ts学习笔记总结。
文章目录
- 一、什么是TypeScript?
- 二、TypeScript 环境搭建
- 三、TS 类型声明
- 四、TS 类型详解
- 五、TS 类型总结
- 六、TS 编译选项
- 1. tsconfig.json的 作用
- 2. tsconfig.json的 配置选项01
- 3. tsconfig.json的 配置选项02
- 七、Webpack 打包ts代码
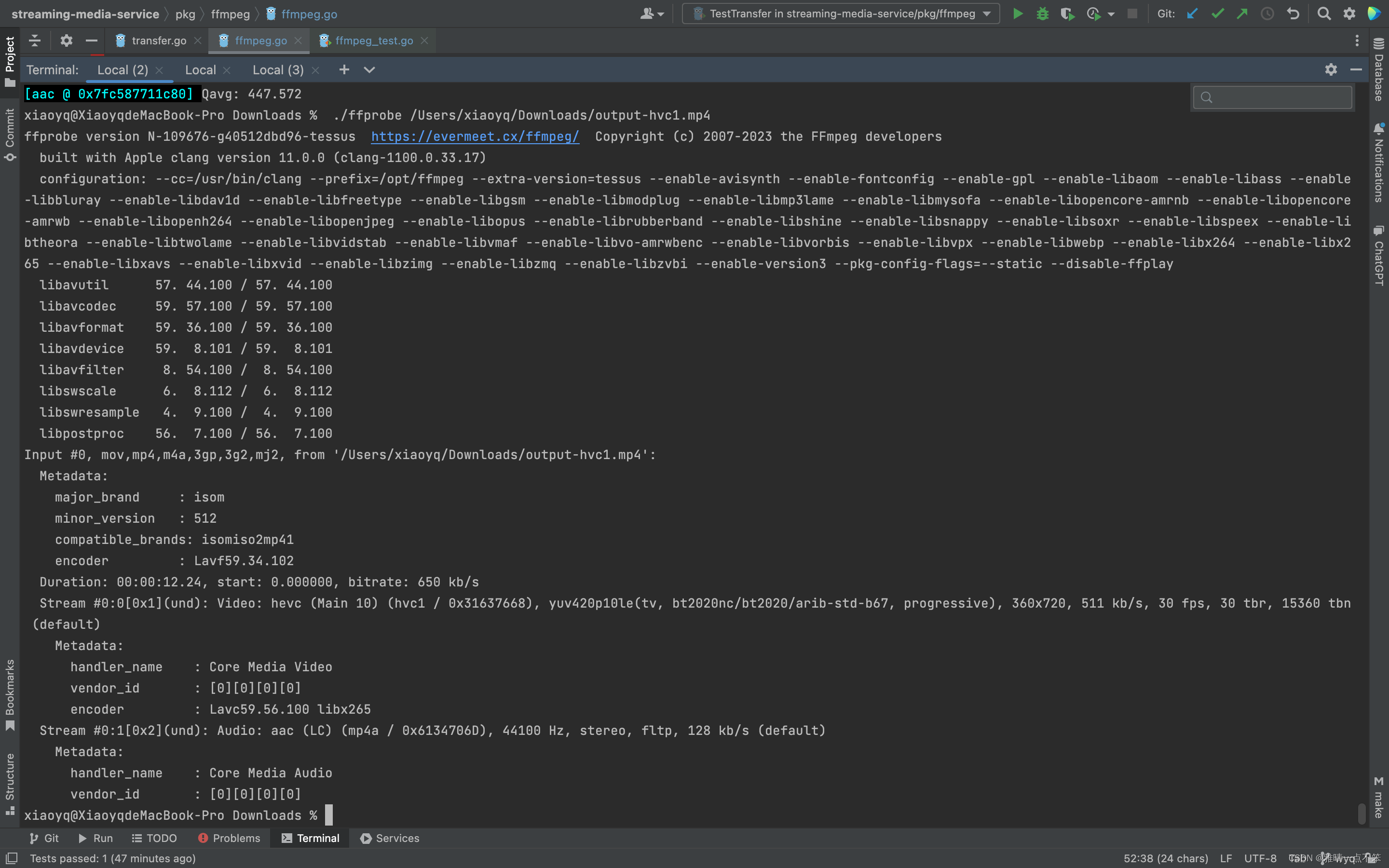
一、什么是TypeScript?
JavaScript的超集。

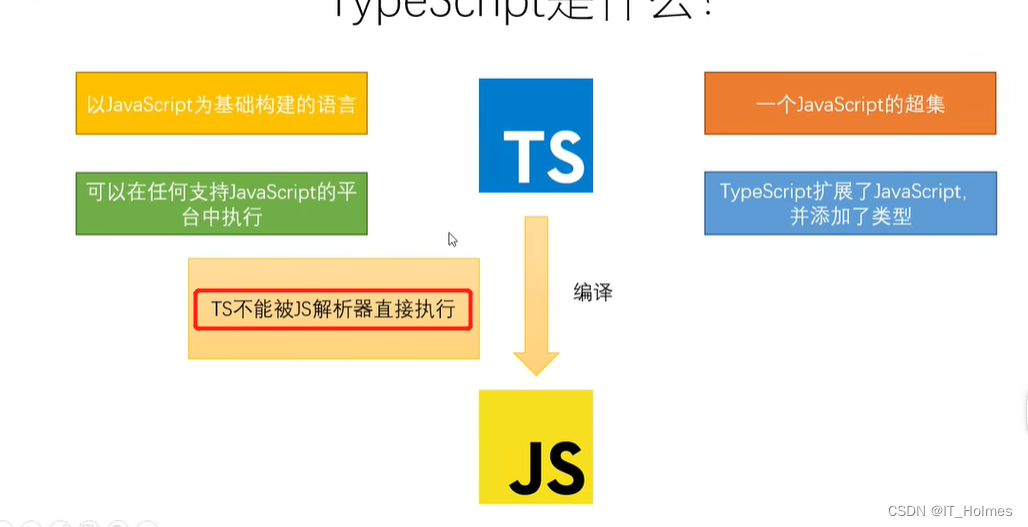
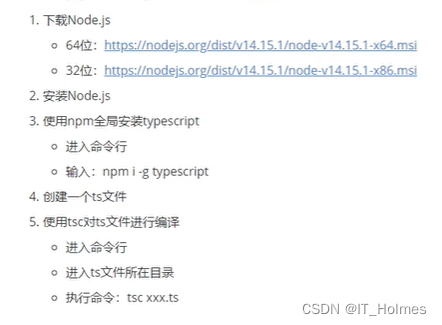
二、TypeScript 环境搭建
步骤如下:

# 安装typescript环境
npm i -g typescript
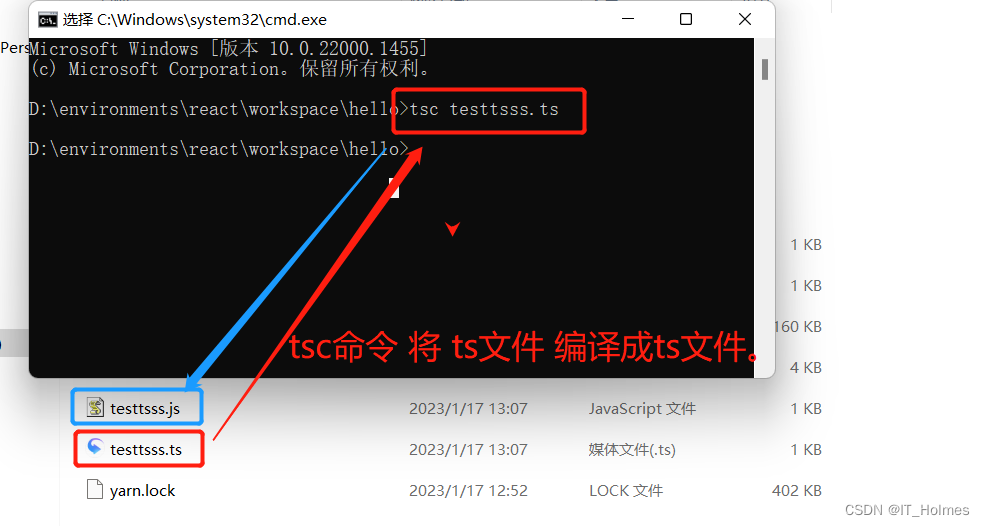
# tsc命令测试:tsc(typescript compiler)
tsc

部分工具展示如下:

三、TS 类型声明
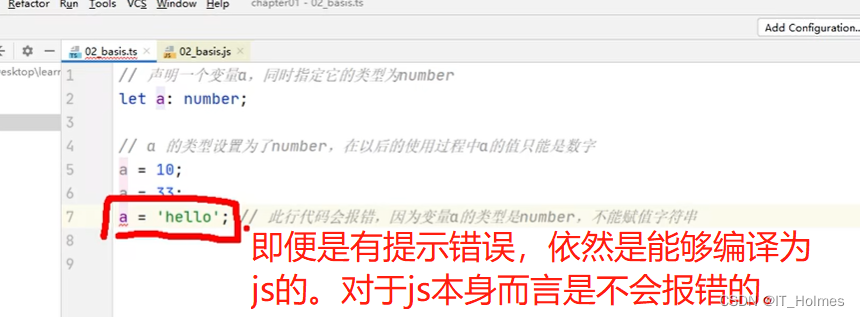
ts报错依然能转换为js文件:

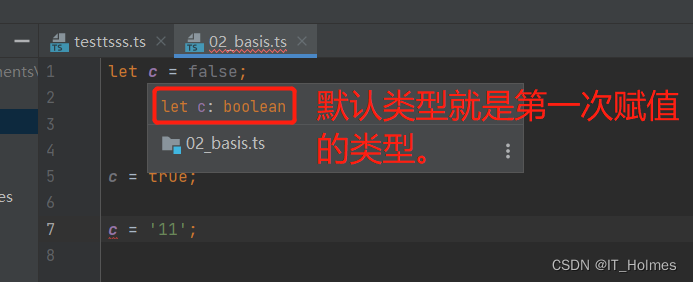
如果变量的声明和赋值是同时进行的,TS可以自动对变量进行类型检测。

还可以指定函数参数和返回值类型:
// 可以指定函数参数的类型 以及 返回值的类型
function sum(a: number,b: number): number{
return a + b;
}
let result = sum(123,456);
部分特殊情况,还会用到字面量进行类型声明:
// 1. 可以直接使用字面量进行类型声明
let a: 10;
a = 10;
// a = 11; 错误!
// 这样a就只能是10
// 2. 可以使用 | 来连接多个类型
let b: "male" | "female";
b = "male";
b = "female";
// 3. 联合类型:可以直接指定某几个类型用 | 或进行拼接。
let c: boolean | string;
c = true
c = "hello"
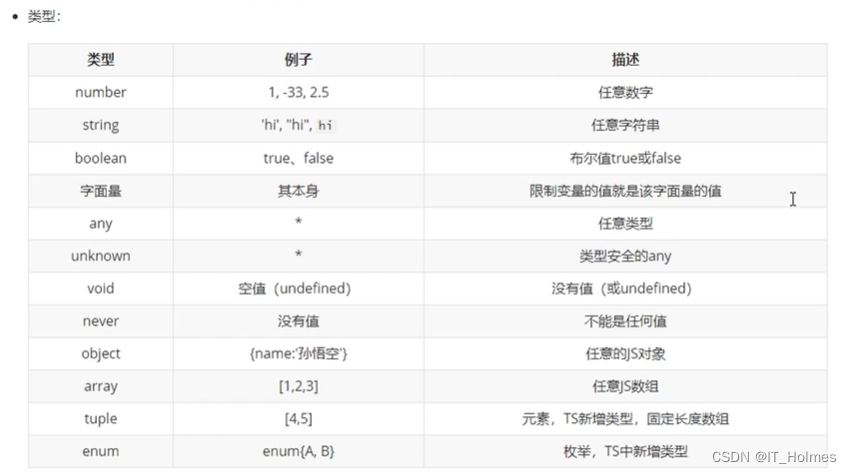
主要有以下几种类型:

四、TS 类型详解
any类型:
// any类型 表示的是任意类型。 一个变量设置类型为any后相当于对该变量关闭了TS的类型检测。
let d: any;
d = 10;
d = true;
let s: string
// d的类型是any,它可以赋值给任何变量。
s = d

unknown类型:表示未知类型的值。
- unknown 实际上就是一个类型安全的any。
- unknown 类型的变量,不能直接赋值给其他变量。
let e: unknown
e = 10
e = 'hello'
e = true
let s: string
// unknown类型就不可以进行赋值操作。
// s = e; 错误
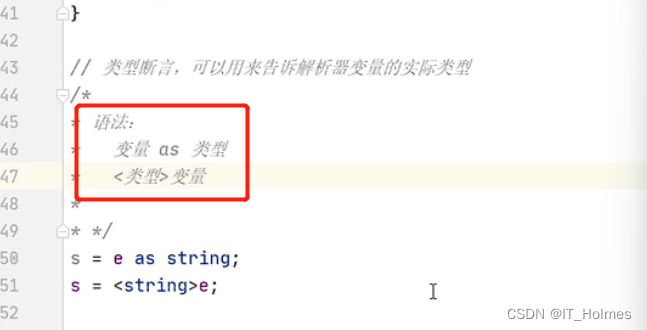
两种方式来解决unknow的赋值问题:
// 方式一:使用类型断言,可以用来告诉解析器变量的实际类型是什么。
s = e as string
s = <string> e
// 方式二:使用typeof 进行判断操作
if (typeof e === 'string'){
s = e
}
格式如下:

void类型:用来表示空(常用返回值)
// void 用来表示空,以函数为例,就表示没有返回值的函数
function fn(): void{
}
never类型:表示永远不会返回结果。
// never 表示永远不会返回结果。
function fn(): never {
throw new Error('报错了!中止执行')
}
object类型:
- 注意指定的属性什么的。
// object表示一个js对象
let a: object
a = {}
a = function (){
}
// {} 用来指定对象中必备的一些属性
// 语法:{属性名:属性值,属性名?:属性值} // ? 问号就是指的该属性有没有都可以,表示属性是可选的。
let b: {name:string}
b = {name:'abc'}
// b = {} 错误
// 一般属性是规定几个操作几个,也可以如下一样声明操作:
// [propName: string]: any 表示任意类型的属性:
let c: {name: string,[propName: string]: any }
c = {name: 'abc',age:18,gender:'男'}
let a: Function
// 函数声明:
let b: (a: number,b: number) => number
b = function (n1: number,n2: number): number {
return 1
}
Array数组类型:
// string[] 表示字符串数组
let e: string[]
e = ['a','b','c','d']
// Array<number> 声明number类型的数组
let g: Array<number>
g = [1,2,3]
元组类型:元组就是固定长度的数组。

enum枚举类型:
enum Gender {
Male = 0,
Female = 1
}
let i: {name: string,gender: Gender}
i = {
name: '张三',
gender: Gender.Female
}
五、TS 类型总结
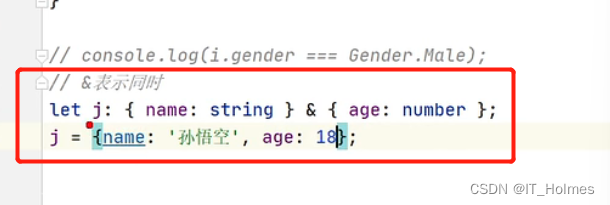
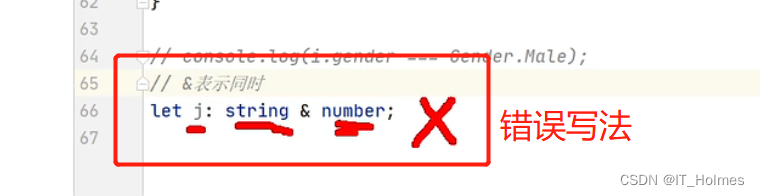
& :与的用法。


type关键字 类型别名声明:
type myType = 1 | 2 | 3 | 4
let k: myType
let a: myType
let b: myType
六、TS 编译选项
1. tsconfig.json的 作用
# 编译 ts文件
tsc app.ts
# -w 代表监视watch ,当文件内容发生改变的时候自动编译
tsc app.ts -w
tsconfig.json:ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译。

2. tsconfig.json的 配置选项01
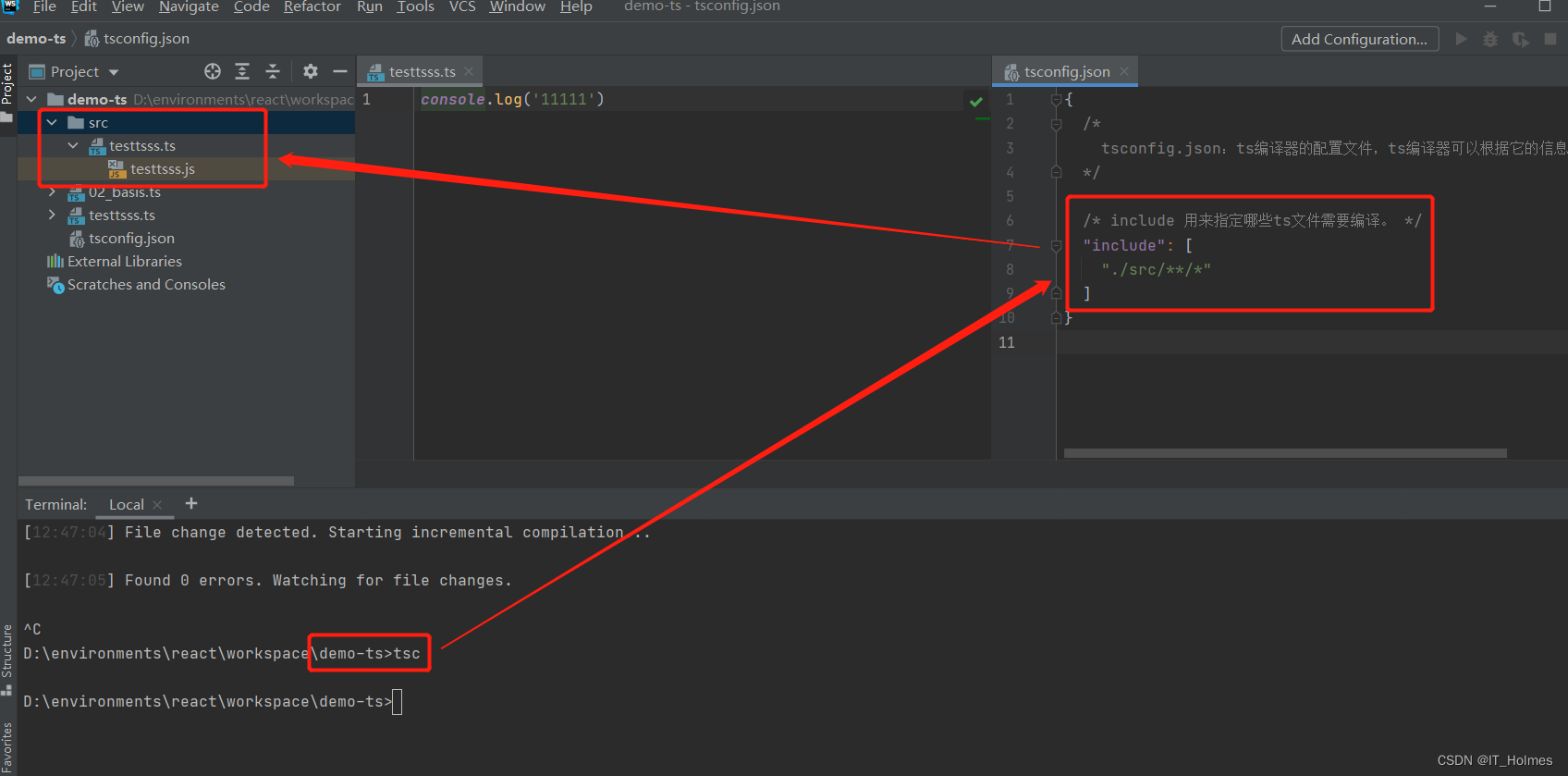
include 用来指定哪些ts文件需要编译。
exclude 用来指定不需要编译的文件目录。
files 指定被编译文件的列表,只有需要编译的文件少时才会用到。
{
/*
tsconfig.json:ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译。
*/
/*
include 用来指定哪些ts文件需要编译。
** 表示任意目录
* 表示任意文件
*/
"include": [
"./src/**/*"
],
/*
exclude 用来指定不需要编译的文件目录。
*/
"exclude": [
"./src/hello/**/*"
],
/*
files 指定被编译文件的列表,只有需要编译的文件少时才会用到。
直接指定的某些文件。
*/
"files": [
"testtsss.ts"
]
}
例如:include配置后执行的效果如下

3. tsconfig.json的 配置选项02
针对 compilerOptions 编译器的选项 详解:
{
/*
tsconfig.json:ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译。
*/
/*
include 用来指定哪些ts文件需要编译。
** 表示任意目录
* 表示任意文件
*/
"include": [
"./src/**/*"
],
/*
compilerOptions 编译器的选项
*/
"compilerOptions": {
// target 用来指定ts被编译为的ES版本。
"target": "es2015",
// module 指定要使用的模模块化编译的规范
"module": "es2015",
// lib 用来指定项目中要使用的库, 不指定的话就代表什么库都没有用到。
// "lib": [
// "dom" // 例如:前端的dom元素
// ],
// outDir 用来指定编译后文件所在目录
"outDir": "./dist",
// outFile 将代码合并为一个文件。设置outFile后,所有的全局作用域中的代码会合并到同一个文件中。
"outFile": "./dist/app.js",
// allowJs 是否对js文件进行编译,默认为false
"allowJs": false,
// checkJs 是否检查js代码是否符合语法规范,默认为false
"checkJs": false,
// removeComments 是否移除注释,默认为false
"removeComments": false,
// noEmit 不生成编译后的文件
"noEmit": true,
// noEmitOnError 当有错误时,不生成编译后的文件。
"noEmitOnError": false,
// strict 所有严格检查的总开关
"strict": false,
// alwaysStrict 用来设置编译后的文件是否使用严格模式,默认false。
"alwaysStrict": false,
// noImplicitAny 声明一个类型后,默认类型为any。允许不允许 出现隐式的any类型。
"noImplicitAny": false,
// noImplicitThis 允许不允许 出现不明确类型的this
"noImplicitThis": false,
}
}

七、Webpack 打包ts代码
第一步:创建一个webpack 、ts的项目。
项目初始化:
# 生成package.json配置文件
npm init -y
# cnpm和npm一样的效果,cnpm要快一点。
# -D 开发依赖 , ts-loader:将typescript和webpack进行整合。webpack-cli:webpack的命令行工具
cnpm i -D webpack webpack-cli typescript ts-loader
第二步:配置webpack的webpack.config.js配置文件。
const path = require('path')
// webpack 中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename: "bundle.js"
},
// 指定webpack打包时要使用模块
module: {
// 指定要加载的规则
rules: [
{
// test 指定的是 规则生效的文件
// \.ts$表示配置所有ts结尾的文件。
test: /\.ts$/,
// 要使用的loader
use: 'ts-loader',
// 要排除的文件
exclude: /node_modules/
}
]
}
}
第三步:创建配置tsconfig.json。
{
"compilerOptions": {
// 使用ES6版本(2015版本就是ES6版本)
"module": "ES2015",
"target": "ES2015",
"sourceMap": true
},
}
第四步:配置package.json文件,添加build打包命令。
{
"name": "demo-ts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// fixme 添加后的打包命令如下:mode不添加会报错指定模式。
"build": "webpack --mode=development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"ts-loader": "^9.4.2",
"typescript": "^4.9.4",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1"
}
}
第五步:使用html-webpack-plugin插件,通过webpack来创建index.html。
npm i -D html-webpack-plugin
webpack.config.js文件如下:
const path = require('path')
// fixme 1. 引入html插件
const HTMLWebpackPlugin = require('html-webpack-plugin')
// webpack 中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename: "bundle.js"
},
// 指定webpack打包时要使用模块
module: {
// 指定要加载的规则
rules: [
{
// test 指定的是 规则生效的文件
// \.ts$表示配置所有ts结尾的文件。
test: /\.ts$/,
// 要使用的loader
use: 'ts-loader',
// 要排除的文件
exclude: /node_modules/
}
]
},
// fixme 2. 配置Webpack插件
plugins: [
new HTMLWebpackPlugin({
// title: "自定义title"
template: "./src/index.html"
}),
]
}
第六步:安装一个dev-server,开发内置服务器。
npm i -D webpack-dev-server
配置package.json文件:
{
"name": "demo-ts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=development",
// fixme 通过webpack命令来进行启动操作。
"start": "webpack serve --open chrome.exe --mode=development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.2",
"typescript": "^4.9.4",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}
第七步:通过使用clean-webpack-plugin插件来,清除dist目录。
npm i -D clean-webpack-plugin
webpack.config.js文件配置:
const path = require('path')
// 引入html插件
const HTMLWebpackPlugin = require('html-webpack-plugin')
// fixme 1. 引入clean插件
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
// webpack 中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename: "bundle.js"
},
// 指定webpack打包时要使用模块
module: {
// 指定要加载的规则
rules: [
{
// test 指定的是 规则生效的文件
// \.ts$表示配置所有ts结尾的文件。
test: /\.ts$/,
// 要使用的loader
use: 'ts-loader',
// 要排除的文件
exclude: /node_modules/
}
]
},
// 配置Webpack插件
plugins: [
// fixme 2. 引入清除插件
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
// title: "自定义title"
template: "./src/index.html"
}),
],
// fixme 3. resolve 用来设置引用模块
resolve: {
// 告诉webpack .ts 或者 .js 结尾的就可以用来引用。
extensions: ['.ts','.js']
}
}
第八步:安装babel相关配置。
npm i -D @babel/core @babel/preset-env babel-loader core-js
babel就可以理解为是一个加载器,就像ts-loader一样加工。
webpack.config.js文件中,配置babel:
const path = require('path')
// 引入html插件
const HTMLWebpackPlugin = require('html-webpack-plugin')
// 引入clean插件
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
// webpack 中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename: "bundle.js",
// 告诉webpack不要使用箭头函数
environment: {
arrowFunction: false
}
},
// 指定webpack打包时要使用模块
module: {
// 指定要加载的规则
rules: [
{
// test 指定的是 规则生效的文件
// \.ts$表示配置所有ts结尾的文件。
test: /\.ts$/,
// 配置加载器:
use: [
// fixme 配置babel
{
// 指定加载器
loader: "babel-loader",
// 设置babel
options: {
// 设置预定义的环境
presets:[
[
// 指定环境插件
"@babel/preset-env",
// 配置信息
{
// 要兼容目标浏览器
targets: {
"chrome": "88"
},
// 指定core-js的版本
"corejs":"3",
// 使用corejs的方式 一般使用 usage 表示按需加载。
"useBuiltIns":"usage"
}
]
]
}
},
'ts-loader' // 要使用的loader
],
// 要排除的文件
exclude: /node_modules/
}
]
},
// 配置Webpack插件
plugins: [
// 引入清除插件
new CleanWebpackPlugin({}),
new HTMLWebpackPlugin({
// title: "自定义title"
template: "./src/index.html"
}),
],
// resolve 用来设置引用模块
resolve: {
// 告诉webpack .ts 或者 .js 结尾的就可以用来引用。
extensions: ['.ts','.js']
}
}