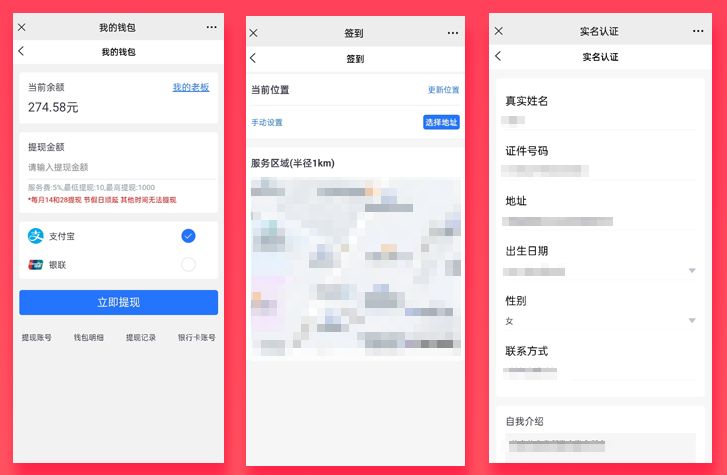
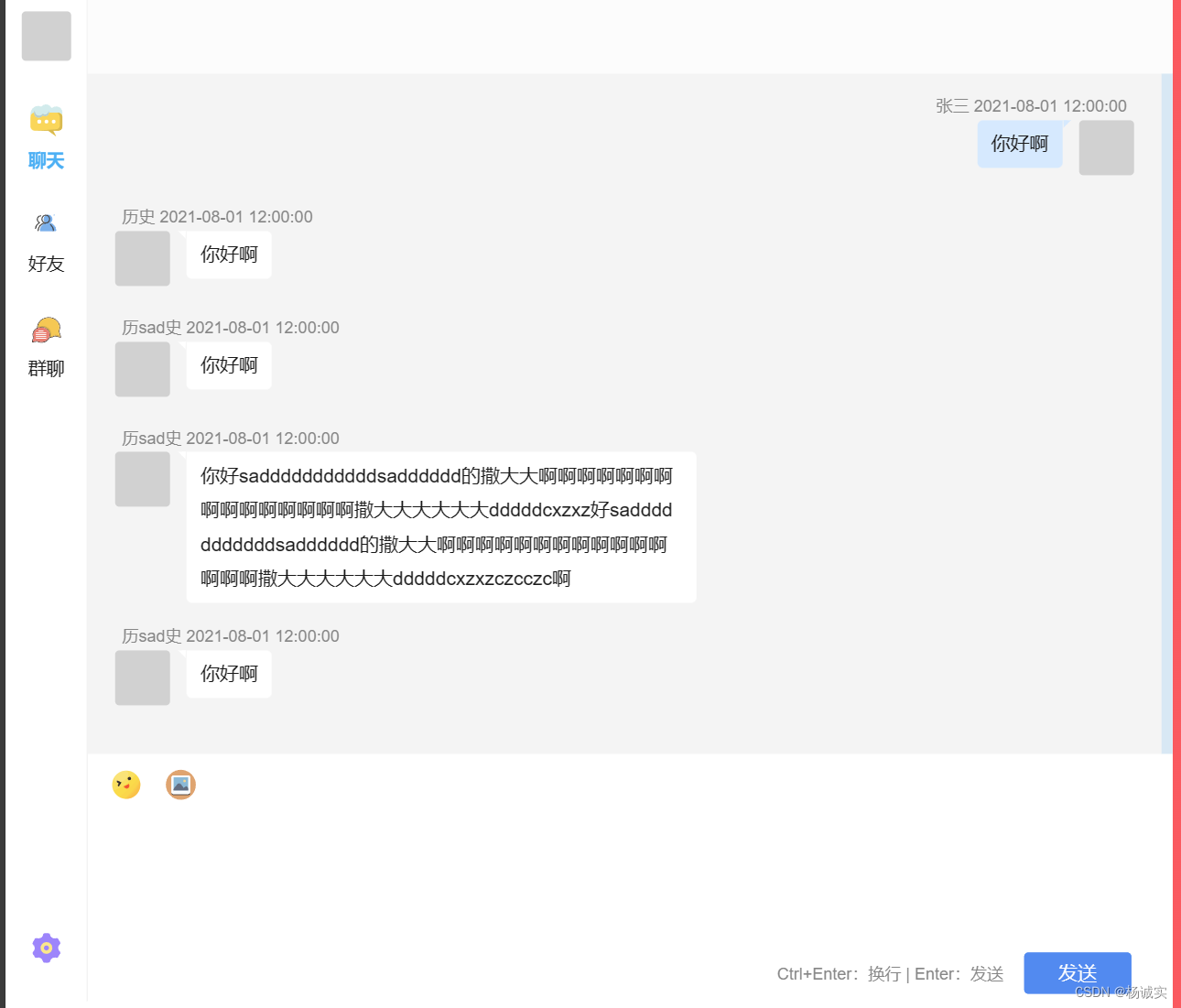
看效果图:

今天具体讲下,聊天消息框的布局:
消息框大致分为两块:
- 别人发来的消息
- 自己发出的消息
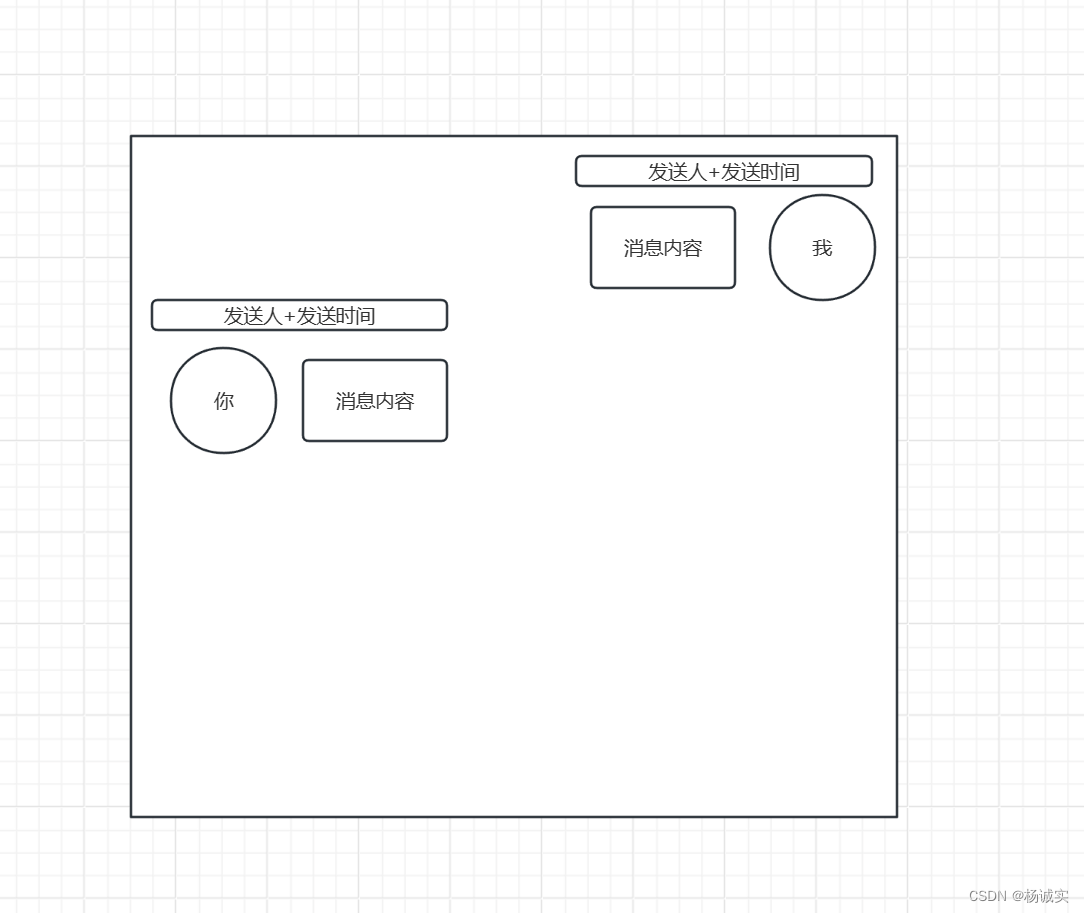
元素如下:
- 头像
- 消息
- 发送人+发送时间

html代码设计如下:
整体先用一个div作为外边框,观察上面元素很好判断出来,(发送人+发送时间)+(你或者我)+消息内容。共同组合成一行元素。那么我们在父级div下面可以再加一层div用来循环每一行的数据内容。
又根据图形判断出来,发送人+发送时间室单独一行,你或者我+消息内容是单独一行。这样,就再写两个div分别用来区分上下两个小行。
自此,整体html架构元素完成。
<div class="msg-container">
<div v-for="(item,index) in msgList">
<div :class="['msg-one',item.fromId == currentUser.userId ? 'message-right' : 'message-left']">
<div>
<div class="msg-header">
<!-- 时间 -->
<div class="msg-date msg-user" style="margin-left: 5px;margin-right: 5px">
{{item.fromName}} {{item.fromTime}}
</div>
</div>
<div :class="['msg-body', item.fromId == currentUser.userId ? 'msg-body-my' : '']">
<!-- 头像 -->
<div>
<n-avatar object-fit="cover"
:size="40"
lazy
style="cursor: pointer"/>
</div>
<!-- 文本消息 -->
<div class="message">
{{item.message}}
</div>
</div>
</div>
</div>
</div>
</div>
基于以上代码,展开说一下样式的设计。
1、设置总体背景色,设置整体聊天框,得出高度滚动条。
.msg-container {
background: var(--midWhite);
overflow-y: scroll;
height: calc(100% - 240px);
}
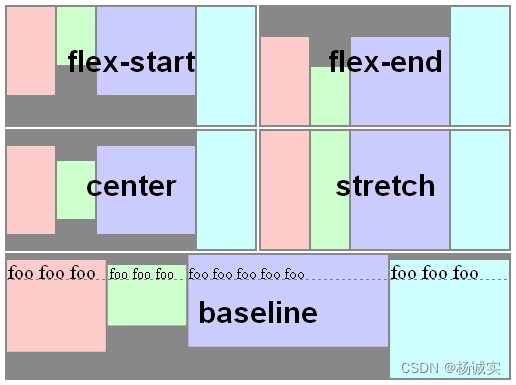
2、设置外边框div为flex布局,增加元素排版方式为align-items: flex-start;(align-items设置flex子项在每个flex行的交叉轴上的默认对齐方式。)

增加flex-direction:column (设置主轴的方向从上到下)

.msg-one {
margin: 15px 20px;
display: flex;
align-items: flex-start;
flex-direction: column;
}
3、设置右边消息,使得容器内容,flex-direction: row-reverse;(从右往走排版)
.message-right {
flex-direction: row-reverse;
}
4、以上即可完成大体样式排版。
全部样式代码如下:
.msg-body-my{
flex-direction: row-reverse;
}
.msg-body{
display: flex;
align-items: flex-start;
}
.msg-container {
background: var(--midWhite);
overflow-y: scroll;
height: calc(100% - 240px);
}
.msg-one {
margin: 15px 20px;
display: flex;
align-items: flex-start;
flex-direction: column;
}
.message {
max-width: 50%;
padding: 5px 10px;
line-height: 25px;
word-break: break-all;
position: relative;
color: var(--black);
margin: 0 12px 0 12px;
}
.message::before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 3px solid;
top: 0;
}
.message-left .message {
background-color: var(--white);
border-radius: 0 4px 4px 4px;
}
.message-left .message::before {
left: -6px;
border-color: var(--white) var(--white) transparent transparent;
}
.message-right {
flex-direction: row-reverse;
}
.message-right .message {
background-color: var(--messageColor);
border-radius: 4px 0 4px 4px;
}
.message-right .message::before {
right: -6px;
border-color: var(--messageColor) transparent transparent var(--messageColor);
}
.msg-date, .msg-user {
font-size: 12px;
color: var(--greyFont);
}