<!--
第二种方式:在head标签中使用style块,这种方式被称为样式块方式。
语法格式:
<head>
<style type="text/css">
选择器 {
样式名 : 样式值;
样式名 : 样式值;
......
}
选择器 {
样式名 : 样式值;
样式名 : 样式值;
......
}
......
</style>
</head>
-->
<!DOCTYPE html>
<html>
<head>
<title>HTML中引入CSS样式的第二种方式:样式块</title>
<style type="text/css">
/*
这是CSS注释。
*/
/*
id选择器语法格式:
#id名字{
样式名:样式值;
样式名:样式值;
样式名:样式值;
...
}
id选择器只能对某一个标签进行定位。
*/
#myid{
color:red; /* 字体颜色:红色 */
font-size:30px; /* 字体大小:30px */
}
/*
标签选择器语法格式:
标签名{
样式名:样式值;
样式名:样式值;
样式名:样式值;
...
}
标签选择器作用的范围比id选择器广。它能对同一类型的标签进行统一定位,不灵活。
*/
div{
background-color:black; /* 背景颜色:黑色 */
border:2px solid red; /* 边框粗细2像素,边框样式:实线,边框颜色:红色 */
width:100px; /* div宽度:100px */
height:100px; /* div高度:100px */
}
/*
类选择器语法格式:
.类名{
样式名:样式值;
样式名:样式值;
样式名:样式值;
...
}
类选择器可以对不同类型的标签进行定位,比较灵活
*/
.myclass{
border:5px solid yellow; /* 边框:宽度5px 实线 黄色 */
}
</style>
</style>
</head>
<body bgcolor="antiquewhite">
<!--设置样式:字体大小为30px,颜色为红色-->
<span id="myid">欢迎学习CSS</span>
<div></div><br/>
<div></div><br/>
<div></div><br/>
<!--class名相同的标签可以认为是同一类标签-->
<input type="text" class="myclass"/>
<br/><br/><br/>
<select class="myclass">
<option>专科</option>
<option>本科</option>
<option>学士</option>
<option>硕士</option>
</select>
</body>
</html>
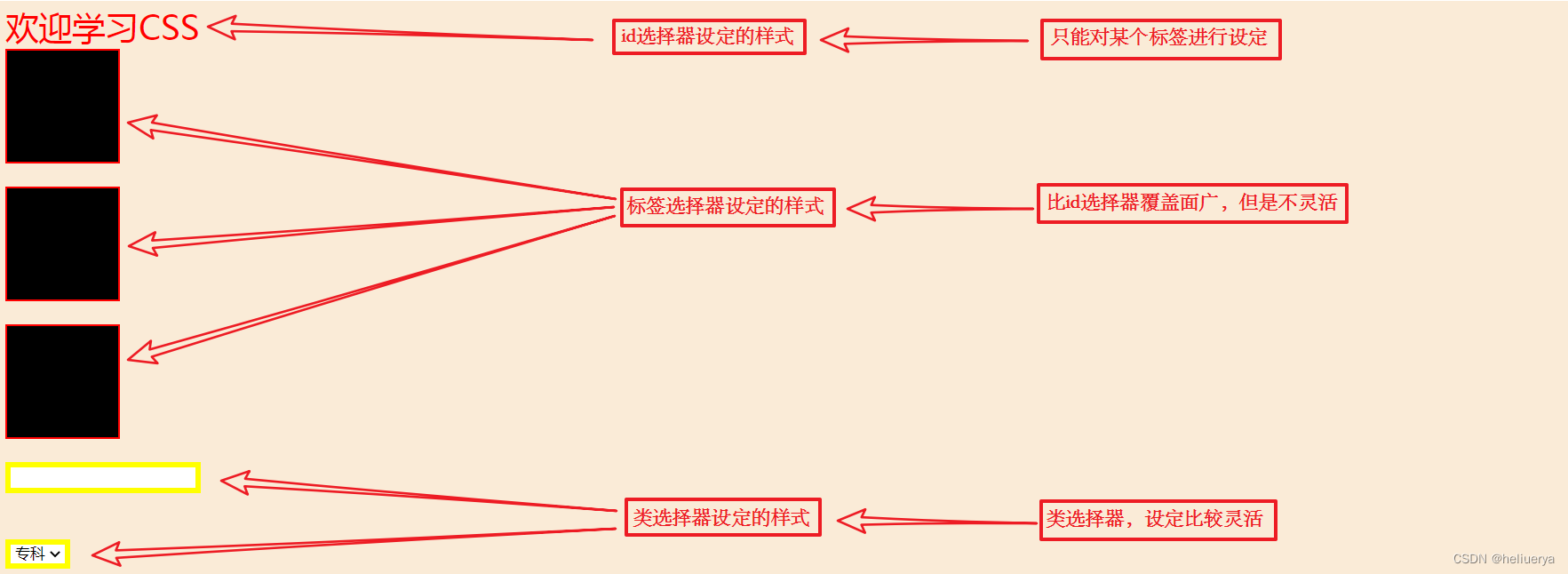
附:在网页中的展示效果如下图: