在CSS的世界里,clip-path 属性赋予了开发者前所未有的能力,让他们能够以非传统的方式裁剪页面元素,创造出独特的视觉效果。其中,polygon() 函数尤其强大,它允许你使用多边形来定义裁剪区域的形状,从而实现各种自定义的图形效果。本文将深入探讨clip-path: polygon()的工作原理、应用场景,并通过实战代码示例带你领略其魅力。
什么是clip-path: polygon()?
clip-path属性用于定义一个元素的可视区域,而polygon()作为其函数值之一,通过指定一系列坐标点来定义一个多边形区域,只有在这个区域内的部分才会被显示。坐标点以逗号分隔,每一对坐标代表多边形的一个顶点。基本语法如下:
Css
clip-path: polygon(x1 y1, x2 y2, ..., xn yn);
这里的(x1, y1)到(xn, yn)分别代表多边形各个顶点的相对或绝对坐标,坐标系原点位于元素的左上角。
坐标系统与单位
坐标值可以是百分比(相对于元素自身尺寸)或绝对单位(如px)。使用百分比时,更容易实现响应式设计,而绝对单位则在需要精确控制时更为方便。
应用场景
- 创意布局:通过裁剪图片或区块形成不规则形状,增加页面设计感。
- 按钮与图标:创造独特形状的按钮或图标,提升用户体验。
- 加载动画:结合动画效果,制作动态的裁剪效果,增强视觉冲击力。
- 响应式设计:利用百分比坐标实现元素在不同屏幕尺寸下的灵活裁剪。
代码示例
接下来,让我们通过几个实际的例子,感受clip-path: polygon()的魅力。
示例1:基本多边形裁剪
Html
<div class="polygon-shape"></div>
Css
.polygon-shape {
width: 200px;
height: 200px;
background-color: #f00;
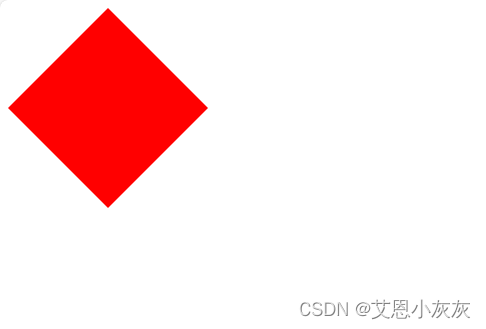
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
此代码将创建一个红色的正方形元素,其四角被裁剪成一个八边形。

示例2:响应式多边形图片裁剪
Html
<img src="https://picsum.photos/300" alt="Clipped Image" class="clipped-image">
Css
.clipped-image {
width: 300px;
height: auto;
clip-path: polygon(0 0, 100% 0, 100% 75%, 50% 100%, 0 75%);
}
这段代码应用于图片元素,实现了顶部和底部保留,两侧斜切的效果。

示例3:动态加载动画
结合CSS动画,可以创建动态的裁剪效果。
Html
<div class="animated-shape"></div>
Css
@keyframes clipAnim {
0% { clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%); }
50% { clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); }
100% { clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%); }
}
.animated-shape {
width: 60px;
height: 60px;
background-color: #0f0;
animation: clipAnim 3s infinite;
}
这段代码让一个绿色方块在正方形和八边形之间循环变换,实现动态裁剪效果。

注意事项
- 兼容性:虽然大多数现代浏览器支持
clip-path,但早期版本的浏览器可能需要前缀或根本不支持。 - 性能:复杂或频繁变化的
clip-path可能影响页面渲染性能,尤其是在低性能设备上。 - 计算坐标:手动计算多边形顶点坐标可能较复杂,可以借助在线工具辅助设计。
总之,clip-path: polygon() 是一个功能强大的CSS特性,它为Web设计者打开了创意的大门,允许他们突破矩形框的限制,创造丰富多彩的视觉效果。通过实践上述示例,你可以开始探索属于你的个性化设计之路。







![vivado在implementation时出现错误[Place 30-494] The design is empty的一个可能原因和解决方法](https://img-blog.csdnimg.cn/direct/eb9b9db5f43d4aadaa91333535501409.png)



![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] K小姐和A先生的聚餐计划(200分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/40c8e976ca794190b81c45d81d26dfb9.png)
![[自动驾驶 SoC]-4 特斯拉FSD](https://img-blog.csdnimg.cn/direct/8fb72c8a1c3844d3bde9eea558cc5815.png)