御道源码(ruoyi-vue-pro)个人使用小结
一、Git地址
1、平台项目简介及地址
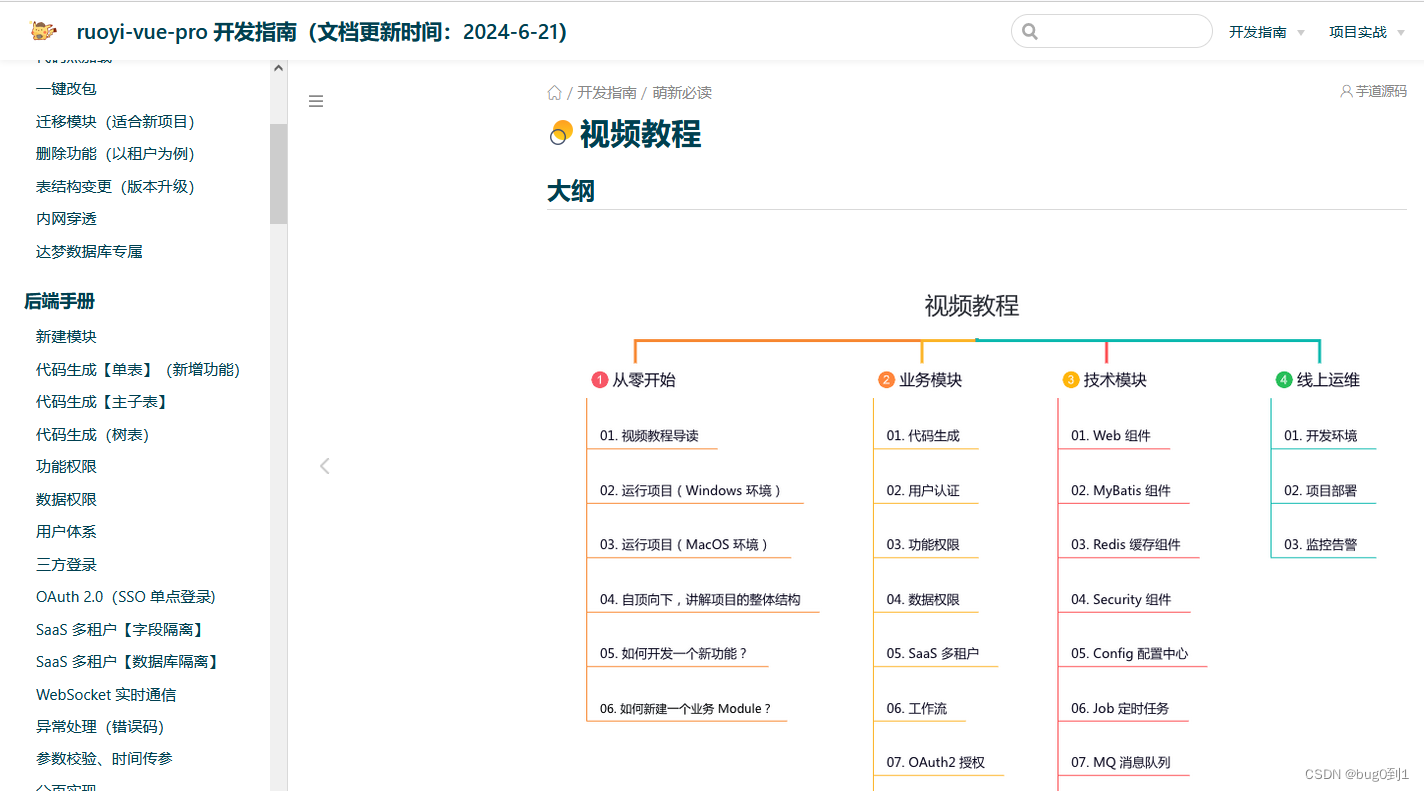
2、开发指南,如图所示,部分功能需要收费,可自行了解

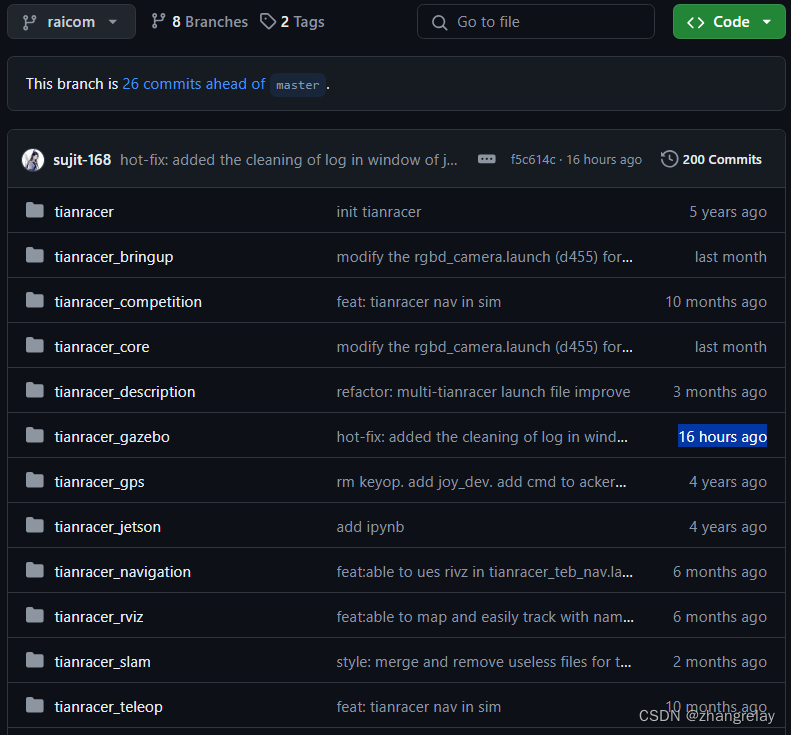
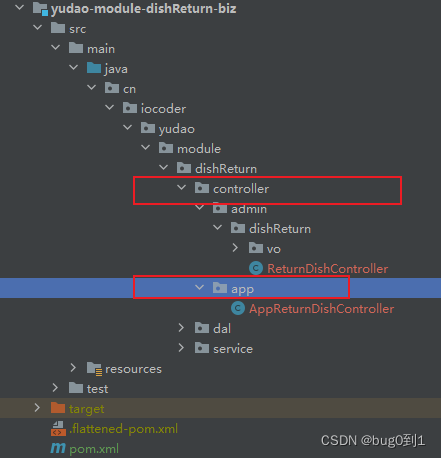
二、项目文件夹结构示例:

三、技术介绍
1.基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + UniApp 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城等功能。
2.【完整版】:包括系统功能、基础设施、会员中心、数据报表、工作流程、商城系统、微信公众号、CRM、ERP 等功能
3.【精简版】:只包括系统功能、基础设施功能,不包括会员中心、数据报表、工作流程、商城系统、微信公众号、CRM、ERP 等功能
注:像报表
四、工具介绍(个人配置)
1.前端文件
工具:webStorm(看自己个人喜欢)
Nodejs:版本为20.11,可以安装nvm,方便切换版本
3.后台
工具:idea2023.3
jdk:版本为21
maven:版本为3.9.6
五、个人使用总结(后台和前端页面)
1、后台 (1.1~1.3)
1.1、数据库基础字段,创建语句
ALTER TABLE `表名`
ADD COLUMN `creator` varchar(32) NULL COMMENT '创建人',
ADD COLUMN `create_time` datetime NULL COMMENT '创建时间',
ADD COLUMN `updater` varchar(32) NULL COMMENT '修改人',
ADD COLUMN `update_time` datetime NULL COMMENT '修改时间',
ADD COLUMN `tenant_id` varchar(32) NULL COMMENT '租户id',
ADD COLUMN `deleted` varchar(32) NULL COMMENT '删除'
1.2、后台框架信息
//获取登录者信息,名称需要再查一遍,也可以把名称维护进去
SecurityFrameworkUtils.getLoginUser()
//登录者信息,包含积分
MemberUserDO user = userService.getUser(getLoginUserId());
//获取登陆者id
Long loginUserId = getLoginUserId();
//获取登陆者(在SecurityFrameworkUtils类下)
LoginUser loginUser = getLoginUser();
//获取租户id
Long oldTenantId = TenantContextHolder.getTenantId();
//String格式时间转成LocalDateTime、
LocalDate localDate = LocalDate.parse(appItemSaveVO.getAppointTime());
LocalDateTime newAppointTime = localDate.atStartOfDay();
//将LocalDateTime转date,转string
AppMemberUserInfoRespVO convert = MemberUserConvert.INSTANCE.convert(user, level);
Date date = Date.from(user.getBirthday().atZone(ZoneId.systemDefault()).toInstant());
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("YYYY-MM-dd");
String format = simpleDateFormat.format(date);
convert.setNewBirthday(format);
1.3、手机端和PC访问路径
//访问路径配置文件
WebProperties
//部分示例代码
@NotNull(message = "APP API 不能为空")
private Api appApi = new Api("/app-api", "**.controller.app.**");
@NotNull(message = "Admin API 不能为空")
private Api adminApi = new Api("/admin-api", "**.controller.admin.**");
2、前端页面 (2.1~2.2)
2.1、在根目录执行如下命令,进行启动:
可参考项目中的介绍文档md文件
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run front
2.1、列表匹配字典
//1.页面列表
<el-table-column label="积分类型" align="center" prop="classify">
<template #default="scope">
<dict-tag :type="DICT_TYPE.JIFEN_RECORD" :value="scope.row.classify" />
</template>
</el-table-column>
//2.根据import { DICT_TYPE } from '@/utils/dict'路径找到dict.ts文件,
在该文件下添加上述列表中对应的字典名称
JIFEN_RECORD = 'jifen_record' // 类型
2.2、选择区域
<el-form-item label="所在地" prop="provinceCode">
<el-tree-select
v-model="formData.provinceCode"
:data="areaList"
:props="defaultProps"
:render-after-expand="true"
/>
</el-form-item>
import { defaultProps } from '@/utils/tree'
import * as AreaApi from '@/api/system/area'
// 获得地区列表
areaList.value = await AreaApi.getAreaTree()
五、个人使用总结(后台和前端页面)
后续如果在使用,会继续更新
一个在学习中的开发者,勿喷,欢迎交流