概要
在Odoo中,有几种基本视图类型,每种视图类型用于不同的目的和场景。这些视图类型包括表单视图(form view)、树视图(tree view)、看板视图(kanban view)、图表视图(graph view)、日历视图(calendar view)、透视表视图(pivot view)、搜索视图(search view)等。
常用视图
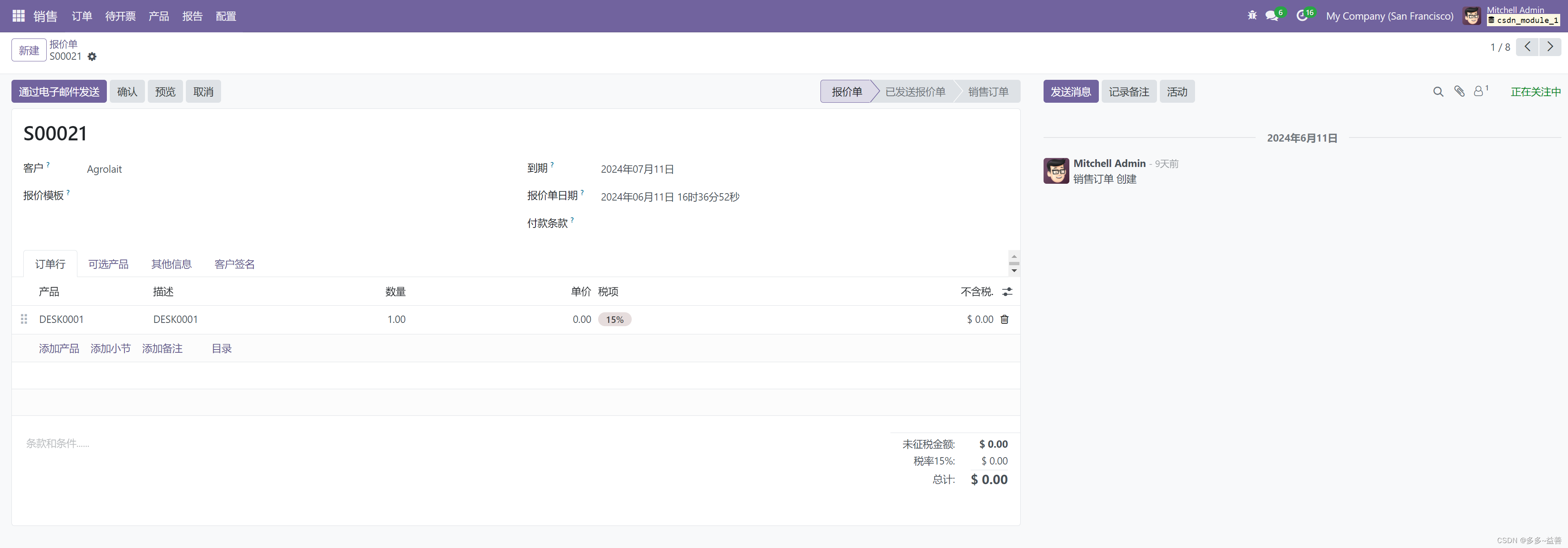
1. 表单视图(Form View)
表单视图用于显示和编辑单个记录的详细信息。它通常用于创建、查看或编辑单个记录。
示例:

<record id="view_form_example" model="ir.ui.view">
<field name="name">example.form</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<form string="Example Form">
<sheet>
<group>
<field name="name" string="Name"/>
<field name="description" string="Description"/>
</group>
</sheet>
</form>
</field>
</record>
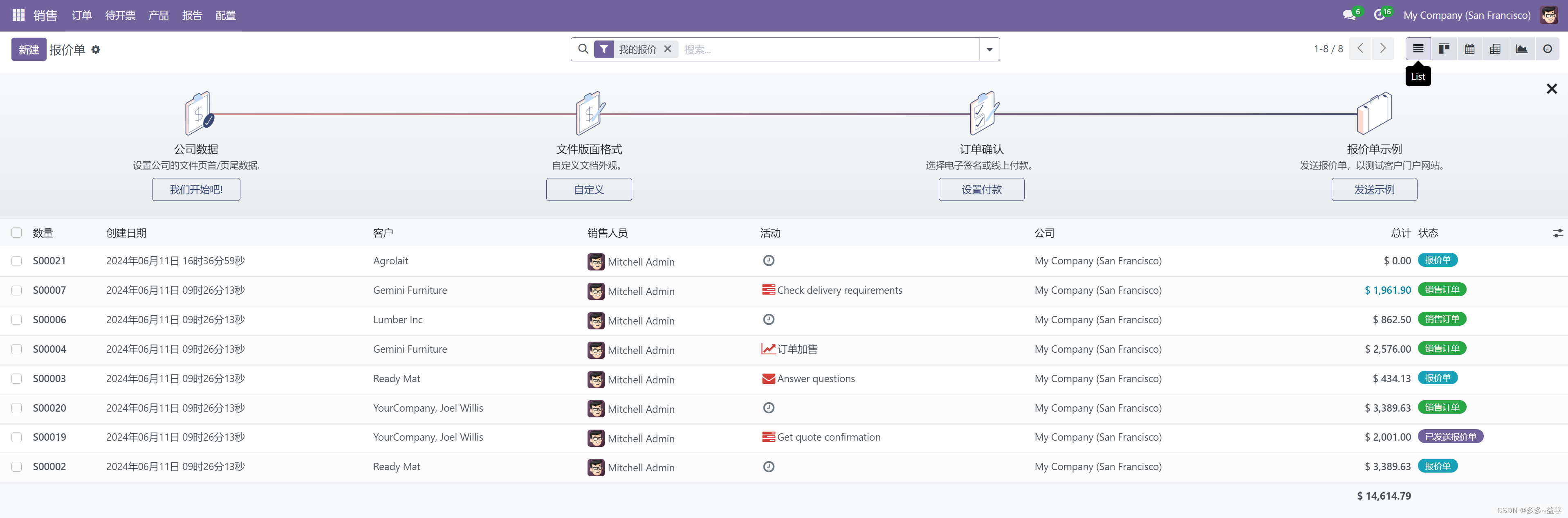
2. 树视图(Tree View)
树视图用于显示多条记录的列表,通常用于浏览和管理记录的集合。
示例:

<record id="view_tree_example" model="ir.ui.view">
<field name="name">example.tree</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<tree string="Example Tree">
<field name="name"/>
<field name="description"/>
</tree>
</field>
</record>
3. 看板视图(Kanban View)
看板视图用于以卡片的形式显示记录,通常用于任务或项目管理。
示例:

<record id="view_kanban_example" model="ir.ui.view">
<field name="name">example.kanban</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<kanban string="Example Kanban">
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_card">
<strong><field name="name"/></strong>
<div><field name="description"/></div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
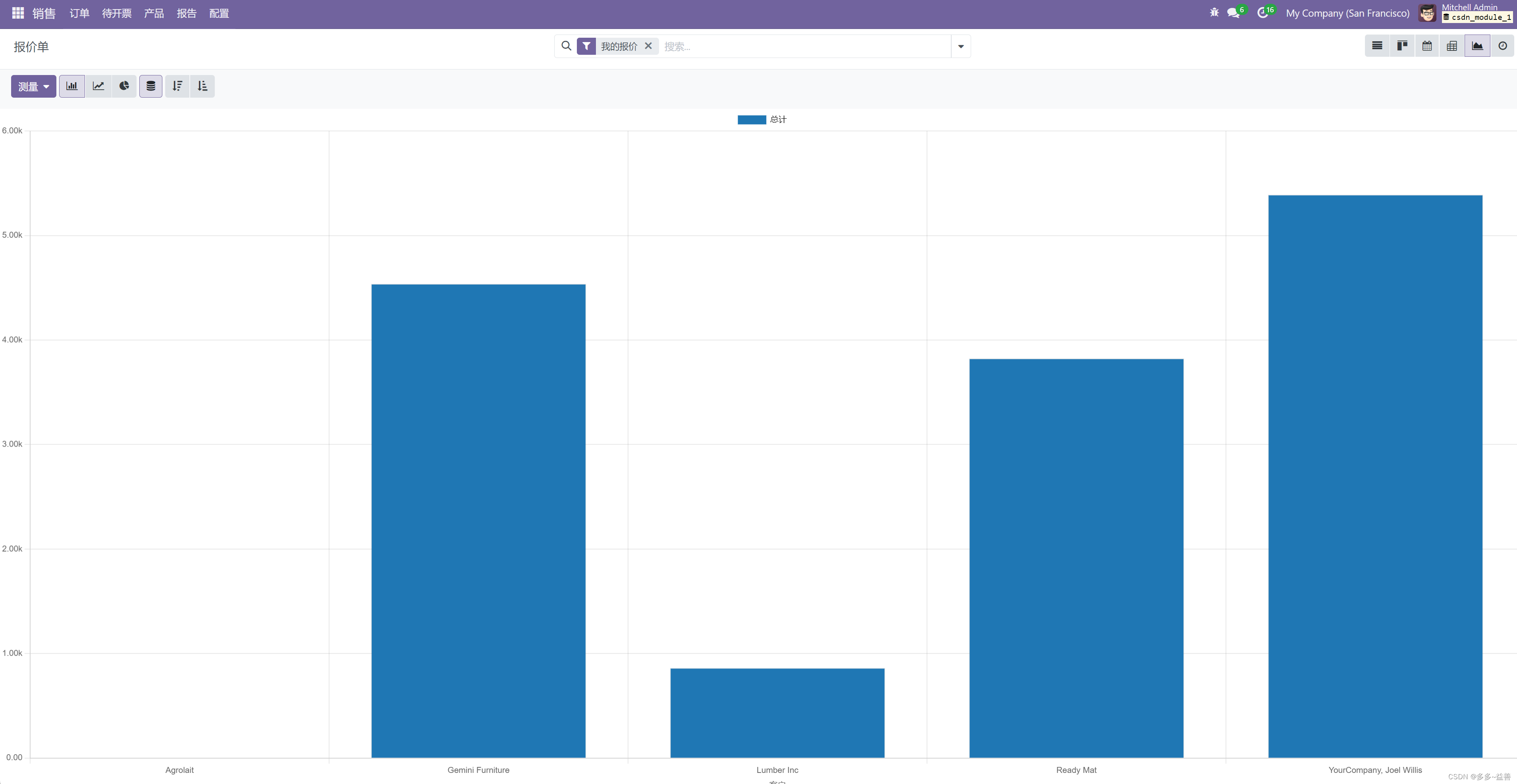
4. 图表视图(Graph View)
图表视图用于以图形化方式显示数据,如柱状图、饼图、折线图等。
示例:

<record id="view_graph_example" model="ir.ui.view">
<field name="name">example.graph</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<graph string="Example Graph" type="bar">
<field name="name" type="row"/>
<field name="value" type="measure"/>
</graph>
</field>
</record>
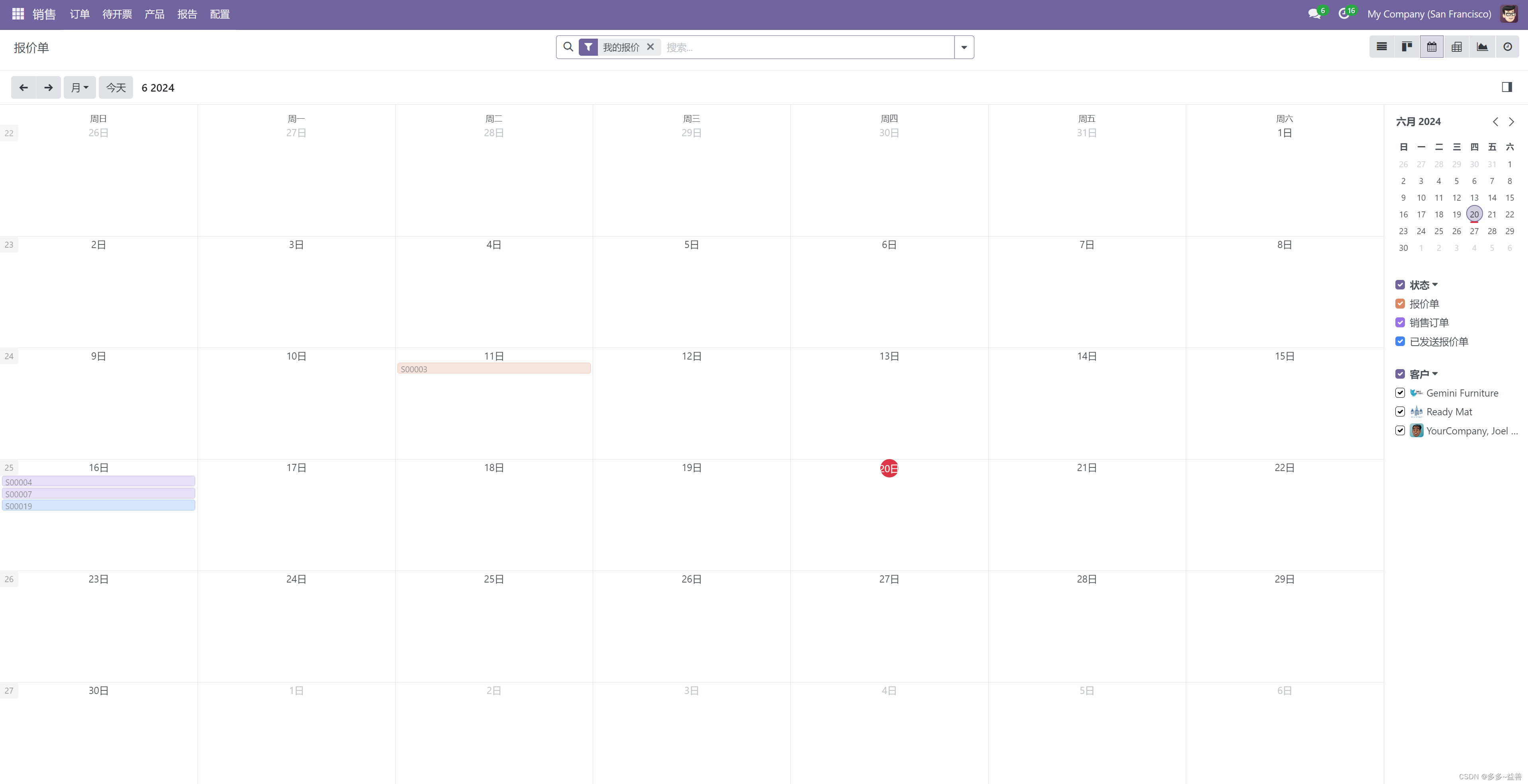
5. 日历视图(Calendar View)
日历视图用于以日历形式显示记录,通常用于事件、任务等具有日期和时间属性的记录。
示例:

<record id="view_calendar_example" model="ir.ui.view">
<field name="name">example.calendar</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<calendar string="Example Calendar" date_start="start_date" date_stop="end_date">
<field name="name"/>
</calendar>
</field>
</record>
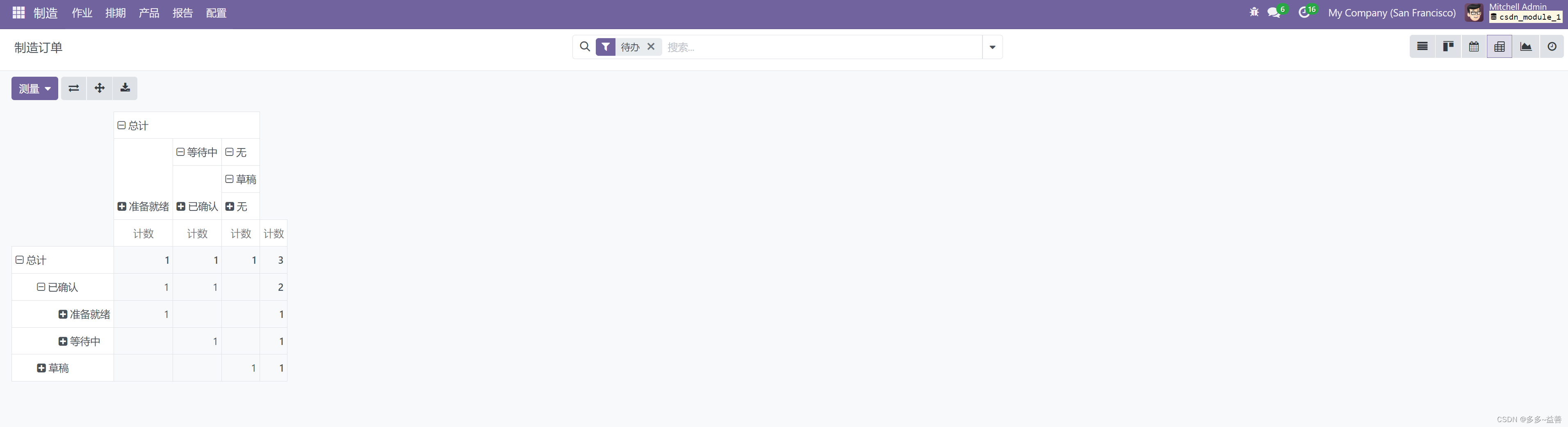
6. 数据透视视图(Pivot View)
数据透视视图用于以数据透视表的形式显示数据,帮助用户进行数据的汇总和分析。
示例:

<record id="view_pivot_example" model="ir.ui.view">
<field name="name">example.pivot</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<pivot string="Example Pivot">
<field name="name" type="row"/>
<field name="value" type="measure"/>
</pivot>
</field>
</record>
7. 搜索视图(Search View)
搜索视图用于定义在模型上进行搜索和筛选记录的界面。
示例:

<record id="view_search_example" model="ir.ui.view">
<field name="name">example.search</field>
<field name="model">example.model</field>
<field name="arch" type="xml">
<search>
<field name="name"/>
<filter string="Name" name="name_filter" domain="[('name', 'ilike', self)]"/>
</search>
</field>
</record>
小结
多写多敲多思考,毕竟,知己知彼才能看懂源码。
Tip:本人才学尚浅,如有纰漏,还请不吝赐教!