文章目录
- 前言
- Toast组件
- 1. 功能分析
- 2. 代码+详细注释
- (1)建立一个reducer.ts文件,用于管理状态数据
- (2)自定义一个清除定时器的hook
- (3)使用rxjs封装全局变量管理hook
- (4)在toast组件中引入上述封装文件
- 3. 使用方式
- 4. toast动画效果展示
- 总结
前言
今天这篇讲的这个组件,是一个用于全局提示的 React灵巧组件。
Toast组件
1. 功能分析
(1)使用 state.toasts 数组和 ToastItem 组件来渲染 toast 消息列表
(2)ToastItem 组件用于渲染单个 toast 消息,并使用渐隐动画
(3)useSetToast 函数返回一个回调函数,用于将 toast 消息设置到全局状态中
(4)组件从全局状态中获取当前的 toast 消息,并使用 useToastData hook 获取状态管理函数
(5)useEffect hook 用于在接收到 toast 消息时将其添加到状态中
(6)当从状态中移除 toast 消息时,会调用 willLeave 函数来更新状态并触发渐隐动画
2. 代码+详细注释
(1)建立一个reducer.ts文件,用于管理状态数据
import { useReducer } from 'react'
export interface ToastMessage {
message: string
type: 'success' | 'warning' | 'danger'
duration?: number
id: number
}
interface State {
toasts: ToastMessage[]
toast: string
}
interface Action {
type: 'ADD' | 'REMOVE'
payload: {
toast: ToastMessage
}
}
// 初始状态
const initialState: State = {
toasts: [],
toast: '',
}
const reducer = (state: State, action: Action) => {
switch (action.type) {
case 'ADD':
return {
...state,
toasts: state.toasts.concat(action.payload.toast),
}
case 'REMOVE':
return {
...state,
toasts: state.toasts.filter((toast: ToastMessage) => toast.id !== action.payload.toast.id),
}
default:
return state
}
}
export const useToastData = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
state, dispatch
}
}
(2)自定义一个清除定时器的hook
// 定义一个自定义的Hook,用于在组件卸载时清除定时器
// 参数:
// - callback:定时器触发时执行的回调函数
// - clearCallback:定时器卸载时执行的清除回调函数
// - delay:定时器延迟执行的时间
export const useTimeoutWithUnmount = (callback: () => void, clearCallback: () => void, delay: number) => {
// 使用useRef保存回调函数和清除回调函数的引用
const savedCallback = useRef(() => {})
const savedClearCallback = useRef(() => {})
// 在组件挂载时注册回调函数和清除回调函数
useEffect(() => {
savedCallback.current = callback
savedClearCallback.current = clearCallback
})
// 在组件挂载和卸载时设置定时器
useEffect(() => {
// 定义定时器的回调函数
const tick = () => {
// 执行保存的回调函数
savedCallback.current()
}
// 设置定时器,执行tick函数,并返回定时器的ID
const listener = setTimeout(tick, delay)
// 返回一个清除定时器的函数
return () => {
// 清除定时器
clearTimeout(listener)
// 执行清除回调函数
savedClearCallback.current()
}
}, [delay])
}
(3)使用rxjs封装全局变量管理hook
import { useObservableState } from 'observable-hooks'
import { Dispatch, SetStateAction, useCallback } from 'react'
import { BehaviorSubject } from 'rxjs'
// 全局状态的类型定义
export type GlobalState<T> = BehaviorSubject<T>
// 创建一个全局状态
export function createGlobalState<T>(initState: T): GlobalState<T> {
return new BehaviorSubject<T>(initState)
}
// 设置全局状态的值
export function setGlobalState<T>(globalState: GlobalState<T>, value: T) {
globalState.next(value)
}
// 获取全局状态的值
export function getGlobalState<T>(globalState: GlobalState<T>): T {
return globalState.getValue()
}
// 创建一个全局状态的设置函数
export function createGlobalStateSetter<T>(globalState: GlobalState<T>): (value: T) => void {
return (value: T) => setGlobalState(globalState, value)
}
// 使用全局状态的 hook
export function useGlobalState<T>(globalState: GlobalState<T>): [T, Dispatch<SetStateAction<T>>] {
// 通过 useObservableState 获取全局状态的值
const state = useObservableState(globalState)
// 设置全局状态的值的函数
const setState = useCallback<Dispatch<SetStateAction<T>>>(
(state: T | ((prevState: T) => T)) => {
// TODO: 这里使用了 `as` 关键字,因为 `T` 没有约束来禁止状态的函数类型。
// 但是实现这种约束会很困难,所以暂时使用 `as` 解决。
const finalState =
typeof state === 'function' ? (state as (prevState: T) => T)(getGlobalState(globalState)) : state
globalState.next(finalState)
},
[globalState],
)
return [state, setState]
}
(4)在toast组件中引入上述封装文件
// @/components/Toast/index.tsx
import { useState, useEffect, useCallback } from 'react'
import { useTimeoutWithUnmount } from '@/hooks'
import { ToastItemPanel, ToastPanel } from './styled'
import { createGlobalState, useGlobalState } from '@/utils/state'
import { useToastData, ToastMessage } from './reducer'
/**
* 根据不同的toast类型返回对应的颜色
* @param {ToastMessage['type']} type - 类型,可选值为'success'、'warning'、'danger'
* @returns {string} - 对应的颜色值
*/
const getColor = (type: ToastMessage['type']) => {
switch (type) {
case 'success':
return 'var(--primary-color)'
case 'warning':
return '#ffae42'
case 'danger':
return '#D03A3A'
default:
return '#3cc68a'
}
}
const ANIMATION_DISAPPEAR_TIME = 2000
const MAX_FRAME: number = (ANIMATION_DISAPPEAR_TIME / 1000) * 40 // suppose fps = 40
const DEFAULT_TOAST_DURATION = 3000
// ToastItem 组件用于渲染一个 toast 消息
const ToastItem = ({ data, willLeave }: { data: ToastMessage; willLeave: Function }) => {
// 初始化透明度为1
const [opacity, setOpacity] = useState(1)
let animationId: number = 0
// 定义一个定时器,在指定时间后执行 willLeave 函数,实现 toast 消息的逐渐消失效果
useTimeoutWithUnmount(
() => {
const requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame
let count: number = 0
// 定义一个更新透明度的函数,每次调用都会递增 count,并根据 count 的值计算透明度
const updateOpacity = () => {
count++
setOpacity(1 - count / MAX_FRAME)
if (count < MAX_FRAME) {
requestAnimationFrame(updateOpacity)
} else {
// 如果执行完一轮动画后,清除定时器
willLeave()
}
}
animationId = requestAnimationFrame(updateOpacity)
},
() => {
if (animationId) {
const cancelAnimationFrame = window.cancelAnimationFrame || window.webkitCancelAnimationFrame
cancelAnimationFrame(animationId)
}
},
data.duration || DEFAULT_TOAST_DURATION,
)
// 渲染 toast 消息
return (
<ToastItemPanel
style={{
opacity,
background: getColor(data.type),
}}
>
<div className="toastText">{data.message}</div>
</ToastItemPanel>
)
}
// 创建全局状态,用于存储 toast 消息
const globalToast = createGlobalState<ToastMessage | null>(null)
// 返回一个函数,用于设置 toast 消息
export function useSetToast() {
const [, setToast] = useGlobalState(globalToast)
return useCallback(
(data: Pick<ToastMessage, 'message' | 'duration'> & Partial<Pick<ToastMessage, 'type'>>) =>
setToast({
id: new Date().getTime(),
message: data.message,
type: data.type ?? 'success',
duration: data.duration,
}),
[setToast],
)
}
// Toast 组件是一个提供 toast 消息展示的组件
export default () => {
// 获取全局状态中的 toast 消息
const [toast] = useGlobalState(globalToast)
// 获取 toast 消息的状态和 dispatch 函数
const { state, dispatch } = useToastData()
useEffect(() => {
// 如果 toast 消息不为空,则将其添加到状态中
if (toast) {
dispatch({
type: 'ADD',
payload: {
toast,
},
})
}
}, [dispatch, toast])
// 如果状态中没有 toast 消息,则返回 null,否则渲染 toast 消息列表
return state.toasts.length === 0 ? null : (
<ToastPanel className="toast">
{state.toasts &&
state.toasts.map((item: ToastMessage) => (
// 渲染每个 toast 消息,并在消失后通过 dispatch 函数将其从状态中移除
<ToastItem
willLeave={() => {
dispatch({
type: 'REMOVE',
payload: {
toast: item,
},
})
}}
key={item.id}
data={item}
/>
))}
</ToastPanel>
)
}
------------------------------------------------------------------------------
// @/components/Toast/styled.tsx
import styled from 'styled-components'
import variables from '@/styles/variables.module.scss'
export const ToastPanel = styled.div`
position: absolute;
position: -webkit-absolute;
top: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
display: flex;
z-index: 9998;
flex-direction: column;
pointer-events: none;
`
export const ToastItemPanel = styled.div`
width: 100%;
position: fixed;
position: -webkit-fixed;
top: var(--navbar-height);
opacity: 0.96;
z-index: 9999;
height: 60px;
.toastText {
color: white;
font-size: 20px;
line-height: 60px;
text-align: center;
}
@media (max-width: ${variables.mobileBreakPoint}) {
top: 42px;
height: 36px;
.toastText {
font-size: 14px;
line-height: 36px;
}
}
@media (max-width: 320px) {
top: 42px;
height: 36px;
.toastText {
font-size: 12px;
line-height: 36px;
}
}
`
3. 使用方式
// 在layout布局文件中使用Toast组件
import Toast from '@/components/Toast'
// 添加到layout布局文件中,具体layout文件代码看:https://blog.csdn.net/weixin_43883615/article/details/139505250
<Page>
<Header />
<Suspense fallback={<span>loading...</span>}>
<ErrorBoundary>
<Content>
<Outlet />
</Content>
</ErrorBoundary>
</Suspense>
<Footer />
<Toast />
</Page>
------------------------------------------------------------------------------------
// 在需要使用的组件中引入
import { useSetToast } from '@/components/Toast'
// 定义与使用
const setToast = useSetToast()
// 成功效果
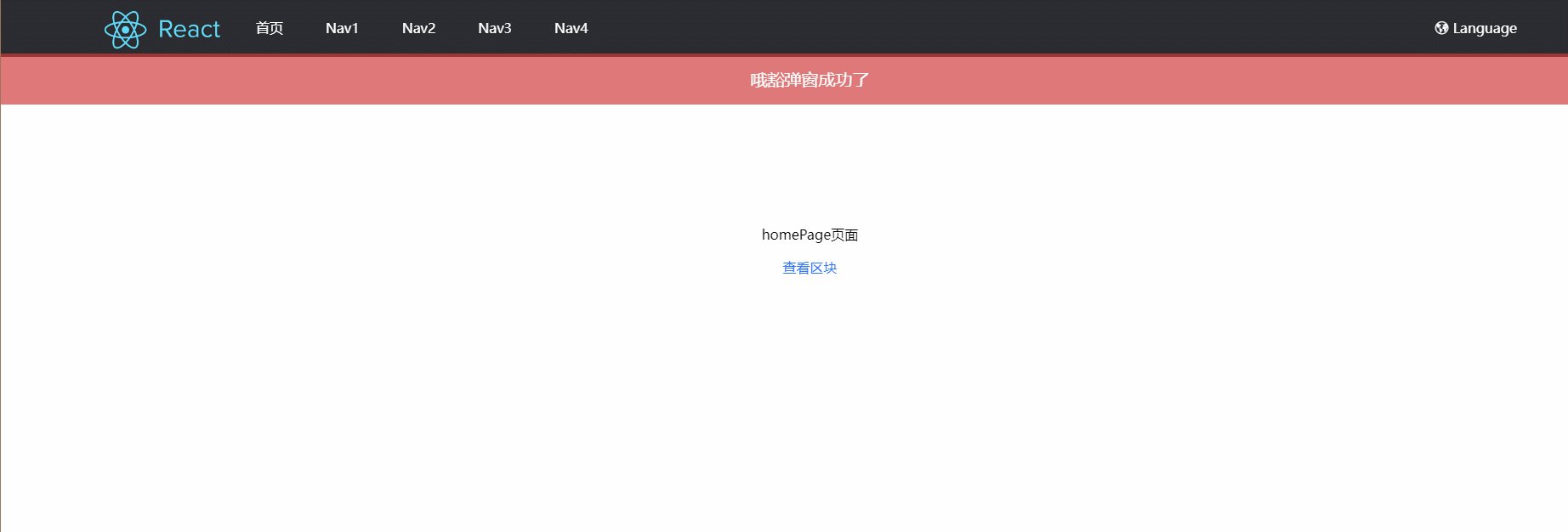
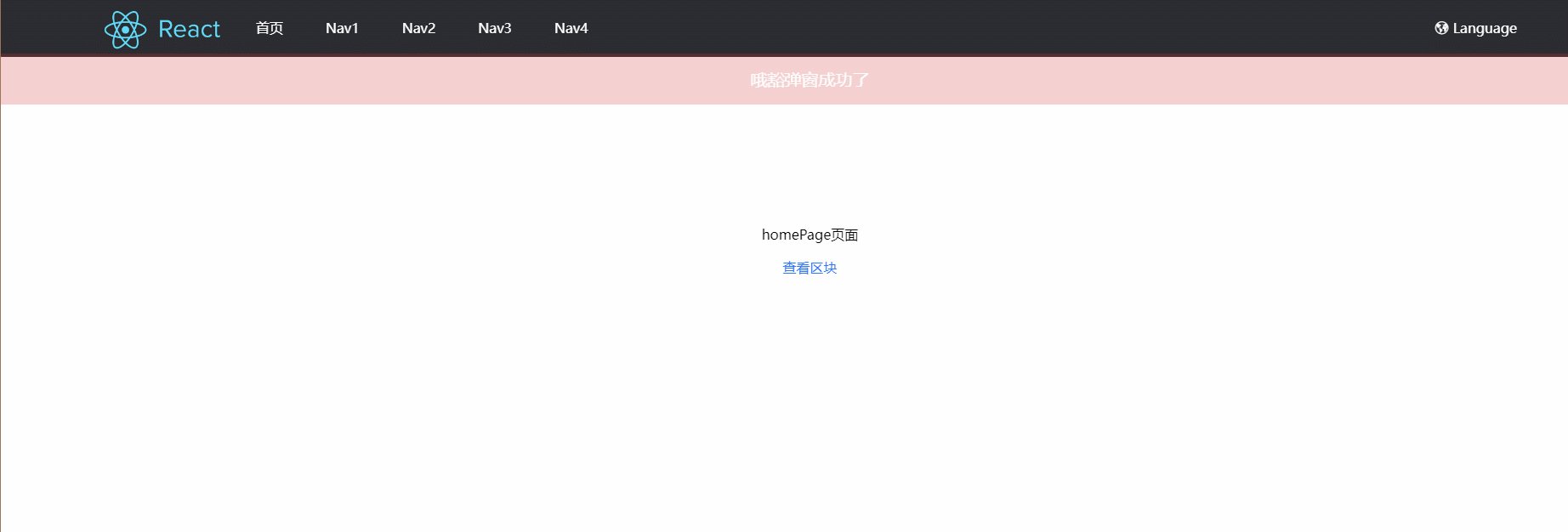
setToast({ message: '哦豁弹窗成功了', type: 'success' })
// 警告效果
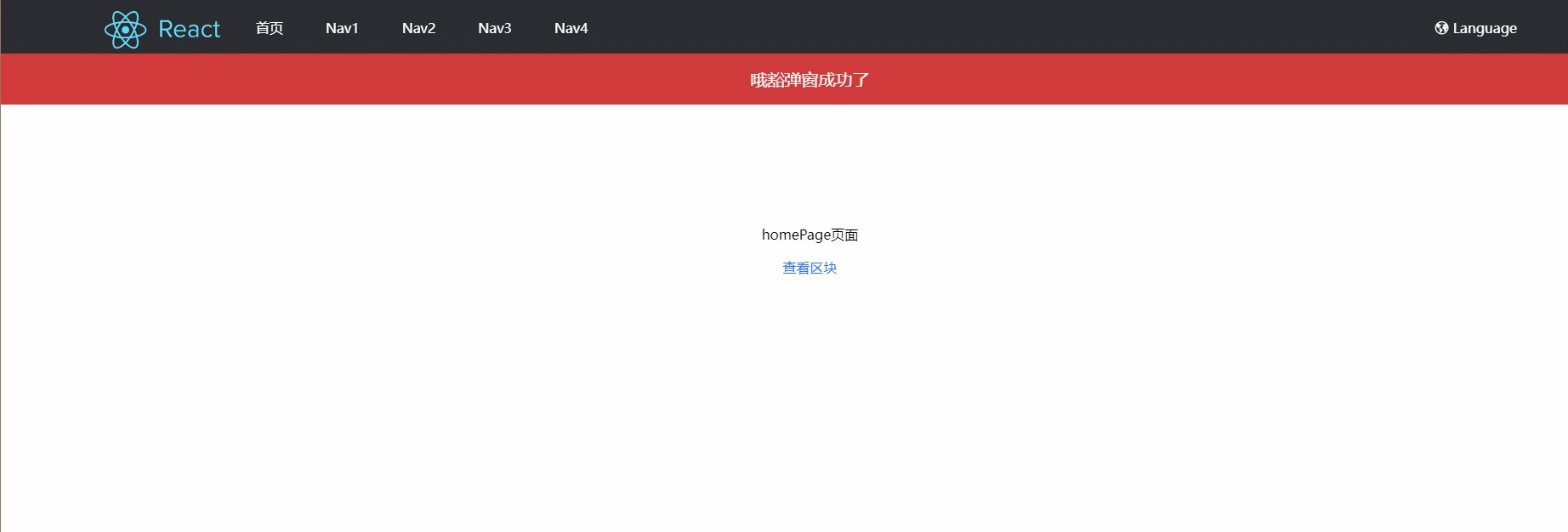
setToast({ message: '哦豁弹窗成功了', type: 'danger' })
4. toast动画效果展示


总结
下一篇讲【全局常用组件Header封装】。关注本栏目,将实时更新。