效果

文章目录
- 效果
- 前言
- 特性
- 截图
- 基础介绍
- 插件信息
- 5分钟上手 XCharts 3.0
- 实例
- 创建一个默认的折线图
- 代码修改显示的值
- 推荐
- 完结
前言
unity怎么绘制图表?这是最近最常听到的问题。这次就介绍一款基于UGUI的功能强大的简单易用的Unity数据可视化图表插件——XCharts3.0。它支持折线图、柱状图、饼图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等十几种内置图表,以及3D饼图、3D柱图、3D金字塔、漏斗图、仪表盘、水位图、象形柱图、甘特图、矩形树图、桑基图、3D折线图、关系图等十几种扩展图表。
本来我不打算写的,毕竟我专注游戏开发,很少会用到这类功能,但是看到网上的教程都比较旧了,有很多人问,于是就花了点时间了解了一下,把实现过程记录了一下,希望看完对您有所帮助。
特性
纯代码绘制:图表纯代码绘制,无需额外的贴图和Shader资源。 可视化配置:参数可视化配置,效果实时预览,支持运行时代码动态修改配置和数据。
高自由定制:支持从主题和配置参数上任意调整;支持代码自定义绘制,自定义回调以及自定义实现图表。
多内置图表:支持线图、柱状图、饼图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等多种内置图表。
多扩展图表:支持3D柱图、3D饼图、漏斗图、金字塔、仪表盘、水位图、象形柱图、甘特图、矩形树图、桑基图、3D折线图、关系图等多种扩展图表。
多扩展组件:支持表格、统计数值等多种扩展UI组件。 多图表组合:支持内置图表的任意组合,同一图中可同时显示多个相同或不同类型的图表。
多种坐标系:支持直角坐标系、极坐标系、单轴等多种坐标系。 丰富的组件:支持标题、图例、提示框、标线、标域、数据区域缩放、视觉映射等常用组件。
多样式线图:支持直线图、曲线图、虚线图、面积图、阶梯线图等多种线图。
多样式柱图:支持并列柱图、堆叠柱图、堆积百分比柱图、斑马柱图、胶囊柱图等多种柱状图。 多样式饼图:支持环形图、玫瑰图、环形玫瑰图等多种饼图。
丰富的线条:支持实线、曲线、阶梯线、虚线、点线、点划线、双点划线等线条。
自定义绘制:支持自定义图表内容绘制,提供绘制点、线、面等其他图形的强大的绘图API。
大数据绘制:支持万级大数据量绘制;支持采样绘制;特殊的简化图表支持更优的性能。 自定义主题:支持主题定制、导入和导出,内置明暗两种默认主题。
动画和交互:支持渐入动画、渐出动画、变更动画、新增动画、交互动画等多种动画;支持多平台的数据筛选、视图缩放、细节展示等交互操作。
第三方扩展:支持无缝接入TexMeshPro和New Input System。
版本和兼容:支持所有5.6以上的Unity版本;支持全平台运行。
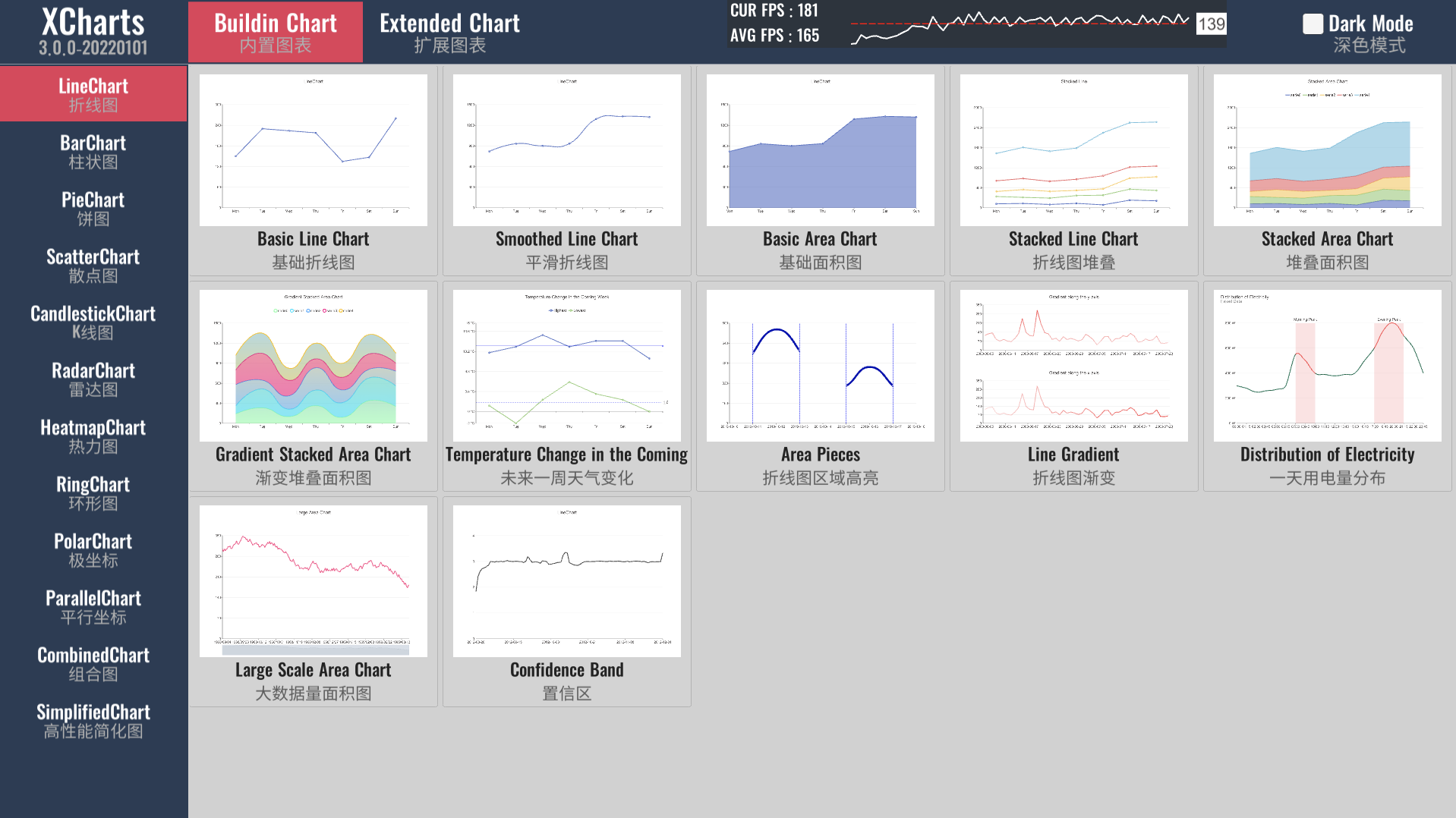
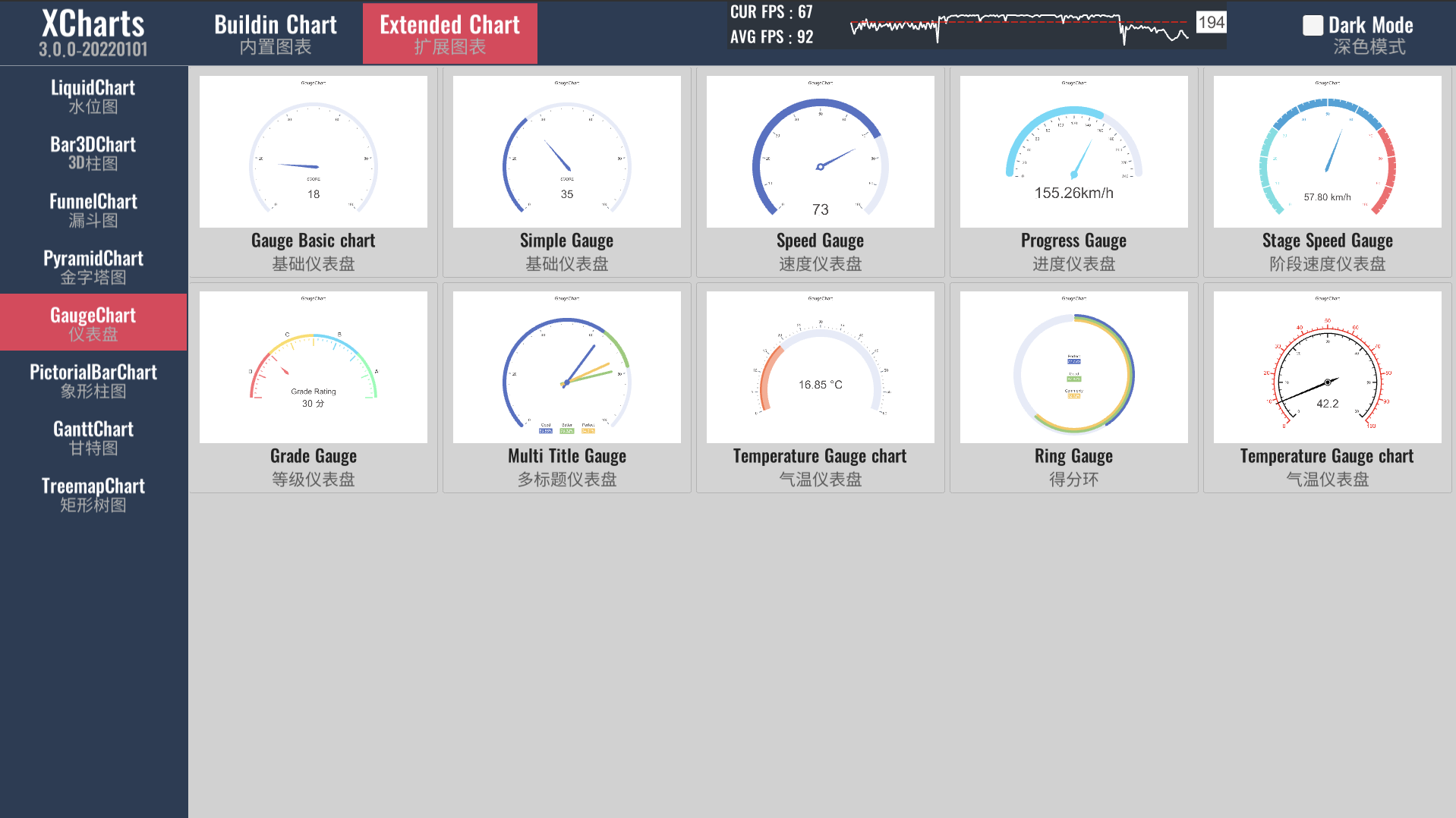
截图


基础介绍
基础知识这里就不过多介绍,这里我推荐两篇文章:
https://blog.csdn.net/weixin_42169636/article/details/120313554
https://blog.csdn.net/f_957995490/article/details/104734103
大家感兴趣可以去看看,虽然最新版本XCharts3.0已经有所变化,但是基本都大同小异
插件信息
- 作者主页
https://blog.csdn.net/monitor1394?type=blog - github仓库
https://github.com/XCharts-Team/XCharts - 官网
https://xcharts-team.github.io/
5分钟上手 XCharts 3.0
https://github.com/XCharts-Team/XCharts/blob/master/Documentation~/zh/tutorial01.md
实例
创建一个默认的折线图
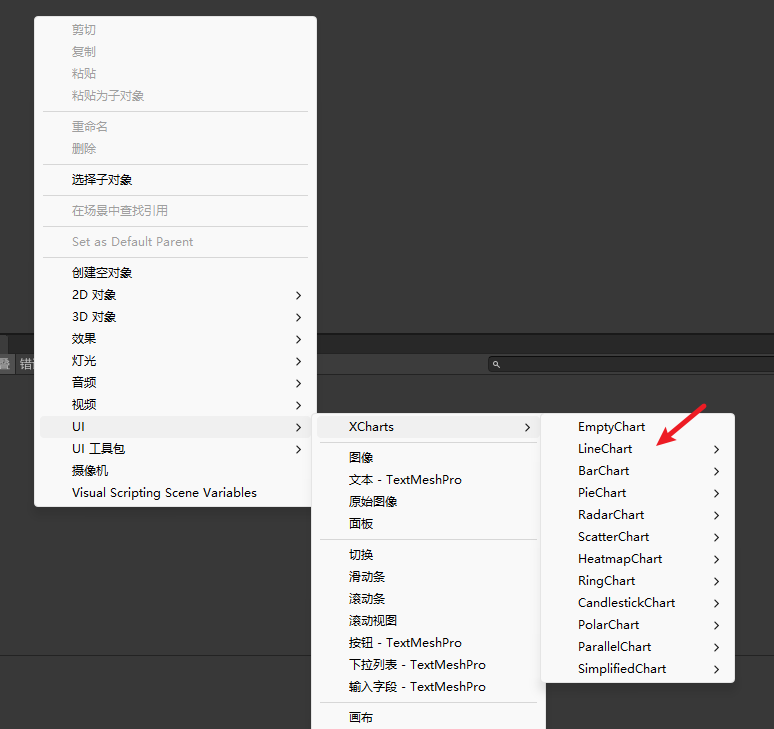
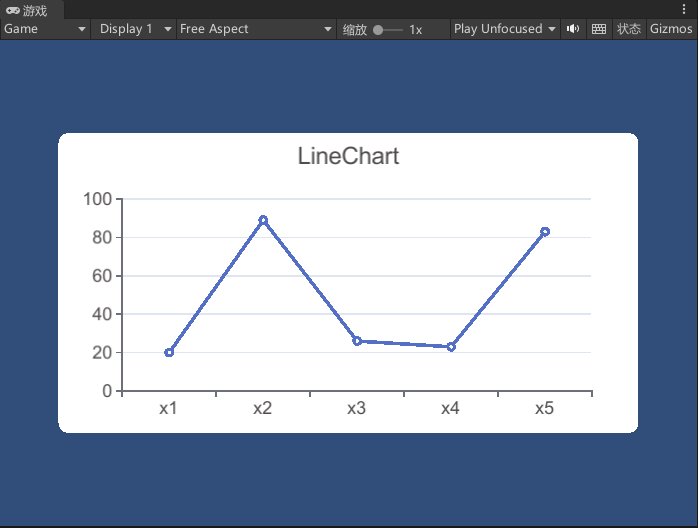
在Hierarchy视图下右键选择XCharts->LineChart,即可创建一个默认的折线图

效果

代码修改显示的值
实际使用我们肯定不会通过修改面板的值去修改图表信息,而是通过代码
新增Test代码,如果有多条折线数据,继续添加即可
using UnityEngine;
using XCharts.Runtime;
public class Test : MonoBehaviour
{
private void Start() {
LineChart chart = GetComponent<LineChart>();
//添加之前先清除默认的表的数据
chart.RemoveData();
//添加X轴数据
int[] xData = { 1, 2, 3, 4, 5 };
foreach (int i in xData)
{
chart.AddXAxisData(i.ToString());
}
//填充数据1
string name1 = "test1";
int[] data1 = { 10, 20, 30, 10, 50 };
//创建该数据表
chart.AddSerie<Line>(name1);
//添加数据
foreach (int i in data1)
{
chart.AddData(name1, i);
}
//填充数据2
string name2 = "test2";
int[] data2 = { 5, 25, 35, 5, 10 };
//创建该数据表
chart.AddSerie<Line>(name2);
//添加数据
foreach (int i in data2)
{
chart.AddData(name2, i);
}
}
}
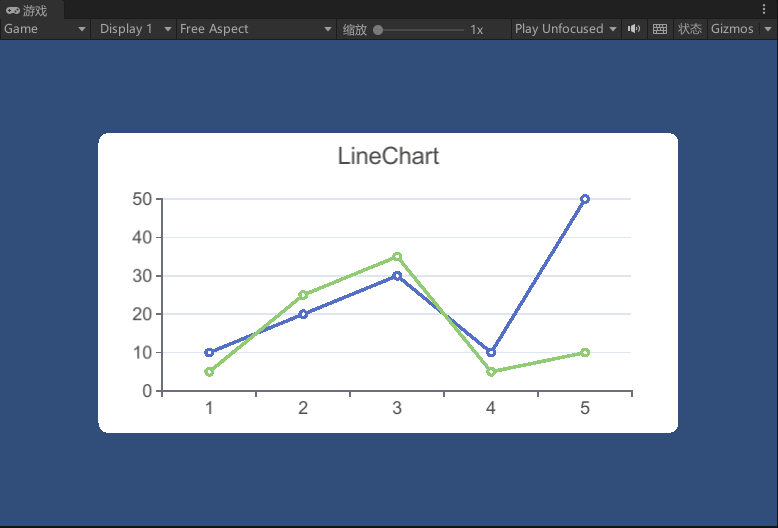
运行效果

ps:更多的使用可以去查看官方文档
推荐
欢迎关注《推荐100个unity插件》专栏,不定期持续产出内容。
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~