本篇文章以加载切换底图微件做示范
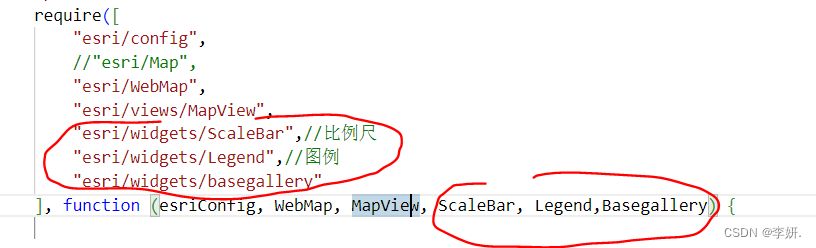
首先,添加require

"esri/widgets/ScaleBar",//比例尺
"esri/widgets/Legend",//图例
"esri/widgets/basemapGallery"然后添加加载切换底图的组件代码
const basemapGallery = new BasemapGallery({
view: view,
// source: [Basemap.fromId("topo-vector"), Basemap.fromId("hybrid"), customBasemap] // autocasts to LocalBasemapsSource
});
view.ui.add(basemapGallery,"bottom-right");全文代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.29/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.29/"></script>
<script>
require([
"esri/config",
//"esri/Map",
"esri/WebMap",
"esri/views/MapView",
"esri/widgets/ScaleBar",//比例尺
"esri/widgets/Legend",//图例
"esri/widgets/BasemapGallery"//底图切换
], function (esriConfig, WebMap, MapView, ScaleBar, Legend,BasemapGallery) {
esriConfig.apiKey = "你的apikey";
/*const map = new Map({
basemap: "satellite" // basemap styles service
});*/
const webmap = new WebMap({
portalItem: {
id: "3ea0c773b32d4404b82f77f9fbfbf328"//改成web地图的id
}
});
const view = new MapView({
/*map: map,
center: [117, 40], // Longitude, latitude
zoom: 13, */ // Zoom level
container: "viewDiv",// Div element
map: webmap,
});
const scalebar = new ScaleBar({
view: view
});
view.ui.add(scalebar, "bottom-left");
const legend = new Legend({
view: view
});
view.ui.add(legend, "top-right");
const basemapGallery = new BasemapGallery({
view: view,
// source: [Basemap.fromId("topo-vector"), Basemap.fromId("hybrid"), customBasemap] // autocasts to LocalBasemapsSource
});
view.ui.add(basemapGallery,"bottom-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>







![vivado在implementation时出现错误[Place 30-494] The design is empty的一个可能原因和解决方法](https://img-blog.csdnimg.cn/direct/eb9b9db5f43d4aadaa91333535501409.png)



![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] K小姐和A先生的聚餐计划(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/40c8e976ca794190b81c45d81d26dfb9.png)
![[自动驾驶 SoC]-4 特斯拉FSD](https://img-blog.csdnimg.cn/direct/8fb72c8a1c3844d3bde9eea558cc5815.png)