使用MyBatisPlus进行字段的自动填充
需求场景
当我们往数据库里面插入一条数据,或者是更新一条数据时,一般都需要标记创建时间create_time和更新时间update_time的值,但是如果我们每张表的每个请求,在执行sql语句的时候我们都手动写上create_time和update_time,那就显得有点太繁琐了,所以能不能简化这一操作呢?就是每次插入或者更新的时候,创建时间和更新时间能够自动更新,不用我们手动传递字段?可以的,我们可以使用MyBatisPlus的自动填充功能。
自动填充的原理
当执行插入语句或者是更新语句的时候,会被MybatisPlusInterceptor 拦截器拦截(官方说的是这个拦截器,但是我在本地测的并没有发现源代码中有这个拦截器,但是我发现了一个拦截分页查询的拦截器PaginationInterceptor,先暂且理解成是分页查询拦截器也可以进行字段填充,以后再逐步更新),拦截之后再根据反射获得我们插入的实体对象,然后往这个对象里面填充字段,这样就可以实现自动填充功能了。
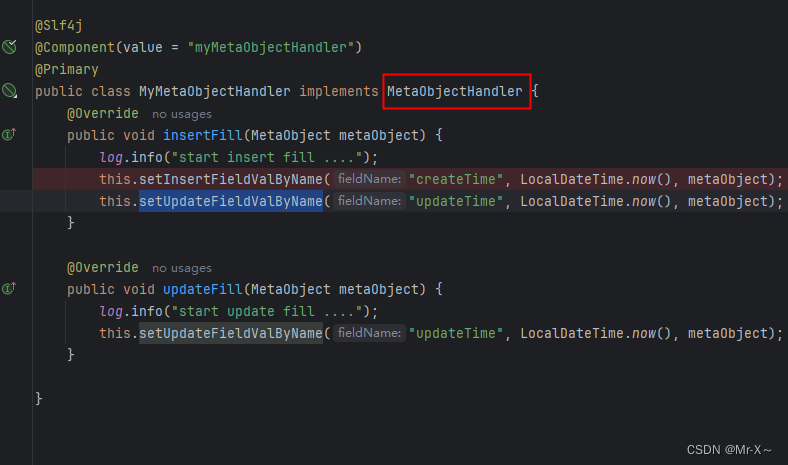
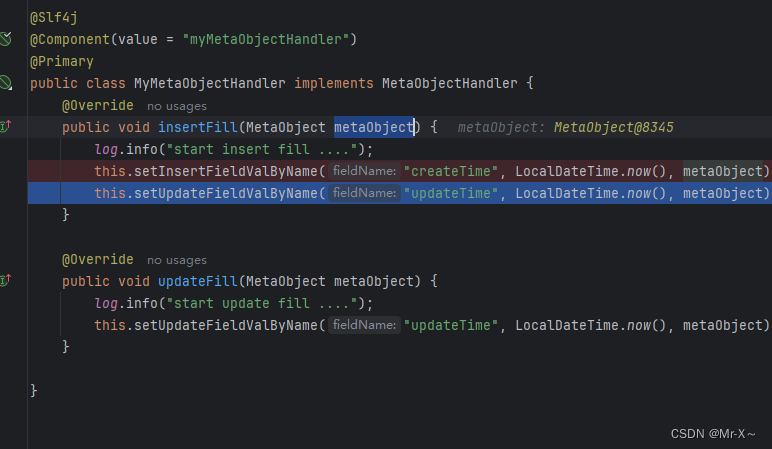
要写一个实现MetaBojectHandler的实现类,如下图:

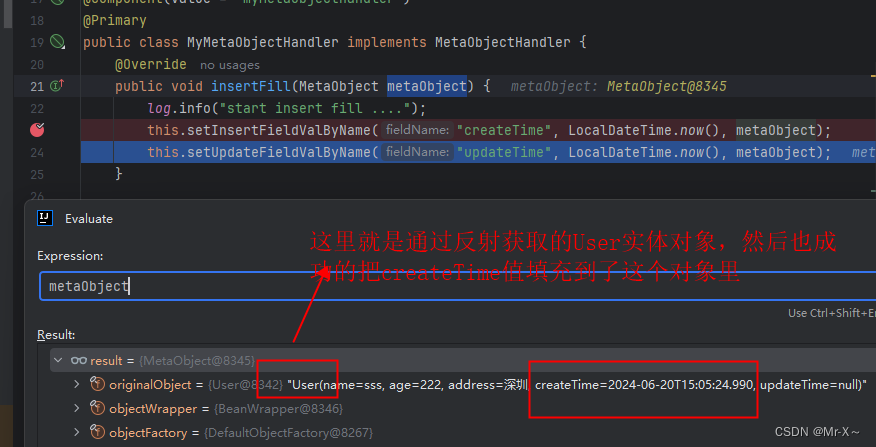
然后在执行插入或者是更新语句之前,会通过MyBatisPlus自带的拦截器拦截,如果你是执行的插入sql,那么就会进入到MetaObjectHandler接口的insertFill方法去执行填充逻辑,其中insertFill的参数MetaObject就能够通过反射获取到我们要插入的实体类对象,然后通过反射往对象里面填充属性值,如下图:

总的来说,原理就是:在sql语句执行之前,通过拦截器加反射的方式,往实体类对象里面填充属性。
步骤
一共需要两步,第一步是写一个实现MetaObjectHandler接口的实现类,如下图:

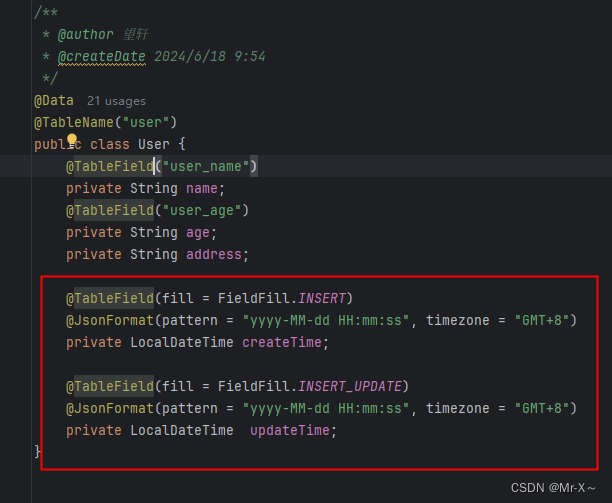
第二步是在实体类里面通过注解指定存入数据库的数据格式并且和数据库字段映射,如下图:

验证结果
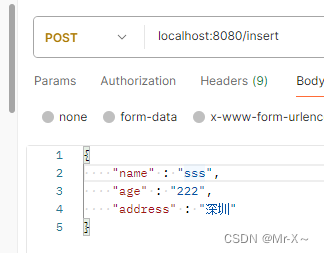
在postman里面发送个插入请求,如下图:

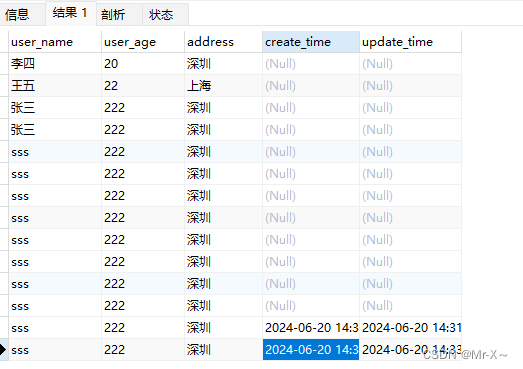
在数据库里面查看create_time和update_time是否被成功的插入进来,如下图:

可以发现插入成功。
不使用MyBatisPlus插件也可以直接往数据库里面填充创建时间更新时间
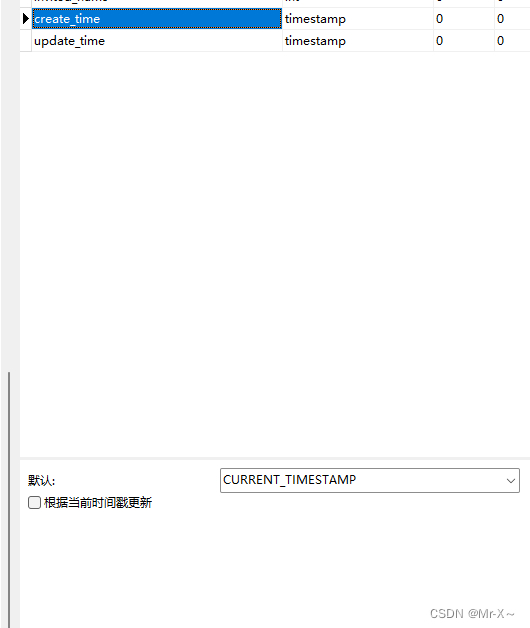
在做业务的时候,我就发现了一个非常神奇的点,就是我们的项目里面并没有使用MyBatisPlus插件关于填充数据的一些配置,但是数据库里面仍然是可以填充更新时间和创建时间的,这是为什么呢?这其实是navicat数据库软件帮我们做的,当设计表的时候,我们直接把create_time属性的值设置为current_timestamp格式,如下图:

代码参考
码云地址:https://gitee.com/xuanyuanzy/my-batis-plus/tree/master/src/main/java/org/example