CanMV
提供了基于
C
语言和
FreeRTOS
的应用开发方式以及基于
MicroPython
语法的应用
开发方式,其中基于
C
语言和
FreeRTOS
的应用开发方式依靠直接编译
CanMV
源码和应用代码
来生成应用程序的可执行文件,而基于
MicroPython
语法的应用开发方式则是需要先编译
CanMV
源码并得到
CanMV
固件,然后在目标芯片上运行
CanMV
固件,以此来解析并运行
MicroPython
脚本的应用程序。
可以发现,无论使用那种开发方式进行
CanMV
的应用开发,都是需要编译
CanMV
的源码,
因此本章介绍的开发环境实际上就是
CanMV
源码的编译环境,因此在搭建好
CanMV
的源码编
译环境后,便可使用基于
C
语言和
FreeRTOS
的应用开发方式开发应用程序以及编译
CanMV
固
件。
在
CanMV
项目仓库源码编译相关的文档(
build.md
)中有这么一句话,如下所示:
Only support Linux(recommend) and macOS
那么,这意味着
CanMV
源码的编译只能在
Linux
或
macOS
操作系统下完成,在
Windows
下是无法完成
CanMV
源码编译的,并且也推荐在
Linux
操作系统下进行
CanMV
源码的编译。
为此本教程文档将选用
Linux
操作系统来搭建
CanMV
的编译环境,具体选用的
Linux
发行版本
是
Ubuntu Server 20.04.6
。当然,对于具有能够解决所遇到问题的能力的读者,也可以选用其他
Linux
发行版本或
macOS
。
至此,确定了使用
Ubuntu Server 20.04.6
作为开发环境的操作系统,但是可能大部分读者的
电脑安装的都是
Windows
操作系统,身边并没有装有
Ubuntu Server 20.04.6
操作系统的电脑,那
怎么办呢?以下列出一个解决方案:
一,以购买、租借等方式新增一台安装
Ubuntu Server 20.04.6
操作系统的电脑
二,使用
Windows
下的
WLS
(适用于
Linux
的
Windows
子系统)
三,使用
VMware Workstation Player
等应用程序在
Windows
下创建虚拟机,并运行
Ubuntu
Server 20.04.6
操作系统
四,其他
本教程文档将就以上解决方案中的第三点(使用
VMware Workstation Player
等应用程序在
Windows
下创建虚拟机,并运行
Ubuntu Server 20.04.6
操作系统)提供详细的教程步骤,具体将
介绍在
Windows
操作系统下使用
VMware Workstation Player 17.0.0
创建虚拟机并安装运行
Ubuntu
Server 20.04.6
操作系统。
2. 安装 VMware Workstation Player
本教程使用的
VMware Workstation Player
版本为
17.0.0
,
VMware Workstation Player
是一个
能够在
Windows
操作系统下创建虚拟机并在所创建虚拟机上运行
Ubuntu Server 20.04.6
操作系
统的程序软件
2.1 创建虚拟机并安装 Ubuntu
要使用
VMware Workstation Player
创建虚拟机并安装
Ubuntu Server 20.04.6
操作系统,请读
者先根据
4.2
小节在
Windows
主机下正确安装
VMware Workstation Player
。
安装
Ubuntu Server 20.04.6
操作系统需要使用
Ubuntu Server 20.04.6
的系统安装镜像文件,
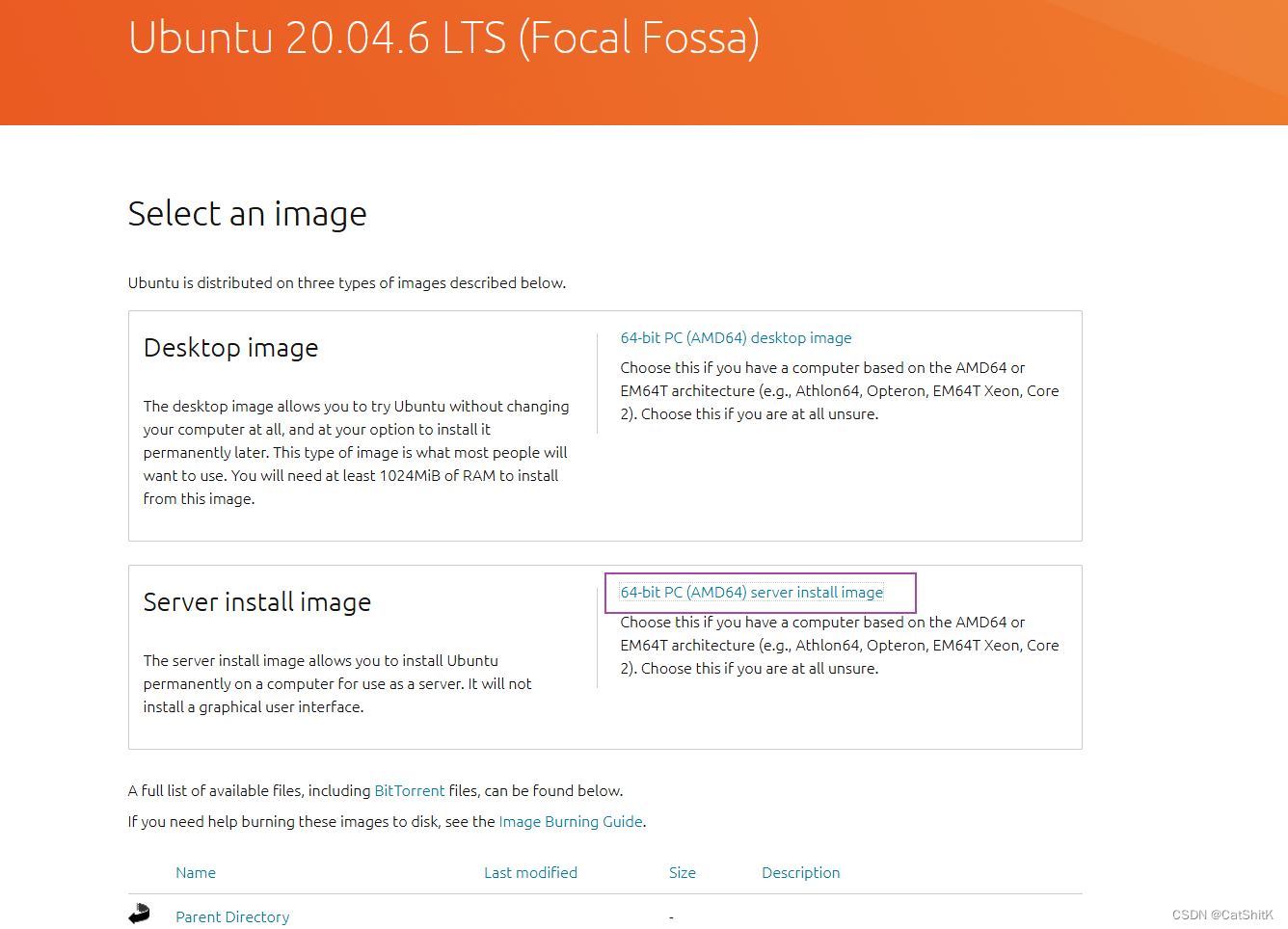
该镜像文件可前往其官方的发布网站进行下载,网址为:
https://releases.ubuntu.com/focal
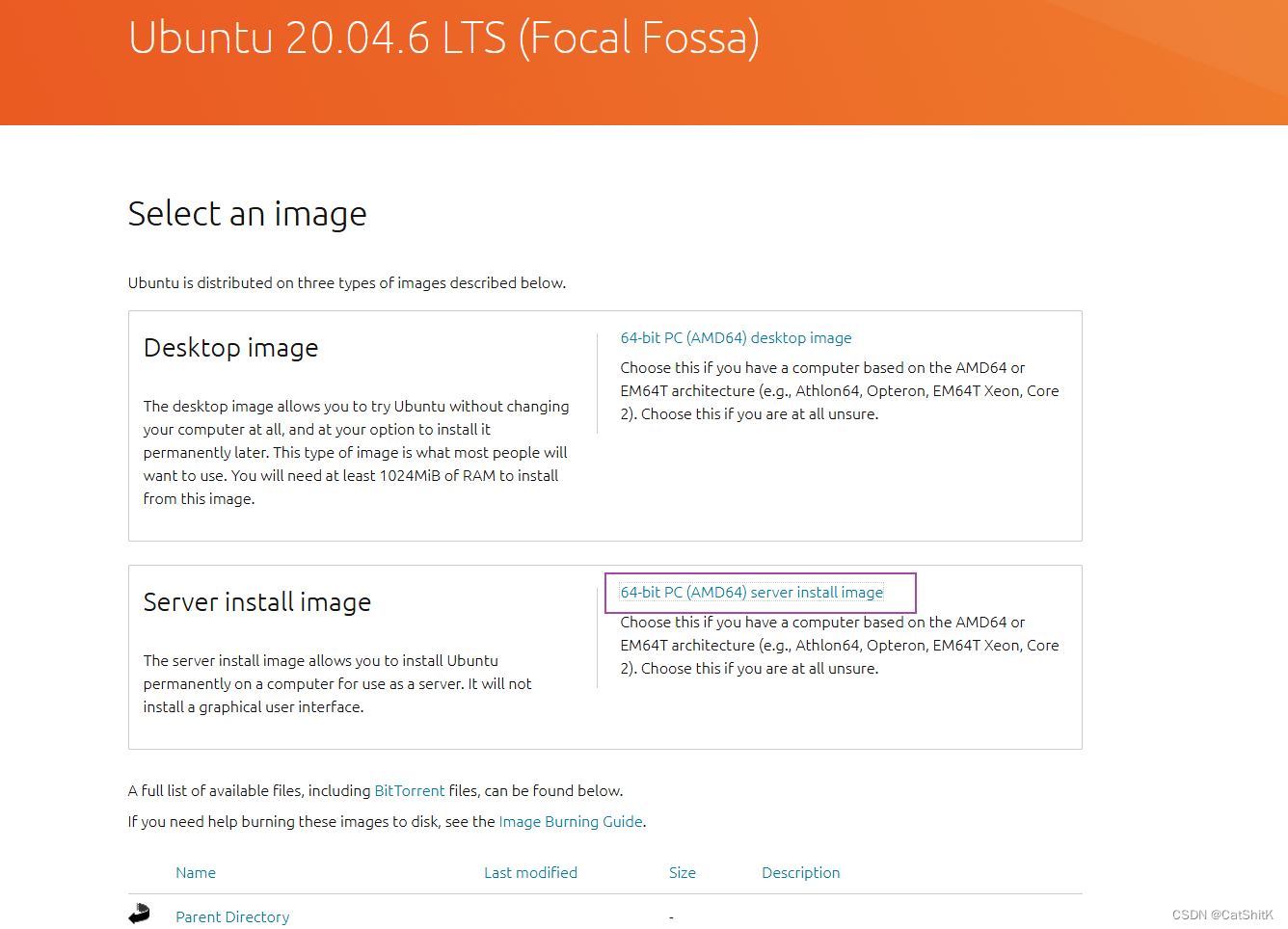
,进入网
站后,在“
Select an image
”处选择“
Server install image
”进行下载,如下图所示:

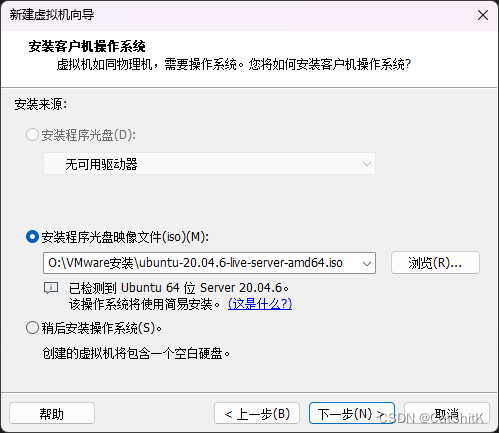
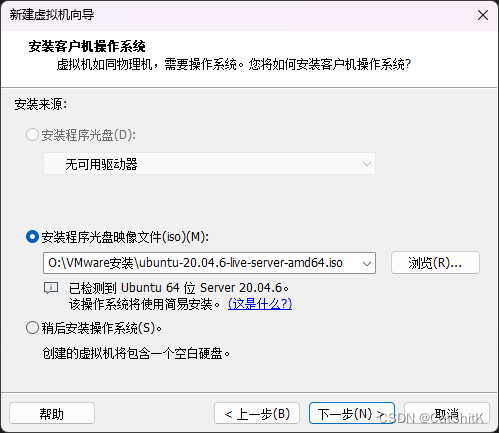
准备好镜像文件后,打开
VMWare Workstation Player
并点击“创建新虚拟机
(N)
”按钮打开
新建虚拟机向导,如下图所示:

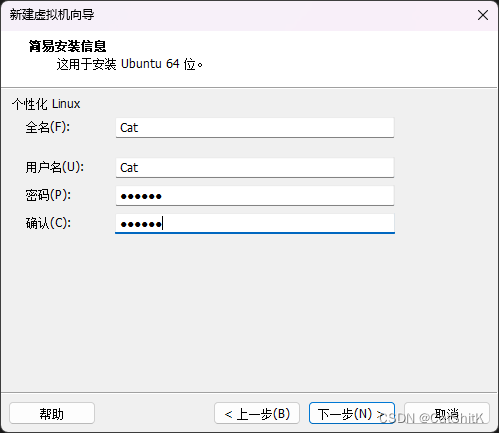
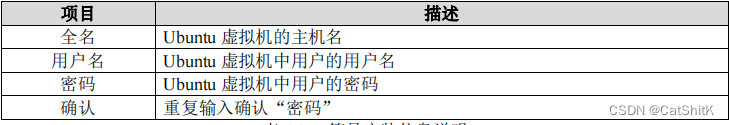
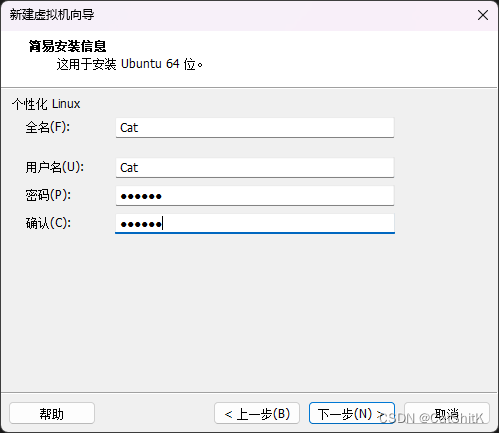
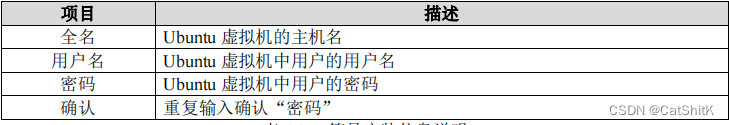
点击“下一步”按钮后,填写简易安装信息,如下图所示

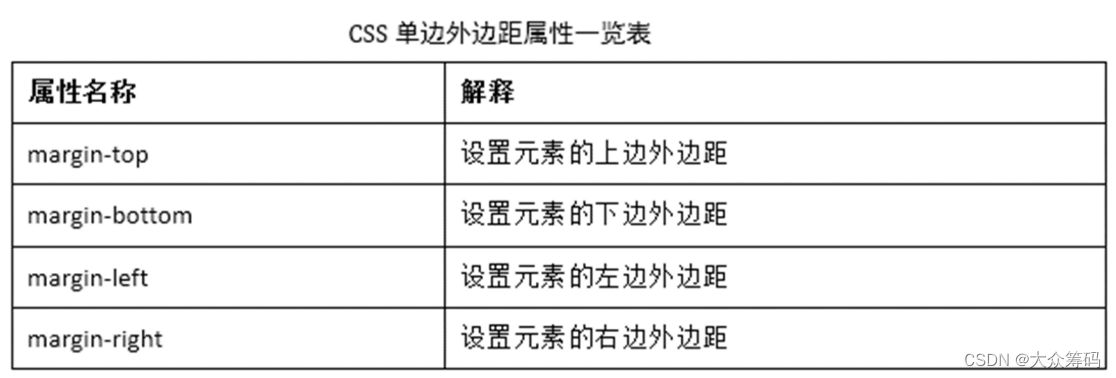
简易安装信息的说明,如下表所示:

虚拟机的磁盘将占用虚拟机安装位置磁盘的空间,因此确保主机的磁盘空间足够。读者可以
根据自己的实际情况来确定虚拟机的磁盘大小,另外,虚拟机的磁盘大小是可以在创建好虚拟机
后再次调整的。
点击“下一步”按钮后,自定义虚拟机的硬件信息,如下图所示:

主要自定义的硬件信息有内存、处理器、网络适配器,其余的硬件信息,读者也可以根据实
际情况进行调整。
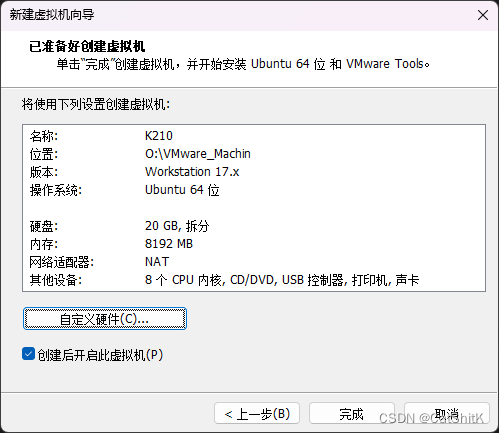
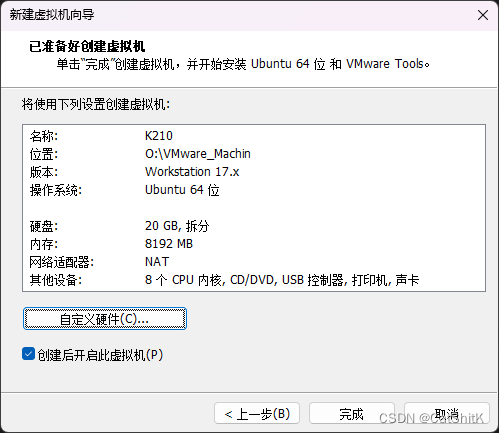
点击“完成”按钮后,虚拟机创建完毕,勾选“创建后开启此虚拟机”复选框,虚拟机将自
动开启。
开启虚拟机后,
Ubuntu Server 20.04.6
的安装程序将自动运行,安装程序启动后,首先进入
“选择语言”界面,读者可根据实际情况选择语言,但建议选择“
English
”,如下图所示:
小贴士:ALT+CTAL放出鼠标
回车确认后,若此时安装程序已经连接网络,且检测到有新发布的 Ubuntu Server 安装程序, 则弹出更新界面,建议选择“Continue without updating”,如下图所示:
回车确认后,进入键盘配置界面,键盘配置一般保持默认即可,如下图所示
一直回车直到常用的软件镜像源,如下表所示:
软件镜像源 镜像地址 Ubuntu 官方中国镜像 http://cn.archive.ubuntu.com/ubuntu 清华大学开源软件镜像站 https://mirrors.tuna.tsinghua.edu.cn/ubuntu 阿里巴巴开源镜像站 https://mirrors.aliyun.com/ubuntu
一般保持默认 即可
随后进入系统信息配置界面,读者可根据实际情况配置系统信息,如下图所示
回车确认后,进入 SSH 配置界面,SSH 服务用于远程连接 Ubuntu Server,本教程将在 Ubuntu Server 安装完成后手动安装 SSH 服务,因此这里无需重复配置,如下图所示
等待安装程序安装 Ubuntu Server 完成后,会出现“Reboot Now”选项,如下图所示:
选中“Reboot Now”并回车后,虚拟机会重新启动,直到弹出 Ubuntu Server 的登录界面后, 根据提示输入上文系统信息配置中输入的“Your name”和“Choose a password”分别作为用户名和用户密码登入 Ubuntu Server 系统,如下图所示:
至此,完成 Ubuntu 操作系统在虚拟机上的安装,由于在创建虚拟机的时候选择了 Ubuntu Server 20.04.6 的系统安装镜像文件,因此虚拟机在每次开机时都会加载该镜像文件,为了避免在 之后的虚拟机开机时再次自动进入 Ubuntu Server 的安装程序,导致无法正常进入已安装好的 Ubuntu Server 20.04.6 操作系统,因此需要关闭系统安装镜像文件的“启动时连接”,具体方法为: 在 VMware Workstation Player 软件中选择创建好的 Ubuntu 虚拟机并依次点击菜单栏的“Player→ 可移动设备→CD/DVD 2(SATA) →设置”,如下图所示
接着找到并取消勾选“启动时连接”复选框后点击“确认”按钮,如下图所示
开启 SSH 服务并进行远程连接
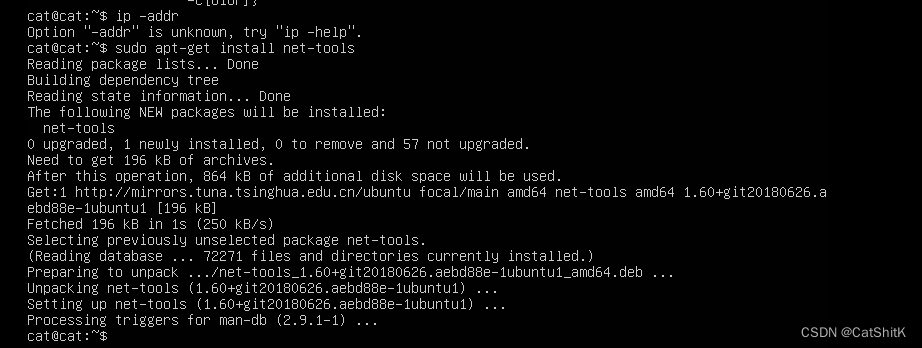
为了方便开发操作以及主机与虚拟机之间的文件传输,建议在 Ubuntu Server 下开启 SSH 服 务,这样一来,并可在 Windows 下使用 Visual Studio Code、Windows Terminal 等软件访问 Ubuntu Server。 首先在 Ubuntu Server 下安装 openssh-server: # Linux sudo apt update sudo apt install openssh-server -y 安装好 openssh-server 后便自动开启了 SSH 服务,这么一来,同局域网的 SSH 客户端便可 通过 Ubuntu Server 的 IP 地址与 Ubuntu Server 建立 SSH 连接。 查看 Ubuntu Server 的 IP 地址: # Linux hostname -
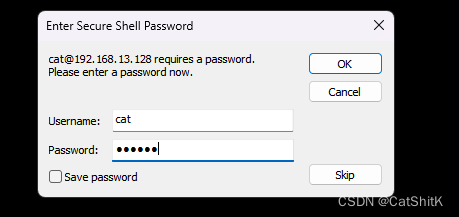
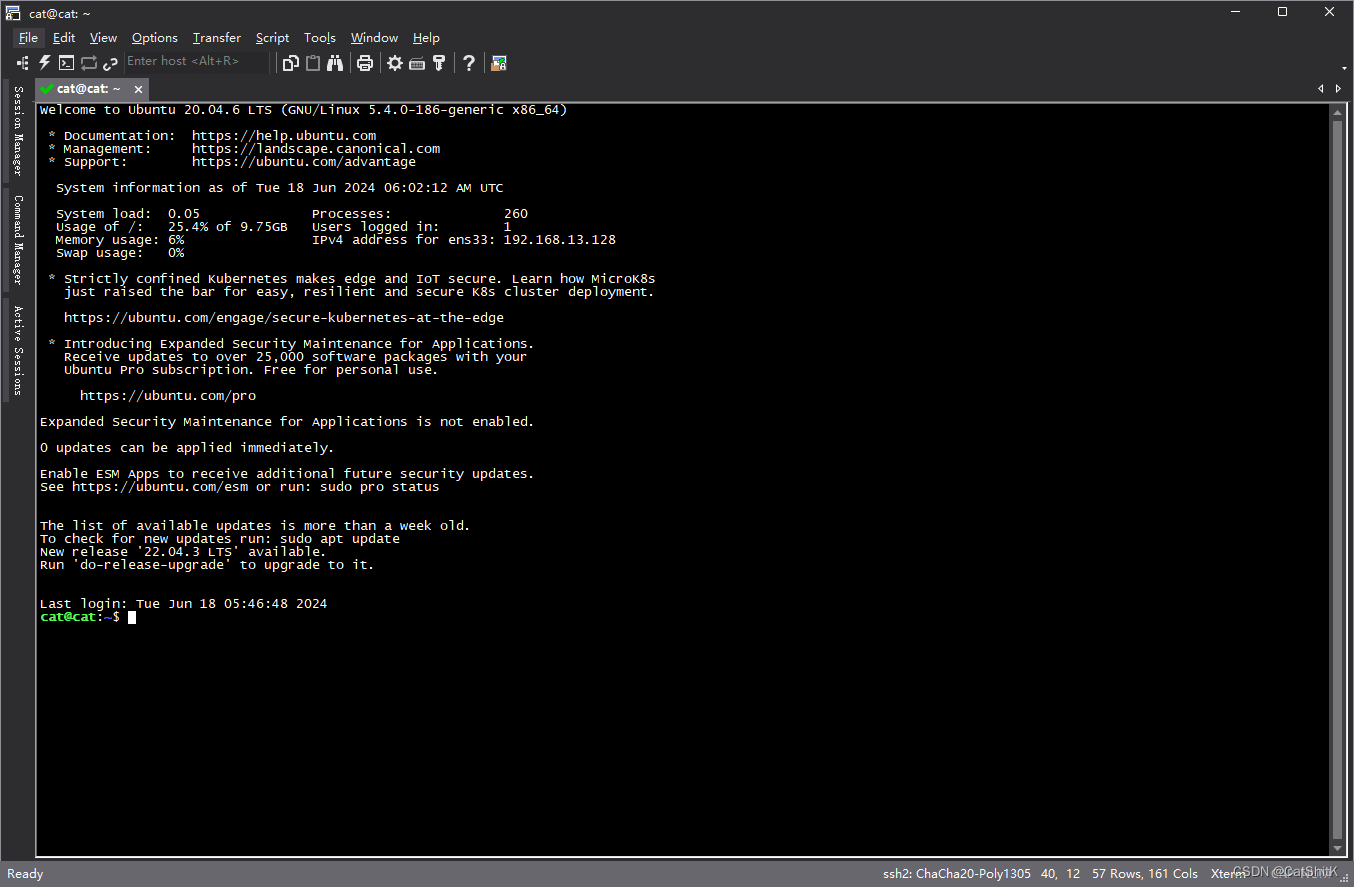
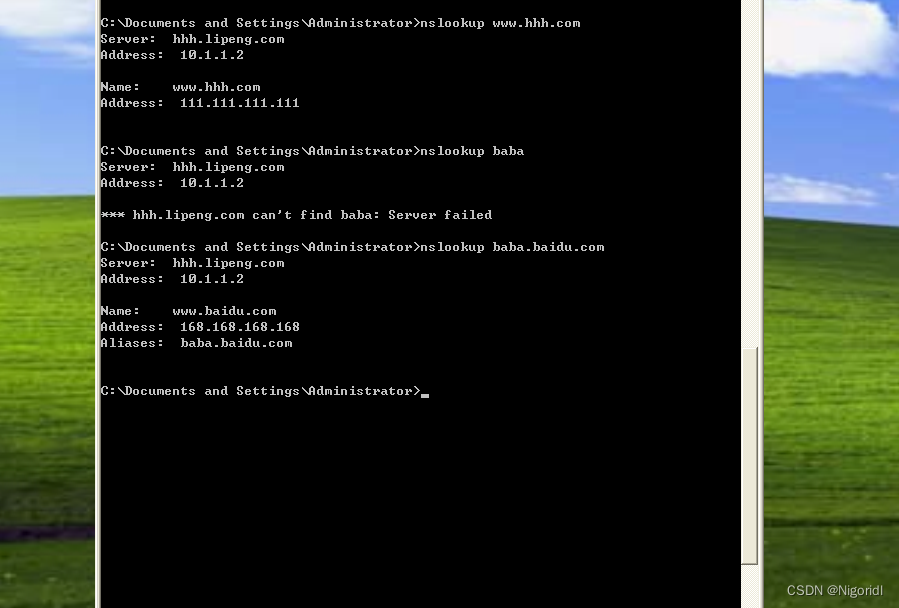
接下来便可在 Windows 主机下通过 Windows PowerShell、Windows Terminal、Visual Studio Code 等软件的终端与 Ubuntu Server 建立 SSH 连接: # Windows # ssh user@host ssh alientek@192.168.6.666 其中“user”是 Ubuntu Server 中用户的用户名,“host”是 Ubuntu Server 的 IP 地址,若 Ubuntu Server 的 SSH 服务配置正确且网络连接正常,便会提示输入“password”,即 Ubuntu Server 中用 户的密码,成功连接后,如下图所示:

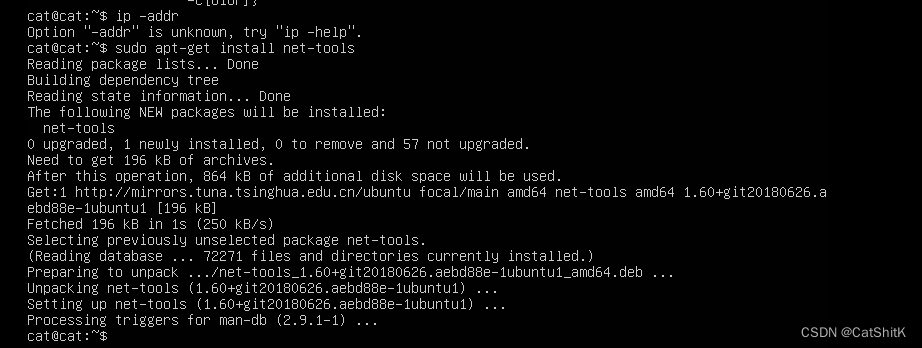
若找不到ip,则下载net工具,来进行ip查询
靠这个ip来链接ssh
输入密码
链接成功
其中“user”是 Ubuntu Server 中用户的用户名,“host”是 Ubuntu Server 的 IP 地址,若 Ubuntu Server 的 SSH 服务配置正确且网络连接正常,便会提示输入“password”,即 Ubuntu Server 中用 户的密码,成功连接后,如下图所示:
关于 Windows PowerShell、Windows Terminal、Visual Studio Code 等工具软件的安装和使用 介绍不是本教程文档的重点,请读者在使用中遇到问题时,善用搜索引擎。 至此,便可在 Windows 下通过 SSH 服务直接访问 Ubuntu Server,非常方便操作
Ubuntu Server 20.04.6 安装完成后,便可在 Ubuntu Server 20.04.6 下安装相关的软件以搭建 CanMV 的开发环境,但为了方便文件管理,本教程文档将创建三个目录来存放 CanMV,具体如 下表所示:
运行开发环境搭建脚本
为方便开发环境的搭建,本教程文档是使用脚本程序来搭建开发环境,读者可在 A 盘→软件资料→软件→CanMV 固件开发环境搭建脚本中找到该脚本文件,脚本文件的文件名为 “canmv_dev_env_setup.sh”。 该脚本文件是在 Ubuntu Server 下运行的脚本程序,因此首先需要将该脚本文件传输到 Ubuntu Server 的文件系统中。主机与虚拟机之间传输文件的方法有很多,本文档教程将介绍使用 SSH 的方式进行文件传输。 在 Windows 环境下可以借助 scp 命令发送文件至 SSH 服务器或从 SSH 服务器复制文件,使 用起来就和 cp 命令一样方便。将脚本文件从 Windows 的文件系统传输到 Ubuntu Server 的文件 系统,如下:
如果需要脚本文件私信我
至此,基于 CanMV 的 C 开发环境基本搭建完成。 下面列出脚本程序的运行流程: 1,检查脚本运行环境 2,更新软件源和软件 3,创建 python 软链接 4,安装 pip 5,安装 Git 6,安装 CMake 7,安装 Toolchain 8,安装 kflash 9,安装 build-essential 有能力的读者可以自行阅读该脚本文件,有需要的话也可以根据需求修改该脚本文件。