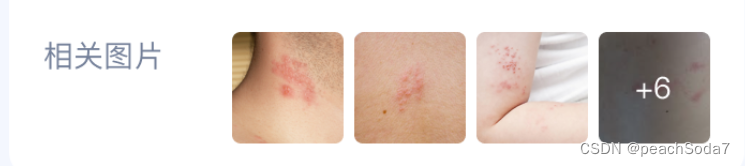
UI效果图:
实现思路:
循环图片数组,只展示几张宽度就为几张图片+边距的宽度,剩下的图片直接堆叠展示
点击预览的时候传入当前的下标,如果是点击堆叠的话,下标从堆叠数量开始计算
<template>
<!-- 查看图片展示 -->
<view class="image pos-re" :style="imageStyle">
<u-image :width="width" :height="height" :src="formatImgUrl(item)" border-radius="8" :style="imgStyle" class="img" v-for="(item, index) in imagesList" @click="previewImage(0, index,item)"></u-image>
<view class="mask pos-ab" :style="maskStyle" v-if="imagesList.length > 4" @click="previewImage(1, 3)">
<u-icon name="plus" size="28" color="#FFFFFF"></u-icon>
{{imagesList.length+1 - imgNum }}
</view>
</view>
</template>
<script>
export default {
name:"showImage",
props:{
imagesList: {
type: Array,
default: () => {
return []
},
},
width: {
type: [String, Number],
default: 104,
},
height: {
type: [String, Number],
default: 104,
},
// 图片之间的右边距
marginRight: {
type: [String, Number],
default: 10,
},
// 保留照片数
imgNum: {
type: [String, Number],
default: 4,
}
},
data() {
return {
baseFileUrl: process.uniEnv.BASE_FILEURL,
imageStyle: {
'width': '0rpx',
'overflow': 'hidden'
},
imgStyle: {
'margin-right': '0rpx',
},
maskStyle: {
width: '0rpx',
height: '0rpx'
},
}
},
onLoad() {
},
watch: {
imagesList:{
handler(nV,oV){
this.imgStyle.marginRight = this.marginRight + 'rpx';
this.imageStyle.width = (this.width * this.imgNum ) + (this.marginRight * this.imgNum-1) + 'rpx';
this.maskStyle.width = this.width + 'rpx';
this.maskStyle.height = this.height + 'rpx';
this.maskStyle.lineHeight = this.height + 'rpx';
this.maskStyle.right = 0 + 'rpx';
},
immediate: true,
deep: true
}
},
methods: {
formatImgUrl(img) {
if (!img || img == '/static/images/image_noData.png') {
return '/static/images/image_noData.png'
}
let imgs = img.split(',');
return this.baseFileUrl + imgs[0]
},
previewImage(num, index, item) {
let arr = [];
if(this.imagesList.length){
this.imagesList.forEach(item => {
arr.push(this.baseFileUrl + item )
})
}
if(!num) {
uni.previewImage({
current:index,
urls: arr
})
}else{
uni.previewImage({
current: 3,
urls: arr
})
}
}
}
}
</script>
<style lang="scss" scoped>
.image{
display: flex;
.img{
flex-shrink: 0;
}
.mask{
text-align: center;
background: '#1F2533';
border-radius: 8rpx;
opacity: 0.9;
font-size: 28rpx;
color: #FFFFFF;
}
}
</style>成品展示:









![【Python】中的X[:,0]、X[0,:]、X[:,:,0]、X[:,:,1]、X[:,m:n]、X[:,:,m:n]和X[: : -1]](https://img-blog.csdnimg.cn/20201021164142735.png#pic_center)