<template>
<div class="chat_query_result">
<button @click="temp">点击</button>
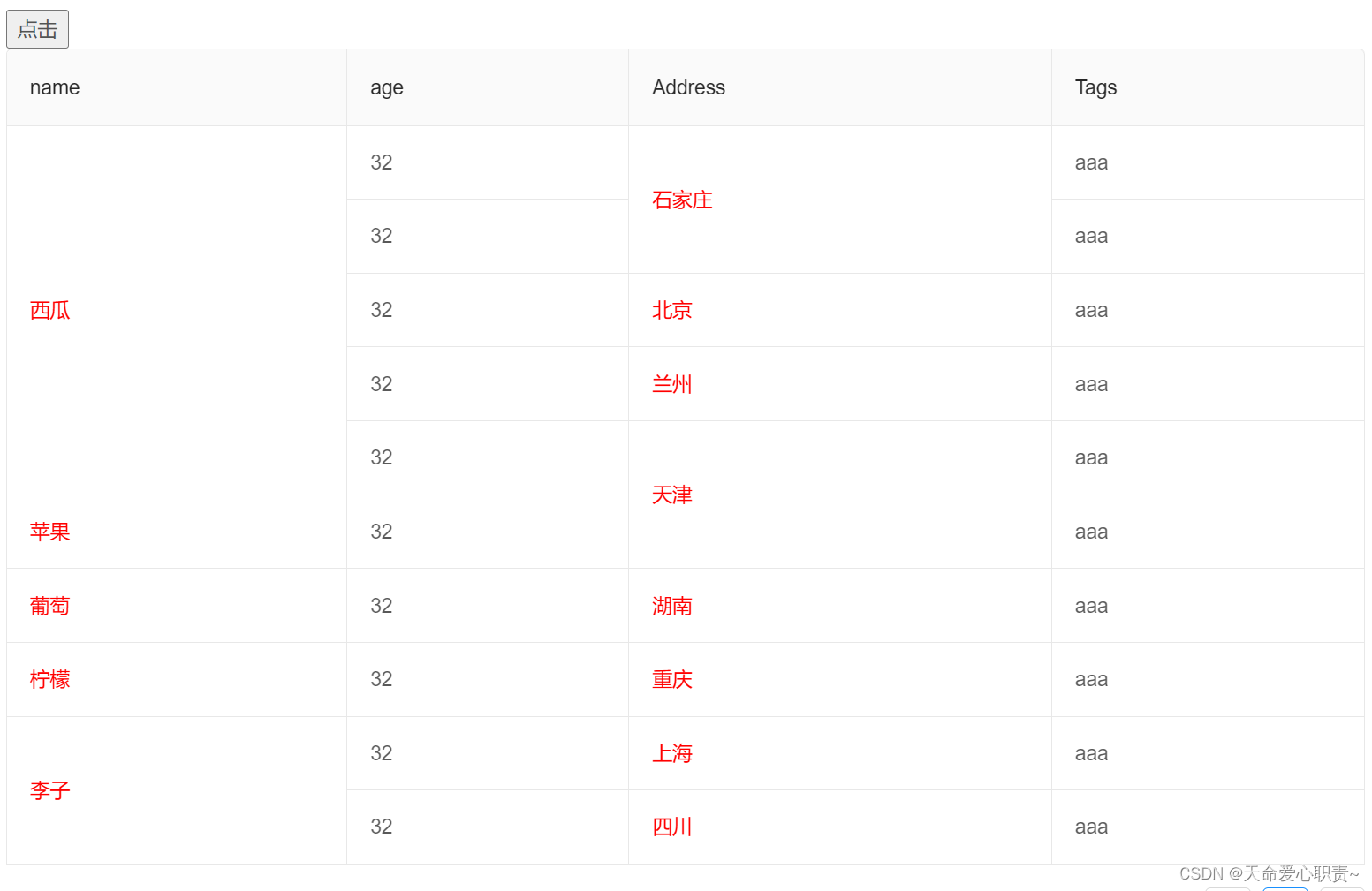
<a-table :columns="columns" :data-source="data" bordered>
</a-table>
</div>
</template>
<script>
export default {
name: 'waveAnalysis',
props: {
},
components: {
},
data() {
let that = this;
return {
columns: [
{
title: 'name',
dataIndex: 'name',
key: 'name',
customRender: (record, rowIndex, column) => {
console.log("--------column",column)
console.log("--------rowIndex",rowIndex)
return {
children: record,
attrs:{
rowSpan : that.rowNameSpanArr[column],
},
style: {
'color':'red',
}
}
}
},
{
title: 'age',
dataIndex: 'age',
key: 'age',
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
customRender: (record, rowIndex, column) => {
console.log("--------column",column)
console.log("--------rowIndex",rowIndex)
return {
children: record,
attrs:{
rowSpan : that.rowAddressSpanArr[column],
},
style: {
'color':'red',
}
}
}
},
{
title: 'Tags',
key: 'tags',
dataIndex: 'tags',
},
],
data: [],
rowNameSpanArr: [],
rowAddressSpanArr: [],
mm:2
}
},
computed: {
},
mounted() {
this.data = []
setTimeout(() => {
this.data =
[
{ key: '1', name: '西瓜', age: 32, address: '石家庄', tags: "aaa" },
{ key: '2', name: '西瓜', age: 32, address: '石家庄', tags: "aaa" },
{ key: '2', name: '西瓜', age: 32, address: '北京', tags: "aaa" },
{ key: '2', name: '西瓜', age: 32, address: '兰州', tags: "aaa" },
{ key: '2', name: '西瓜', age: 32, address: '天津', tags: "aaa" },
{ key: '3', name: '苹果', age: 32, address: '天津', tags: "aaa" },
{ key: '4', name: '葡萄', age: 32, address: '湖南', tags: "aaa" },
{ key: '5', name: '柠檬', age: 32, address: '重庆', tags: "aaa" },
{ key: '6', name: '李子', age: 32, address: '上海', tags: "aaa" },
{ key: '7', name: '李子', age: 32, address: '四川', tags: "aaa" },
]
this.rowNameSpanArr = this.getRowspan(this.data, 'name')
this.rowAddressSpanArr = this.getRowspan(this.data, 'address')
}, 1000);
},
methods: {
callback(key) {
console.log(key);
},
temp(){
console.log("data",this.data)
console.log("columns",this.columns)
},
//合并行
getRowspan(dataScroce, filed) {
console.log(filed, 'filedfiledfiled')
console.log(dataScroce, 'dataScroce')
let spanArr = []
let position = 0
dataScroce.forEach((item, index) => {
if (index === 0) {
spanArr.push(1)
// spanArr.splice(2, 0, 1)
position = 0
} else {
//需要合并的地方判断...
if (dataScroce[index][filed] === dataScroce[index - 1][filed]) {
spanArr[position] += 1
spanArr.push(0)
// spanArr.splice(2, 0, 0)
} else {
spanArr.push(1)
position = index
console.log(position, ' position position')
}
}
})
console.log("???",spanArr)
return spanArr
}
},
}
</script>
<style scoped lang='less'></style>效果: