DDeiCore-主题
DDei-Core插件提供了默认主题和黑色主题。
如需了解详细的API教程以及参数说明,请参考DDei文档
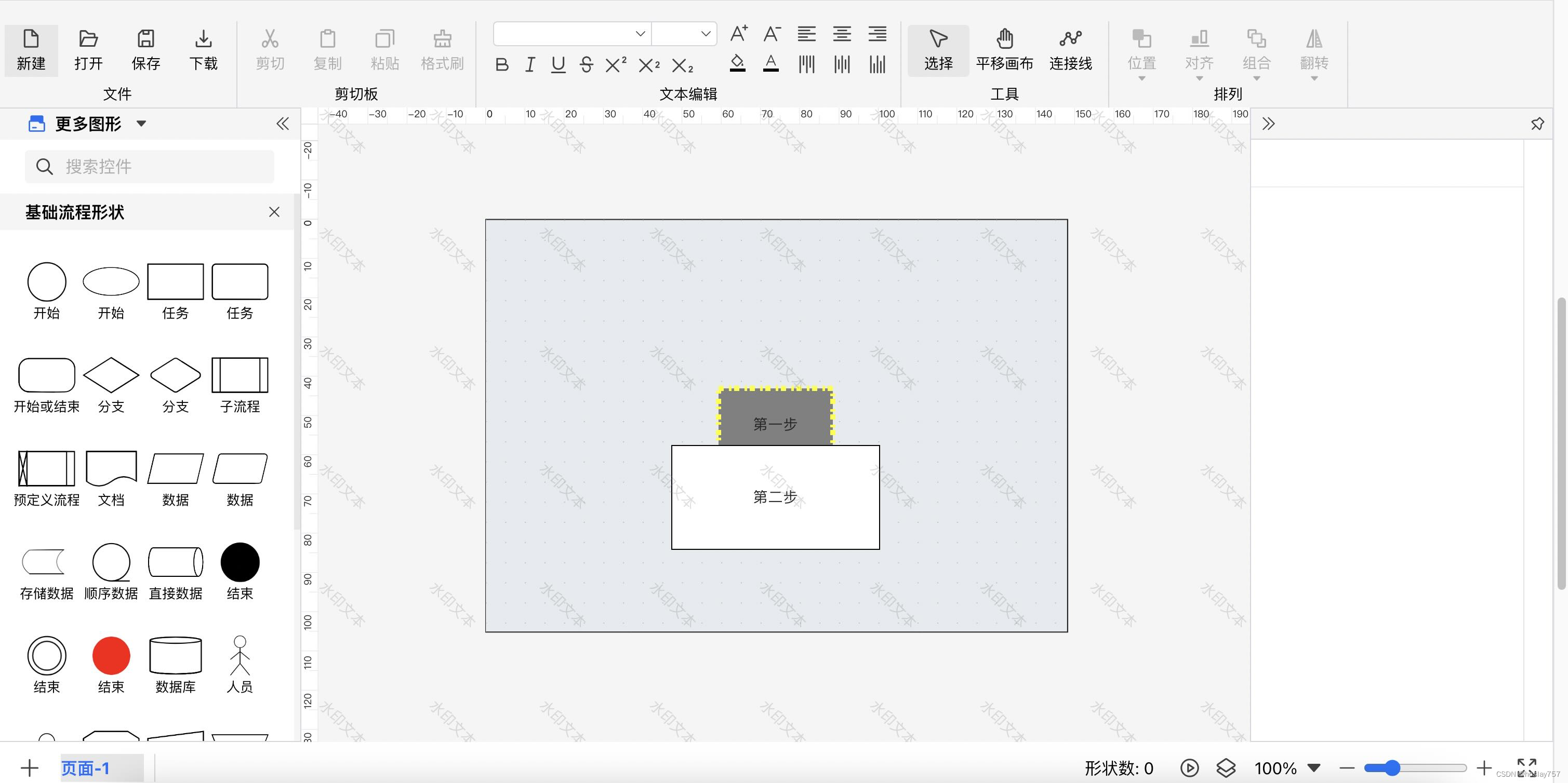
默认主题

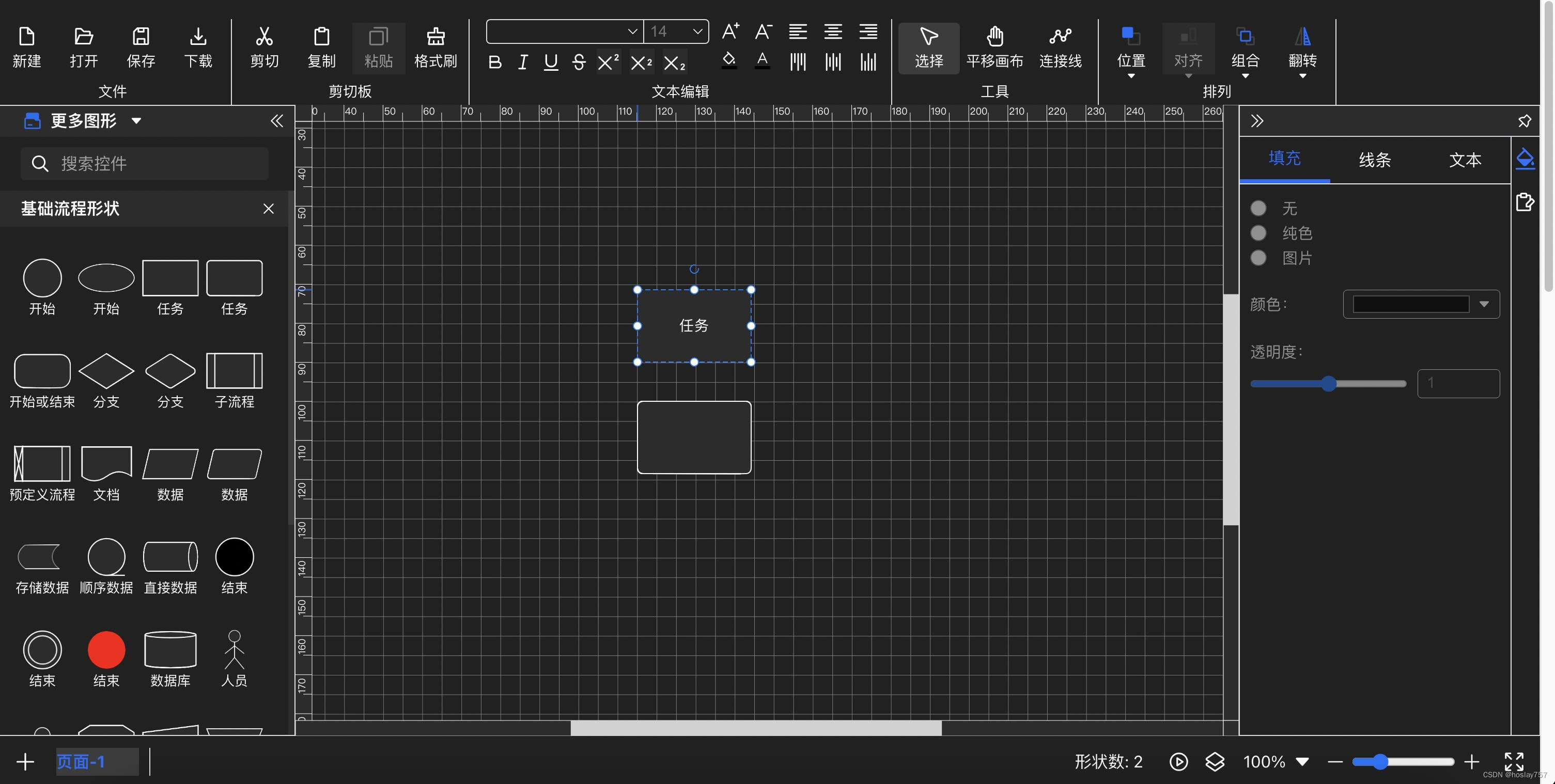
黑色主题

使用指南
引入
import { DDeiCoreThemeBlack } from "ddei-editor";
使用并修改设置
extensions: [
......
//通过配置,将黑色主题设置为缺省主题 // [!code ++:4]
DDeiCoreThemeBlack.configuration({
default: true
}),
],
配置说明
快捷键配置项必须全部满足才能触发,配置得越多触发条件约苛刻。
| 名称 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| default | 缺省主题 | boolean | false | ||
| background | 背景色 | string | css样式中定义 | ||
| theme | 主题色 | string | css样式中定义 | ||
| text | 文本色 | string | css样式中定义 | ||
| dot | 点缀色 | string | css样式中定义 | ||
| hover | 操作色 | string | css样式中定义 | ||
| icon | 图标色 | string | css样式中定义 | ||
| border | 边框色 | string | css样式中定义 | ||
| placeholder | 提示文本 | string | css样式中定义 | ||
| scroll-background | 滚动条背景 | string | css样式中定义 | ||
| scroll-hover | 滚动条操作 | string | css样式中定义 | ||
| scroll-border | 滚动条边框 | string | css样式中定义 |
主题清单
| 插件名 | 类名 | 说明 |
|---|---|---|
| ddei-core-theme-default | DDeiCoreThemeDefault | 缺省主题 |
| ddei-core-theme-black | DDeiCoreThemeBlack | 黑色主题 |
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
















![镜像拉取失败:[ERROR] Failed to pull docker image](https://img-blog.csdnimg.cn/direct/f002b1272ced4156b25fa9b88651eab6.png)