💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习等
🥏主页链接:Y小夜-CSDN博客
目录
🎯本文目的
🎯实现一个“购物车”
🎃要求
🎃代码解析
🎃运行效果
🎯影院订票系统前端页面
🎃要求
🎃代码解析
🎃运行效果
学习推荐:
人工智能是一个涉及数学、计算机科学、数据科学、机器学习、神经网络等多个领域的交叉学科,其学习曲线相对陡峭,对初学者来说可能会有一定的挑战性。幸运的是,随着互联网教育资源的丰富,现在有大量优秀的在线平台和网站提供了丰富的人工智能学习材料,包括视频教程、互动课程、实战项目等,这些资源无疑为学习者打开了一扇通往人工智能世界的大门。
前些天发现了一个巨牛的人工智能学习网站:前言 – 人工智能教程通俗易懂,风趣幽默,忍不住分享一下给大家。
🎯本文目的
(一)掌握vue项目中组件的注册与引用;
(二)通过综合案例掌握vue的基本语法。
🎯实现一个“购物车”
🎃要求
要求:1、单击“+”“-”按钮对应数量可以改变,相应的合计、总价也要重新计算。
2、当某个商品数量为0时,其“-”按钮为不可用状态。
🎃代码解析
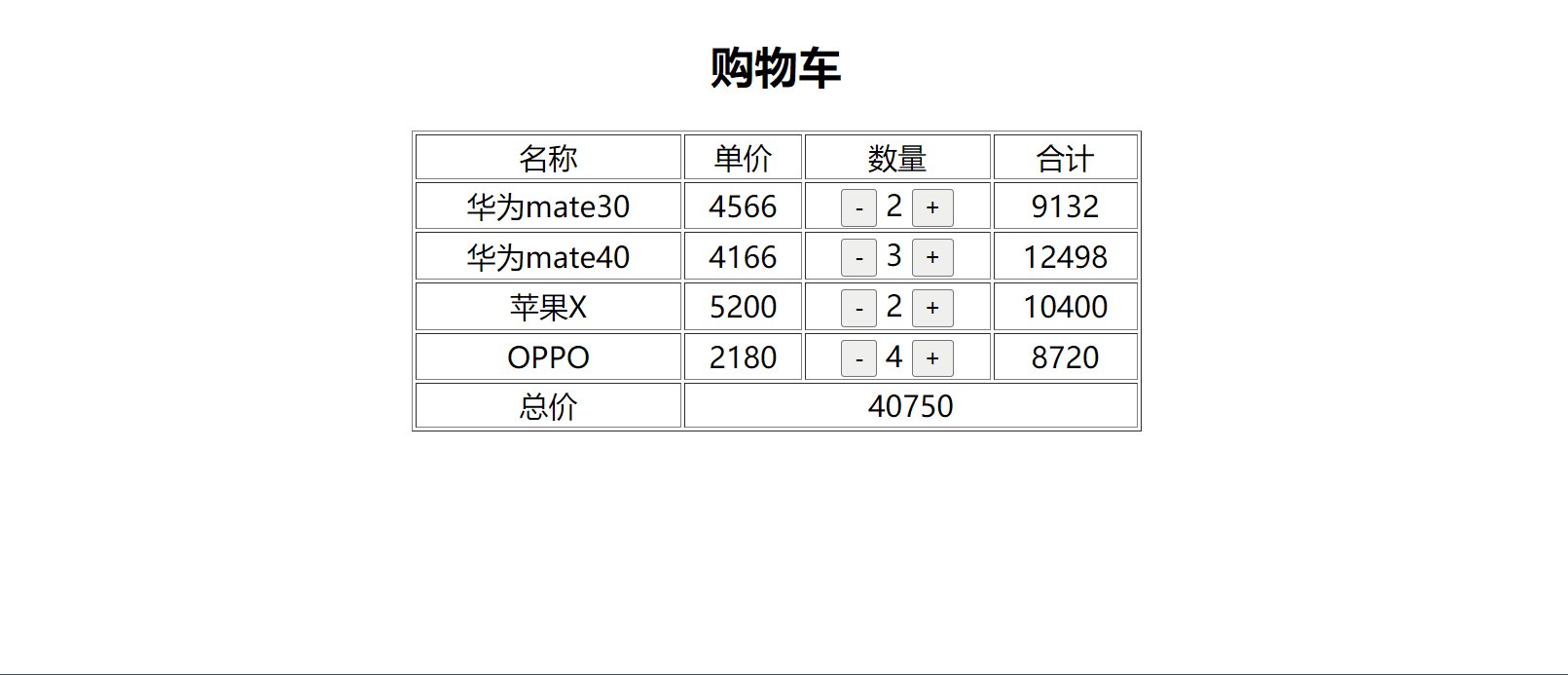
<template> <h1 style="text-align: center;">软工</h1> <table border="1" align="center" width="400px"> <caption><h2>购物车</h2></caption> <tr align="center" > <td>名称</td> <td>单价</td> <td>数量</td> <td>合计</td> </tr> <tr align="center" v-for="(item,index) in list" :key="item.id"> <td>{{item.name}}</td> <td>{{item.price}}</td> <td > <button @click="sub(index)" :disabled="item.count==0?true:false">-</button> {{item.count}} <button @click="add(index)">+</button> </td> <td>{{item.price*item.count}}</td> </tr> <tr align="center" > <td>总价</td> <td colspan="3" >{{ computedname }}</td> </tr> </table> </template> <script setup> import { computed, reactive,} from 'vue' const list = reactive([ {id:1,name: '华为mate30',price: 4566,count: 2}, {id:2,name: '华为mate40',price: 4166,count: 3}, {id:3,name: '苹果X',price: 5200,count: 2}, {id:4,name: 'OPPO',price: 2180,count: 4} ]) const sub = (index)=>{ if(list[index].count>0){ list[index].count-- } } const add = (index)=>{ list[index].count++ } const computedname = computed(()=>{ let prices = 0 list.forEach((item)=>{ prices += item.price * item.count }) return prices }) </script>这段代码是一个使用Vue.js框架编写的购物车页面。它包含了一个表格,用于展示商品的名称、单价、数量和合计。用户可以通过点击"+"和"-"按钮来增加或减少商品的数量。同时,表格下方显示了商品的总价。
代码的主要部分包括:
1. HTML模板:定义了一个包含标题和表格的HTML结构。表格中的每一行都使用`v-for`指令遍历`list`数组,动态生成商品信息。每一行的最后一个单元格使用了计算属性`computedname`来计算该行的合计金额。
2. Vue.js组件:使用Vue.js的`reactive`函数创建了一个响应式的数据对象`list`,其中包含了商品的信息(名称、单价、数量)。
3. 方法:定义了两个方法`sub`和`add`,分别用于减少和增加商品的数量。这两个方法通过传入商品的索引来实现对特定商品的操作。
4. 计算属性:使用Vue.js的`computed`函数创建了一个计算属性`computedname`,用于计算所有商品的总价。它通过遍历`list`数组,将每个商品的价格乘以数量,并将结果累加到变量`prices`中。最后返回`prices`作为总价。
这段代码的功能是实现了一个简单的购物车页面,用户可以查看商品信息、修改商品数量以及计算总价。
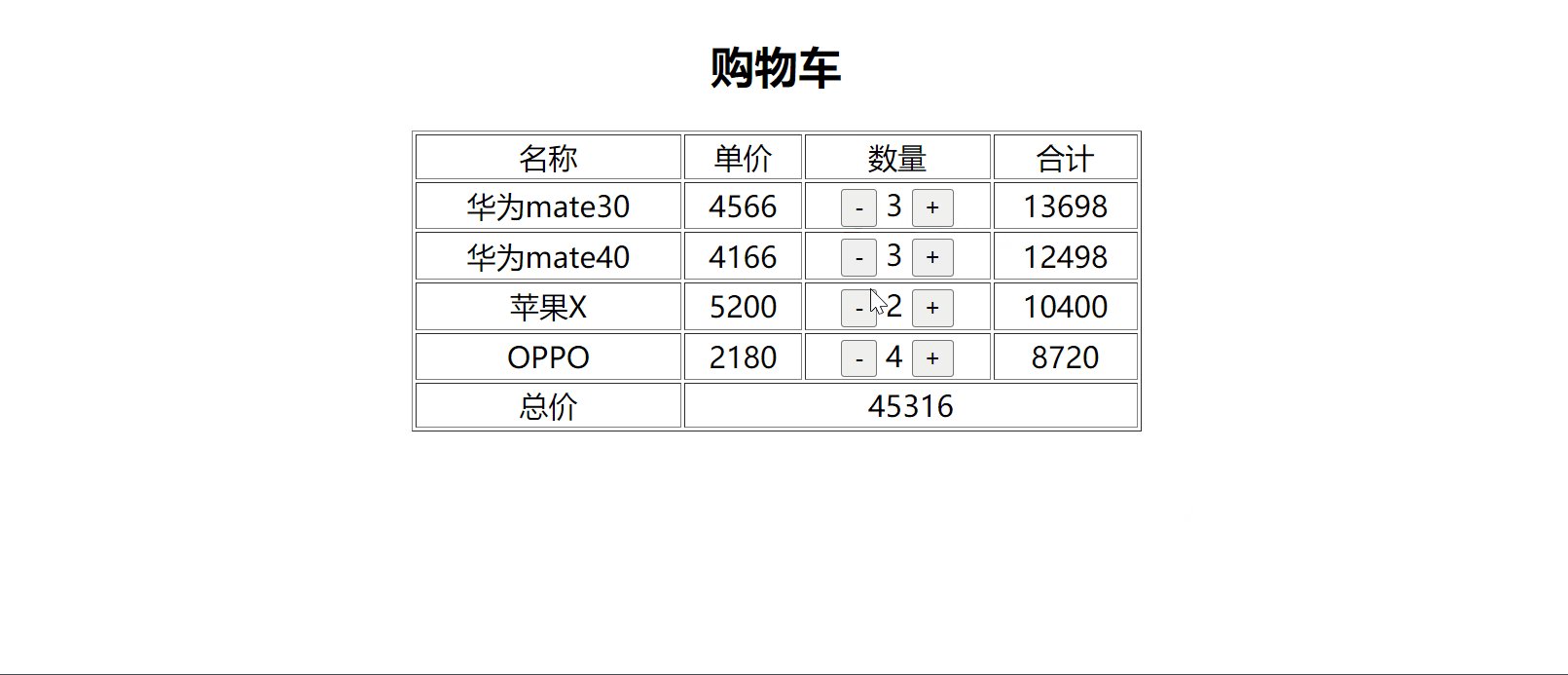
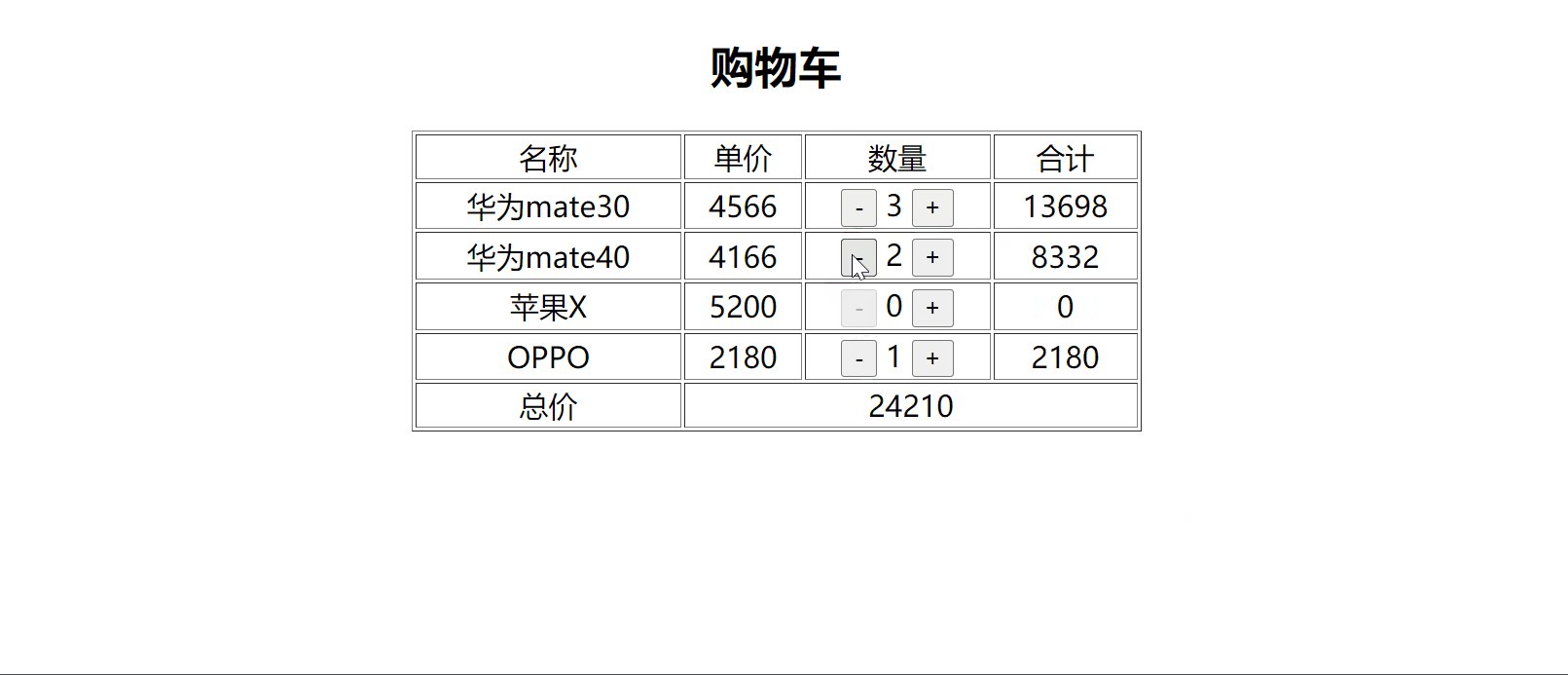
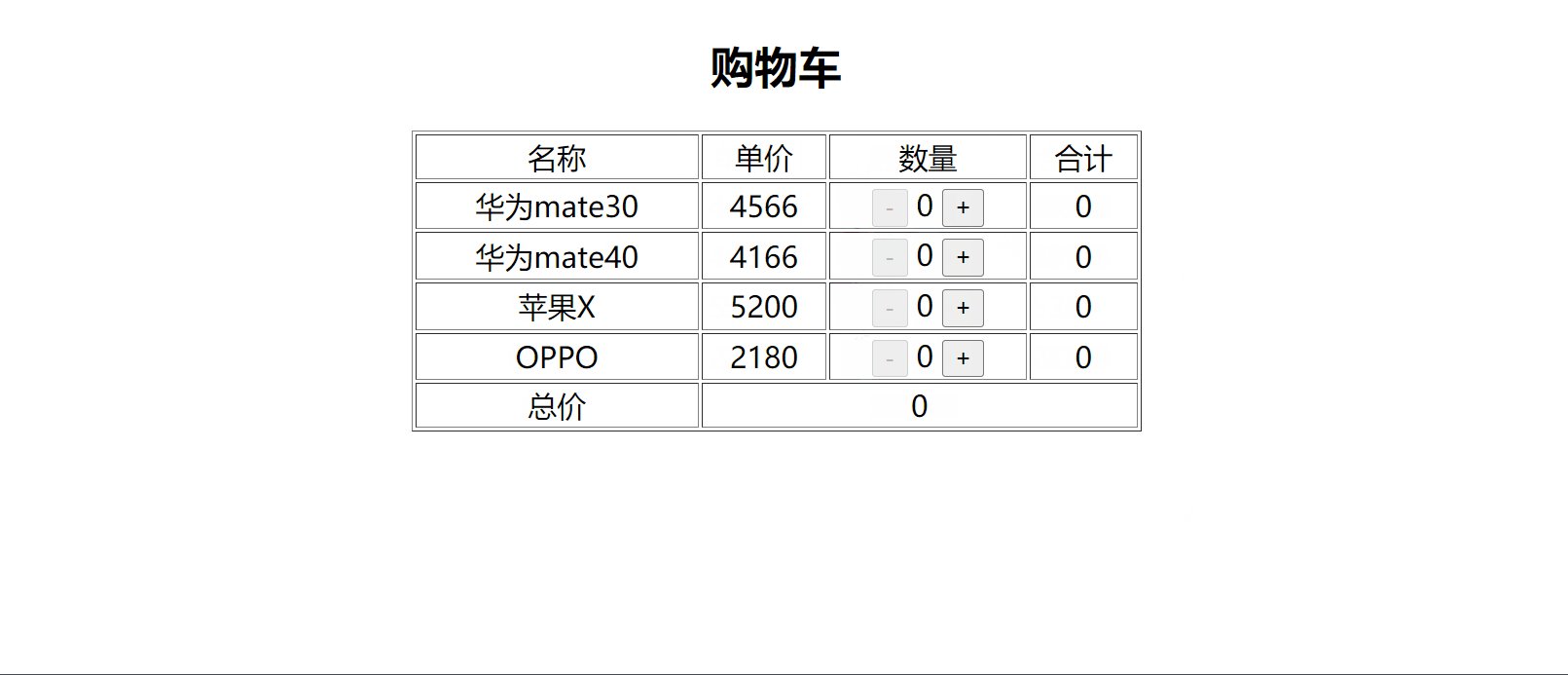
🎃运行效果

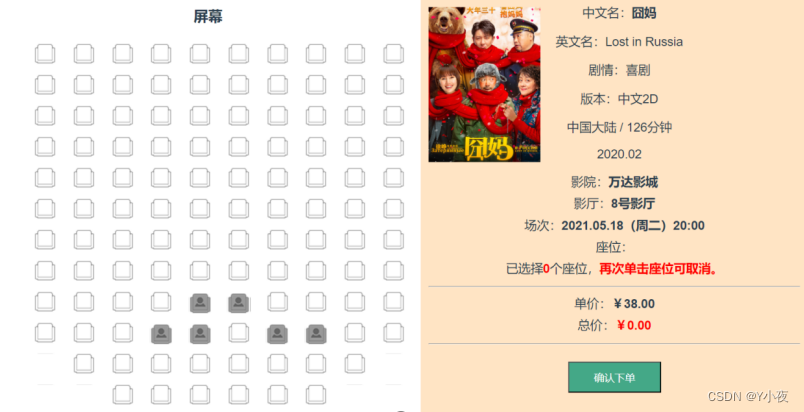
🎯影院订票系统前端页面
🎃要求
要求:1、掌握Vue的基本语法。
2、一次最多能购买五张电影票。
3、显示购买电影票的位置、单价、总价。
4、可选电影票、选中电影票、售过电影票要有图形颜色或样式区别。
5、要能使用图形方式进行电影座位的选择。
🎃代码解析
<template> <h1>软工</h1> <div class="film"> <!--电影购票左边 --> <div class="filmLeft"> <h3>屏幕</h3> <ul> <li v-for="(item, index) in seatflag" :key="index" class="seat" :class="{ noSeat: seatflag[index] == -1, seatSpace: seatflag[index] == 0, seatActive: seatflag[index] == 1, seatNoUse: seatflag[index] == 2, }" @click="handleClick(index)"></li> </ul> </div> <!-- 电影购票右边 --> <div class="filmRight"> <div class="rightTop"> <div class="rightTopleft"> <a href="#"> <img :src="filmInfo.filmImg" alt="..." height="200" /> </a> </div> <div class="rightTopRight"> <p> 中文名:<strong>{{ filmInfo.name }}</strong> </p> <p>英文名:{{ filmInfo.nameEnglish }}</p> <p>剧情:{{ filmInfo.storyType }}</p> <p>版本:{{ filmInfo.copyRight }}</p> <p>{{ filmInfo.place }} / {{ filmInfo.timeLength }}</p> <p>{{ filmInfo.timeShow }}</p> </div> </div> <div class="rightBootom"> <p>影院:<strong>{{ filmInfo.cinema }}</strong> </p> <p>影厅:<strong>{{ filmInfo.room }}</strong></p> <p>场次:<strong>{{ filmInfo.time }}</strong></p> <p id="seatSelect"> 座位:<span v-for="(item, index) in userFilmMsg.curSeatDisp" :key="index">{{ item+" " }}</span> </p> <p> 已选择<strong style="color: red">{{ userFilmMsg.count }}</strong>个座位,<strong style="color: red">再次单击座位可取消。 <span v-if="userFilmMsg.maxFlag">您一次最多只能买五张票!</span></strong> </p> <hr /> <p> 单价:<strong>{{ numberFormat(filmInfo.unitPrice) }}</strong> </p> <p> 总价:<strong style="color: red">{{numberFormat(fileTotal)}}</strong> </p> <hr /> <button type="button" class="btn" @click="filmSubmit">确认下单</button> </div> </div> </div> </template> <script setup> import { reactive} from "vue"; const seatflag = reactive(//0表示空座,-1表示没有座位,1表示被选中座位,2表示已购买座位 [ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 2, 0, 0, 0, 0, 0, 0, 0, 2, 2, 0, 2, 2, 0, 0, -1, 0, 0, 0, 0, 0, 0, 0, 0, -1, -1, -1, 0, 0, 0, 0, 0, 0, -1, -1, ] ) const filmInfo = reactive({ name: "囧妈", nameEnglish: "Lost in Russia", copyRight: "中文2D", filmImg: '/src/assets/film1.png', storyType: "喜剧", place: "中国大陆", timeLength: "126分钟", timeShow: "2020.02", cinema: "万达影城", room: "8号影厅", time: "2021.05.18(周二)20:00", unitPrice: 38, }) import {computed} from "vue" const userFilmMsg = reactive({ curSeat: [], curSeatDisp: [], count: 0, maxLength: 5, maxFlag: false, seatCol: 10, }) // 数据格式化方法 const numberFormat = (value) => "¥" + value.toFixed(2); // 计算属性计算总票价 const fileTotal = computed(() => { return userFilmMsg.count * filmInfo.unitPrice; }); // 单击座位事件处理方法 const handleClick = (index) => { if (seatflag[index] === 1) { seatflag[index] = 0; userFilmMsg.curSeat.splice( userFilmMsg.curSeat.findIndex((item) => item === index), 1 ); } else { // 判断单击座位是否是可选座位并且选中座位数小于5 if (seatflag[index] === 0 && userFilmMsg.curSeat.length < 5) { seatflag[index] = 1; userFilmMsg.curSeat.push(index); //将选中座位的下标进行存储 } } // 设置当前选中的座位 userFilmMsg.curSeatDisp = []; for (const data of userFilmMsg.curSeat) { userFilmMsg.curSeatDisp.push( Math.floor(data / userFilmMsg.seatCol) +1 +"行" +((data % userFilmMsg.seatCol) + 1) +"列"); } // 计数已经选择了多少个座位 var mySeat = seatflag.filter((item) => item === 1); userFilmMsg.count = mySeat.length; // 判断达到购买上限 if (userFilmMsg.count >= 5) userFilmMsg.maxFlag = true; else userFilmMsg.maxFlag = false; } // “确认提交”按钮 const filmSubmit=()=>{ var flag=confirm("确认提交吗?") if(flag) alert("已提交!") } </script> <style scoped> h1 { text-align: center; } .film { margin: 0 auto; width: 1050px; border: 1px solid grey; height: 550px; } .filmLeft { width: 550px; height: 500px; float: left; } .filmLeft h3 { text-align: center; } .filmLeft ul li { list-style: none; } .seat { float: left; width: 30px; height: 30px; background-color: bisque; margin: 5px 10px; cursor: pointer; } .seatNotice { float: left; width: 30px; height: 30px; margin: 5px 10px; background-color: bisque; list-style: none; margin-left: 50px; } .notice { float: left; height: 30px; line-height: 30px; } /* 空位置 */ .seatSpace { background: url("/src/assets/bg.png")no-repeat 1px -29px; } /* 被选中座位 */ .seatActive { background: url("/src/assets/bg.png") 1px 0px; } /* 已经购买座位 */ .seatNoUse { background: url("/src/assets/bg.png") 1px -56px; } /* 没有位置 */ .noSeat { background: url("/src/assets/bg.png") 1px -84px; } .filmRight { width: 500px; height: 580px; float: left; background-color: bisque; } .rightTopleft { float: left; margin: 20px 15px 5px 10px; } .rightTopRight { text-align: center; float: left; margin: 0px 0px 5px 5px; } .rightBootom { text-align: center; clear: both; margin: 0px 10px; } #filmInformation, #filmRightTopLeft { float: left; } #filmRightBottom { clear: both; } .btn{ margin-top: 8px; color: #fff; background-color: cadetblue; border: none; padding: 5px 10px; } </style>这段代码是一个Vue.js应用程序,用于实现电影购票功能。它包括一个电影票购买页面,用户可以在页面上选择座位并提交订单。
代码的主要结构如下:
1. 引入Vue.js库和相关依赖。
2. 定义了一个名为`seatflag`的响应式数组,用于存储座位的状态(0表示空座,-1表示没有座位,1表示被选中座位,2表示已购买座位)。
3. 定义了一个名为`filmInfo`的响应式对象,用于存储电影信息(名称、英文名称、版权、图片、剧情类型、地点、时长、放映时间、票价等)。
4. 定义了一个名为`userFilmMsg`的响应式对象,用于存储用户选择的座位信息(当前选中的座位、显示的座位、计数、最大长度、是否达到购买上限等)。
5. 定义了一个名为`numberFormat`的函数,用于将票价格式化为带有货币符号的形式。
6. 定义了一个名为`fileTotal`的计算属性,用于计算总票价。
7. 定义了一个名为`handleClick`的事件处理方法,用于处理用户点击座位的事件。
8. 定义了一个名为`filmSubmit`的方法,用于处理用户点击“确认提交”按钮的事件。
9. 使用`<template>`标签定义了HTML模板结构,包括电影票购买页面的布局和样式。
10. 使用`<style>`标签定义了CSS样式,用于美化页面。代码的功能如下:
1. 用户可以通过点击座位来选择或取消选择座位。
2. 用户可以选择最多5个座位。
3. 当用户选择座位时,会实时更新已选座位的数量和总票价。
4. 用户点击“确认提交”按钮后,会弹出确认框,如果用户确认提交,则显示“已提交!”的提示信息。这段代码使用了Vue.js框架的一些核心特性,如响应式数据、计算属性、事件处理等,实现了一个简单的电影票购买功能。
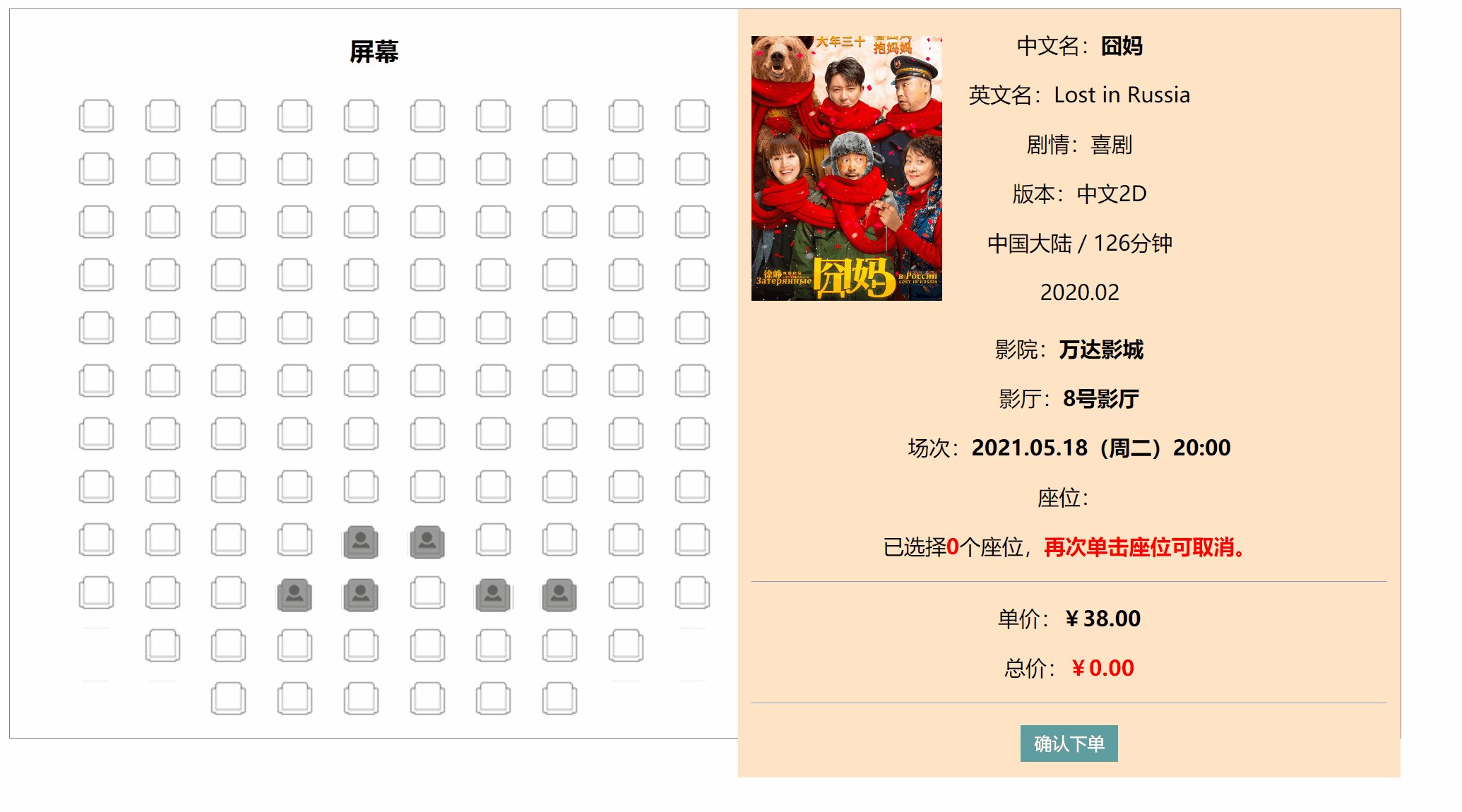
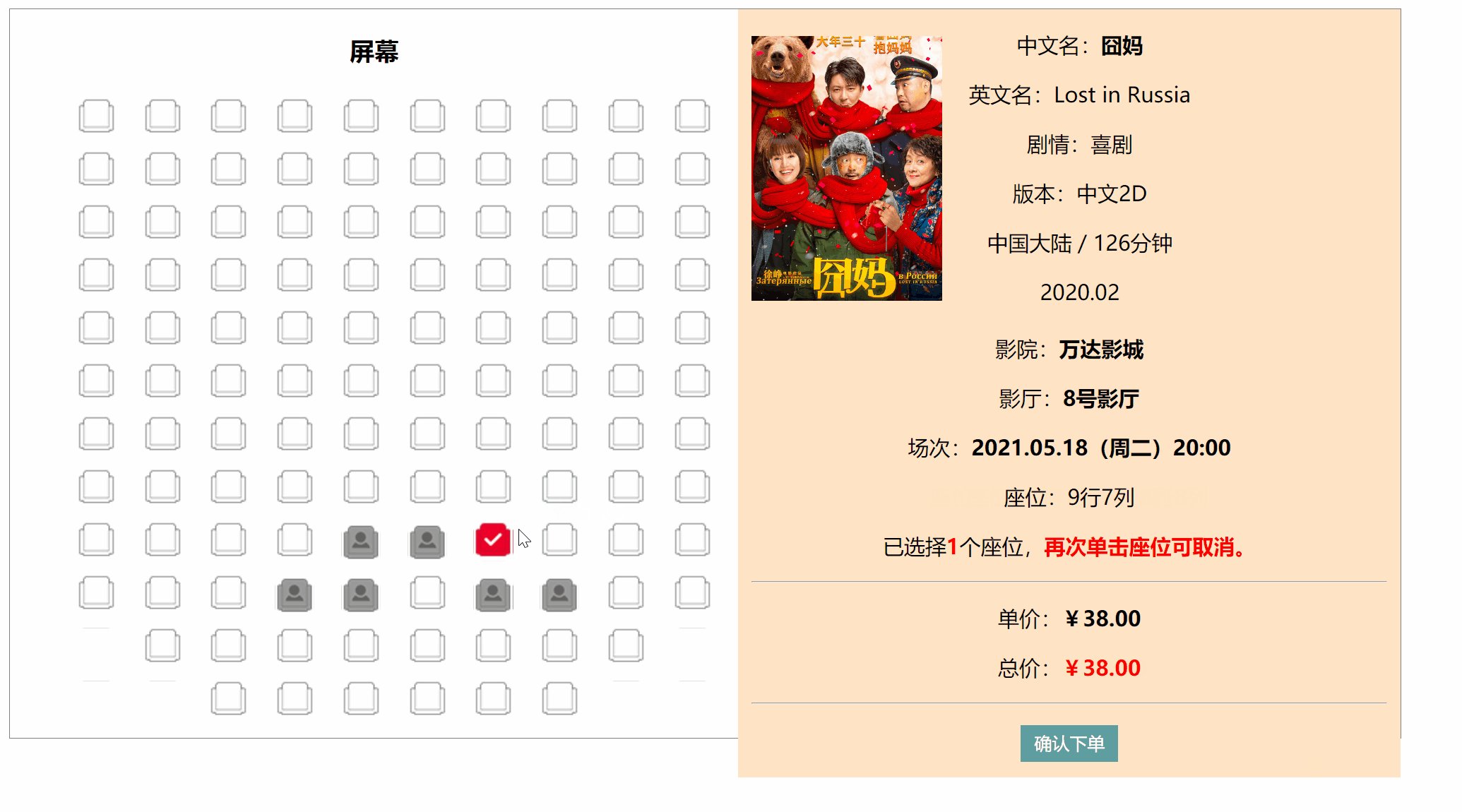
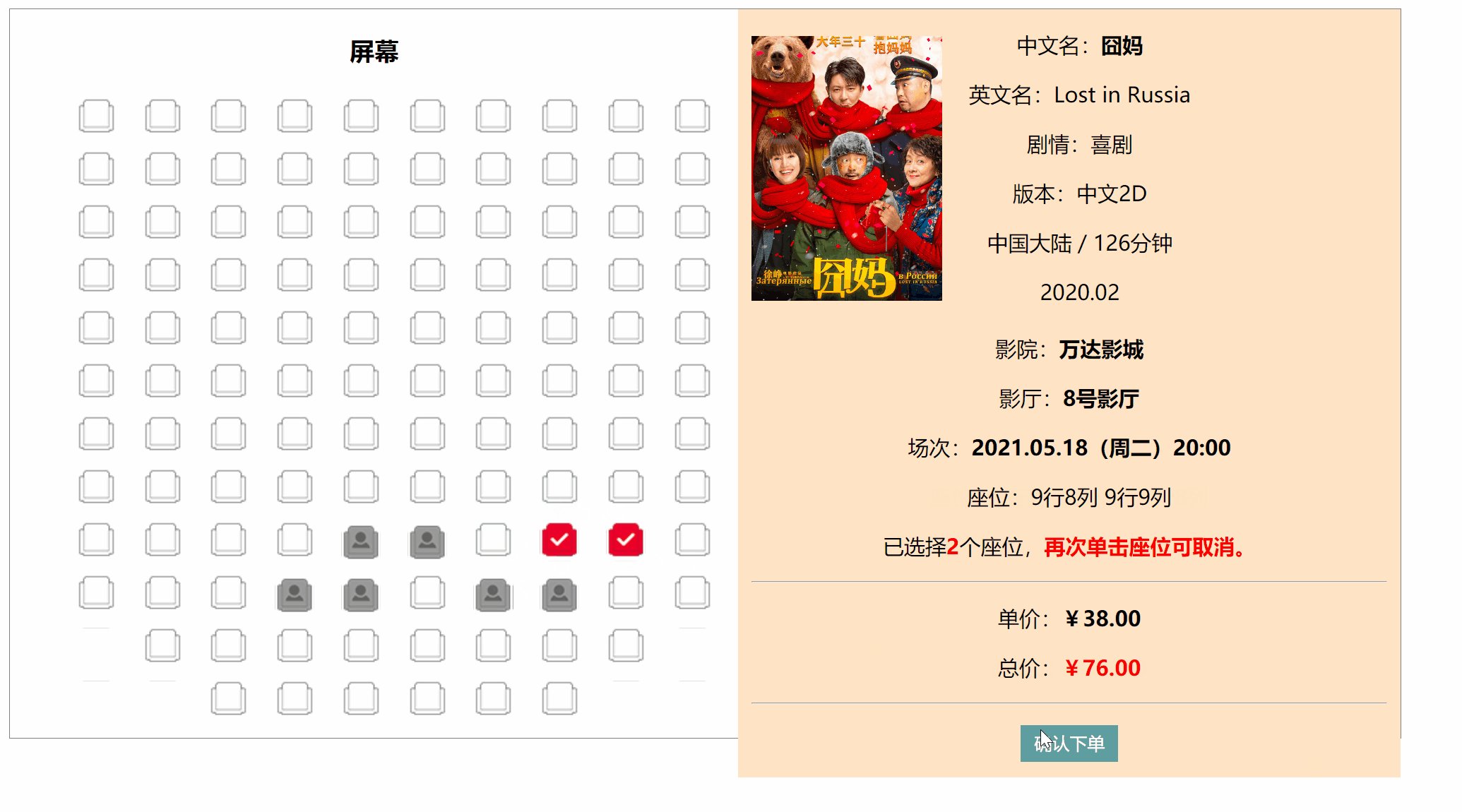
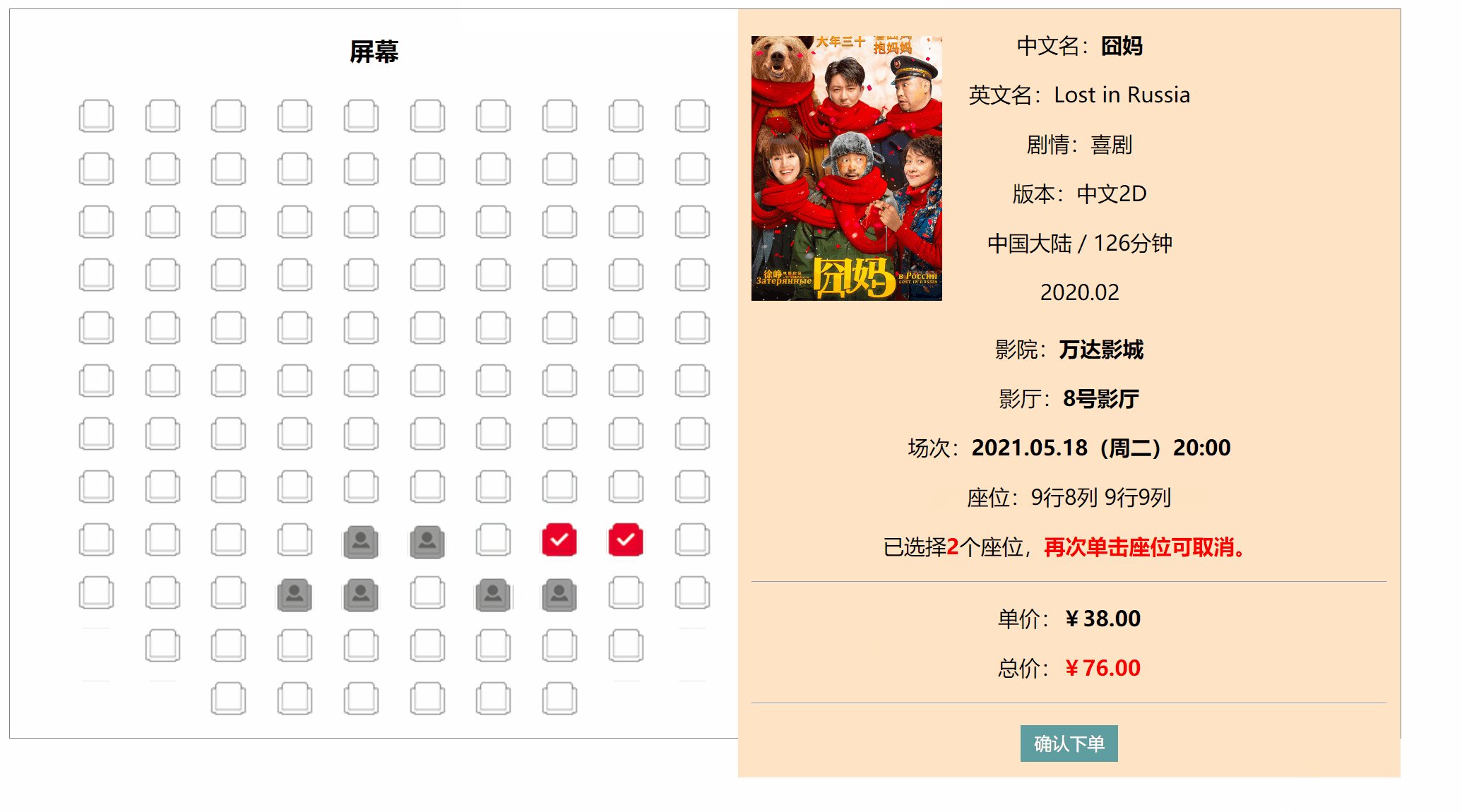
🎃运行效果