目录
🖇️什么是弹性布局?
🖇️容器属性
○ flex-direction
○ justify-content
○ align-items
○ flex-warp
○ align-content
🖇️项目属性
○ order
○ flex
🖇️总结
提示: 如果你是小白,不建议刚上来就学习弹性布局(Flexbox),最好先掌握CSS盒子模型相关知识
CSS:盒子模型![]() https://blog.csdn.net/2301_79263365/article/details/138595204?spm=1001.2014.3001.5501
https://blog.csdn.net/2301_79263365/article/details/138595204?spm=1001.2014.3001.5501
🖇️什么是弹性布局?
一个优秀的网页排版,有时候需要调整每一个元素,当内容较多或需求变动时,会增加删代码跑路的效率.

但在CSS中,有一种布局方式,通过简单定义容器规则,尽可能不操作子元素,它就是flex弹性布局.
CSS弹性布局(Flexbox)是一种用于布局网页内容的CSS模块,它旨在提供一种更加灵活和强大的方法来设计页面布局。弹性布局允许开发人员创建自适应和响应式的布局,以适应不同屏幕尺寸和设备。
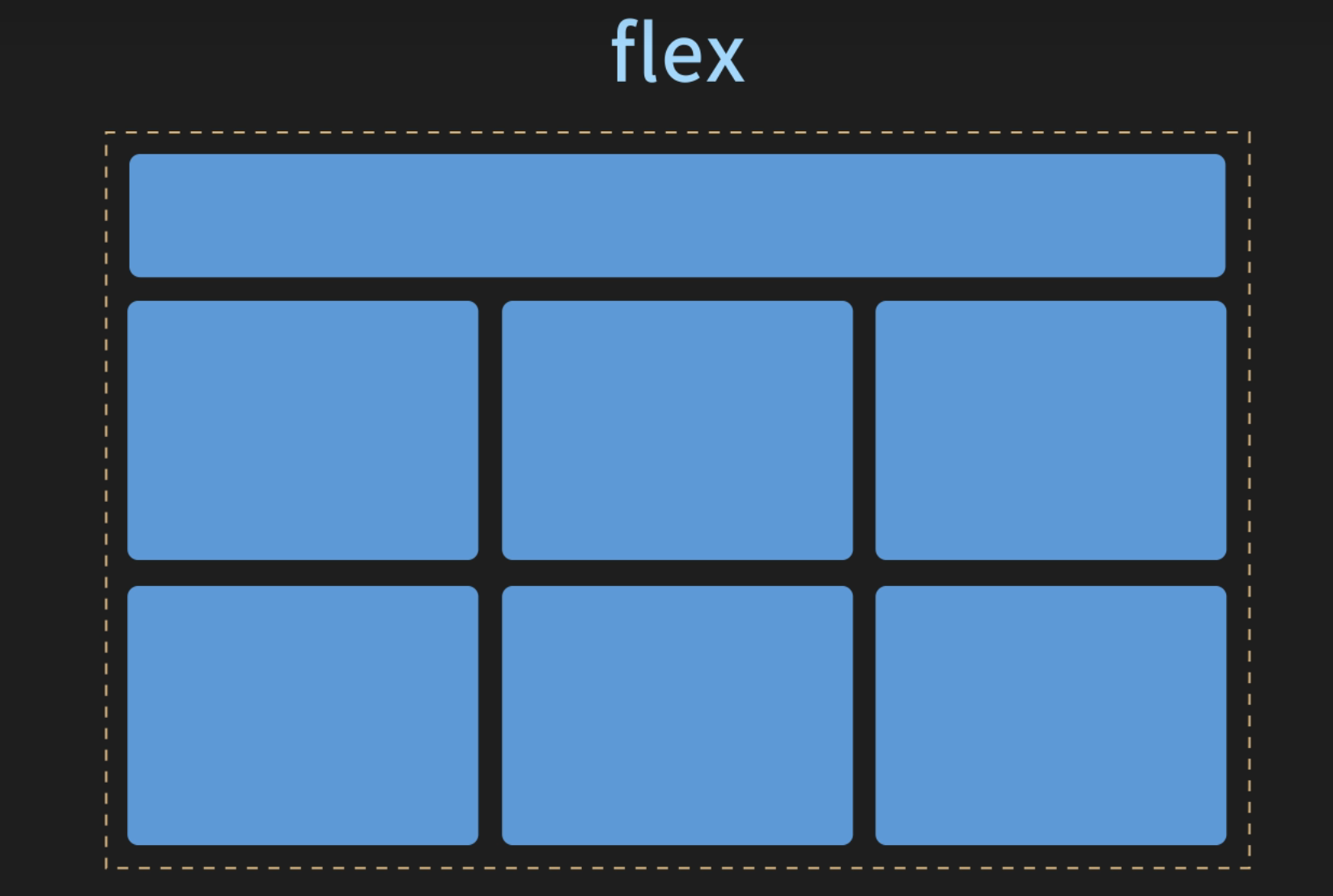
flex需要指定一个容器,在这个容器中所有的直接子元素会成为flex项目.
.container{
/* 设置为弹性布局 */
display: flex;
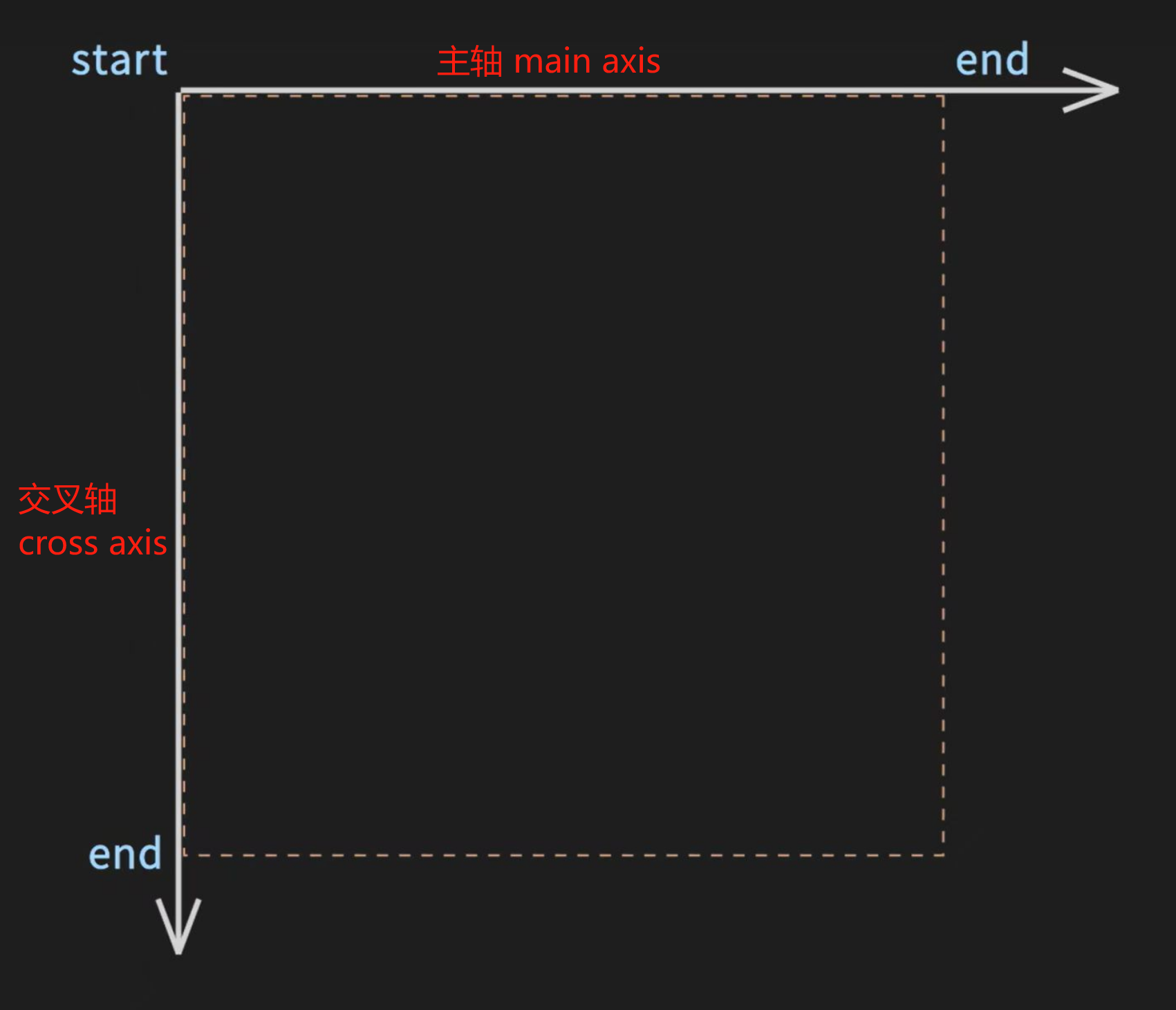
}容器有两个方向轴,默认主轴(main axis)是水平方向,交叉轴(cross axis)为垂直方向,左上角是起点,可以快速定制丰富多样的布局。

🖇️容器属性
○ flex-direction
定义主轴方向
• row(默认 水平)
• column(垂直)
• row-reverse(水平反向)
• column-reverse(垂直反向)


○ justify-content
定义子元素在主轴方向上的对齐方式
• flex-start(默认 主轴前对齐)

• flex-end(后对齐)

• center(居中)

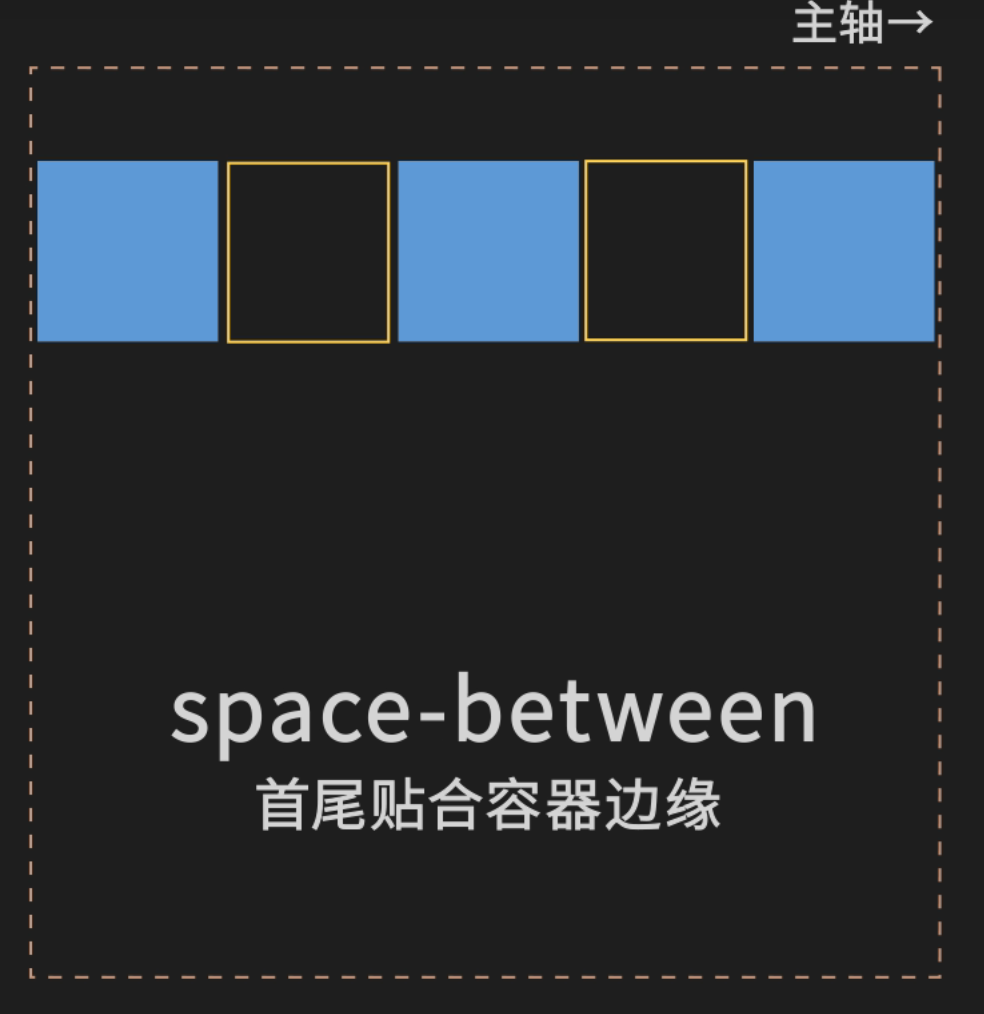
• space-between(等距 首尾)

• space-around(等距 两边)

• space-evenly(等距 容器)

○ align-items
定义子元素在交叉轴上的对齐方式
• flex-start(默认 交叉轴前对齐)

• flex-end(交叉轴后对齐)

• center(居中)

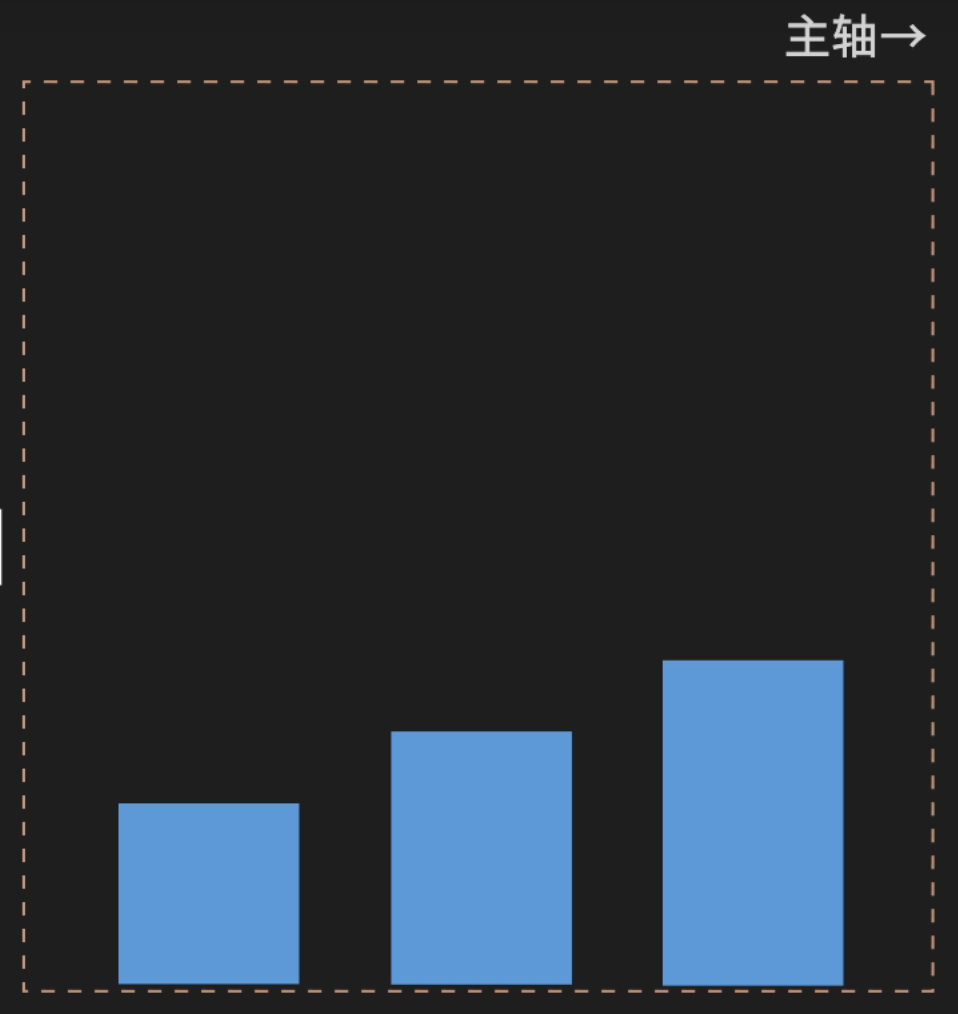
• baseline(文字对齐)

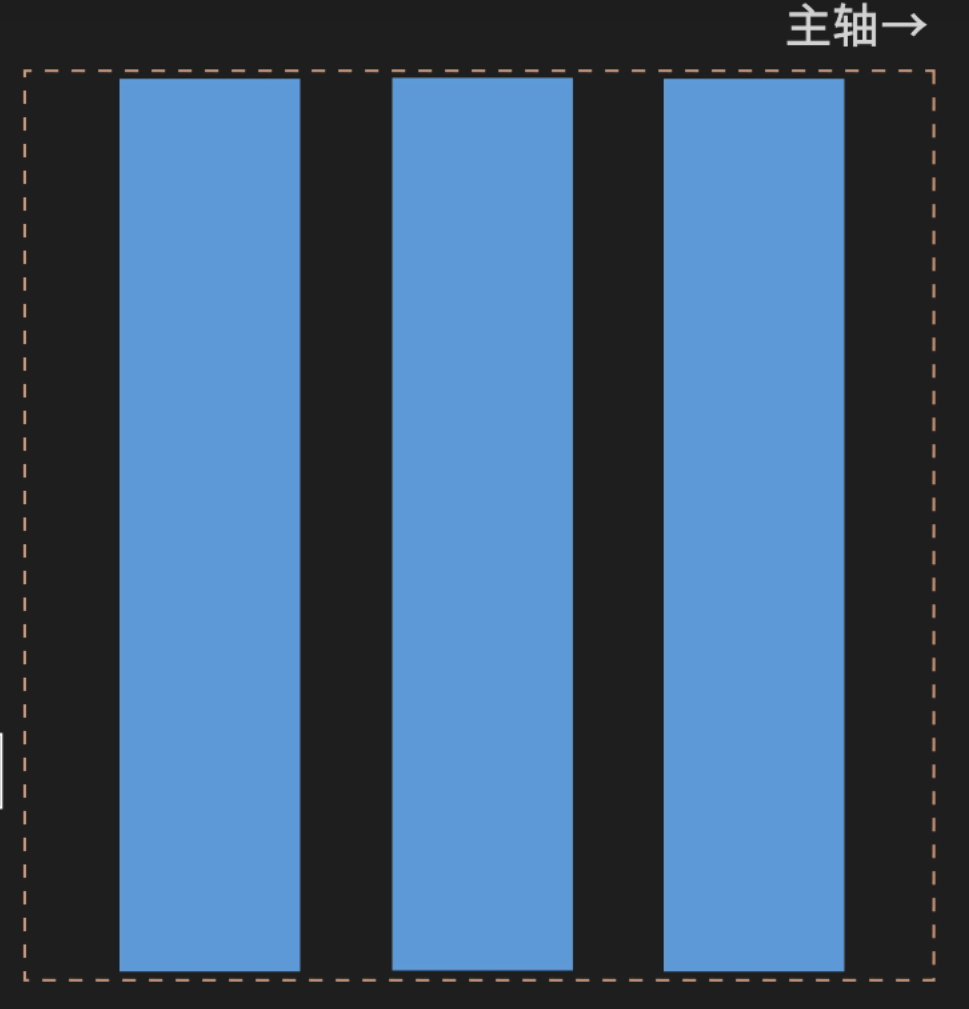
• stretch(拉伸)如果没有确定子元素在交叉轴的长度,它将占满整个容器

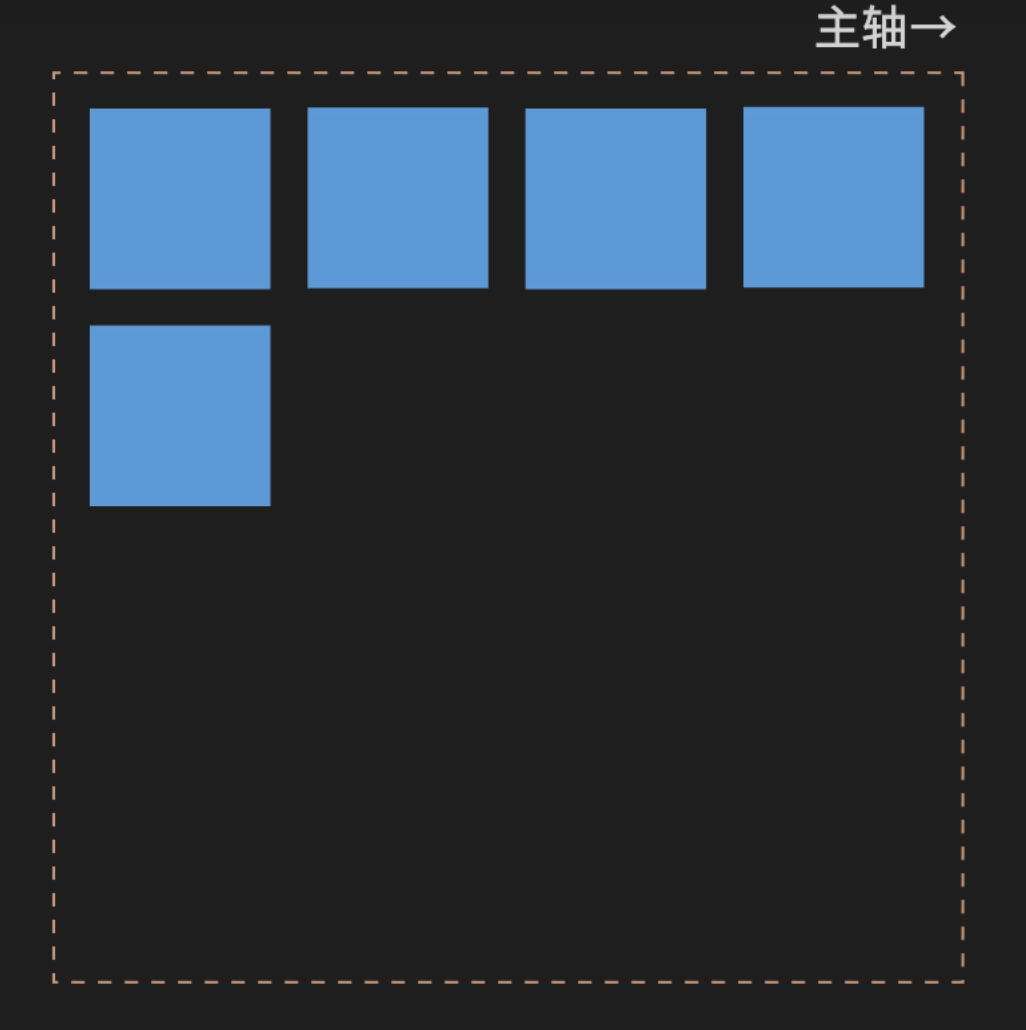
○ flex-warp
超出容器轴线长自动换行
• wrap(换行)
• nowrap(默认 不换行)
• wrap-reverse(行序反向)


○ align-content
定义了多行项目在交叉轴的对齐方式

🖇️项目属性
○ order
根据其数值定义元素的排序
○ flex
flex是flex-grow flex-shrink flex-basis这三个属性的简写形式,默认值 flex:0 1 auto
flex-grow:按容器剩余空间的比例,放大元素填充容器
flex-shrink:按被挤压空间的比例缩小元素
flex-basis:元素初始大小默认auto,根据主轴长度分配
建议使用简写,浏览器会自动就算相关数值
🖇️总结
总的来说,Flexbox是一种非常实用和强大的CSS布局技术,Flexbox通过定义容器和它的子元素之间的关系来实现布局,flex能灵活处理容器内的子元素布局,它可以帮助开发人员更加轻松地实现各种布局需求,尤其在容器尺寸,子元素的数量和尺寸都不确定的情况下,并提升网页设计的灵活性和响应性。

总结下Flexbox的一些主要特点有:
1. 主轴和交叉轴的概念:Flexbox通过主轴和交叉轴的概念来定义布局方向和对齐方式。
2. 弹性容器和弹性子元素:通过设置容器和子元素的flex属性来控制它们的行为。
3. 自适应和响应式设计:Flexbox可以使布局在不同屏幕尺寸和设备上自适应和响应式。
4. 快速实现复杂布局:Flexbox提供了一种直观和简洁的方式来实现复杂的布局。
🏅本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!🏅如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!🏅有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见 🏅

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572







![【Python】中的X[:,0]、X[0,:]、X[:,:,0]、X[:,:,1]、X[:,m:n]、X[:,:,m:n]和X[: : -1]](https://img-blog.csdnimg.cn/20201021164142735.png#pic_center)