盒的基本类型
CSS中的盒分为block类型与inline类型,例如,
div元素与p元素属于block类型,
span元素与a元素属于inline类型。
block类型的盒对应的是html中的块级元素,inline类型的盒对应了html中的行内元素。
行内元素与块级元素
行内元素:
与其它行内元素并排
不能设置宽高,默认的宽度就是文字的宽度
块级元素:
霸占一行,不能与其它任何元素并列
能接受宽高,如果不设置宽度,那么宽度将默认变为父亲宽度的100%
行内元素与块级元素的分类
文本级标签:p、span、a、b、i、u、em
容器级标签:div、h系列、li、dt、dd
使用盒类型的block与inline进行元素类型的转换
我们可以通过display属性将块级元素与行内元素进行互相转换,display即"显示模式"。
块级元素可以转换为行内元素:一旦,给一个块级元素(比如div)设置:
display:inline那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是"行内,也就是说:
此时这个div不能设置宽度、高度,且不能和别人并排
同样的道理,一旦给一个行内元素(比如span)设置:
display:block那么这个标签将立即变为块级元素,此时它和一个div无异。block就是"块"的意思,也就是说:
此时这个span能够设置宽度、高度,
它独立一行,别人无法和它并排,
如果不设置宽度,将撑满父元素
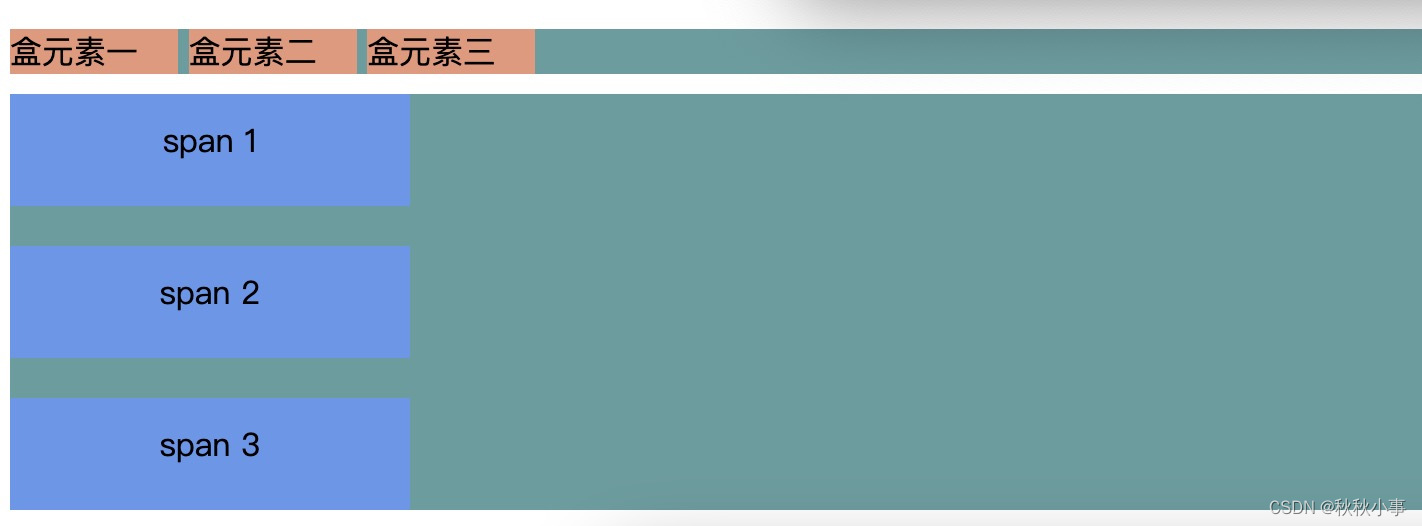
展示与应用

<div class="showBack">
<div class="useinline">盒元素一</div>
<div class="useinline">盒元素二</div>
<div class="useinline">盒元素三</div>
</div>
<div class="showBack">
<span class="useblock">span 1</span>
<span class="useblock">span 2</span>
<span class="useblock">span 3</span>
</div> .useinline{
display: inline;
background-color: darksalmon;
padding-right: 20px;
}
.useblock{
display: block;
background-color: cornflowerblue;
text-align: center;
margin-bottom: 20px;
height: 44px;
width: 200px;
padding-top: 12px;
}