1、to的对象写法,绑定参数
<template>
2 <ul>
3 <li v-for="m in messlist" :key="m.id">
4 <router-link :to="{
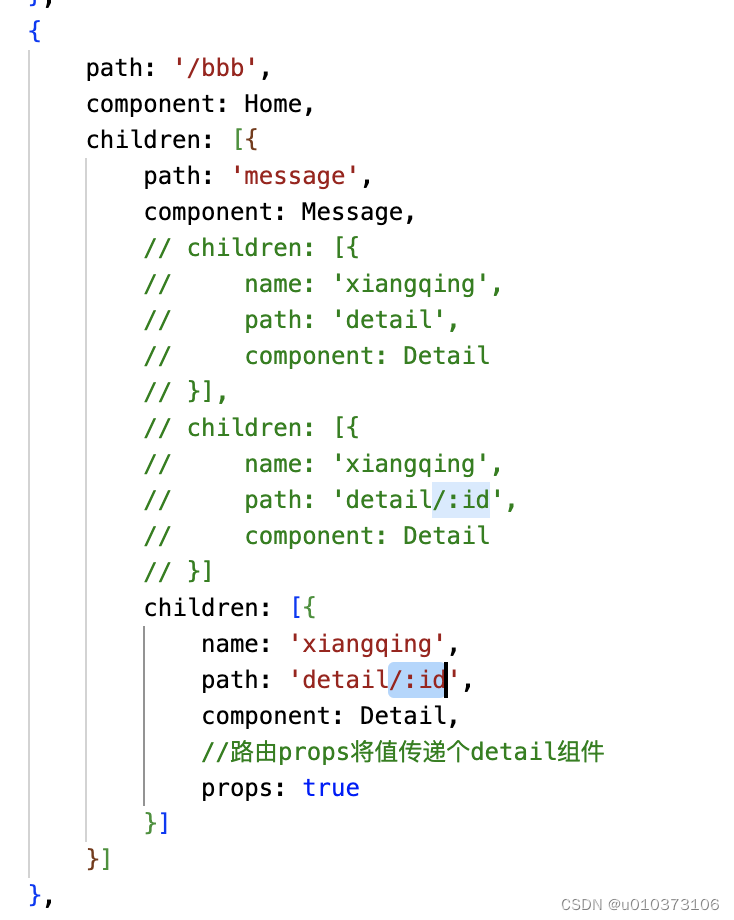
//使用params时,这个路径必须用name及别名......name: 'xiangqing',
path: '/bbb/message/detail',
query: { id: m.id }}"> {{ m.title }}</router-link>
5 </li>
6 </ul>
7</template>2、字符串路径写法
<template>
2 <ul>
3 <li v-for="m in messlist" :key="m.id">
4 <router-link :to="'/bbb/message/detail?id=' + m.id"> {{ m.title }}</router-link>
5 </li>
6 </ul>
7</template>3、接受页面接受参数
<template>
<div>
<!---------直接接受参数-------->
id是:{{ $route.query.id }}
id是:{{ $route.query.title }}
===================================
<br>
<!-----------监听参数--------->
id是:{{ title }}
id是:{{ id }}
</div>
</template>
<script>
export default {
name: 'Detail',
data() {
return {
'id': '',
'title':''
}
},
mounted() {
console.log(this.$route)
},
watch: {
'$route.query': {
handler(newQuery) {
// 根据需要更新组件的状态
console.log(newQuery.id)
this.id = newQuery.id
this.title = newQuery.title
//也可以通过axios获取数据渲染
},
immediate: true, // 立即执行一次,确保在首次渲染时也能触发
deep: true // 监听对象内部属性的变化
}
},
}
</script>
===========================params=====================================
<template>
<div>
<!---------直接接受参数-------->
id是:{{ $route.query.id }}
id是:{{ $route.query.title }}
===================================
<br>
<!-----------监听参数--------->
id是:{{ title }}
id是:{{ id }}
===================================
<!---------直接接受参数-------->
<br>
params接受id是:{{ $route.params.id }}
params接受id是:{{ $route.params.title }}
===================================
<br>
</div>
</template>
<script>
export default {
name: 'Detail',
data() {
return {
'id': '',
'title':''
}
},
mounted() {
console.log(this.$route)
},
watch: {
// '$route.query': {
// handler(newQuery) {
// // 根据需要更新组件的状态
// console.log(newQuery.id)
// this.id = newQuery.id
// this.title = newQuery.title
// },
// immediate: true, // 立即执行一次,确保在首次渲染时也能触发
// deep: true // 监听对象内部属性的变化
// }
'$route.params': {
handler(newQuery) {
// 根据需要更新组件的状态
console.log(newQuery.id)
this.id = newQuery.id
this.title = newQuery.title
},
immediate: true, // 立即执行一次,确保在首次渲染时也能触发
deep: true // 监听对象内部属性的变化
}
},
}
</script>