
Lingering Memories 诗绪萦怀
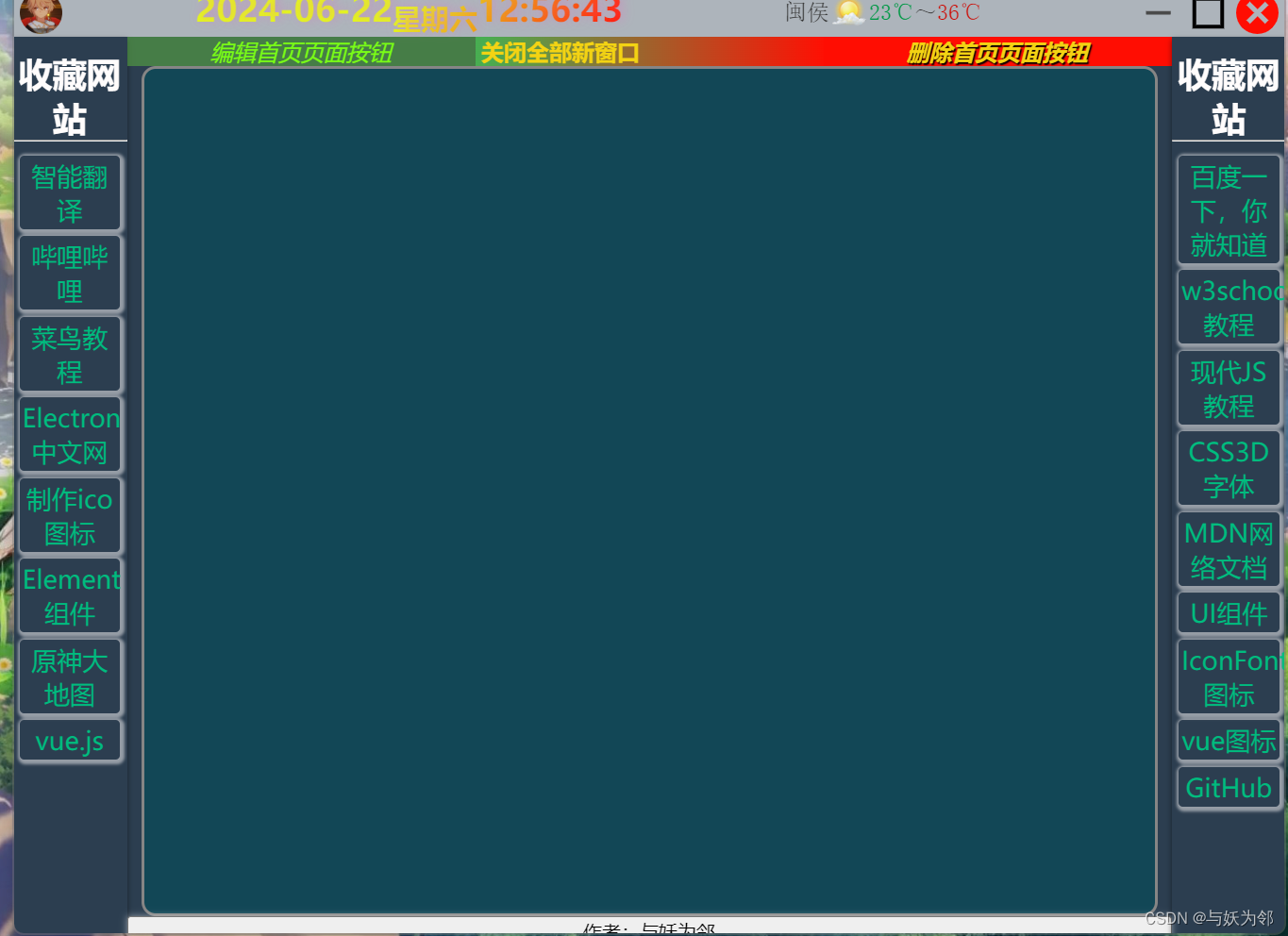
修改index.html
<!--index.html-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="width=device-width, initial-scale=1.0">
<title>空空我啊</title>
<!-- <link rel="stylesheet" href="./src/style.css"> -->
<style>
/* 格式化样式 */
* {
margin: 0;
padding: 0;
/* box-sizing: border-box; */
/* 防止用户选中文本 */
user-select: none;
}
body {
width: 100vw;
height: 100vh;
background: #2c3e50;
/* 溢出隐藏 */
overflow: hidden;
}
/* title-bar自定义标题栏 */
.title-bar {
width: 100vw;
height: 35px;
display: flex;
align-items: center;
justify-content: space-between;
background: #ffffff9c;
-webkit-app-region: drag;
.logo {
img {
width: 30px;
height: 30px;
margin: 6px 0 0px 5px;
-webkit-app-region: no-drag;
transition: transform 0.3s ease;
&:hover {
transform: scale(1.2);
}
}
}
#time {
font-size: 1.5rem;
background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);
/*将背景剪切成文字的形状*/
background-clip: text;
-webkit-background-clip: text;
/*文字颜色设为透明,使文字与背景融为一体*/
-webkit-text-fill-color: transparent;
/* 设置字体粗细 */
font-weight: 900;
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
sub {
/* font-size: 1rem; */
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
}
}
iframe {
-webkit-app-region: no-drag;
}
.window-btn {
display: flex;
min-width: 110px;
i {
cursor: pointer;
img {
width: 30px;
height: 30px;
-webkit-app-region: no-drag;
transition: transform 0.3s ease;
margin: 6px 0 0px 5px;
&:hover {
background-color: hsla(0, 0%, 40%, 0.68);
transform: scale(1.2);
}
}
}
}
}
/* 自定义标题栏 结束 */
/* content内容区 开始 */
li {
list-style: none;
}
a {
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px rgb(0, 0, 0);
&:hover {
background-color: #ebf303;
color: #f30303;
}
}
button {
box-shadow: 0 0 5px rgba(255, 254, 254, 0.5);
cursor: pointer;
}
button:hover {
background-color: #f3d303;
}
#content {
display: flex;
width: 100vw;
}
#content h2 {
text-align: center;
margin-top: 10px;
}
#centre {
width: 85vw;
height: 96vh;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.displayBtn {
display: flex;
color: #E6A23C;
background-color: #67c23a79;
border: none;
text-align: center;
}
.displayBtn i {
width: 100%;
color: chartreuse;
cursor: pointer;
&:hover {
background-color: #f3d303;
color: blueviolet;
}
}
#hidden {
display: none;
flex-direction: column;
position: fixed;
transform: translate(5%, 15%);
border-radius: 8px;
background-color: rgba(0, 0, 0, 0.737);
z-index: 9;
box-shadow: 0 0 10px rgba(255, 254, 254, 0.5);
}
#hidden #Drag {
height: 35px;