作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-SC-020
前言:
互联网的兴起从本质上改变了整个社会的商品交易方式,国内各大企业从上个世纪90年代互联网兴起之时,就产生了通过网络进行销售经营商品的想法。但是由于在互联网上企业的信誉难以认证、网络的法规政策不健全、物流不发达等一系列的原因,限制了网上交易发展的步伐。进入21世纪以后,随着整个社会的发展、进步,制约网上交易的各个瓶颈问题逐一被击破,各企业也纷纷的加入到电子商务的洪潮之中。
根据会员企业艾瑞咨询集团的预测,2008年我国网络购物交易将同比增长125.1%,交易总量将达1263亿,形成了中国网络购物的快速增长浪潮,网络购物这一消费方式给人们生活带来的变化,除了购物场所的改变以外,更重要的是大大改变了传统的消费行为习惯,无论是否在网上购物,上网查看产品的相关信息,已经成为购物决策环节的重要组成部分,这一环节对购物行为的实际发生起到了至关重要的指导作用。
与传统销售方式相比,在线销售有很多优点:检索便捷,在线销售提供了多种检索途径,可以从分类、新品、特价等途径进行检索,快捷准确;信息量大,与传统销售方式相比,在线销售能够提供海量产品信息;成本低、风险小、无地域限制,零食购物最突出的优点是:不再限制消费者的购买时段,扩大和巩固了客户群,从而增加了企业的核心竞争力,节省实际开店时需要投入的成本和租用费用。
一,项目简介
(1)研究内容:
基于Spring boot框架搭建一个便捷的网络购物交易平台,极大方便了人们的日常生活,省时省力,只需要几分钟就可以浏览很多商品,在线下单后等待物流到家即可。因此网络购物交易平台的作用很大,研究其的目的和意义也很重要,其中研究内容包括:
- 研究零食商铺网站的功能需求。
- 研究零食商铺网站的建设方案。
- 研究零食商铺网站的理论基础。
- 研究零食商铺网站的策略和算法。
- 研究零食商铺网站的数据库逻辑设计。
⑥研究零食商铺网站的总体设计方案和实施方案。
(2)功能要求:
系统的开发基于B/S结构,采用Spring boot技术处理后端数据和服务,采用MySQL数据库对系统数据进行储存,充分保证系统数据的安全性和稳定性。采用模块化设计。模块化设计要求将整个系统划分成基于小的模块,有利于代码的重载,简单方便的系统界面。设计简单友好的系统界面,方便用户较快的适应系统的操作。本系统主要功能有:
普通用户功能:商品信息浏览,在线下订单,在线注册,公告信息浏览,个人信息维护;
管理员用户功能:修改个人密码,商品类别管理,商品信息管理,会员管理,系统公告管理,订单管理。
通过本系统可以实现用户直接在浏览器上实现查看商品以及在线下单的功能,且操作简单,交易时安全系数高。本系统包括前端和后端功能:
I.前端功能
前端为普通用户使用的,包括下面一些功能:
- 商品信息浏览:浏览网站中所有已经拥有的商品的基本信息。
- 个人信息维护:用户可以对自己的用户信息进行修改,查看。
- 在线下订单:用户可以直接在在线下单。
- 在线注册:新用户可以直接在线注册自己的账号。
- 公告信息浏览:用户可以直接浏览网站的公告。
II.后端功能
后端由管理员(系统管理员)进行登录,具有下面一些功能:
- 修改个人密码:管理员可以对自己的密码进行修改。
- 商品类别管理:管理员可以对商品的类别进行管理,商品类别是否正确合理,可以对商品的类别信息进行增删改等。
- 商品信息管理:管理员可对商品的信息进行管理。
- 会员管理:管理会员信息,用户名是否合法,是否存在有损平台利益的用户存在,可清除和更改等。
- 系统公告管理:管理员可对系统公告进行修改、添加和删除,保证公告的合理正确性。
⑥订单管理:管理员对已经存在的订单进行核对,避免出错。
(3)工作要求:
① 简单方便的系统界面。设计简单友好的系统界面,方便用户较快的适应系统的操作。
② 根据功能设计合理的菜单,分别完成各项子功能。
③ 设计合理的输出界面,比如商品详细信息要简洁明了。
④ 功能完善和改进:做最后的修缮和调整,使得功能全面、运行流畅、贴近实际运行环境。
⑤ 撰写设计报告:整理资料完成设计报告。设计报告的形成要求以研究和设计结果为依据,设计报告的结构合理具有科学性,内容论述清楚,最终能够具有相关领域的参考价值。
⑥ 提交可执行程序及其相关代码、相关文档,进行答辩。
二,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
后台开发技术:Springboot+Mybatis
前台开发技术:Bootstrap+ajax+html+css
三,系统展示
前台首页


全文搜索

商品购买

收货地址管理

我的订单

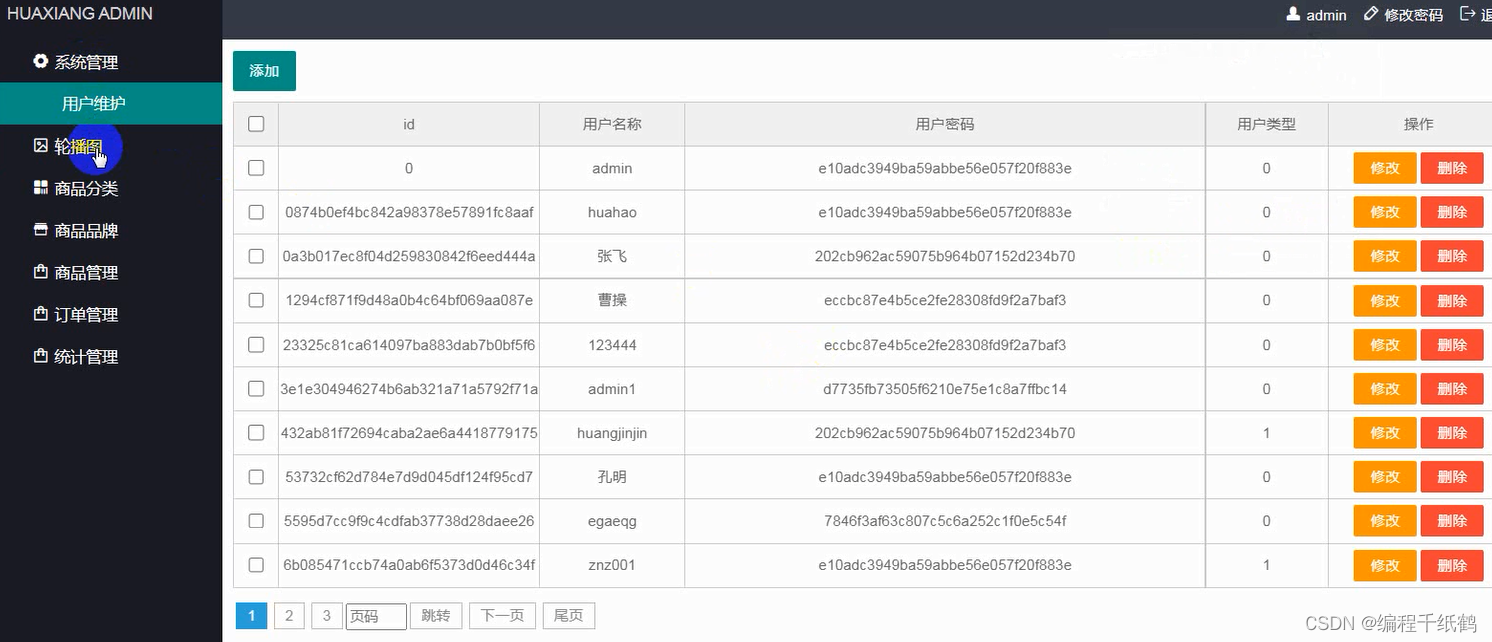
后台管理

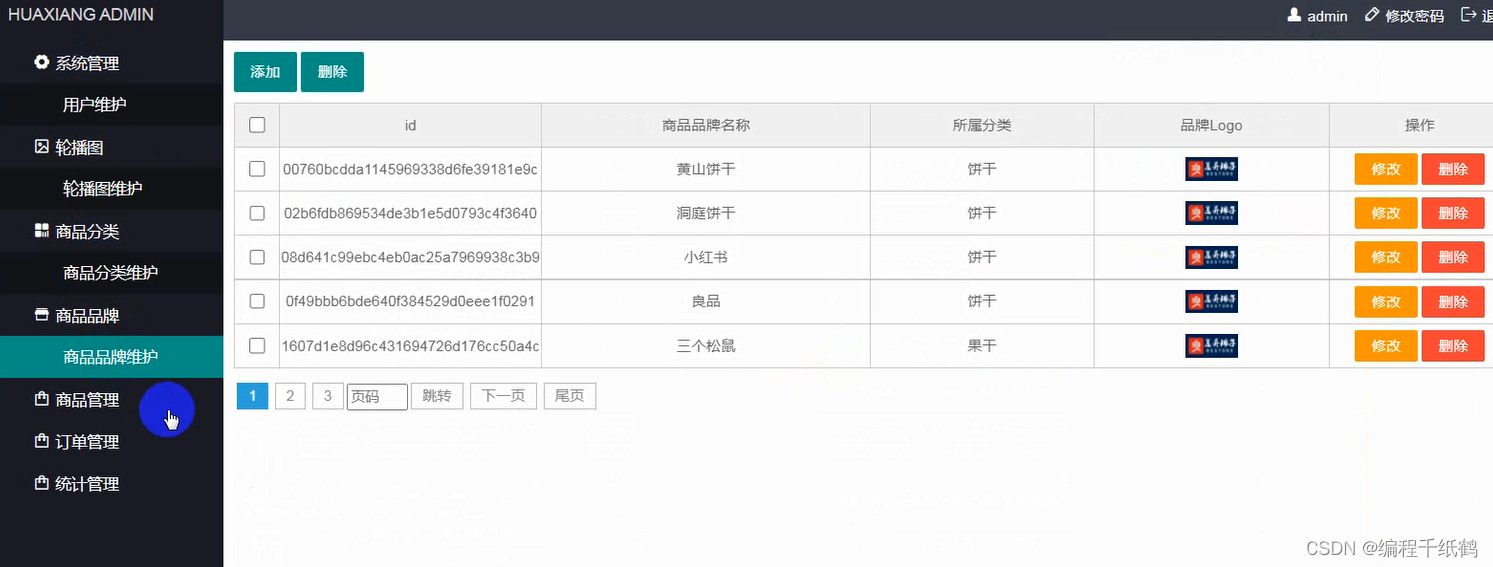
品牌管理

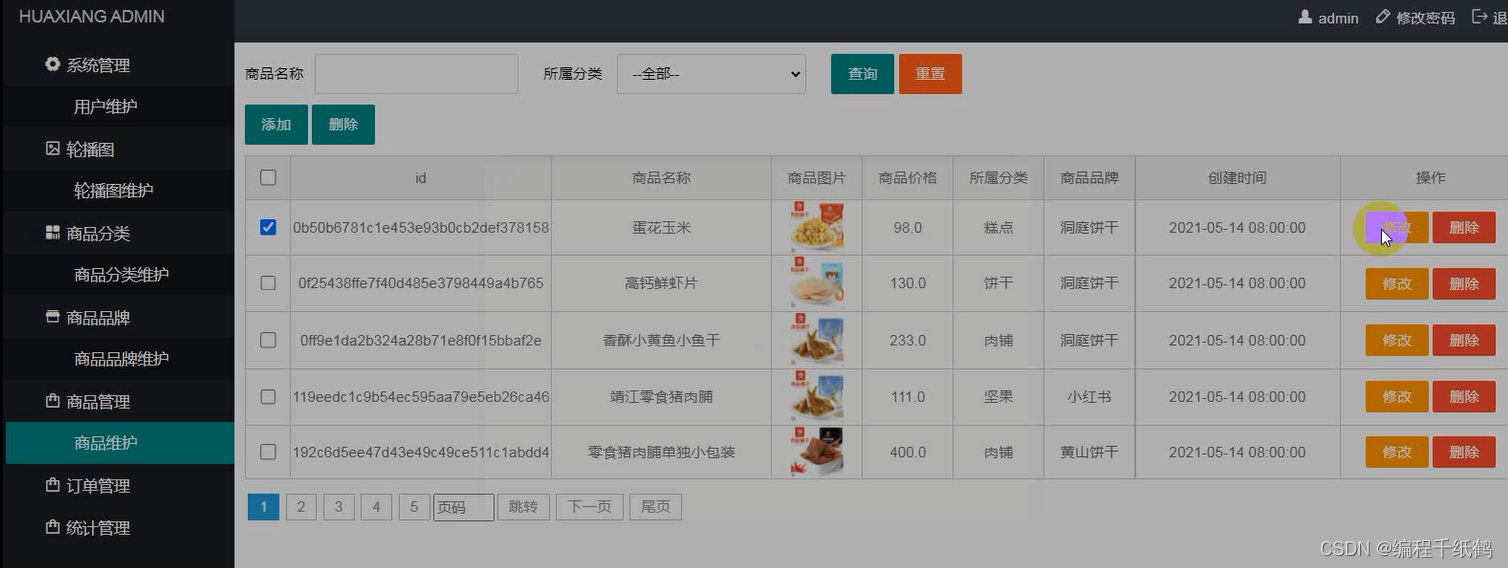
商品管理

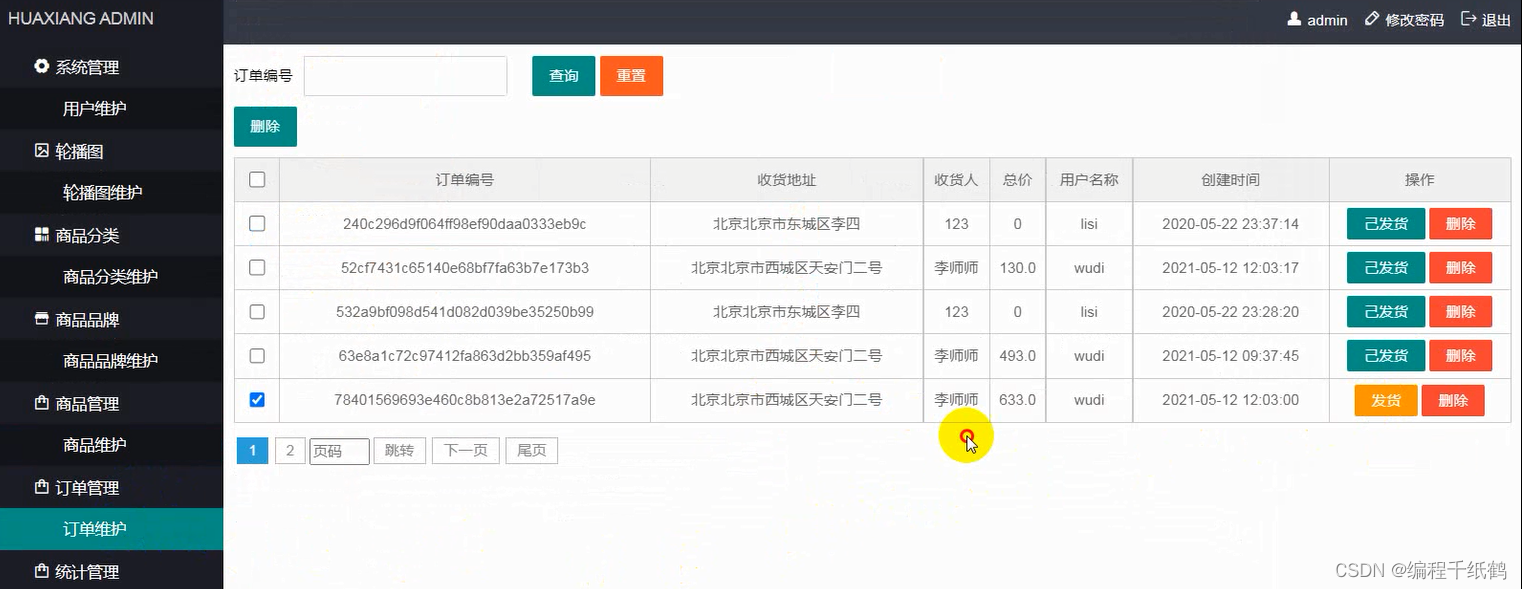
订单管理

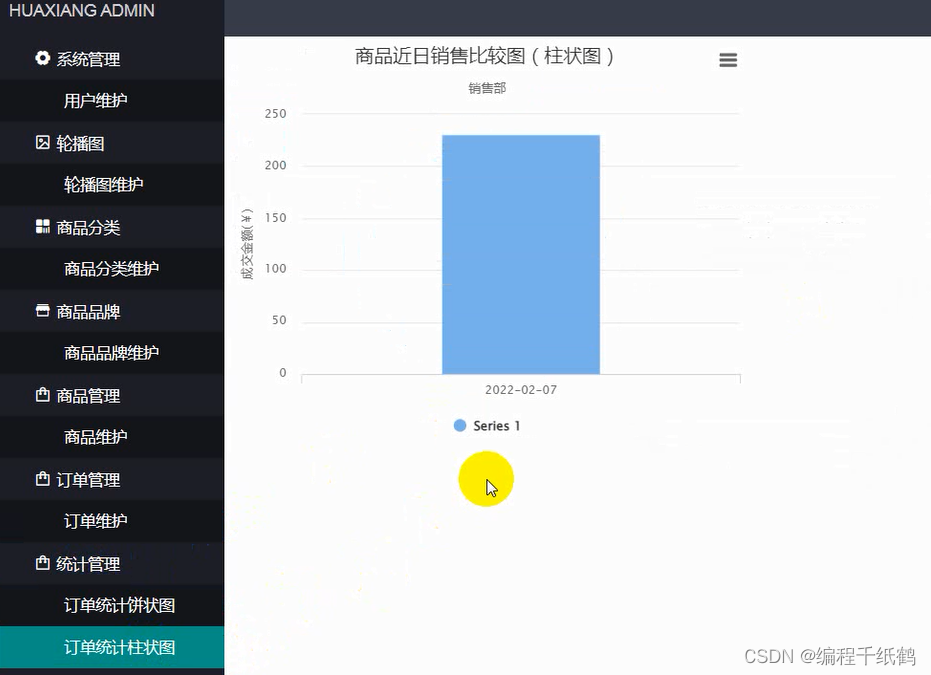
销售统计

四,核心代码展示
package com.yw.eshop.controller.admin;
import com.yw.eshop.domain.Product;
import com.yw.eshop.domain.TongjiVo;
import com.yw.eshop.mapper.ProductMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/echart")
public class AdminTongjiController {
@Autowired
private ProductMapper productMapper;
/*得到所有已被销售商品的销售情况*/
@RequestMapping(value = "/adminEachartzhu")
@ResponseBody
public List<TongjiVo> getAllXiaoshou(){
System.out.println("柱状图数据统计请求");
return productMapper.tongjiBing();
}
/*管理员权限查询近日订单金额*/
@RequestMapping(value = "/getAllOrdersComeInByDate")
@ResponseBody
public List<TongjiVo> getAllOrdersComeInByDate(){
System.out.println("管理员权限查询近日订单金额");
return productMapper.tongjiZhu();
}
/*跳转到销售柱状图页面*/
@RequestMapping(value = "/toadminEachartzhu")
public String toAdminEchart(){
return "/admin/echart/xiaoshouZhu";
}
/*跳转到销售饼状图页面*/
@RequestMapping(value = "/toadminEachartBin")
public String toadminEachartzhu2(){
return "/admin/echart/xiaoshouBin";
}
}
package com.yw.eshop.controller.admin;
import com.yw.eshop.domain.Brand;
import com.yw.eshop.domain.ProductType;
import com.yw.eshop.service.BrandService;
import com.yw.eshop.service.ProductTypeService;
import com.yw.eshop.utils.PageModel;
import com.yw.eshop.service.BrandService;
import com.yw.eshop.service.ProductTypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/admin/brand")
public class BrandController {
@Autowired
private BrandService brandService;
@Autowired
private ProductTypeService productTypeService;
@RequestMapping("/list")
public String list( @RequestParam(defaultValue = "1") Integer pageNo,
@RequestParam(defaultValue = "5")Integer pageSize,
Model model){
try {
PageModel<Brand> brandPages = brandService.queryBrandPages(pageNo, pageSize);
model.addAttribute("brandPages", brandPages);
} catch (Exception e) {
e.printStackTrace();
model.addAttribute("errMessage", "查询失败:"+e.getMessage());
return "500";
}
return "admin/brand/list";
}
@RequestMapping("addPage")
public String addPage(Model model){
List<ProductType> productTypes= productTypeService.queryProductTypeAll();
model.addAttribute("productTypes",productTypes);
return "admin/brand/add";
}
@RequestMapping("/add")
private String addBrand(Brand brand,Model model){
try {
int i = brandService.addBrand(brand);
if (i==0){
model.addAttribute("errMessage","服务器繁忙操作失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/brand/list");
return "success";
}
@RequestMapping("updatePage")
public String updatePage(String id,Model model){
Brand brand= brandService.queryBrandById(id);
List<ProductType> productTypes= productTypeService.queryProductTypeAll();
model.addAttribute("productTypes",productTypes);
model.addAttribute("brand",brand);
return "admin/brand/update";
}
@RequestMapping("/update")
private String update(Brand brand,Model model){
try {
int i = brandService.updateBrand(brand);
if (i==0){
model.addAttribute("errMessage","服务器繁忙操作失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/brand/list");
return "success";
}
@RequestMapping("deletePage")
public String deletePage(String id,Model model){
model.addAttribute("id",id);
return "admin/carousel/delete";
}
@RequestMapping("/delete")
public String delete(String id, Model model){
try {
int i = brandService.delete(id);
if (i==0){
model.addAttribute("errMessage","服务器繁忙操作失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/brand/list");
return "success";
}
@RequestMapping("batchDel")
@ResponseBody
public String batchDel(String[] ids) {
System.out.println("进来了");
brandService.batchProductTypeDel(ids);
return "/admin/brand/list";
}
}
package com.yw.eshop.controller.admin;
import com.yw.eshop.domain.User;
import com.yw.eshop.service.UserService;
import com.yw.eshop.utils.PageModel;
import com.yw.eshop.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
@RequestMapping("/admin")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/user/list")
public String list(@RequestParam(defaultValue = "1")Integer pageNo,
@RequestParam(defaultValue = "10") Integer pageSize, Model model){
PageModel<User> userPages = userService.queryUserList(pageNo, pageSize);
model.addAttribute("userPages",userPages);
return "admin/user/list";
}
@RequestMapping("/user/addPage")
public String addPage(){
return "admin/user/add";
}
@RequestMapping("/user/add")
public String addUser(User user,Model model){
try {
user.setType(0);
int i = userService.addUser(user);
if (i==0){
model.addAttribute("errMessage","服务器繁忙添加失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/user/list");
return "success";
}
@RequestMapping("user/updatePage")
public String updatePage(String id,Model model){
User user = userService.queryUserById(id);
model.addAttribute("user",user);
return "admin/user/update";
}
@RequestMapping("/user/update")
public String updateUser(User user,Model model){
try {
int i = userService.updateUser(user);
if (i==0){
model.addAttribute("errMessage","服务器繁忙修改失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/user/list");
return "success";
}
@RequestMapping("user/deletePage")
public String deletePage(String id,Model model){
model.addAttribute("id",id);
return "admin/user/delete";
}
@RequestMapping("user/delete")
public String deleteUser(String id,Model model){
try {
int i = userService.deleteUser(id);
if (i==0){
model.addAttribute("errMessage","服务器繁忙修改失败");
return "500";
}
}catch (Exception e){
model.addAttribute("errMessage",e.getMessage());
return "500";
}
model.addAttribute("url", "admin/user/list");
return "success";
}
}
package com.yw.eshop.controller.front;
import com.yw.eshop.domain.Carousel;
import com.yw.eshop.domain.Product;
import com.yw.eshop.domain.ProductType;
import com.yw.eshop.domain.SearchHistory;
import com.yw.eshop.service.CarouselService;
import com.yw.eshop.service.ProductService;
import com.yw.eshop.service.ProductTypeService;
import com.yw.eshop.service.SearchHistoryService;
import com.yw.eshop.service.CarouselService;
import com.yw.eshop.service.ProductService;
import com.yw.eshop.service.ProductTypeService;
import com.yw.eshop.service.SearchHistoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/front")
public class FrontIndexController {
@Autowired//轮播图
private CarouselService carouselService ;
@Autowired//商品类型
private ProductTypeService productTypeService ;
@Autowired//商品
private ProductService productService ;
@Autowired
private SearchHistoryService searchHistoryService;
@RequestMapping("/index")
public String index(Model model){
//轮播图
List<Carousel> carousels = carouselService.queryCarouselAll();
model.addAttribute("allcarouselFigures",carousels);
//分类
List<ProductType> productTypes = productTypeService.queryProductTypeAll();
model.addAttribute("allProductTypes",productTypes);
//新品
List<Product> newProducts = productService.queryNewProduct(6);
model.addAttribute("newProducts", newProducts);
//查询热搜词
List<SearchHistory> searchHistorys = searchHistoryService.querySearchHistoryPages(10);
model.addAttribute("searchHistorys",searchHistorys);
//排行榜
List<Product> rankings = productService.queryProductRankings();
model.addAttribute("rankings", rankings);
//饼干
ProductType productType = new ProductType();
productType.setProductTypeName("饼干");
Product product = new Product();
product.setProductType(productType);
List<Product> list = productService.queryProductsByType(product, 5);
model.addAttribute("list", list);
//肉铺
productType.setProductTypeName("肉铺");
product.setProductType(productType);
List<Product> list2 = productService.queryProductsByType(product, 12);
model.addAttribute("list2", list2);
//坚果
productType.setProductTypeName("坚果");
product.setProductType(productType);
List<Product> list3 = productService.queryProductsByType(product, 5);
model.addAttribute("list3", list3);
//果干
productType.setProductTypeName("果干");
product.setProductType(productType);
List<Product> list4 = productService.queryProductsByType(product, 12);
model.addAttribute("list4", list4);
return "front/index/index";
}
}
五,项目总结
本项目功能完整,美观大方,数据完善,人机交互符合要求,是一个不错的毕业设计作品。