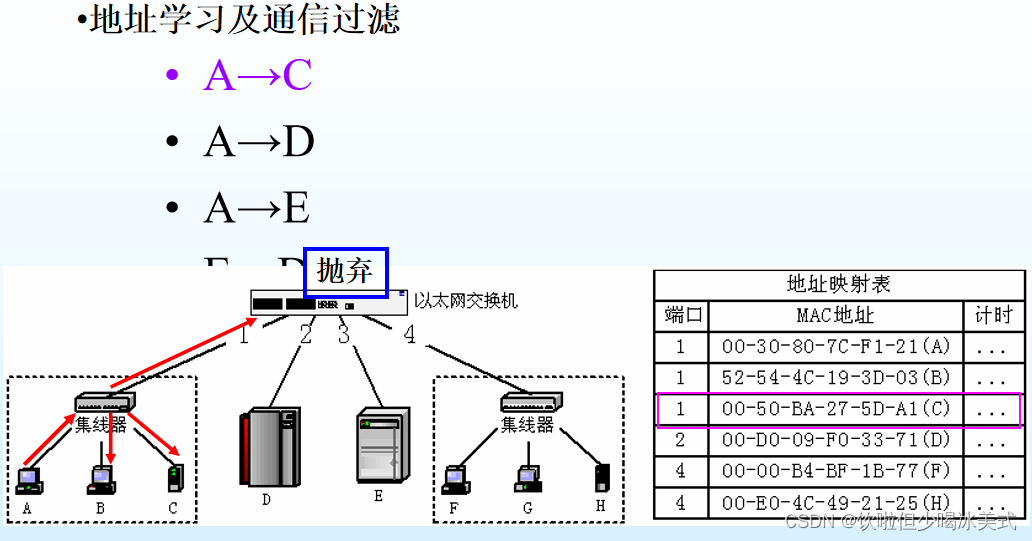
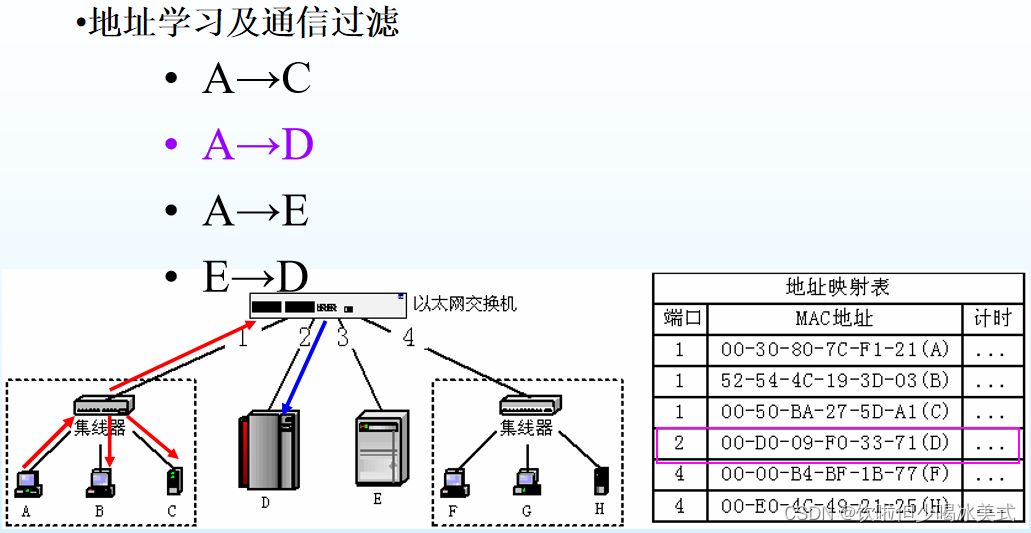
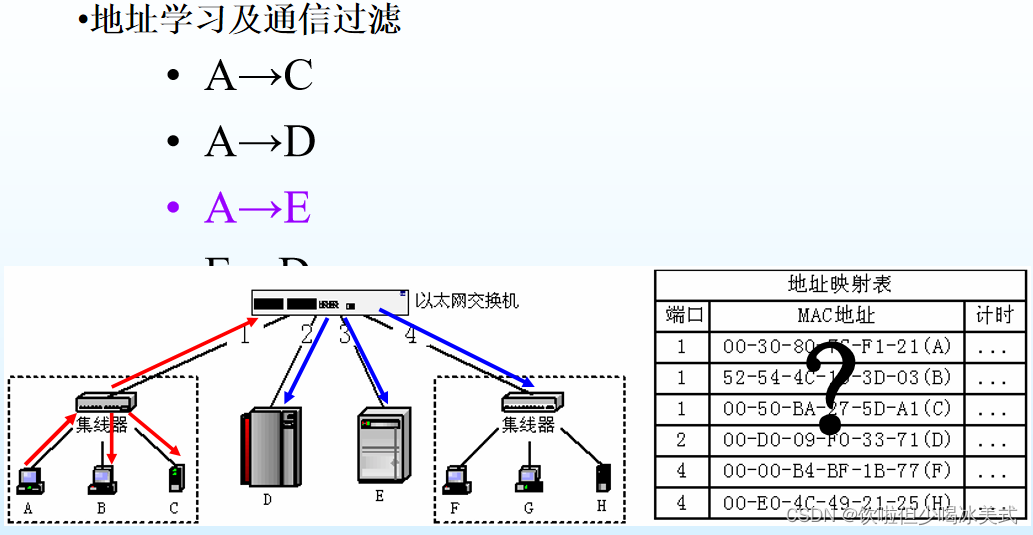
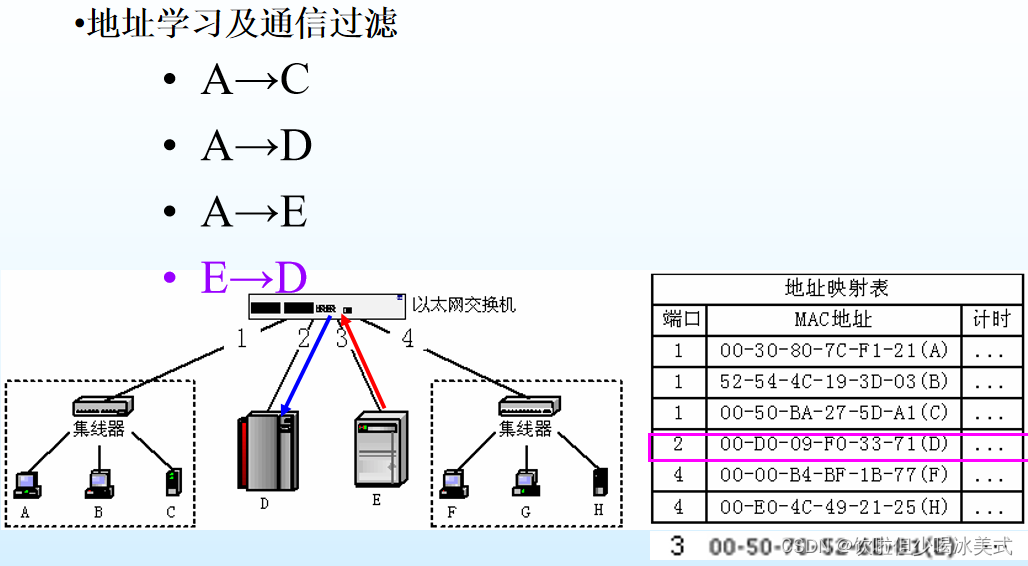
交换机功能:
地址学习(端口/MAC地址映射表)
通信过滤(基于端口/MAC地址映射表)
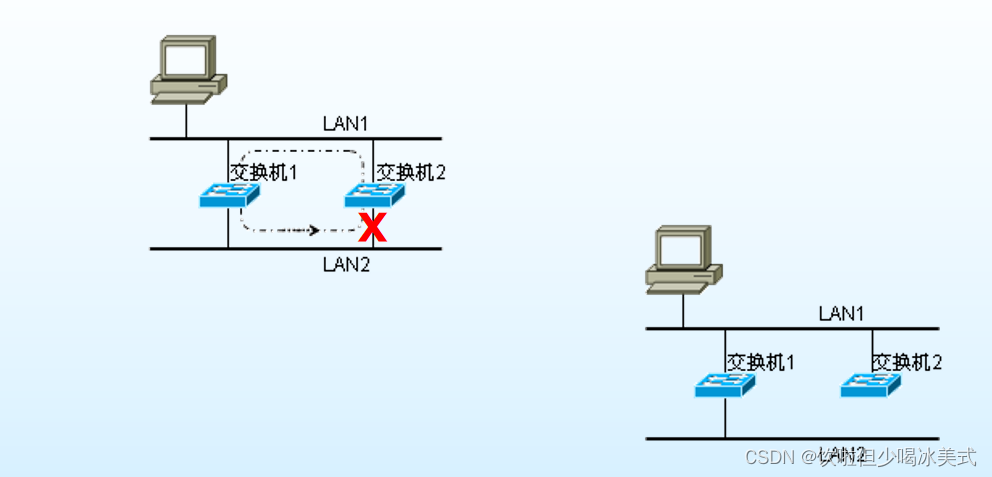
生成树协议(断开环路)
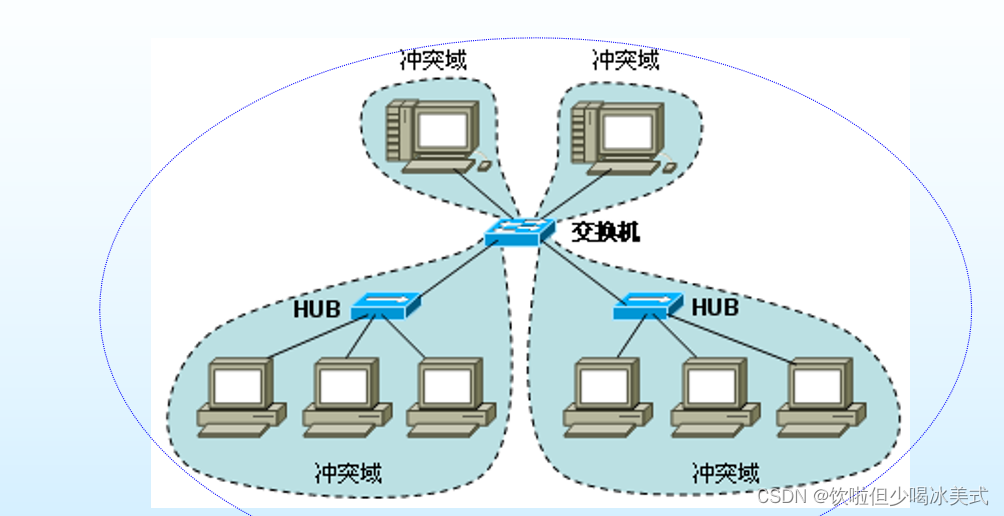
隔离冲突域




生成树协议

隔离冲突域

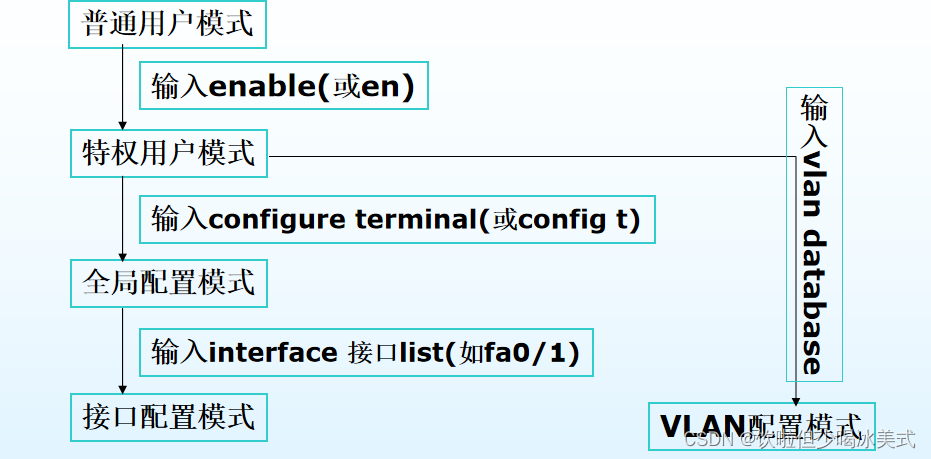
交换机配置模式(用不同级别的命令对交换机进行配置)
普通用户模式 提示信息: switch>
特权用户模式 提示信息: switch#
全局配置模式 提示信息: switch(config)#
接口配置模式 提示信息: switch(config-if)#
VLAN配置模式 提示信息: switch(vlan)#

注意:在使用命令行进行配置的时候,我们不可能完全记住所有的命令格式和参数,思科交换机提供了强有力的帮助功能,在任何模式下均可以使用“?”来帮助我们完成配置。
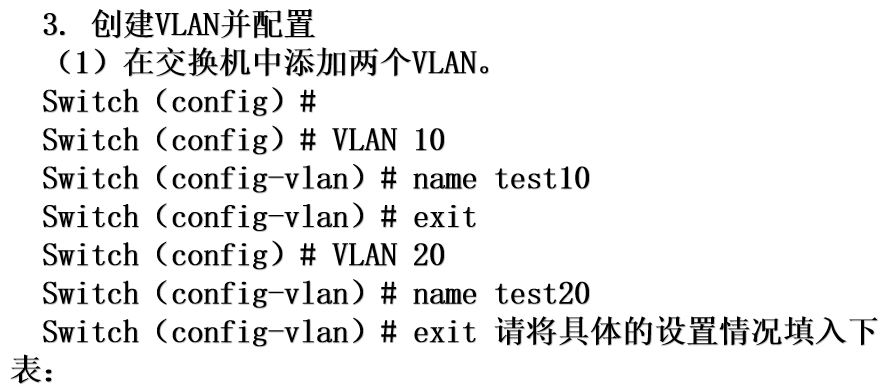
交换机的基本配置
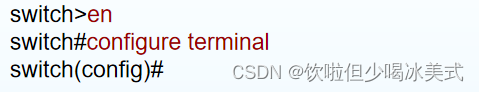
进入全局配置模式

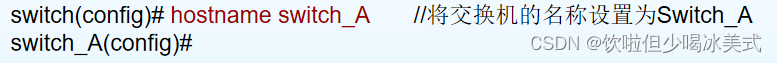
配置交换机名称

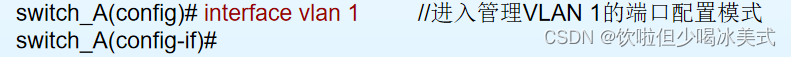
进入端口配置模式

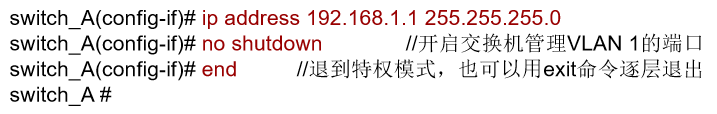
配置交换机的管理地址

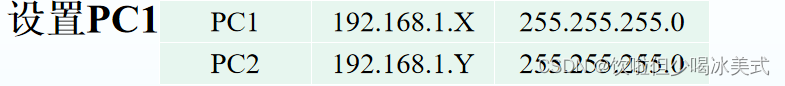
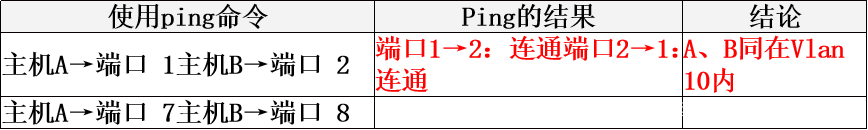
.实验前进行测试

在未对交换机进行VLAN划分时,PC1和PC2是可以通信的,用ping命令测试,两台主机是可以ping通的。这是由于在交换机中系统默认创建了一个VLAN1,同时所有的端口都添加在VLAN1中,所以任意端口之间是可以相互通信的。
如果ping不通,说明这台交换机并非默认状态。即曾被设置过其它的vlan,可以在用户状态下通过show vlan来查看vlan情况。









![[C++][数据结构][跳表]详细讲解](https://img-blog.csdnimg.cn/direct/041dd1f0035442a9a2020cf639326eea.png)