键盘事件应该是鼠标事件之外,使用频率最高的 JS 事件了吧?
一般用于全局或者表单。
键盘事件由用户击打键盘触发,主要有keydown、keypress、keyup三个事件。
-
keydown:按下键盘时触发。Ctrl、Shift、Alt 等和其它按键组合时,组合键的事件监听通常要使用keydown。 -
keypress:按下有值的键时触发(即只支持字符键、空白键、enter,如字母,数字,+、=等),即按下 Ctrl、Alt、Shift、Meta 这样无值的键,这个事件不会触发。对于有值的键,按下时先触发keydown事件,再触发这个事件。 -
keyup:松开键盘时触发该事件。
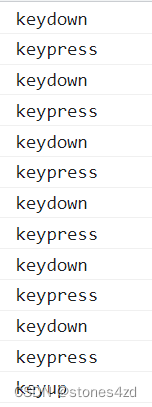
如果用户一直按键不松开,就会连续触发键盘事件,触发的顺序如下。
-
keydown
-
keypress
-
keydown
-
keypress
-
...(重复以上过程)
-
keyup
document.addEventListener("keydown",function (event) {
console.info("keydown");
});
document.addEventListener("keypress",function (event) {
console.info("keypress");
});
document.addEventListener("keyup",function (event) {
console.info("keyup");
});
因此,在按下某个键要进行操作的时候,我们更推荐用 keyup,它只会触发一次,防止键盘事件多次触发。
1. 获取按键
如何知道按下什么键?
(1)KeyboardEvent.code
KeyboardEvent.code 属性表示键盘上的物理键(与按键生成的字符相对)。
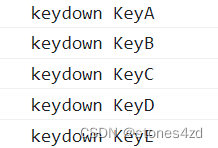
document.addEventListener("keydown",function (event) {
console.info("keydown", event.code);
});
可以利用 if 语句判断用户按下了某个键。
document.addEventListener("keydown",function (event) {
if( event.code == "KeyA"){
console.info("You press key A");
}
});下面是一些常用键的字符串形式,其它键请查看 MDN 文档
-
字母键A - z:返回
KeyA-KeyZ,不区分大小写。 -
方向键:返回
ArrowDown、ArrowUp、ArrowLeft、ArrowRight -
Alt 键:返回
AltLeft或AltRight -
Shift 键:返回
ShiftLeft或ShiftRight -
Ctrl 键:返回
ControlLeft或ControlRight -
数字键0 - 9:返回
digit0-digit9 -
小键盘数字键0-9:
Numpad1-Numpad9 -
功能键F1 - F12:返回
F1-F12
(2)KeyboardEvent.key
虽然 KeyboardEvent.code 可以判断用户按下某个键,但是如果用户使用的不是物理键盘,而是虚拟键盘或辅助功能设备,可能会出现兼容性问题,并且判断失误。
此时,要确定哪个字符与键事件对应,请改用 KeyboardEvent.key 属性。
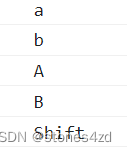
KeyboardEvent.key 表示按下的是哪个字符(区分大小写)
-
如果按下的键代表可打印字符,则返回这个字符。可以区分大小写。
-
如果按下的键代表不可打印的特殊字符,则返回预定义的键值,比如 Backspace,Tab,Enter,Shift,Control,Alt,CapsLock,Esc,Spacebar,PageUp,PageDown,End,Home,Left,Right,Up,Down,PrintScreen,Insert,Del,Win,F1~F12,NumLock,Scroll 等。不区分左右 shift 等。
-
如果同时按下一个控制键和一个符号键,则返回符号键的键名。比如,按下 Ctrl + a,则返回
a;按下 Shift + a,则返回大写的A。 -
如果无法识别键名,返回字符串
Unidentified。
document.addEventListener("keydown",function (event) {
console.info( event.key );
});
(3)注意事项
-
字母按键判断推荐
KeyboardEvent.code,其它字符按键推荐使用KeyboardEvent.key。
code 获取字母键盘,不需要判断大小写;key 获取 enter 键,不用在意是主 enter,还是小键盘的enter。
可以从以下代码的实操,感受 key 和 code 的差异。
document.addEventListener("keydown",function (event) {
console.info( event.key ,"---", event.code );
});也可以通过网址:JavaScript Key Code Event Tool | Toptal®,检测 code 和 key 的差异。
-
特殊的功能键 ctrl、shift、alt、win 键的判断
虽然通过 key 或者 code 可以判断出这些功能键是否按下,但是考虑到它们经常做组合键使用,因此这几个特殊的按键,可以直接通过 event.属性 获取到,它们是只读的 bool 值,表示是否按下了某个按键。
KeyboardEvent.altKey: 是否按下 Alt 或 Option 或 ⌥ 键。
KeyboardEvent.ctrlKey:是否按下 Ctrl 键。
KeyboardEvent.metaKey:是否按下 ⊞ 或 ⌘ Command 键。
KeyboardEvent.shiftKey:是否按下 Shift 键。
组合键用 keydown 事件,它们和其它按键组合时,组合键的事件监听通常要使用 keydown 事件,keypress 和 keyup 监听不到。
如,判断是否按下了 ctrl + c,并禁止用户复制网页内容。
window.addEventListener("keydown", function (event) {
if(event.ctrlKey && event.code=="KeyC"){
console.info("你按了 ctrl + c,本页内容禁止复制。");
}
});-
PrintScreen需要使用keyup事件监听
屏幕上的截屏键,即 PrintScreen,它是一个系统的截屏快捷键,用于截取整个屏幕到“剪贴板”(clipboard),按下截屏后,直接粘贴到某个位置即可。
PrintScreen 按键的监听需要使用keyup 事件,其他事件 keypress、keydown 都无法监听到。
window.addEventListener("keyup", function (event) {
if( event.key === "PrintScreen"){
console.info("按下了截屏键");
}else{
console.info("其它键");
}
});-
浏览器中某些按键的默认操作无法被阻止
如,ctrl + p 组合的打印页面操作;截屏 PrintScreen 操作。
-
KeyboardEvent.keyCode官方已经不推荐使用,但是浏览器仍然支持。虽然可用,但是已经不推荐。这里不提。
2. 按键区域
KeyboardEvent.location属性返回一个整数,表示按下的键处在键盘的哪一个区域。它可能取以下值。
-
0:处在键盘的主区域,或者无法判断处于哪一个区域。
-
1:处在键盘的左侧,只适用那些有两个位置的键(比如 Ctrl 和 Shift 键)。
-
2:处在键盘的右侧,只适用那些有两个位置的键(比如 Ctrl 和 Shift 键)。
-
3:处在数字小键盘。
3. 是否激活指定的功能键
KeyboardEvent.getModifierState()方法返回一个布尔值,表示是否按下或激活指定的功能键。
可以通过此方法来判断键盘上对应功能键是否被激活,如是否按下了大小写锁定键,是否打开了数字键盘等。
它的常用参数如下。
-
Alt:Alt 键 -
CapsLock:大写锁定键 -
Control:Ctrl 键 -
Meta:Meta 键 -
NumLock:数字键盘开关键 -
Shift:Shift 键
window.addEventListener("keydown", function (event) {
if (
event.getModifierState('Control') +
event.getModifierState('Alt') +
event.getModifierState('Meta') > 1
) {
console.info("yes");
}
});上面代码表示,只要Control、Alt、Meta里面,同时按下任意两个或两个以上的键就输出“yes”。
4. 跟表单结合
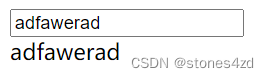
例:在标签里重复文本框里的内容。
<input type="text" id="myInput">
<div id="box"></div>
<script>
let input = document.getElementById("myInput");
let box = document.getElementById("box");
input.addEventListener("keyup", function (event) {
box.innerHTML = this.value ;
});
</script>