1、继承性
特性:
子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、 font-weight、 font-size、 font-family
- text-indent、text-align、line-height
…
注意点:
控制字的都能继承
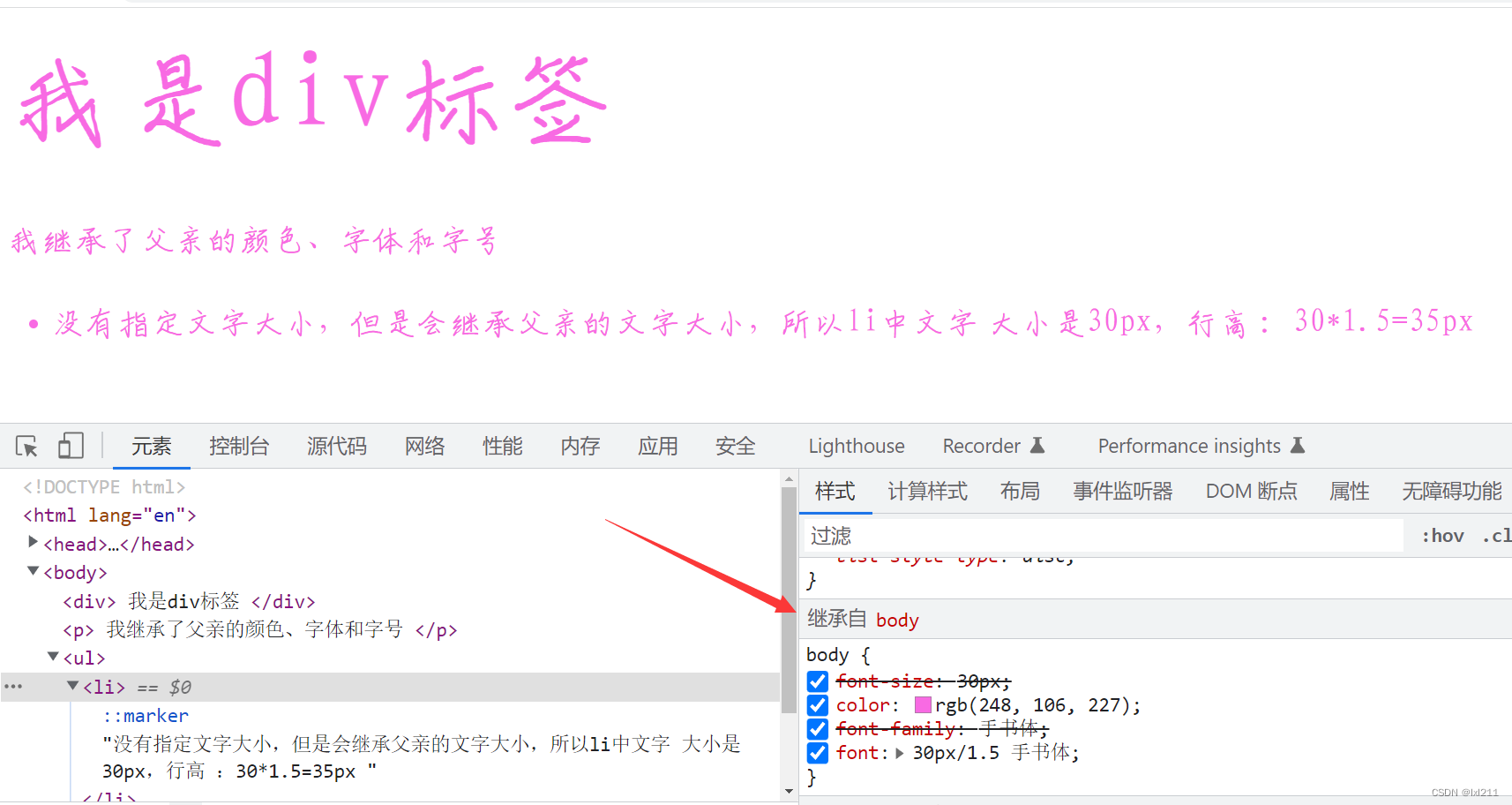
可以通过调试工具判断样式是否可以继承
<style>
body {
font-size: 30px;
color: rgb(248, 106, 227);
font-family: 手书体;
font: 30px/1.5 手书体;
}
div {
/* 子元素继承了父元素的body的行高1.5 */
/* 这个1.5 就是当前元素文字大小font—size的1.5倍
所以当前div的行高是150像素 */
font-size: 100px;
}
</style>
</head>
<body>
<div>
我是div标签
</div>
<p>
我继承了父亲的颜色、字体和字号
</p>
<ul>
<li>没有指定文字大小,但是会继承父亲的文字大小,所以li中文字
大小是30px,行高 :30*1.5=35px
</li>
</ul>
</body>

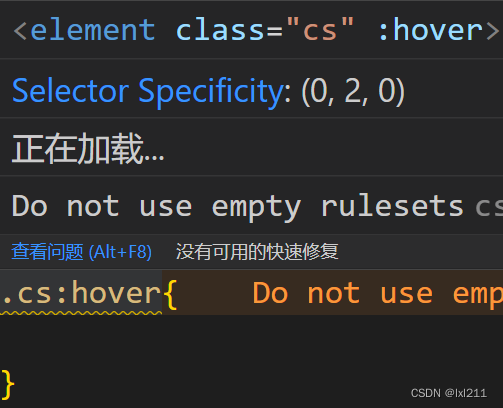
2、优先级

比较规则:
1.先比较第一级数字,如果比较出来了,之后的统统不看
2.如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
…
如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点:!important如果不是继承,则权重最高,天下第一!
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
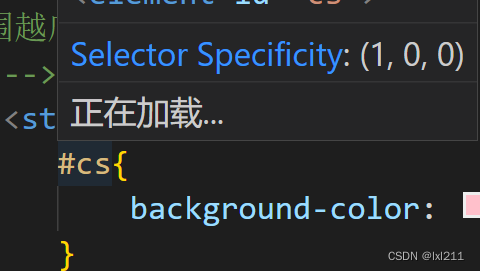
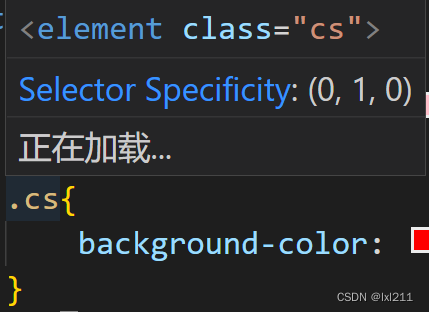
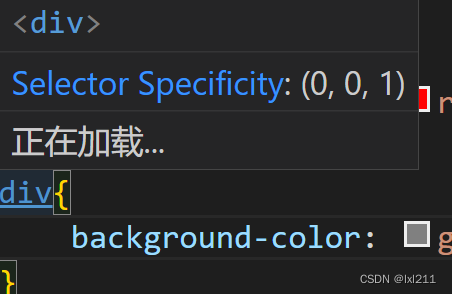
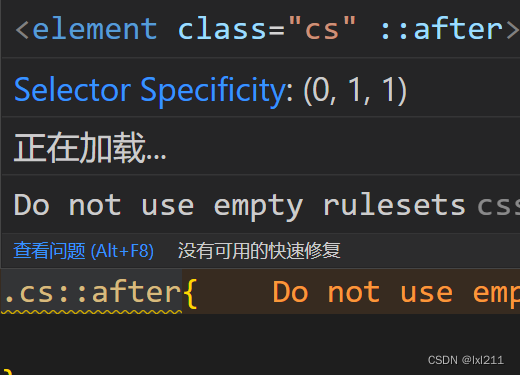
优先级公式:
---------- * ------------------p ---------- .gou ----- #long ------style
继承<通配符选择<标签选择器<类选择器<id选择器<行内样式<!important
注意点:
1.继承的优先级是最低的,如果都是继承,则有important的优先级最高
2.!important不能提升继承的优先级,只要是继承优先级最低!
3.实际开发中不建议使用!important。
4.范围越广,优先级越低