1 Vue介绍
-
概述
- Vue是一套构建用户界面的渐进式前端框架。
- 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
- 通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
-
数据渲染
- 数据库 --JDBC–> java程序 --http协议–> Vue容器 --数据绑定–> html标签.
-
特点
- 易用:在有HTMLCSSJavaScript的基础上,快速上手。
- 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
- 性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
- 官网
- Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
2 Vue快速入门
开发步骤
-
①引入vue.js
- 1.1 先在项目中引入vue.js
- 1.2 页面引入vue.js
-
②定义一个div作为vue的容器
-
③创建vue对象
- 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE入门案例</title>
<!-- 引入资源 -->
<script src="../Vue/vue.js"></script>
</head>
<body>
<div id="app">
{{username}}
</div>
</body>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
username: "张三" ,
} ,
}) ;
</script>
</html>
3 Vue的格式
var vue = new Vue({
el : "id属性值", //绑定Vue容器
data :{//定义变量
参数1:值1 ,
参数2:值2,
...
}
methods:{//定义方法
函数名1(参数1,参数2,...){
方法体;
return 结果;
},
函数名2(参数1,参数2,...){
方法体;
return 结果;
},
...
},
watches :{//定义监听器
},
created(){//钩子函数 , 监听页面加载完成
},
//....
});
4 Vue指令介绍
- 概述
- Vue指令就是带"
v-"前缀的特殊属性 , 比如:v-html,v-text,v-if,v-for…
- Vue指令就是带"
- 指令
- v-bind:为HTML标签绑定属性值,如设置href、css样式等
- v-model:在表单元素昂创建s双向数据绑定
- v-on:为HTML标签绑定事件
- v-if:条件性的渲染某元素,判定为true时渲染,否则不渲染
- v-else
- v-else-if
- v-show:根据条件展示某数据,与v-if的区别在于切换的是display属性的值
- v-for:渲染列表,遍历容器的元素或者对象的属性
5 Vue文本操作
- 概述
- 通过v-text, v-html, 插值表达式将vue数据插入到html标签内容中
- v-text : 不能解析html标签 , 可以解决插值闪烁
- v-html : 可以解析html标签 ,可以解决插值闪烁
- 插值表达式 : 不能解析html标签 , 不能解决插值闪烁
插值闪烁:就是指在数据还没有加载出来时页面显示的内容,对于v-text和v-html两者显示的都为空,而插值表达式显示的就是表达式本身,如{{username}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE文本操作</title>
</head>
<body>
<div id="div-test">
{{msg}}<br/>
<div v-text="msg1"></div><br/>
<div v-html="msg2"></div>
</div>
</body>
<!--引入vue.js文件-->
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#div-test" ,
data: {
msg: "VUE入门案例" ,
msg1: "<font color='red'>VUE入门案例</font>" ,
msg2: "<font color='red'>VUE入门案例</font>"
}
});
</script>
</html>
6 Vue的事件处理
-
概述
- 通过"
v-on:事件名"进行事件绑定, 简写成"@事件名".
- 通过"
-
代码示例
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>VUE事件绑定格式</title>
</head>
<body>
<div id="app">
<button v-on:click="fn1()">按钮1</button>
<button @click="fn2()">按钮2</button>
<input type="text" @change="fn3()" />
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {} ,
methods: {
fn1() {
console.log("按钮一被点击");
} ,
fn2() {
console.log("按钮二被点击");
} ,
fn3() {
console.log("内容发生改变");
} ,
} ,
}) ;
</script>
</html>
7 Vue事件修饰符
.stop: 阻止事件冒泡.prevent: 阻止默认事件
代码示例1:.stop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE事件修饰符 .stop</title>
</head>
<body>
<div id="app">
<div @click="fn1()">
<button @click="fn2()">按钮1</button>
</div>
<div @click="fn1()">
<button @click.stop="fn2()">按钮2</button>
</div>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {} ,
methods: {
fn1() {
console.log("事件冒泡触发") ;
} ,
fn2() {
console.log("按钮被点击") ;
}
}
}) ;
</script>
</html>
代码示例2 : .prevent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE事件修饰符 .prevent</title>
</head>
<body>
<div id="app">
<a href="http://www.baidu.com" @click="fn1()">超链接1</a>
<a href="http://www.baidu.com" @click.prevent="fn1()">超链接2</a>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
dara: {} ,
methods: {
fn1() {
console.log("超链接被点击")
}
}
}) ;
</script>
</html>
8 Vue双向绑定
- 概述
- 数据既可以从html页面传输到Vue对象,也可以从Vue对象传输到html页面.
- 之前的插值表达式、v-text、v-html可以看做是单向绑定,Vue实例中的变量影响了视图渲染,但是反过来就不行
- 既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型,目前
v-model的可使用元素有: input、select、textarea、checkbox、radio
将输入框中的值动态显示到div标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE双向绑定</title>
</head>
<body>
<div id="app">
<input type="text" v-model="username">
<div v-text="username"></div>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
username: ""
} ,
methods: {
}
}) ;
</script>
</html>
将选中的多选框中的值,动态显示到span中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE双向绑定</title>
</head>
<body>
<div id="app">
<input type="checkbox" value="1" v-model="hobbys">1
<input type="checkbox" value="2" v-model="hobbys">2
<input type="checkbox" value="3" v-model="hobbys">3
<input type="checkbox" value="4" v-model="hobbys">4
<br/>
<div v-text="hobbys"></div>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
hobbys: ["1"]
} ,
methods: {
}
}) ;
</script>
</html>
Vue渲染后, 不能使用checked属性来对多选框进行选中操作,得使用给Vue变量设置默认值.
9 Vue列表渲染
-
概述
- 通过v-for指令实现列表渲染.
-
语法
<!--
item : 元素
index : 所在脚标
list : 数组/集合
-->
<标签 v-for="(item,index) in list">
</标签>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE列表渲染</title>
</head>
<body>
<div id="app">
<table border="1px">
<tr>
<th>
<input type="checkbox"/>
</th>
<th>id</th>
<th>name</th>
<th>age</th>
<th>操作</th>
</tr>
<tr v-for="item in users">
<td>
<input type="checkbox"/>
</td>
<td v-text="item.id">id</td>
<td v-text="item.name">name</td>
<td v-text="item.age">age</td>
<td>
<a>删除</a>
<a>修改</a>
</td>
</tr>
</table>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
users: [
{
id: 1 ,
name: "张三" ,
age: 19
} ,
{
id: 2 ,
name: "李四" ,
age: 20
} ,
{
id: 3 ,
name: "王五" ,
age: 21
} ,
{
id: 4 ,
name: "赵六" ,
age: 22
}
] ,
} ,
}) ;
</script>
</html>
10 Vue条件渲染
- 概述
- 通过v-if , v-show来实现条件渲染.
- v-if : 元素不在dom树中.
- v-show : 元素在dom树中, 只是修改
display=none
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE条件渲染</title>
</head>
<body>
<div id="app">
<div v-if="flag1">当条件为true时的v-if</div>
<div v-else>v-else</div>
<div v-show="flag1">当条件为true时的v-show</div>
<div v-show="!flag1">当条件为false时的v-show</div>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
flag1: true
} ,
methods: {
}
}) ;
</script>
</html>
11 Vue属性绑定
- 概述
- 通过"
v-bind:属性"来属性绑定,简写成":属性".
- 通过"
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE属性绑定</title>
</head>
<body>
<div id="app">
<input v-bind:value="msg" type="text">
<a v-bind:href="url">百度</a>
<br/>
<input :value="msg" type="text">
<a :href="url">百度</a>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app" ,
data: {
msg: "HelloWorld" ,
url: "http://www.baidu.com"
} ,
methods: {
}
}) ;
</script>
</html>
12 制作计算器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE制作计算器</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num1">
<select v-model="operate">
<option value="+">加</option>
<option value="-">减</option>
<option value="*">乘</option>
<option value="/">除</option>
</select>
<input type="text" v-model="num2">
<span> = </span>
<span v-text="result"></span><br/>
<button @click="count()">计算</button>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app",
data: {
num1: "" ,
num2: "" ,
operate: "+" ,
result: ""
},
methods: {
count() {
var firstNum = this.num1 ;
var secondNum = this.num2 ;
var operate = this.operate ;
var result = eval(firstNum + operate + secondNum) ;
this.result = result ;
}
}
});
</script>
</html>
13 表单操作
- 需求
- 将表单中的数据传输到Vue对象中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE属性绑定</title>
</head>
<body>
<div id="app">
<form action="javascript:void(0)">
姓名:<input type="text" v-model="user.username"/><br><br>
密码:<input type="text" v-model="user.password"/><br><br>
性别:<input type="radio" name="sex" value="male" v-model="user.sex">男
<input type="radio" name="sex" value="female" v-model="user.sex">女<br/><br>
爱好:<input type="checkbox" value="java" v-model="user.hobbys">java
<input type="checkbox" value="html" v-model="user.hobbys">vue
<input type="checkbox" value="php" v-model="user.hobbys">php<br/><br>
职业:
<select v-model="user.job">
<option value="java工程师">java工程师</option>
<option value="html工程师">html工程师</option>
<option value="全栈工程师">全栈工程师</option>
</select><br><br>
个人简介<textarea v-model="user.introduce"></textarea> <br><br>
<input type="submit" value="提交修改"/>
</form>
<br/>
<div v-text="user.username"></div>
<div v-text="user.password"></div>
<div v-text="user.sex"></div>
<div v-text="user.hobbys"></div>
<div v-text="user.job"></div>
<div v-text="user.introduce"></div>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app",
data: {
user: {
username: "" ,
password: "" ,
sex: "" ,
hobbys:["java"] ,
job: "" ,
introduce: ""
},
},
methods: {
}
});
</script>
</html>
14 Vue监听器
- 概述
- vue提供了监听机制,监听数据的变化
- 分类
- 监听简单类型数据的变化
watch: {
数据名(newValue , oldVal) {
// ......
}
}
- 监听对象中属性值的变化
watch: {
"对象.属性": {
handler: function(newVal , oldVal) {
// ......
}
}
}
监听简单类型数据的变化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE监听简单类型数据变化</title>
</head>
<body>
<div id="app">
<input type="text" v-model="info">
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app",
data: {
info: ""
},
methods: {
} ,
watch: {
info(newVal , oldVal) {
console.log("info发生改变") ;
console.log(oldVal + "---->" + newVal) ;
}
}
});
</script>
</html>
监听对象中属性值的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE监听对象中属性值的变化</title>
</head>
<body>
<div id="app">
<input type="text" v-model="user.name">
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app",
data: {
user : {
id: 1 ,
name: "张三" ,
age: 18
}
},
methods: {} ,
watch : {
"user.name" : {
handler : function (newVal, oldVal) {
console.log("user.name发生改变") ;
console.log(oldVal + "---->" + newVal) ;
}
}
}
});
</script>
</html>
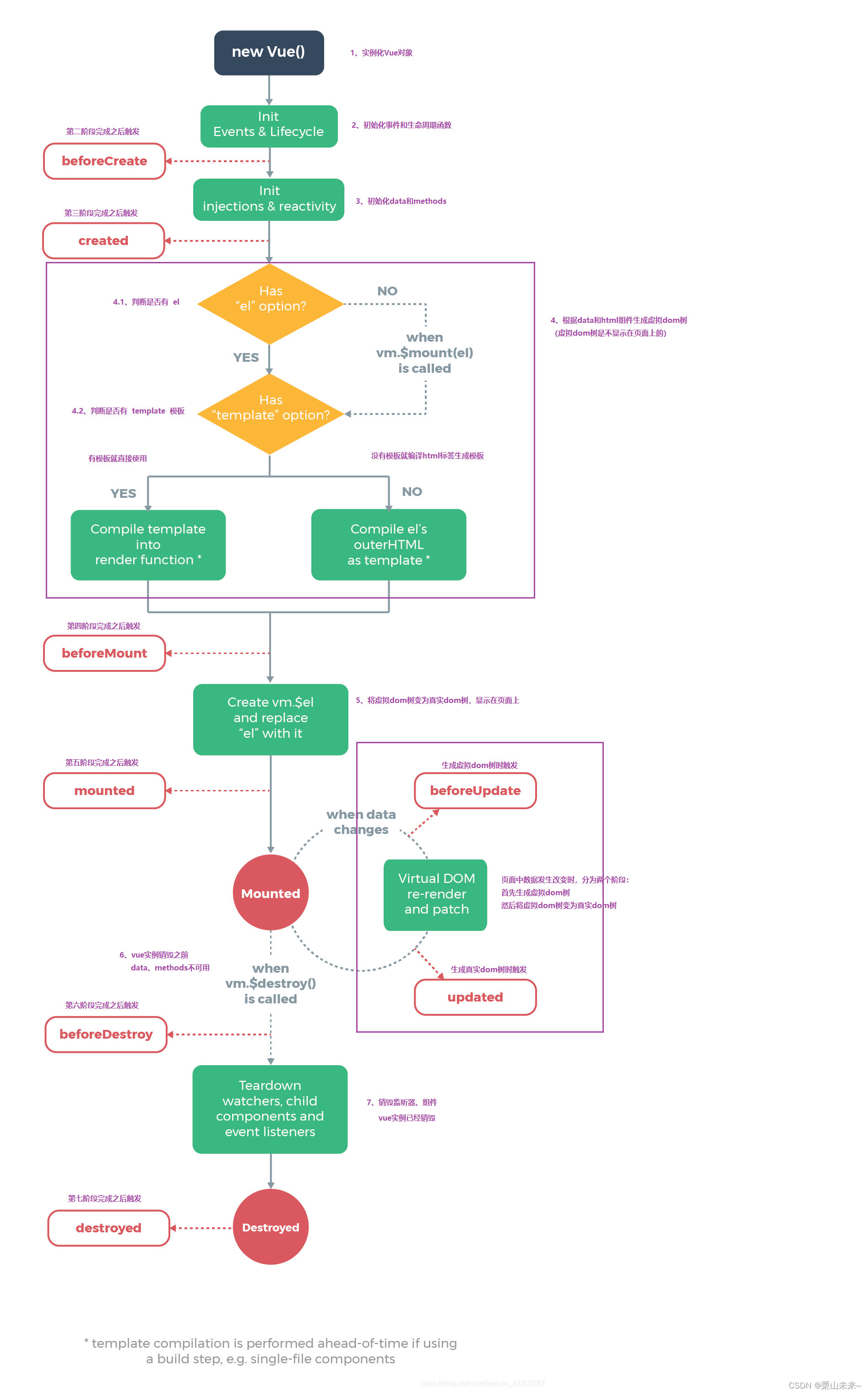
15 Vue的生命周期


- 生命周期函数(钩子函数):
beforeCreate
- 初始化事件和钩子函数,data和methods还未初始化,不能使用
created
- 初始化data和methods
beforeMount
- 生成vue虚拟dom树,无法获取vue渲染的标签内容
mounted
- 生成vue真实dom树,可以获取vue渲染的标签内容
beforeUpdate
- 修改数据后生成虚拟dom树,只能获取以前的标签内容
updated
- 修改数据后生成的真实dom树,可以获取修改的标签内容
beforeDestory
- 销毁之前,data和methods不可用
destoryed
- vue实例销毁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>VUE生命周期</title>
</head>
<body>
<div id="app">
<span id="span">{{msg}}</span>
<button @click="updateMsg()">修改</button>
</div>
</body>
<script src="../Vue/vue.js"></script>
<script type="application/javascript">
var vue = new Vue({
el: "#app",
data: {
msg: "Hello World"
},
methods: {
show() {
console.log("show") ;
} ,
updateMsg() {
this.msg = "你好,世界" ;
}
} ,
beforeCreate() {
//初始化事件和钩子函数,还不能使用data和methods,所以会报错。
console.log(this.msg);
this.show();
} ,
created() {
//已经初始化data和methods,所以可以使用
console.log(this.msg);
this.show();
},
beforeMount(){
//生成虚拟dom树,无法使用document获取标签内容
var content = document.getElementById("spn").innerHTML;
console.log("beforeMount : " + content);
},
mounted(){
//生成真实dom树,可以使用document获取标签内容
var content = document.getElementById("spn").innerHTML;
console.log("mounted : " + content);
},
beforeUpdate(){
//修改数据后,生成虚拟dom树,只会获取以前的数据
var content = document.getElementById("spn").innerHTML;
console.log("beforeUpdate : " + content);
},
updated(){
//修改数据后,生成真实dom树,可以获取修改的数据
var content = document.getElementById("spn").innerHTML;
console.log("updated : " + content);
},
beforeDestroy() {
//销毁之前,data和methods不可用
console.log("beforeDestroy")
},
destroyed(){
//vue实例销毁完成
console.log("destroy")
}
});
</script>
</html>