<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中的div和span标签</title>
</head>
<body>
<!--
1、div和span是什么?有什么用?
* div和span都是"图层" 图层的作用是为了保证页面可以灵活的布局。
* 图层就是一个一个的盒子,可以实现嵌套,div嵌套div就是盒子套盒子
* div和span是可以定位的,只要定下div左上角的x、y轴的坐标即可
2、其实最早的网页是采用table进行布局的,但是table不灵活,太死板。
现代的网页开发使用div最多,几乎很少使用table进行布局了。
3、div和span的区别:
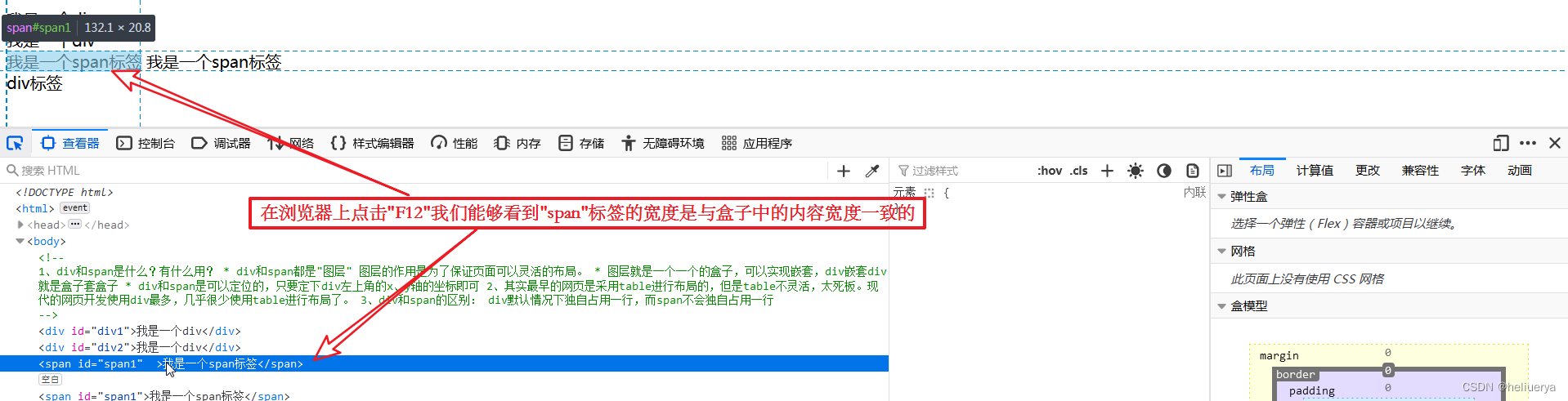
div默认情况下独自占用一行,而span不会独自占用一行(根据盒子中的内容确定大小)
-->
<div id="div1">我是一个div</div>
<div id="div2">我是一个div</div>
<span id="span1">我是一个span标签</span>
<span id="span1">我是一个span标签</span>
<div>
<div>
<div>div标签</div>
</div>
</div>
</body>
</html>
在网页中查看: