概述
相信在同学们学习过程中,在UI的的使用时候一定经常听说过图集的概念。
Unity有UI的组件,有同学们好奇,那为什么还要使用图集呢?
这就需要提到一个性能优化的问题了,因为过多的UI图片,会大幅增加DrawCall(绘制调用),Draw是什么呢,就是GPU对CPU的一次指令的绘制指令的调用,CPU将顶点,材质,光照等信息传给GPU,当然在一帧中,很难一下就把所有的数据就一下传给GPU,所以就会分批次的,这样就是一个DrawCall。
举个例子,比如我们传文件夹的时候,假如一个文件夹有非常多的碎文件,明明大小不大,但是却要传很久,如果把文件夹打成压缩包,那就一下就传完了,打图集的过程就好比打压缩包的过程,可以大幅的降低DrawCall。
那接下来让我们学习一下如何使用图集吧!
1.导入Sprite2D

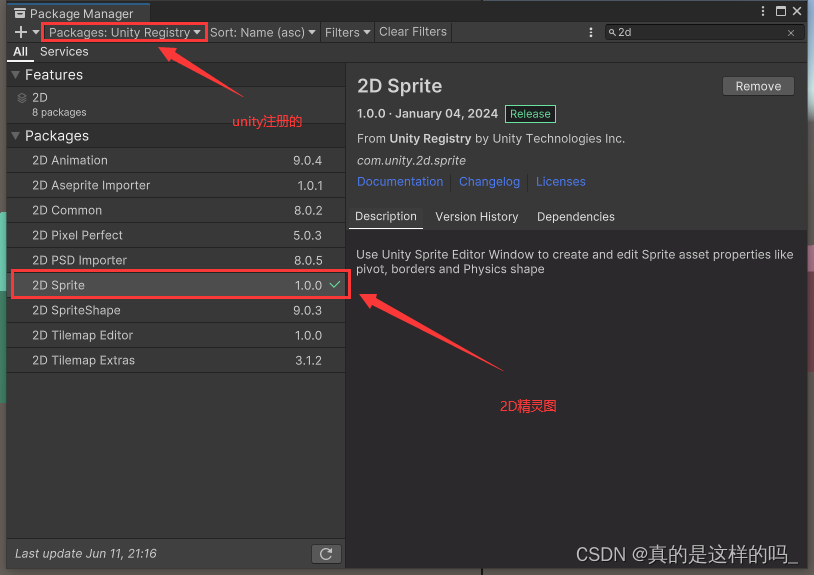
打开Window->PackageManager,导入2DSprite的插件。
2.编辑器设置

打开编辑器设置Edit->ProjectSetting,设置打开2D图集
3,创建一个图集

4.添加图片资源(精灵图片或者文件夹)

5.然后你的图集就创建好啦!
然后之后的图片使用,你直接获取到图集就行,可以好好归纳一下,比如一个UI面板的图片尽量放在一个图集中,通用的面板可以放在一个图集中,非常大的图可以不打图集。