第一题
//数组{1,2,3,,8,6}
//方法(数组,目标值)
//输出
//接收一个数组,输出目标值是数组中哪两个数的和,并输出下标
using System;
using System.Collections.Generic;//使用字典
class Program
{
static void Main()
{
//实例化对象
Solution solution = new Solution();
int[] nums = { 1, 2, 3, 4, 5, 6 };
int target = 11;
int[] result = solution.TowSum(nums, target);
Console.WriteLine("["+result[0]+","+result[1]+"]");
}
}
public class Solution
{
public int[] TowSum(int[] nums,int target)
{
//初始化字典,特点:键值对来存储数据
//键必须是唯一的,尝试添加重复的键会抛出 ArgumentException
//键不能为 null,如果键类型是引用类型,确保键不为 null,否则会抛出 ArgumentNullException。
//值可以是 null,具体取决于值的类型。
Dictionary<int ,int>numMap=new Dictionary<int ,int>();
for(int i=0;i<nums.Length;i++)
{
//目标值-数组的其中一个元素=数组的另一个元素
int conplement = target - nums[i];
//ContainsKey 是 Dictionary 类中的一个方法,用于检查字典中是否包含特定键
//返回值为bool
if (numMap.ContainsKey(conplement))
{
// 返回这两个元素的索引
return new int[] { numMap[conplement],i };
}
// 如果字典中不存在这个差值,将当前元素及其索引存入字典
numMap[nums[i]] = i;
}
// 如果循环结束后仍未找到,抛出异常,表示目标值在数组中不存在
throw new ArgumentException("该目标指在数组中不存在");
}
}其他知识点
一、数组的声明
1.指定数组大小和类型直接声明
int[] 数组名=new int[6]
2.直接声明初始化
int[] 数组名={元素1,元素2、、、、、、}
二、特殊背记知识点
1、装箱:把值类型转换为引用类型
拆箱:把引用类型转换成值类型
2、面向对象的三大特性:封装、继承、多态
3、Sealed关键字修饰不允许继承,c#不支持多继承,只允许继承一个父辈
继承是耦合的直接体现,要少点继承
4.for(;;){ }是一个死循环,会一直执行方法体
5.Dictionary特点:键值对储存数据
6.Trim()去掉两端空格的方法
7.{ }符号通常称为代码块,{ 代表代码块中代码的开始,} 表示代码块中的代码结束
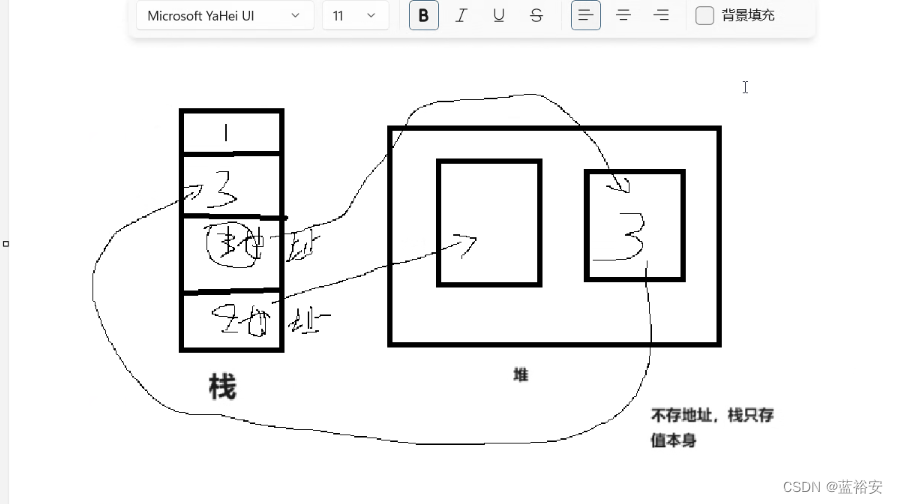
8.参数值传递和引用传递
9.==比较运算符,比较两个值的大小
10.逻辑与&&:全真则真,一假全假
11.逻辑或||一真则真
12.c#中的bool值只有true和false
13.String 字符串用符号"+"来连接
14.循环遇到break终止
15.switch语句中必有标签break,default可以不用有
16.goto标签在实际开发中不建议使用

1.如何实现碰撞功能(碰撞的必要条件)OnCollisonEnter
2.unity中如何实现触发功能(设置触发区域),OnTriggerEnter(碰撞器组件)
3.按键处理
(1)如何获取水平轴Horizontal
(2)如何获取垂直轴Vertical
(3)如何获取特定的按键KeyCode.F
(4)如何实现按wasd移动