectStore('imgStore');
const re = objectStore.add(file)
re.onsuccess = function (event) {
console.log('文件添加成功');
}
}
}
const file = document.getElementById('file');
file.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file.type == 'image/jpeg') { // 如果文件是图片
let blob = new Blob([file], { type: 'image/jpeg' });
let reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (event) {
let base64 = event.target.result;
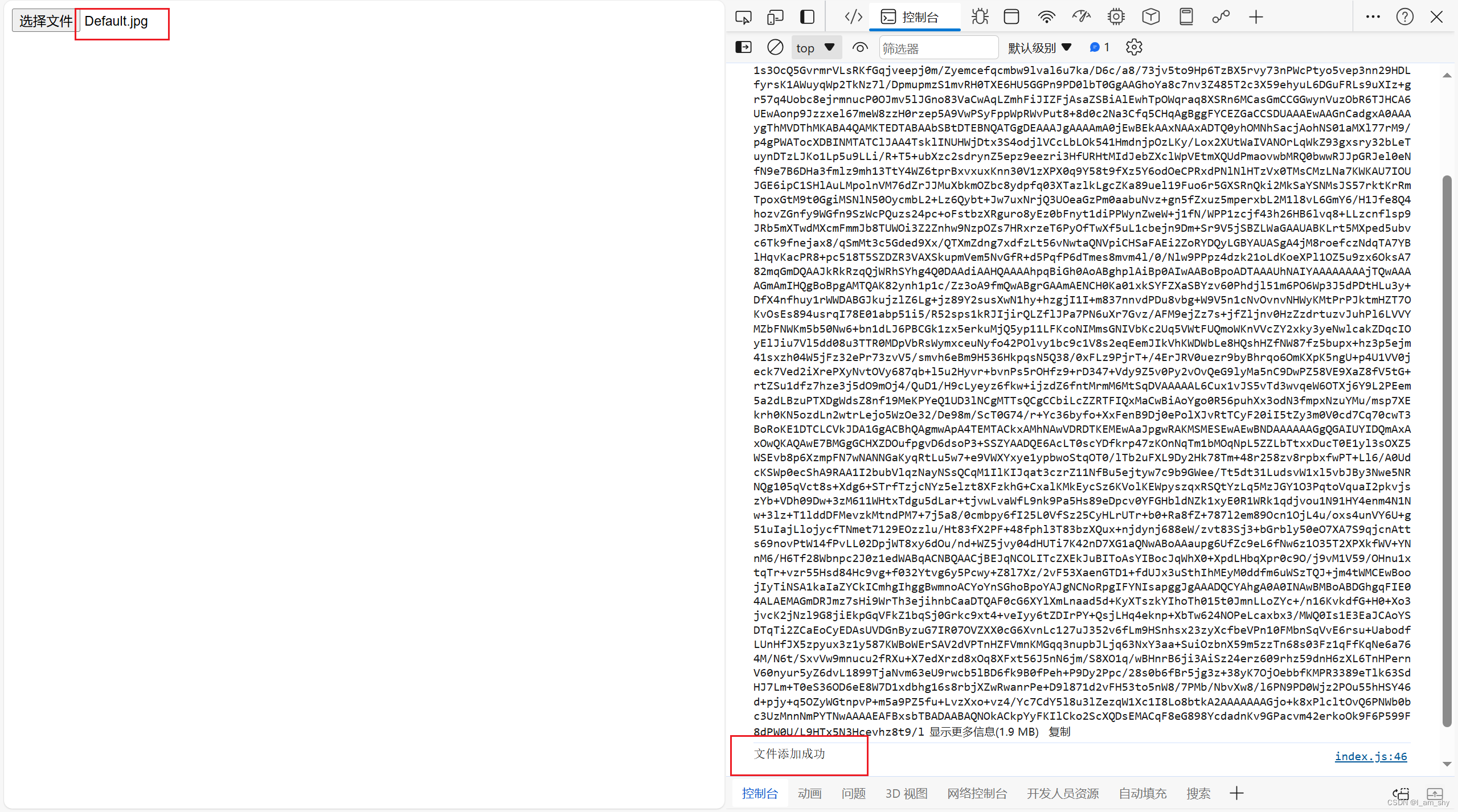
console.log(base64);
addFile({
name: file.name,
data: base64
})
}
}
})


这样我们就成功存放了一个base64形式的图片文件,
然后我们可以读取出这个图片,渲染再页面上
request.onsuccess = function (event) {
const db = event.target.result;
console.log('数据库打开成功');
let getFile = function(){
// 连接数据库的表
const transaction = db.transaction(['imgStore'], 'readonly');
const objectStore = transaction.objectStore('imgStore');
// 获取数据
const re = objectStore.get(1);
re.onsuccess = function (event) {
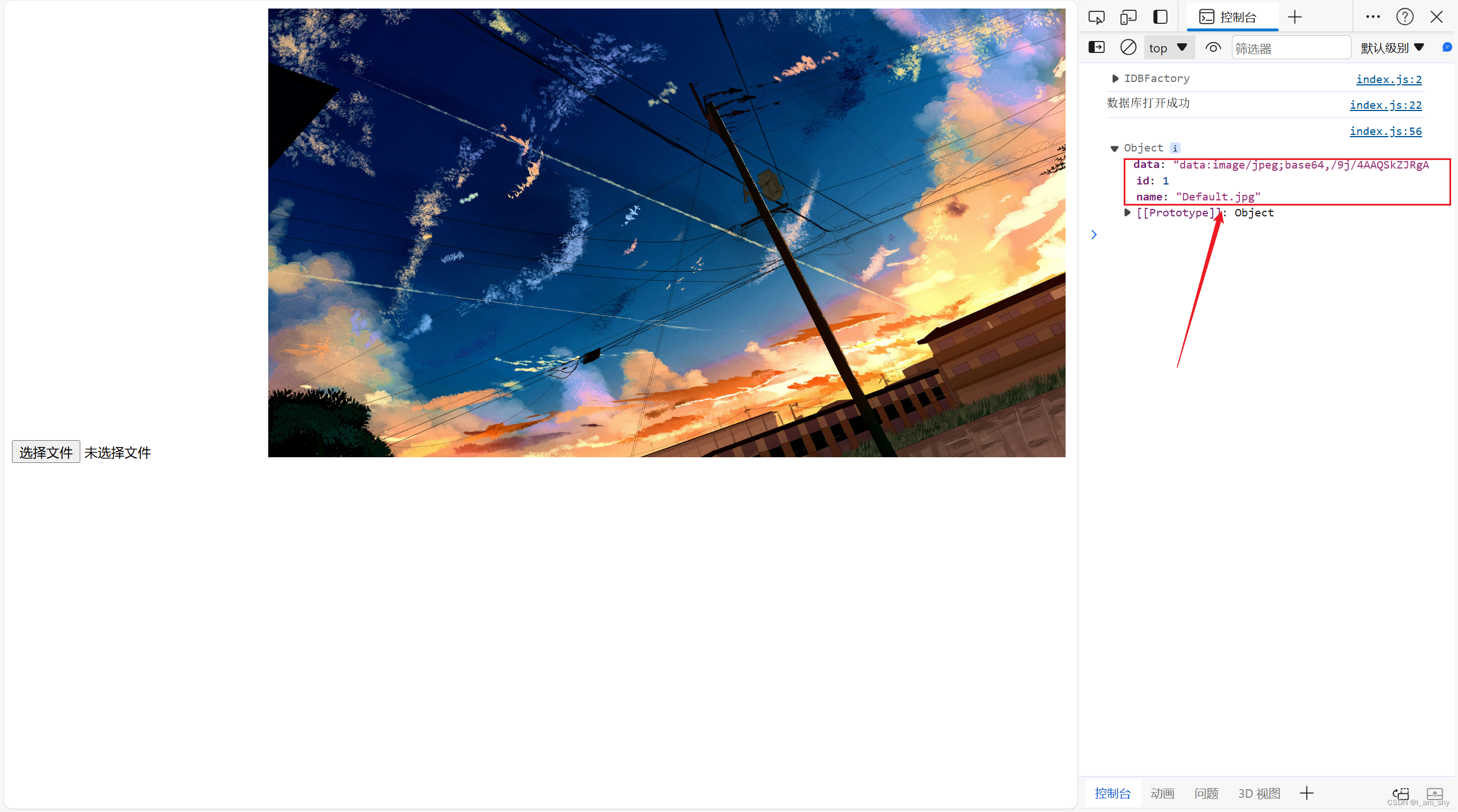
console.log(re.result);
let img = new Image();
img.src = re.result.data;
img.width=800;
document.body.appendChild(img);
}
}
getFile()
}
这样就成功拿到了图片,并且每次刷新后都会保留这个图片,就相当于一个能放大文件的localStore
完整代码展示
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>本地数据库</title>
</head>
<body>
<input type="file" name="" id="file">
</body>
<script src="index.js"></script>
</html>
index.js
// 浏览器本地数据库
console.log(indexedDB);// window.indexedDB
let addFile;//添加文件的方法
// 打开数据库
const request = indexedDB.open('myDatabase', 2);
request.onerror = function (event) {
console.error('数据库打开报错');
}
request.onupgradeneeded = function (event) {
const db = event.target.result;
console.log('数据库需要升级');
// 创建一个对象存储空间
db.createObjectStore('imgStore', { keyPath: 'id', autoIncrement: true });
console.log('对象存储表创建成功');
}
request.onsuccess = function (event) {
const db = event.target.result;
console.log('数据库打开成功');
// // 连接数据库的表,获取读写权限,默认只读
// const transaction = db.transaction(['imgStore'], 'readwrite');
// const objectStore = transaction.objectStore('imgStore');
// // 添加数据
// const re = objectStore.add({
// name: 'test',
// content:'测试数据'
// });
// re.onsuccess = function (event) {
// console.log('文件添加成功');
// }
// 读取数据
// const re2 = objectStore.get(1);
// re2.onsuccess = function (event) {
// console.log(re2.result);
// }
addFile = function (file) {
// 连接数据库的表,获取读写权限,默认只读
const transaction = db.transaction(['imgStore'], 'readwrite');
const objectStore = transaction.objectStore('imgStore');
const re = objectStore.add(file)
re.onsuccess = function (event) {
console.log('文件添加成功');
}
}
let getFile = function(){
// 连接数据库的表
const transaction = db.transaction(['imgStore'], 'readonly');
const objectStore = transaction.objectStore('imgStore');
// 获取数据
const re = objectStore.get(1);
re.onsuccess = function (event) {
console.log(re.result);
let img = new Image();
img.src = re.result.data;
img.width=800;
document.body.appendChild(img);
}
}
getFile()
}
const file = document.getElementById('file');
file.addEventListener('change', (event) => {
const file = event.target.files[0];
if (file.type == 'image/jpeg') { // 如果文件是图片
let blob = new Blob([file], { type: 'image/jpeg' });
let reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (event) {
let base64 = event.target.result;
console.log(base64);
addFile({
name: file.name,
data: base64
})
}
}
})









![[已解决]ImportError: DLL load failed while importing win32api: 找不到指定的程序。](https://img-blog.csdnimg.cn/direct/97654980b9a3432f9107060518ccc3fd.png)