阿里云图标网址: https://www.iconfont.cn/
一、登录注册
这个简单,就不说了
二、给当前项目找图库
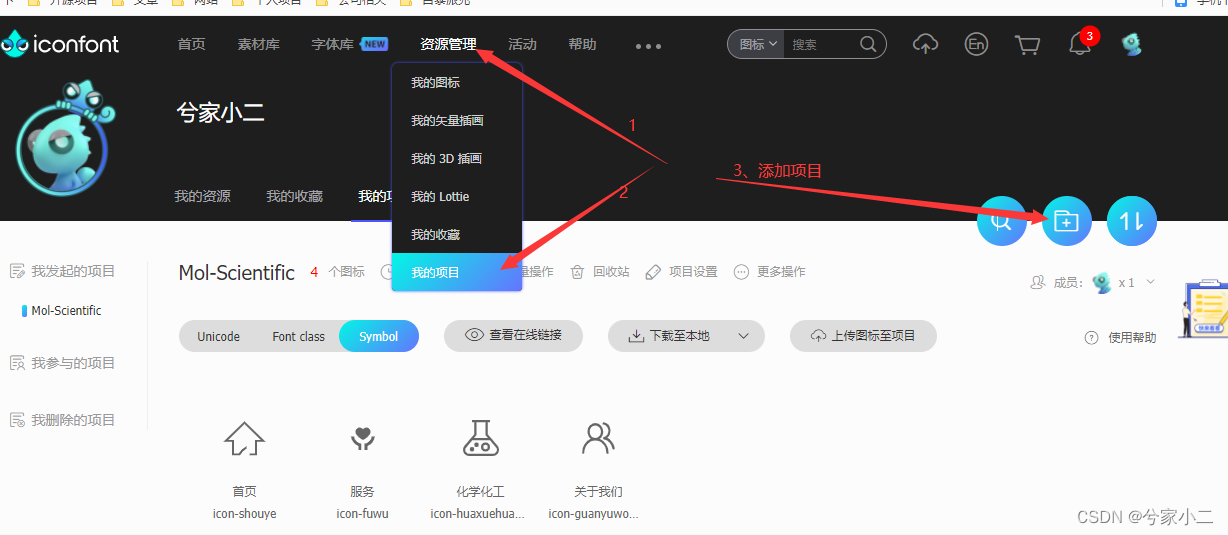
2.1、添加项目

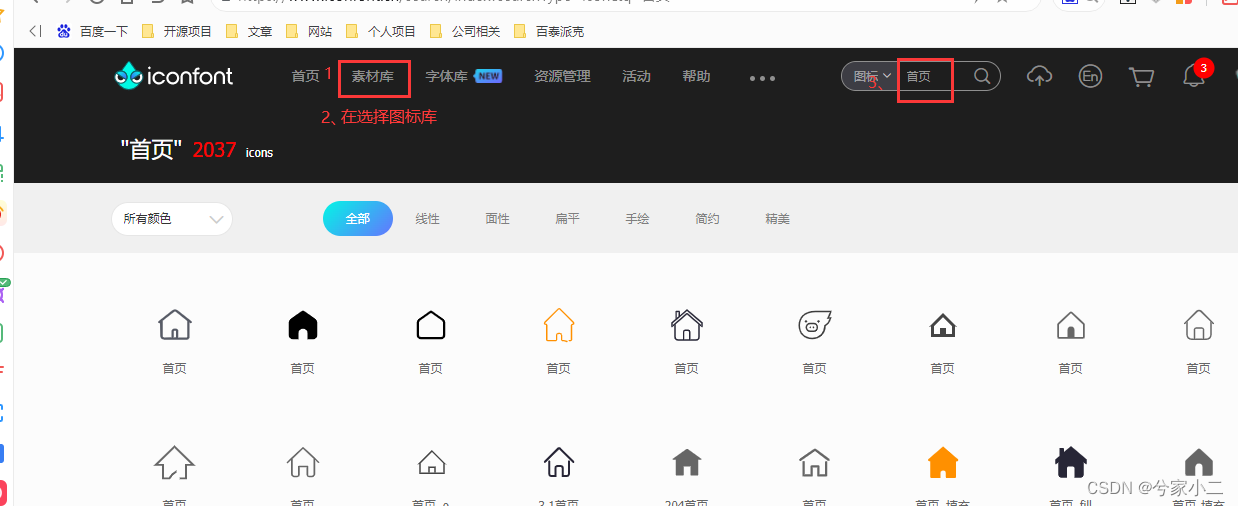
2.2、寻找图标添加入库

添加入库

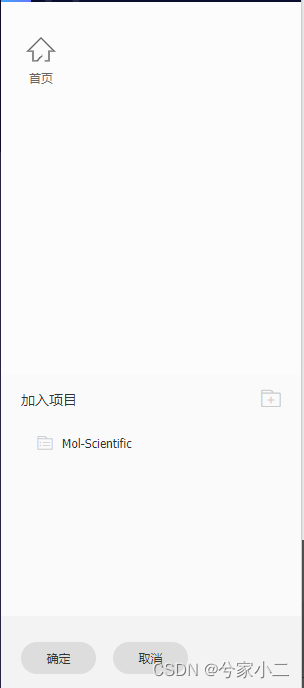
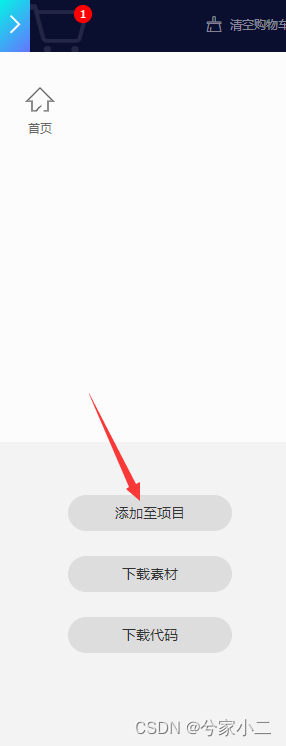
2.3、打开入库 的图标添加到指定项目

添加到当前项目
1

2

三、项目使用图标 ( symbol 引用方式)
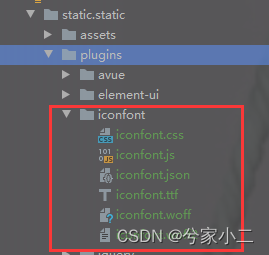
3.1、下载 symbol 引用到当前项目

下载后面的文件放到静态资源目录,如下

3.2、添加通用 css
添加图标 css (控制图标默认大小)
/* 阿里云图标Symbol 引用 css */
.icon {
width: 2.0em;
height: 2.0em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
3.2、引用图标 js
这里只需要引用js就可以了,不需要引用 css 文件
<script src="/static/plugins/iconfont/iconfont.js"></script>
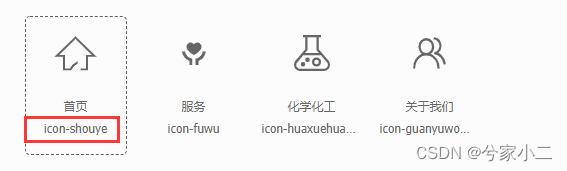
3.3、使用图标
#icon-xxxx 选择图标
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-shouye"></use>
</svg>

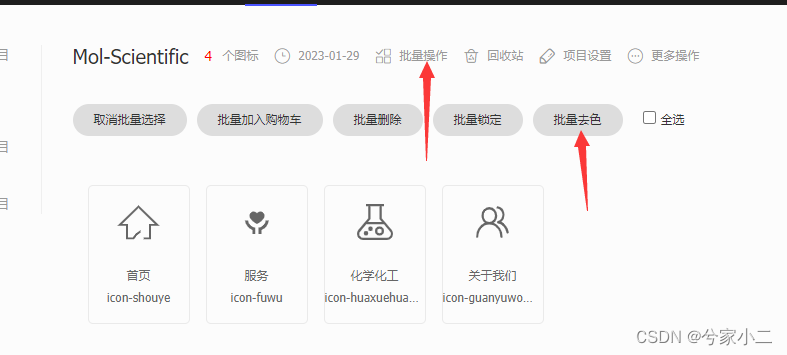
四、部分图标无法变色
在使用图标时,可以使用 color: #ffffff; 进行变色,但部分有颜色的图标无法变色
处理方法:
使用批量去色,先去色在下载 symbol 引用文件 ( 3.1 步骤)